Was sind die Positionierungsmodelle in CSS?
Positionierungsmodell 8. Juni 2017 fanbright
CSS unterstützt 6 Positionierungsmodelle
statisch
-
Absolut
Fest
Relativ
Gleitend
Relativ gleitend
Position festlegen
position:static; Sie können die Positionierungseinstellung des Elements aufheben und es in seine ursprüngliche Position zurückversetzen. Der Anzeigemodus im regulären flow.static ist der Standardwert.
-
position:relative; kann die Position des Elements um einen bestimmten Abstand relativ zum regulären Flow verschieben.
position:absolute; kann das Element um einen bestimmten Abstand relativ zur Position des regulären Flusses oder der Position des nächstgelegenen positionierten Vorgängerelements verschieben.
position:fixed; kann den relativen Abstand des Elements zum Fenster festlegen.
Z-Index kann die Stapelreihenfolge der Elemente festlegen ist.
最近定位祖先元素
Wenn das Element, das die Position festlegt, kein positioniertes Vorgängerelement hat, dann
<body>wird zum positionierten Vorgängerelement. Mit anderen Worten:<body>ist die Standardposition.Das zuletzt positionierte Element muss ein gültiges Vorgängerelement sein (relativ|absolut|fest). . CSS unterstützt keine Positionierung relativ zu irgendeinem Element im Dokument.
-
position:relative; ist eine sehr gute Möglichkeit, positionierte Vorgängerelemente zu erstellen, da es den regulären Fluss nicht verlässt Mit dieser Methode können Sie ein Layout erstellen, das einen regelmäßigen Fluss beibehält und eine absolute Positionierung erreicht.
原子显示Das Element mit einer festgelegten Position ist
und statische Elemente auf Blockebene ohne festgelegte Positionen, überlappen sich ihre Inline-Inhalte nicht, ihr原子显示, was bedeutet, dass keine externen Elemente dies können werden zwischen seinen statischen Nachkommen, Inline-Inhalten und dem Hintergrund angezeigt. Im相对定位,绝对定位和固定定位-Modus können Elemente auf Blockebene, die aufoverflow:scroll|autoeingestellt sind, auch atomar angezeigt werden 🎜> jedoch nicht
边框和背景gilt für alle Elemente, der standardmäßige automatische文字
z-index
Z-Index ist kein globales Attribut, sondern wird relativ zum zuletzt positionierten Attribut bestimmt Vorfahrenelement mit einem numerischen Wert Z-Index wird erstellt. Root-Stacking-Kontext. Jedes positionierte Element mit einem angegebenen numerischen Wert Z-Index erstellt einen lokalen lokalen Stacking-Kontext 🎜>Statisch positionierte Elemente werden von hinten nach vorne in der Reihenfolge angeordnet, in der sie im Dokumentstapel erscheinen.Das Festlegen des Positionselements ignoriert die Reihenfolge, in der die Dokumentelemente erscheinen. sondern stapelt sie von hinten nach vorne entsprechend dem Z-Index-Wert von klein nach groß. Festlegen der Position negativer Werte. Elemente befinden sich unter statisch positionierten Elementen und nicht positionierten schwebenden Elementen
- Ein statisches Positionierungsmodell
- position:static; die Standardeinstellung ist static
- Die Startposition des statischen Elements wird bestimmt durch Die Position des vorherigen statischen Elements
,
und
wird bestimmt. Die Startposition des nächsten Elements Die vertikalen Ränder benachbarter Elemente sindzusammen, und der endgültige Rand ist der
- Stellen Sie den linken und rechten Rand auf „Automatisch“. um die
- Elemente von
尺寸内边距边框外边距Zwei absolute Positionierungsmodelle - position:absolute;
合并zu zentrieren较大值 - ist relativ zur Größe des zuletzt positionierten Vorgängerelements, während die Größe von
.
已设定尺寸静态块级Links und rechts festlegen , Ober- und Unterseite des Elements auf
ursprüngliche Position im regulären Fluss zu ändern.
Im Gegensatz zu schwebenden Elementen werden absolute Elemente nicht automatisch angeordnet wird weder von anderen Elementen noch von anderen Elementen beeinflusst
- Wenn alle untergeordneten Elemente eines Elements auf absolute Positionierung eingestellt sind, wird seine Höhe zu
und alle seine untergeordneten Elemente verlassen den regulären Fluss
百分数非父元素Wenn kein positioniertes Vorgängerelement vorhanden ist, wird es gemäß
automit absoluter Positionierung positioniert und Zentrierung, allgemeine Elemente恢复 mit absoluter Positionierung und Zentrierung, statische Inline-Elemente -
für statische Inline-Elemente wie em, strong, span usw., jedoch nicht inline austauschbar Bei Verwendung des absoluten Positionierungsmodus „Absolut“, „Breite“ und „Rechts“ müssen Sie ein zusätzliches
hinzufügen, damit der Rand automatisch ist tritt normal in Kraft. Beachten Sie, dass hier nur links und rechts 0- Modell mit drei festen Positionierungen
funktionieren position:fixed; kann jedes Element in ein Element mit fester Position umwandeln<body>Denken Sie daran: Die Position eines Elements mit fester Position ist relativ zudiv{ position:absolute; width:200px; height:200px; margin:0 auto; border:1px solid blue; /*left:0;*/ 这两条没用,没有影响 /*right:0;*/ }Nach dem Login kopierenund
left:0;和right:0;ist relativ zu „Zuletzt positionierter Vorfahre“ und das Element wird beim Scrollen der Seite nicht gescrollt. -
Da es relativ zur Seite positioniert ist, ist es am besten, bei der Einstellung „oben“ und „links“ für die versetzte Positionierung zu verwenden. links, unten, rechts, die Werte von oben und links werden verwendet
sind, werden unten und rechts wirksam不需要最近定位祖先Nur wenn oben und links 优先不存在Vier relative Positionierungen
Verwenden Sie links und oben, um die Position des Elements zu ändern Standardmäßig ist „Auto“ eingestellt, „Auto“ behält relativ positionierte Elemente im regulären Fluss in ihrer ursprünglichen Position.
- Jedes Element kann position:relative; festlegen, sodass seine absolut positionierten Nachkommenelemente relativ positioniert werden können dazu.
Fünf Float-Positionierung und Zurücksetzen
Verwenden Sie float:none; der Standardwert ist none, wodurch andere Floating-Regeln des Elements überschrieben werden können und das Erben von Floats vermieden werden kann
- Schwebende Elemente haben keinen Einfluss auf die Position der Box auf Blockebene, sondern wirken sich nur auf Inline-Elemente aus
- clear:left;clear:right;clear;both;
- Jedes Element kann festgelegt werden. Für schwebende Elemente gilt „clear“ für Tabellen, Elemente auf Blockebene und schwebende Elemente.
- clear gilt nicht für
,
oder Elemente 行内绝对定位固定定位Sechs relative schwebende Positionierung
Nur position:relative; und position:static; sind auf „absolut“ und „fest“ eingestellt, das Anzeigeergebnis ist unsicher
Gestreut
- Wenn der Parameter in CSS den Wert 0 hat, fügen Sie keine Einheiten hinzu.
Das obige ist der detaillierte Inhalt vonWas sind die Positionierungsmodelle in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Das weltweit leistungsstärkste Open-Source-MoE-Modell ist da, mit chinesischen Fähigkeiten, die mit GPT-4 vergleichbar sind, und der Preis beträgt nur fast ein Prozent von GPT-4-Turbo
May 07, 2024 pm 04:13 PM
Das weltweit leistungsstärkste Open-Source-MoE-Modell ist da, mit chinesischen Fähigkeiten, die mit GPT-4 vergleichbar sind, und der Preis beträgt nur fast ein Prozent von GPT-4-Turbo
May 07, 2024 pm 04:13 PM
Stellen Sie sich ein Modell der künstlichen Intelligenz vor, das nicht nur die Fähigkeit besitzt, die traditionelle Datenverarbeitung zu übertreffen, sondern auch eine effizientere Leistung zu geringeren Kosten erzielt. Dies ist keine Science-Fiction, DeepSeek-V2[1], das weltweit leistungsstärkste Open-Source-MoE-Modell, ist da. DeepSeek-V2 ist ein leistungsstarkes MoE-Sprachmodell (Mix of Experts) mit den Merkmalen eines wirtschaftlichen Trainings und einer effizienten Inferenz. Es besteht aus 236B Parametern, von denen 21B zur Aktivierung jedes Markers verwendet werden. Im Vergleich zu DeepSeek67B bietet DeepSeek-V2 eine stärkere Leistung, spart gleichzeitig 42,5 % der Trainingskosten, reduziert den KV-Cache um 93,3 % und erhöht den maximalen Generierungsdurchsatz auf das 5,76-fache. DeepSeek ist ein Unternehmen, das sich mit allgemeiner künstlicher Intelligenz beschäftigt
 KAN, das MLP ersetzt, wurde durch Open-Source-Projekte auf Faltung erweitert
Jun 01, 2024 pm 10:03 PM
KAN, das MLP ersetzt, wurde durch Open-Source-Projekte auf Faltung erweitert
Jun 01, 2024 pm 10:03 PM
Anfang dieses Monats schlugen Forscher des MIT und anderer Institutionen eine vielversprechende Alternative zu MLP vor – KAN. KAN übertrifft MLP in Bezug auf Genauigkeit und Interpretierbarkeit. Und es kann MLP, das mit einer größeren Anzahl von Parametern ausgeführt wird, mit einer sehr kleinen Anzahl von Parametern übertreffen. Beispielsweise gaben die Autoren an, dass sie KAN nutzten, um die Ergebnisse von DeepMind mit einem kleineren Netzwerk und einem höheren Automatisierungsgrad zu reproduzieren. Konkret verfügt DeepMinds MLP über etwa 300.000 Parameter, während KAN nur etwa 200 Parameter hat. KAN hat eine starke mathematische Grundlage wie MLP und basiert auf dem universellen Approximationssatz, während KAN auf dem Kolmogorov-Arnold-Darstellungssatz basiert. Wie in der folgenden Abbildung gezeigt, hat KAN
 Yolov10: Ausführliche Erklärung, Bereitstellung und Anwendung an einem Ort!
Jun 07, 2024 pm 12:05 PM
Yolov10: Ausführliche Erklärung, Bereitstellung und Anwendung an einem Ort!
Jun 07, 2024 pm 12:05 PM
1. Einleitung In den letzten Jahren haben sich YOLOs aufgrund ihres effektiven Gleichgewichts zwischen Rechenkosten und Erkennungsleistung zum vorherrschenden Paradigma im Bereich der Echtzeit-Objekterkennung entwickelt. Forscher haben das Architekturdesign, die Optimierungsziele, Datenerweiterungsstrategien usw. von YOLO untersucht und erhebliche Fortschritte erzielt. Gleichzeitig behindert die Verwendung von Non-Maximum Suppression (NMS) bei der Nachbearbeitung die End-to-End-Bereitstellung von YOLO und wirkt sich negativ auf die Inferenzlatenz aus. In YOLOs fehlt dem Design verschiedener Komponenten eine umfassende und gründliche Prüfung, was zu erheblicher Rechenredundanz führt und die Fähigkeiten des Modells einschränkt. Es bietet eine suboptimale Effizienz und ein relativ großes Potenzial zur Leistungsverbesserung. Ziel dieser Arbeit ist es, die Leistungseffizienzgrenze von YOLO sowohl in der Nachbearbeitung als auch in der Modellarchitektur weiter zu verbessern. zu diesem Zweck
 Übertrifft DPO umfassend: Das Team von Chen Danqi schlug eine einfache Präferenzoptimierung (SimPO) vor und verfeinerte außerdem das stärkste 8B-Open-Source-Modell
Jun 01, 2024 pm 04:41 PM
Übertrifft DPO umfassend: Das Team von Chen Danqi schlug eine einfache Präferenzoptimierung (SimPO) vor und verfeinerte außerdem das stärkste 8B-Open-Source-Modell
Jun 01, 2024 pm 04:41 PM
Um große Sprachmodelle (LLMs) an menschlichen Werten und Absichten auszurichten, ist es wichtig, menschliches Feedback zu lernen, um sicherzustellen, dass sie nützlich, ehrlich und harmlos sind. Im Hinblick auf die Ausrichtung von LLM ist Reinforcement Learning basierend auf menschlichem Feedback (RLHF) eine wirksame Methode. Obwohl die Ergebnisse der RLHF-Methode ausgezeichnet sind, gibt es einige Herausforderungen bei der Optimierung. Dazu gehört das Training eines Belohnungsmodells und die anschließende Optimierung eines Richtlinienmodells, um diese Belohnung zu maximieren. Kürzlich haben einige Forscher einfachere Offline-Algorithmen untersucht, darunter die direkte Präferenzoptimierung (Direct Preference Optimization, DPO). DPO lernt das Richtlinienmodell direkt auf der Grundlage von Präferenzdaten, indem es die Belohnungsfunktion in RLHF parametrisiert, wodurch die Notwendigkeit eines expliziten Belohnungsmodells entfällt. Diese Methode ist einfach und stabil
 Keine OpenAI-Daten erforderlich, schließen Sie sich der Liste der großen Codemodelle an! UIUC veröffentlicht StarCoder-15B-Instruct
Jun 13, 2024 pm 01:59 PM
Keine OpenAI-Daten erforderlich, schließen Sie sich der Liste der großen Codemodelle an! UIUC veröffentlicht StarCoder-15B-Instruct
Jun 13, 2024 pm 01:59 PM
An der Spitze der Softwaretechnologie kündigte die Gruppe von UIUC Zhang Lingming zusammen mit Forschern der BigCode-Organisation kürzlich das StarCoder2-15B-Instruct-Großcodemodell an. Diese innovative Errungenschaft erzielte einen bedeutenden Durchbruch bei Codegenerierungsaufgaben, übertraf erfolgreich CodeLlama-70B-Instruct und erreichte die Spitze der Codegenerierungsleistungsliste. Die Einzigartigkeit von StarCoder2-15B-Instruct liegt in seiner reinen Selbstausrichtungsstrategie. Der gesamte Trainingsprozess ist offen, transparent und völlig autonom und kontrollierbar. Das Modell generiert über StarCoder2-15B Tausende von Anweisungen als Reaktion auf die Feinabstimmung des StarCoder-15B-Basismodells, ohne auf teure manuelle Annotationen angewiesen zu sein.
 Die Tsinghua-Universität übernahm und YOLOv10 kam heraus: Die Leistung wurde erheblich verbessert und es stand auf der GitHub-Hotlist
Jun 06, 2024 pm 12:20 PM
Die Tsinghua-Universität übernahm und YOLOv10 kam heraus: Die Leistung wurde erheblich verbessert und es stand auf der GitHub-Hotlist
Jun 06, 2024 pm 12:20 PM
Die Benchmark-Zielerkennungssysteme der YOLO-Serie haben erneut ein großes Upgrade erhalten. Seit der Veröffentlichung von YOLOv9 im Februar dieses Jahres wurde der Staffelstab der YOLO-Reihe (YouOnlyLookOnce) in die Hände von Forschern der Tsinghua-Universität übergeben. Letztes Wochenende erregte die Nachricht vom Start von YOLOv10 die Aufmerksamkeit der KI-Community. Es gilt als bahnbrechendes Framework im Bereich Computer Vision und ist für seine End-to-End-Objekterkennungsfunktionen in Echtzeit bekannt. Es führt das Erbe der YOLO-Serie fort und bietet eine leistungsstarke Lösung, die Effizienz und Genauigkeit vereint. Papieradresse: https://arxiv.org/pdf/2405.14458 Projektadresse: https://github.com/THU-MIG/yo
 Li Feifei verrät die unternehmerische Ausrichtung der „räumlichen Intelligenz': Visualisierung wird zu Einsicht, Sehen wird zu Verstehen und Verstehen führt zu Handeln
Jun 01, 2024 pm 02:55 PM
Li Feifei verrät die unternehmerische Ausrichtung der „räumlichen Intelligenz': Visualisierung wird zu Einsicht, Sehen wird zu Verstehen und Verstehen führt zu Handeln
Jun 01, 2024 pm 02:55 PM
Stanford Li Feifei stellte das neue Konzept „räumliche Intelligenz“ zum ersten Mal vor, nachdem er sein eigenes Unternehmen gegründet hatte. Dies ist nicht nur ihre unternehmerische Ausrichtung, sondern auch der „Nordstern“, der sie leitet. Sie betrachtet es als „das entscheidende Puzzleteil zur Lösung des Problems der künstlichen Intelligenz“. Visualisierung führt zu Einsicht; Sehen führt zu Verständnis; Verständnis führt zu Handeln. Basierend auf Li Feifeis 15-minütigem TED-Vortrag wird alles umfassend offengelegt, angefangen beim Ursprung der Lebensevolution vor Hunderten von Millionen Jahren, darüber, wie Menschen sich nicht mit dem zufrieden geben, was die Natur ihnen gegeben hat, und künstliche Intelligenz entwickeln, bis hin zur Art und Weise, wie man baut räumliche Intelligenz im nächsten Schritt. Vor neun Jahren stellte Li Feifei auf derselben Bühne der Welt das neugeborene ImageNet vor – einer der Ausgangspunkte für diese Runde der Deep-Learning-Explosion. Sie selbst ermutigte auch die Internetnutzer: Wenn Sie sich beide Videos ansehen, werden Sie die Computer Vision der letzten 10 Jahre verstehen können.
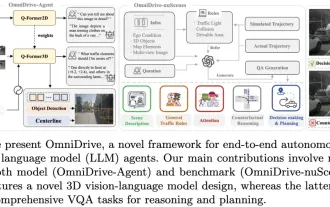
 LLM ist fertig! OmniDrive: Integration von 3D-Wahrnehmung und Argumentationsplanung (NVIDIAs neueste Version)
May 09, 2024 pm 04:55 PM
LLM ist fertig! OmniDrive: Integration von 3D-Wahrnehmung und Argumentationsplanung (NVIDIAs neueste Version)
May 09, 2024 pm 04:55 PM
Oben geschrieben und persönliches Verständnis des Autors: Dieses Papier widmet sich der Lösung der wichtigsten Herausforderungen aktueller multimodaler großer Sprachmodelle (MLLMs) in autonomen Fahranwendungen, nämlich dem Problem der Erweiterung von MLLMs vom 2D-Verständnis auf den 3D-Raum. Diese Erweiterung ist besonders wichtig, da autonome Fahrzeuge (AVs) genaue Entscheidungen über 3D-Umgebungen treffen müssen. Das räumliche 3D-Verständnis ist für AVs von entscheidender Bedeutung, da es sich direkt auf die Fähigkeit des Fahrzeugs auswirkt, fundierte Entscheidungen zu treffen, zukünftige Zustände vorherzusagen und sicher mit der Umgebung zu interagieren. Aktuelle multimodale große Sprachmodelle (wie LLaVA-1.5) können häufig nur Bildeingaben mit niedrigerer Auflösung verarbeiten (z. B. aufgrund von Auflösungsbeschränkungen des visuellen Encoders und Einschränkungen der LLM-Sequenzlänge). Allerdings erfordern autonome Fahranwendungen






