

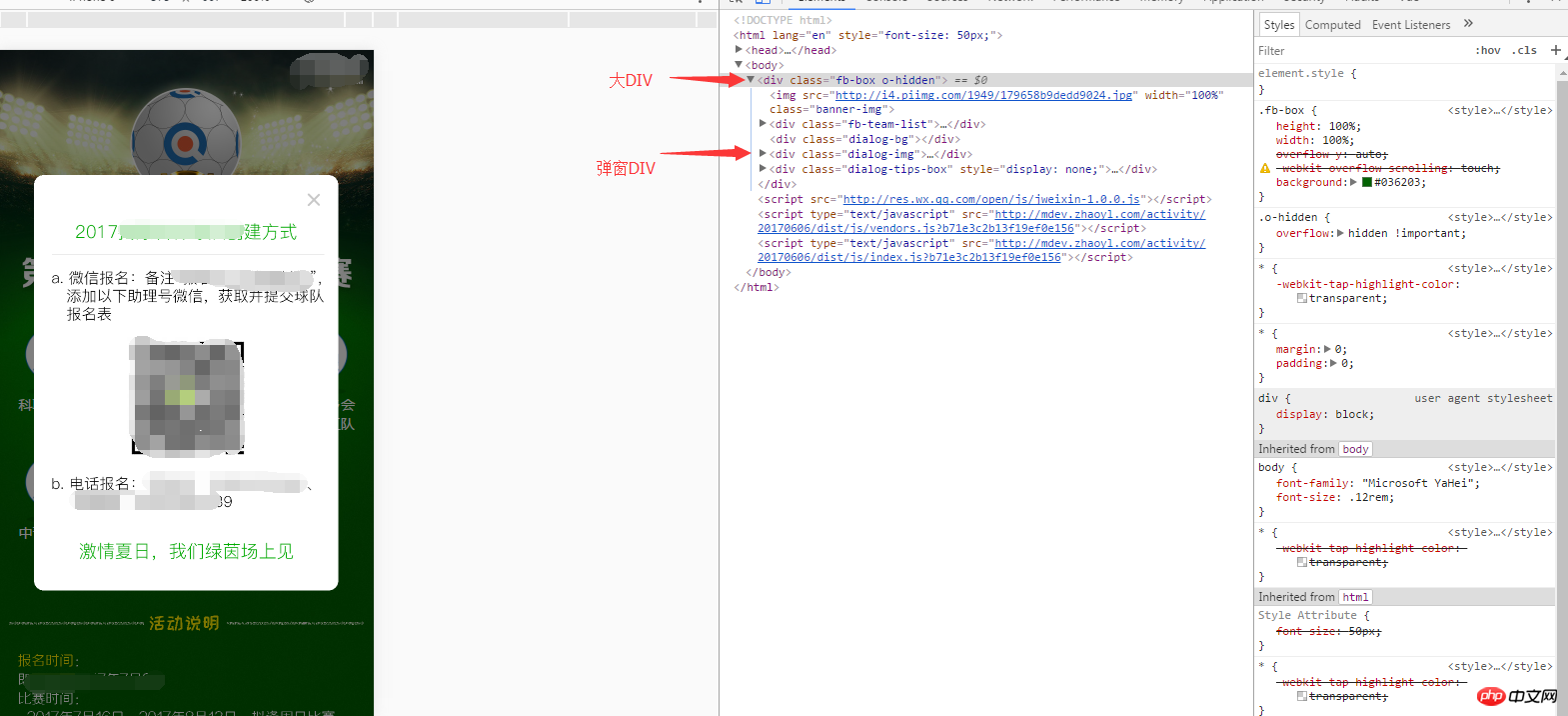
Wie oben gezeigt, ist .fb-box ein großes Div, das alle Elemente auf der Seite enthält, einschließlich des Popup-Fensters .dialog-img, das Sie sehen, und dessen Höhe festgelegt ist : 100%;-webkit-overflow-scrolling:touch;
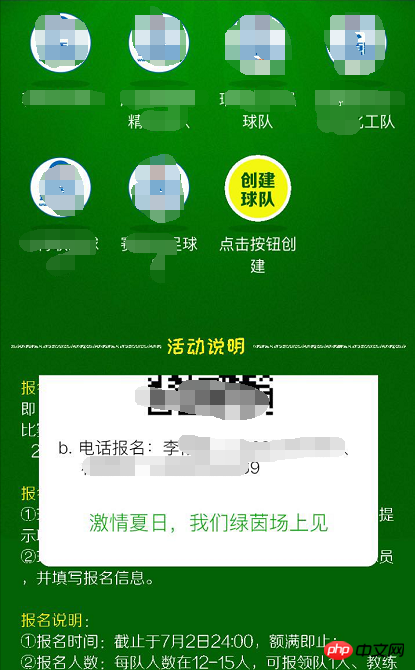
Aber mit dieser Einstellung tritt auf iOS ein Fehler auf Nachdem die Seite eine bestimmte Distanz gescrollt hat , klicken Sie auf Wenn Sie das Popup-Fenster deaktivieren und dann schließen, werden Sie feststellen, dass ein Teil des Popup-Fensters immer noch „auf der Seite verbleibt“. Positionierung ist erforderlich, -webkit-overflow-scrolling:touch ist ebenfalls erforderlich.

Lösung
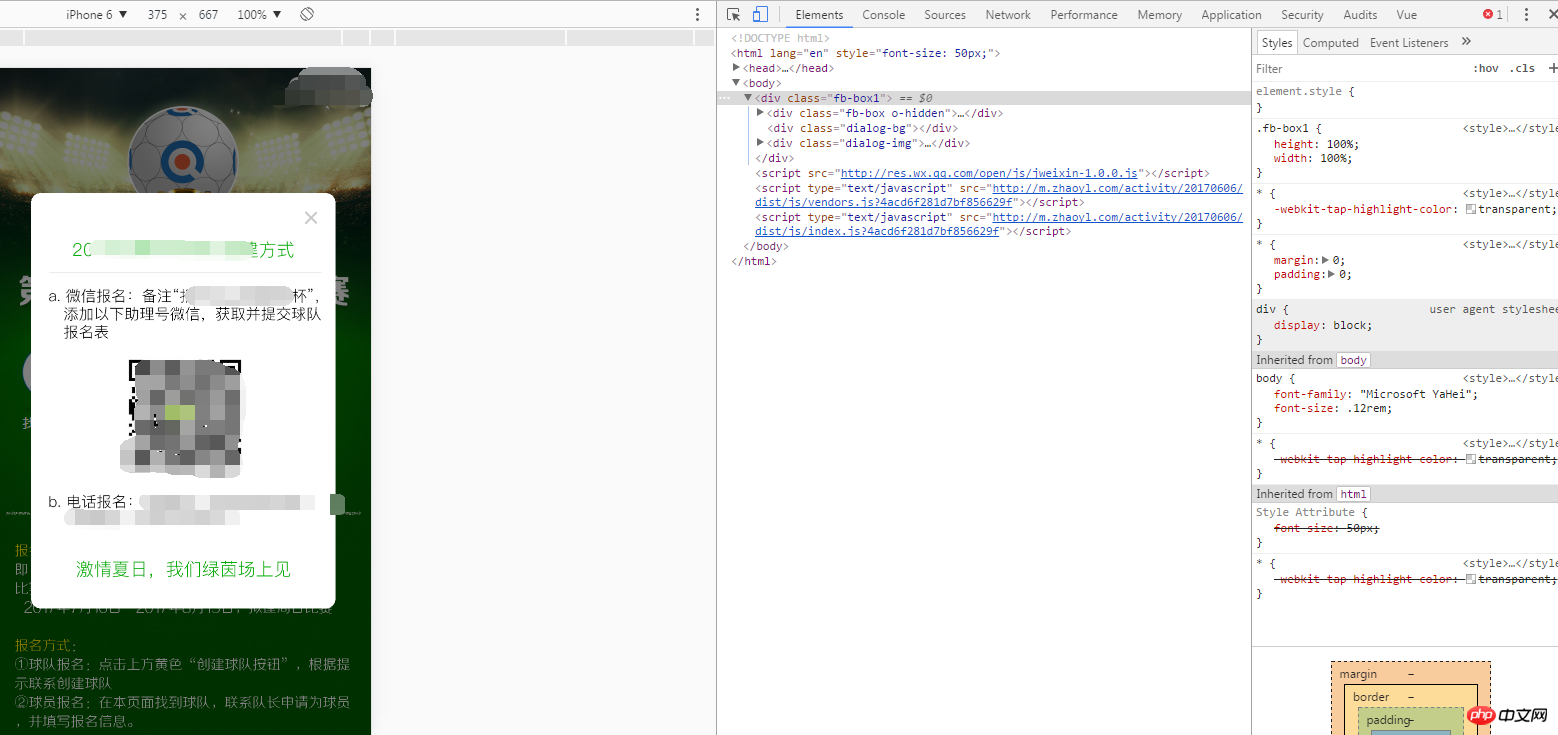
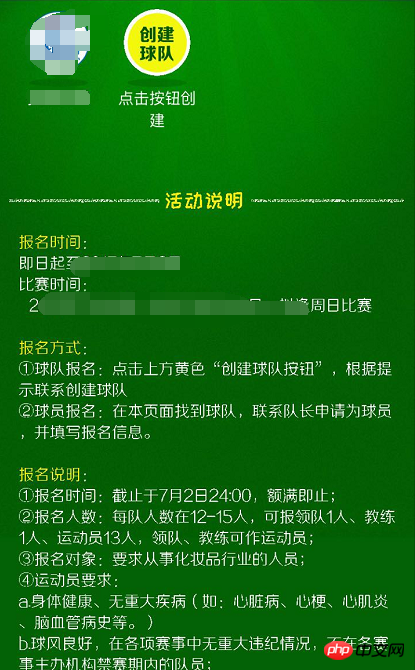
Legen Sie das Div und die .fb-Box des Popup-Fensters als Geschwisterknoten an und schließen Sie es mit einem weiteren Div im äußeren ein Schicht, das Auch wenn du aus der Grube aufstehst


Das obige ist der detaillierte Inhalt vonWie kann mit dem Problem umgegangen werden, dass ein Teil des Popup-Fensters nach dem Schließen in iOS immer noch „auf der Seite verbleibt'?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
 Lösung zur Verlangsamung der Zugriffsgeschwindigkeit bei der Anmietung eines US-Servers
Lösung zur Verlangsamung der Zugriffsgeschwindigkeit bei der Anmietung eines US-Servers
 Konvertieren Sie Text in einen numerischen Wert
Konvertieren Sie Text in einen numerischen Wert
 Was bedeutet Handy-Zweitkarte?
Was bedeutet Handy-Zweitkarte?
 Was man im Programmierkurs lernen kann
Was man im Programmierkurs lernen kann
 Welche Sprache ist C-Sprache?
Welche Sprache ist C-Sprache?
 Was bedeutet Titel?
Was bedeutet Titel?
 Löschen Sie ein Element aus dem js-Array
Löschen Sie ein Element aus dem js-Array




