

Web-Frontend-Entwicklungsingenieur, dessen Hauptaufgabe darin besteht, verschiedene Webtechnologien wie (X)HTML/CSS/JavaScript/ zu verwenden. DOM/Flash zur Entwicklung von Produkten, Schnittstellenentwicklung. Produzieren Sie optimierten Standardcode, fügen Sie interaktive dynamische Funktionen hinzu, entwickeln Sie JavaScript und kombinieren Sie es mit Hintergrundentwicklungstechnologie, um den Gesamteffekt zu simulieren, führen Sie eine Webentwicklung durch, die das Internet bereichert, und setzen Sie sich dafür ein, die Benutzererfahrung durch Technologie zu verbessern. (Das ist von Baidu, es ist so offiziell)
Zuerst dachte ich, das Frontend sei HTML+CSS+Javascript, aber soweit ich bisher weiß, ist das Frontend in viele Positionen unterteilt, Wie zum Beispiel Rekonstruktion, Javascript-Front-End-Ingenieur, Node-Front-End-Ingenieur. Es scheint, dass Tencent auch einen Front-End-Interaktionsdesigner hat, der alles versteht erreichen. (Persönliche Meinung)
Am Anfang habe ich auf der w3school-Website gelernt. Damals wusste ich es nicht Wo soll ich anders hingehen als hier? Studieren, und ich weiß nicht, wie man lernt. Ich denke jedoch, dass es relativ normal ist, hier anzufangen. Obwohl viele Wissenspunkte nicht sehr umfassend sind, reicht es für einen Anfänger aus, sich mit HTML-Tags vertraut zu machen und die Auswirkungen statischer Seiten zu sehen.
Wenn Sie lernen möchten, beginnen Sie mit HTML, studieren Sie jedes Kapitel sorgfältig und geben Sie dann den Code gemäß dem Tutorial auf Notepad (vertraut) ein
Nachdem Sie HTML gelernt haben, können Sie mit dem Erlernen von CSS-Stilen beginnen. Sie müssen immer noch Schritt für Schritt lesen und tippen und sich nach und nach mit verschiedenen CSS-Selektoren vertraut machen. Es reicht jedoch nicht aus, das Studium hier abzuschließen, da die Tutorials hier nicht sehr klar über viele Modelle und verschiedene Positionierungen sprechen. Nachdem Sie dies studiert haben, können Sie zum MOOC gehen, um die Grundlagen des Webseitenlayouts zu erlernen und die drei wichtigsten Layouttechniken zu beherrschen —— Fließendes Layout, schwebendes Layout und absolutes Positionierungslayout; Erlernen des Standarddokumentflusses, des Boxmodells, des Float-Attributs und des Positionsattributs. Schauen Sie sich dann die feste Ebene an. Jetzt sollten Sie grundsätzlich verstehen, wie CSS funktioniert.
Dann machen wir uns mit der Verwendung von CSS für das Webseitenlayout und der Trennung von einfacher Layoutstruktur und Leistungsprinzipien von Webseiten vertraut. Nachdem Sie sich diese beiden Videos angesehen haben, sollten Sie sich damit vertraut machen Verständnis von HTML und CSS.
Zu diesem Zeitpunkt können Sie zu w3school zurückkehren, um einige Wissenspunkte zu CSS3 und HTML5 zu erlernen. Sie müssen jedoch zunächst den Prozess durchlaufen, um sich mit verschiedenen neuen Tags vertraut zu machen. Nach dem Erlernen können Sie sich zunächst die Editoroptionen unten ansehen und dann zurückkommen.
Dann können Sie mit dem Erlernen der Grundlagen von Javascript im Blog von Liao Der MOOC. Hier können Sie beginnen, die Magie von Javascript zu spüren.
Sie können am Anfang einfach den Editor verwenden, der mit dem Fenster geliefert wird, und nach dem Schreiben das Suffix in .html ändern. Es kann im Browser geöffnet werden.
nodepad++, ich habe diesen Editor nicht oft verwendet, aber wenn Sie sehr gut sind, können Sie ihn zum Programmieren verwenden.
Es wird dringend empfohlen, den Editor Dreamweaver nicht zu verwenden, da viele Codes automatisch generiert werden, obwohl er dem Lernen nicht förderlich ist und die Wirkung sehr groß ist arm. Meiner Meinung nach ist dieser Editor nur für Leute gedacht, die keine Programmierer sind.
sublime Test, dieser Editor wird von mir persönlich wärmstens empfohlen. Wenn Sie sich gerne Videos zum Lernen ansehen, können Sie sich das sublime Tutorial ansehen. Sie können im Bloggarten nach dem großartigen Tutorial suchen.
vim, obwohl dieser Editor einfach zu bedienen ist, ist er für Anfänger nicht zu empfehlen. Schließlich bin ich nicht sehr gut darin.
Als Antwort auf die von Freund Jian im vorherigen Artikel gestellte Frage möchte ich hier noch einmal betonen, dass ich kein bin Noch ein technischer Experte, ich bin nur ein kleiner Dreckskerl, der gerade erst mit der Arbeit am Frontend begonnen hat, also seien Sie bitte nicht beleidigt, wenn ich technisches Wissen falsch geschrieben habe. Vielen Dank Dir sehr.
Für einige Freunde, die den Editor bei WeChat, QQ usw. hinzufügen möchten, möchte ich mich im Voraus entschuldigen, ich möchte nicht, dass andere Dinge mein Privatleben beeinträchtigen Da die Abschlussprüfung bald bevorsteht und ich mich mitten in einer intensiven Prüfung befinde, nutze ich WeChat QQ selten. Wenn Freunde Fragen oder Vorschläge haben und den Herausgeber kontaktieren möchten, können sie eine E-Mail an 835657506@qq senden .com, oder kontaktieren Sie uns bitte direkt unter 835657506@qq.com. Kontaktieren Sie mich per SMS.
Ich glaube, dass Sie nach dem Erlernen der im vorherigen Artikel genannten Fähigkeiten über eine verfügen werden Besseres Verständnis von HTML und CSS Es sollte ein vorläufiges Verständnis und eine Verwendung vorhanden sein. Zu diesem Zeitpunkt können Sie Ihre eigenen Ideen erstellen oder einige Websites nachahmen, um einige vollständige kleine Seiten zu erstellen, um sich besser mit HTML und CSS vertraut zu machen. Ich habe beispielsweise einmal eine persönliche Lebenslaufseite erstellt und QQ nachgeahmt, um eine Anmelde- und Registrierungsseite zu erstellen. oder Jungen können es tun. Einige Seiten wie Geburtstagswünsche werden verwendet, um Mädchen Liebe zu zeigen (da Programmierer relativ schüchtern sind). Natürlich ist das Ergebnis nicht wichtig, wichtig ist der Prozess!
Für Anfänger denke ich, dass Nachahmung und Referenz am Anfang sehr wichtig sind, da der von Anfängern geschriebene Code am Anfang sehr chaotisch und unregelmäßig sein wird, sodass Sie zunächst die Codes anderer Leute und verschiedene andere nachahmen können Wie das Layout abgestimmt ist. Daher sollten Sie nach der Einarbeitung auch einen Blick auf die HTML- und CSS-Codespezifikationen werfen. Diese Spezifikationen sind für die zukünftige Entwicklung sehr wichtig.
Die andere Sache ist, sich selbst etwas Druck und Motivation zu geben und sich selbst zu zwingen, einige Aufgaben zu erledigen. Natürlich wissen viele Menschen nicht, was sie tun sollen, wenn niemand da ist mit ihnen kann es schnell außer Gebrauch geraten. Daher empfiehlt der Herausgeber hier dringend ein Baidu-Frontend-IFE. Es gibt hier verschiedene Aufgaben, vom Anfänger bis zum Fortgeschrittenen, und jede Aufgabe wird von einigen Online-Referenzmaterialien begleitet, die für Anfänger sehr gut zum Lernen geeignet sind.
Lassen Sie uns als Nächstes über einen sehr kniffligen Teil im vorherigen Absatz sprechen, nämlich dass CSS mit verschiedenen Browsern kompatibel sein muss. Zu den aktuellen Mainstream-Browsern gehören Google (Chrome), Firefox (Firefox). ), Opera, Safari und der sehr nervige IE. Ich werde hier vorerst nicht darauf eingehen, da der Herausgeber nicht viel über CSS-Kompatibilität weiß. Im Allgemeinen werden Frameworks aus Kompatibilitätsgründen verwendet, worauf später noch eingegangen wird.
Apropos Browser, wir müssen auch über die Debugging-Funktion des Browsers sprechen. Hier verwende ich hauptsächlich die Entwicklertools von Chrome, und es gibt viele Informationen zur Verwendung von Chrome Tutorials, viele Klassenkameraden und Freunde um mich herum verwenden auch den Chrome-Browser, da es sich um einen sehr benutzerfreundlichen Browser für Front-End-Entwickler handelt.
Wie können wir nicht über das FQ-Tool sprechen, wenn wir über den Chrome-Browser sprechen? Ich denke, die meisten Leute verwenden Baidu im Allgemeinen als Suchtool, aber tatsächlich gibt es viele gute Suchmaschinen , wie Microsofts Bing, Sogou und Google Ich selbst verwende oft Google, da ausländische Technologie viel fortschrittlicher ist als inländische Technologie, aber um Google zu verwenden, müssen Sie zuerst FQ durchführen. Hier sind die Empfehlungen von Lantern. ein FQ-Artefakt, kann verwendet werden, solange Sie es herunterladen.
Sobald Sie mit der Verwendung von HTML und CSS vertraut sind, können Sie einige UI-Frameworks für die schnelle Entwicklung verwenden. Es gibt viele dieser Frameworks, aber für Anfänger wird die Verwendung empfohlen Im Anhang finden Sie übrigens das Tutorial „Erste Schritte mit Bootstrap“. Viele Experten sagten mir, dass dieses Framework für Backend-Entwickler gedacht ist, die keine sehr schönen Seiten schreiben können, aber ich denke, dass dieses Framework für Anfänger ausreicht und Sie es können Schauen Sie sich auch den Quellcode dieses Frameworks an und erfahren Sie, wie der Master-Code geschrieben ist.
Lassen Sie uns hier zunächst über HTML und CSS sprechen. Natürlich gibt es auch einige Kenntnisse über mobile Entwicklung, Reaktionsfähigkeit, HTM5 usw Die Fähigkeiten sind begrenzt. Ich werde es später teilen, wenn ich mehr erfahre.
Ich glaube, viele Leute haben von dem Versionskontrolltool Git gehört. Für den Einstieg empfehle ich das Git-Tutorial und das Git-Referenzhandbuch von Liao Xuefeng Kopieren Sie nicht nur Ihren eigenen Code. Stellen Sie ihn auf Github ein, Sie können auch von anderen geschriebene Projektcodes durchsuchen und viele Ressourcen finden, die Sie benötigen. Natürlich ist dies nicht die Hauptfunktion von Git, aber Anfänger können die Verwendung ihres eigenen Codes üben.
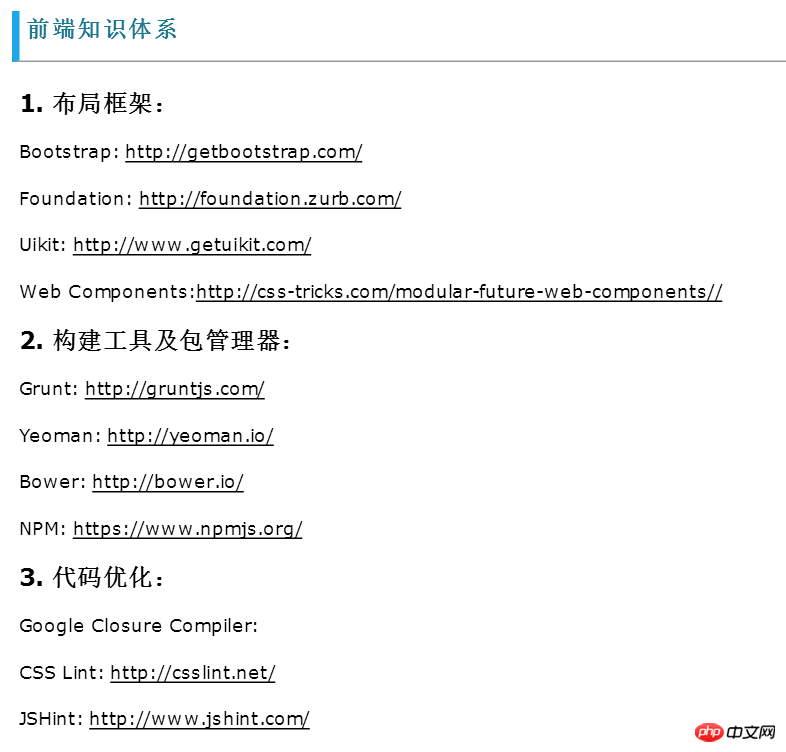
Front-End-Wissenssystem
Umfassende Liste von Frontend-URLs
Allgemeine CSS-Hinweise, Vorschläge und Anleitungen
Wenn Sie während des Lernprozesses auf Probleme stoßen oder Lernressourcen erhalten möchten , Sie sind herzlich eingeladen, der Lernaustauschgruppe beizutreten
343599877, lasst uns gemeinsam Front-End lernen!
Das obige ist der detaillierte Inhalt vonWas müssen Sie wissen, um ein Web-Frontend-Entwicklungsingenieur zu sein?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 So lösen Sie Probleme beim Parsen von Paketen
So lösen Sie Probleme beim Parsen von Paketen
 Wie hoch ist das Überweisungslimit von Alipay?
Wie hoch ist das Überweisungslimit von Alipay?
 Gängige hexadezimale Farbcodes
Gängige hexadezimale Farbcodes
 Socketpair-Nutzung
Socketpair-Nutzung




