 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Ausführliche Erläuterung der Beispiele für Linien- und vertikale Ausrichtung in CSS
Ausführliche Erläuterung der Beispiele für Linien- und vertikale Ausrichtung in CSS
Ausführliche Erläuterung der Beispiele für Linien- und vertikale Ausrichtung in CSS
Formatierungsreihenfolge der Inline-Elemente: Schriftgröße-->EM-Box-->Inhaltsbereich-->Inline-Box-->Platzieren Sie die Inline-Box entsprechend der Grundlinie-->bestimmen Sie die Höhe der Zeilenfeld
Verwandte Konzepte:
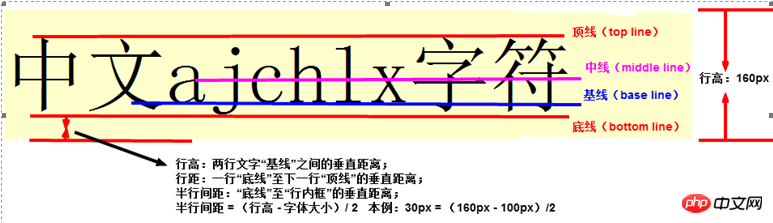
Leading (Zeilenabstand): bezieht sich auf den Lead-Balken zwischen zwei Textzeilen, entspricht der Zeilenhöhe und der Schriftart. Der Unterschied zwischen -size, die Hälfte des Zeilenabstands wird über dem Text und die andere Hälfte des Zeilenabstands unter dem Text hinzugefügt und wird nur für nicht ersetzte Elemente verwendet.
em-Feld: Das em-Feld gibt den Abstand zwischen den Grundlinien an, wenn keine Grenzen zwischen den Zeichen angegeben sind. Die tatsächliche Glyphe ist möglicherweise detaillierter als seine Box. Groß oder kleiner.
font-size : Bestimmt die Höhe des Geviertfelds für eine bestimmte Schriftart, es gibt jedoch keine Garantie dafür, dass die tatsächlich angezeigten Zeichen diese Größe haben. Die konkrete Entsprechung zwischen dem Attribut „font-size“ und der tatsächlichen Schriftgröße wird vom Schriftdesigner bestimmt.
Grundlinie: Die Linie, auf der die meisten Buchstaben „sitzen“ und unter der sich Unterlängen erstrecken, ist nicht die Unterkante chinesischer Schriftzeichen, sondern die Unterkante des englischen Buchstabens „x“.
Inhaltsbereich (Inhaltsbereich): Nicht-Ersatzelemente sind Kästchen, die aus aneinandergereihten Em-Kästchen bestehen und indirekt durch die Schriftgröße bestimmt werden ;Ersatzelement: das heißt die inhärente Höhe des Elements zuzüglich möglicher Ränder und Felder.
Inline-Box (Inline-Box): Eine virtuelle rechteckige Box, die nicht angezeigt werden kann. Die Größe entspricht dem Inhaltsbereich plus führend. Bei nicht ersetzten Elementen entspricht er dem Zeilenhöhenwert; bei ersetzten Elementen entspricht er der Höhe des Inhaltsbereichs. Mehrere Elemente innerhalb derselben Zeile können unterschiedliche Zeilenhöhen und Inline-Box-Höhen haben.
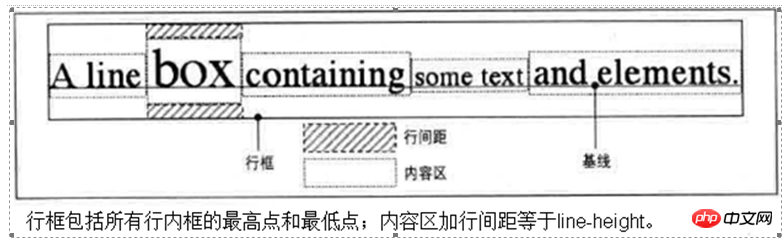
Linienbox (Linienbox): Die kleinste Box, die die höchsten und niedrigsten Punkte aller Inline-Boxen in der Linie enthält, die Zeilenfeld Die Höhe bezieht sich nur auf die Zeilenhöhe des Elements in dieser Zeile und hat keine direkte Beziehung zur Zeilenhöhe und auch nichts mit der Höhe (Höhe) des übergeordneten Elements . Inline-Boxen werden basierend auf dem Wert ihrer Vertical-Align-Eigenschaft vertikal innerhalb der Zeile ausgerichtet.
Anonymer Text: bezieht sich auf eine beliebige Zeichenfolge, die nicht in einem Inline-Element enthalten ist.
Zeilenhöhe: bezieht sich auf den Abstand zwischen den Grundlinien der Textzeile, der bestimmt, um wie viel sich jedes Elementfeld vergrößert oder verkleinert. Der Standardwert ist das 1,2-fache der Schriftgröße des Elements selbst.
Wenn der Zeilenhöhenwert vom übergeordneten Element geerbt wird, erbt er den für das übergeordnete Element berechneten Wert, nicht den für das untergeordnete Element (em usw.) berechneten Wert. Wenn es sich um einen Skalierungsfaktor handelt (ein reiner numerischer Wert ohne Einheiten), wird der Skalierungsfaktor vererbt, nicht der berechnete Wert. Letztendlich wird das Produkt aus dem Skalierungsfaktor und der Schriftgröße des untergeordneten Elements berechnet.
Abbildung 1:

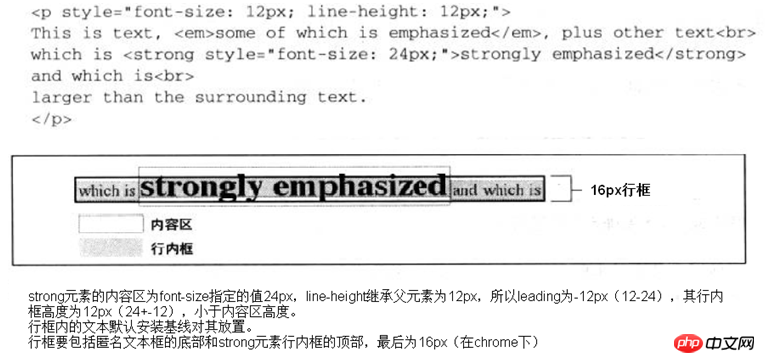
Abbildung 2: Zeile in CSS

Abbildung 3: OK-Zeile Boxhöhe

Ersatzelement
Die Ränder und Ränder des ersetzten Elements wirken sich auf die Inline-Box des Elements aus, was sich wiederum auf die auswirkt Höhe des Linienkastens.
Elemente, deren Inhalt nicht durch das visuelle CSS-Formatierungsmodell gesteuert wird, wie z. B. , ,

