Organisieren Sie die Verwendung eines Tags
Dies ist die Methode zur Verwendung des Tags, den ich beim Erstellen einer Website zusammengestellt habe. Ich habe ihn für eine einfachere Verwendung beim nächsten Mal organisiert.
1. Code eines Hyperlinks
wird wie folgt analysiert:
target
_blank – Öffne den Link in einem neuen Fenster
_parent - - Öffne den Link im übergeordneten Formular
_self -- Öffne den Link im aktuellen Formular, dies ist der Standardwert
_top -- Öffne den Link im aktuellen Formular und ersetze das gesamte aktuelle Formular (Frame-Seite). )
Auf den Titel folgt eine Beschreibung des Linkziels, bei der es sich um eine kurze Beschreibung der URL handelt, die mit dem Hyperlink verknüpft ist, oder auf den Titel
CSS kann den Hyperlink-Stil steuern - CSS-Link-Stil wie folgt
a:link ist der Anfangszustand des Hyperlinks
a:hover ist der Status, wenn die Maus darauf platziert wird
a:active ist der Status, wenn die Maus angeklickt wird
a:besucht ist der Status nach dem Besuch
2. Einfacher Hyperlink-Stil
1. Normalerweise die Methode zum Gestalten von Hyperlinks für die gesamte Website
a{color:#333;text-decoration:none; } // Der Farbstil des Textes mit Links zur gesamten Site ist color:#333; und direkt nicht unterstrichen text-decoration:none;
a: Hover {color:#CC3300;text-decoration:underline;}//Auf der Mausposition Der Textfarbstil auf dem Hyperlink ändert sich in color:#CC3300; und der Textlink wird unterstrichen text-decoration:underline;
2. Steuern Sie die CSS-Methode im Hyperlink-Stil, indem Sie die Klasse im Link festlegen
Case-Hyperlink-Code CSS a>
Entsprechender CSS-Code
a.yangshi{color:#333;text-decoration :none; }
a.yangshi:hover {color:#CC3300;text-decoration:underline;}
Durch diese Einstellung können Sie den Stil des Hyperlinks mit dem CSS-Klassennamen „yangshi“ im Link steuern
3 Steuern Sie den Stil des Hyperlinks über den CSS-Stil, der der übergeordneten CSS-Klasse außerhalb entspricht Hyperlink
Case-Hyperlink-Code
Entsprechendes CSS Code
.yangshi a{color:#333;text-decoration:none }
.yangshi a:hover {color:#CC3300;text-decoration:underline;}
Was ist wert Zu beachten ist hier der Unterschied im Stil des CSS-Codes zwischen a.yangshi und .yangshi a
3. Grundverständnis
Einführung in die Funktionen und Erklärungen dieser 4 gängigen Pseudo- Klassen
1. a:link
Legen Sie die Stylesheet-Eigenschaften eines Objekts fest, bevor darauf zugegriffen wurde (nicht angeklickt wurde und die Maus es nicht passiert hat). Das heißt, der anfängliche Stil des HTML-Inhalts ist ein Ankertext-Tag.
2. a:hover
Legen Sie die Stylesheet-Eigenschaften des Objekts fest, wenn die Maus darüber schwebt, das heißt, wenn die Maus gerade das a-Tag passiert hat und auf dem A-Link geblieben ist.
3. a:active
Legt die Stylesheet-Eigenschaften des A-Objekts fest, wenn es vom Benutzer aktiviert wird (ein Ereignis, das zwischen Mausklick und Loslassen auftritt). Das heißt, der kurze Stileffekt zwischen dem Klicken auf das HTML-A-Link-Objekt mit der linken Maustaste und dem Loslassen der rechten Maustaste.
4. a:visited
Setzt das Stylesheet-Attribut eines Objekts, das veraltet ist, wenn seine Linkadresse besucht wurde. Das heißt, der CSS-Stil wirkt sich aus, nachdem auf den HTML-Hyperlinktext geklickt und darauf zugegriffen wurde.
4. Anwendungsfälle
Wir legen einen Hyperlink fest, legen den CSS-Stil fest und legen seine vier Stileffekte über CSS A fest. Lernen Sie CSS, einen Ankertextstil, durch eine einfache Einstellung von CSS, einem Stil für Text.
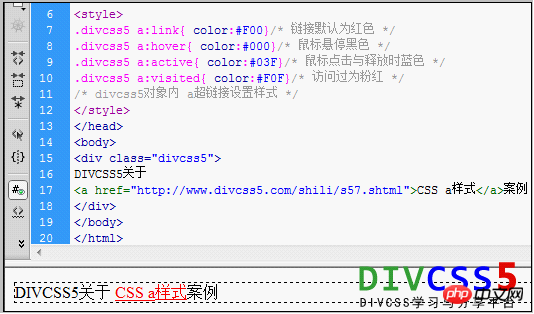
1. Fall-CSS-Code
Stil> 🎜>.divcss5 a:link{ color:#F00}/* Der Link ist standardmäßig rot */
- .divcss5 a:hover{ color:# 000} /* Schwarz, wenn die Maus schwebt */
- .divcss5 a:active{ color:#03F}/* Blau, wenn die Maus angeklickt und losgelassen wird */
- .divcss5 a:visited{ color:#F0F}/* Visited ist rosa */
- /* Legt den Stil eines Hyperlinks im divcss5 fest Objekt */
- Stil >
2. Fall-HTML-Code
div
- class=
- "divcss5"
> 🎜>DIVCSS5 Über
a - href=
"http:// www.divcss5.com/shili/s57.shtml"
>CSS a style - a
>Case div> 🎜>
- 3. Screenshot aus der Fallsoftware

4. Screenshots aktueller Browserstile

Zusammenfassung:
Allgemeines a: Der aktive Der Stileffekt kann nicht sofort beobachtet werden, daher ist es nicht erforderlich, ihn bei der Verwendung festzulegen. Gleichzeitig werden Hyperlinks standardmäßig automatisch unterstrichen. Wenn Sie Unterstreichungen entfernen oder hinzufügen möchten, können Sie die CSS-Textdekoration festlegen.
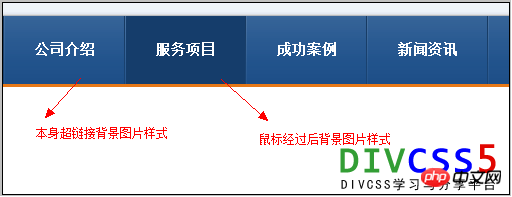
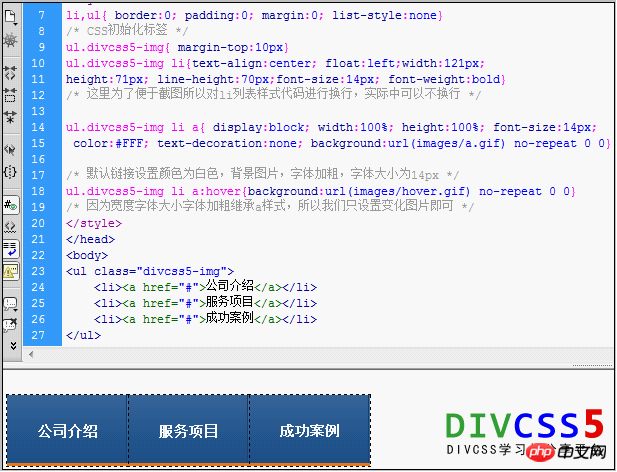
Ein Hyperlink-Einstellungs-Hintergrundbild-Änderungseffektdiagramm

Das obige ist der detaillierte Inhalt vonOrganisieren Sie die Verwendung eines Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.