
HTML-Tags werden im Allgemeinen in zwei Typen unterteilt: Block-Tags und Inline-Tags. Sie werden auch Blockelemente und Inline-Elemente genannt.
Jedes Blockelement belegt normalerweise eine ganze Zeile oder mehrere ganze Zeilen für sich und kann mit Attributen wie Breite, Höhe, Ausrichtung usw. festgelegt werden ., die häufig verwendet werden Der Aufbau des Webseitenlayouts und der Webseitenstruktur. Und Elementcontainer auf Blockebene können mehrere verschachtelte Tags auf Blockebene oder Inline-Tags aufnehmen. Zu den üblichen Blockelementen gehören
,
Inline-Elemente belegen keinen unabhängigen Bereich und verlassen sich nur auf ihre eigene Schriftgröße und Bildgröße, um den Stil der Struktur zu unterstützen. Inline-Elemente können keine Tags auf Blockebene verschachteln, sondern nur andere Inline-Tags. Zu den gängigen Inline-Elementen gehören , , , , , , , , , < ;span> usw., wobei das -Tag das am häufigsten verwendete Inline-Element ist.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>display</title> 6 </head> 7 <body> 8 <div>我是一个div</div> 9 <span>我是一个span</span>10 <strong>我是一个strong</strong>11 </body>12 </html>

Wenn Sie möchten, dass das starke Tag wie das div-Tag in einer eigenen Zeile steht, ist das natürlich möglich? . Dies erfordert die Verwendung des Anzeigeattributs: none, inline, block und inline-block. Diese sind wie folgt zu erklären:
none: Dieses Element wird nicht angezeigt im Dokument verschoben.
Block: Dieses Element wird als Element auf Blockebene angezeigt: mit Zeilenumbrüchen davor und danach, wobei es eine eigene Zeile einnimmt. Inline-Element → Blockelement
inline: Dieses Element wird als Inline-Elemente angezeigt: 1 neben 1. Blockelement → Inline-Element
inline-block: Satz gemäß Inline-Tags, aber Breite und Höhe können festgelegt werden, und die Höhe kann sich auf die Zeilenhöhe auswirken
Jetzt Lassen Sie uns das Obige formulieren. Versuchen Sie, das starke Element in ein Element auf Blockebene zu ändern.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>display</title> 6 7 <style type="text/css"> 8 strong { 9 display: block;10 }11 </style>12 </head>13 <body>14 <div>我是一个div</div>15 <span>我是一个span</span>16 <strong>我是一个strong</strong>17 </body>18 </html>
Das können Sie Achten Sie darauf, dass das Anzeigeattribut auf „Nach dem Block“ gesetzt ist und das starke Tag eine eigene Zeile einnimmt. Wenn das div-Element hingegen zu einem Inline-Element wird, müssen Sie den Inline-Wert des Anzeigeattributs
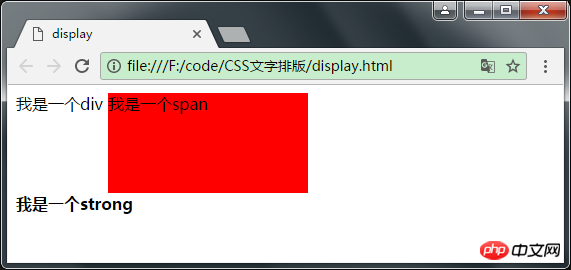
1 <style type="text/css">2 strong {3 display: block;4 }5 6 div {7 display: inline;8 }9 </style>
span {width: 200px;height: 100px;background-color: red;
}
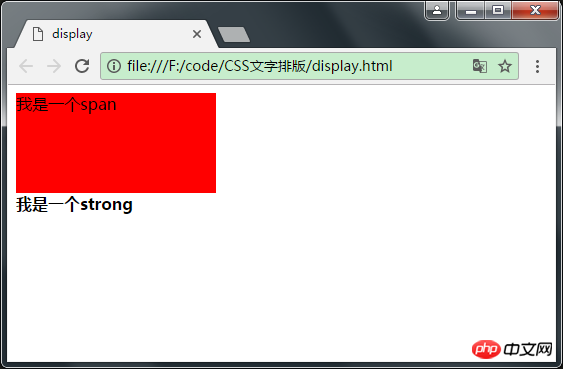
span {width: 200px;height: 100px;background-color: red;display: inline-block;
}
div {display: none;
}
div {visibility: hidden;
}
display: none; Die Einstellung von display: none entfernt direkt den Strom Tag von der Seite entfernen, ohne das Seitenlayout zu beeinträchtigen, und die Einstellung „visibility:hidden“ bedeutet lediglich, dass das Element nicht auf der Seite angezeigt wird, aber dennoch Platz auf der Seite einnimmt.
Das obige ist der detaillierte Inhalt vonEinführung in Block-Tags und Inline-Tags in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




