
1. Schneller Einstieg mit der React-Scaffolding-Create-React-App
Um schnell Projekte mit React zu erstellen, hat FaceBook offiziell eine No-Configuration veröffentlicht , create-react-app, ein Gerüsttool zum schnellen Aufbau einer Entwicklungsumgebung.
Wenn Sie ein React Native-Gerüstprojekt benötigen, können Sie dies natürlich hier überprüfen: create-react-native-app
Grund und Verwendungsmerkmale:
Keine Konfiguration erforderlich;
Integrierte Unterstützung für React, JSX, ES6 und Flow
Integrierter Entwicklungsserver;
Die Browser-Hot-Loading-Funktion ist konfiguriert
CSS und Bilder können direkt in JavaScript importiert werden; >
Behandelt CSS-Kompatibilitätsprobleme automatisch, ohne das Präfix-webkit
2. Installation von create-react-app 
npm install -g create-react-app


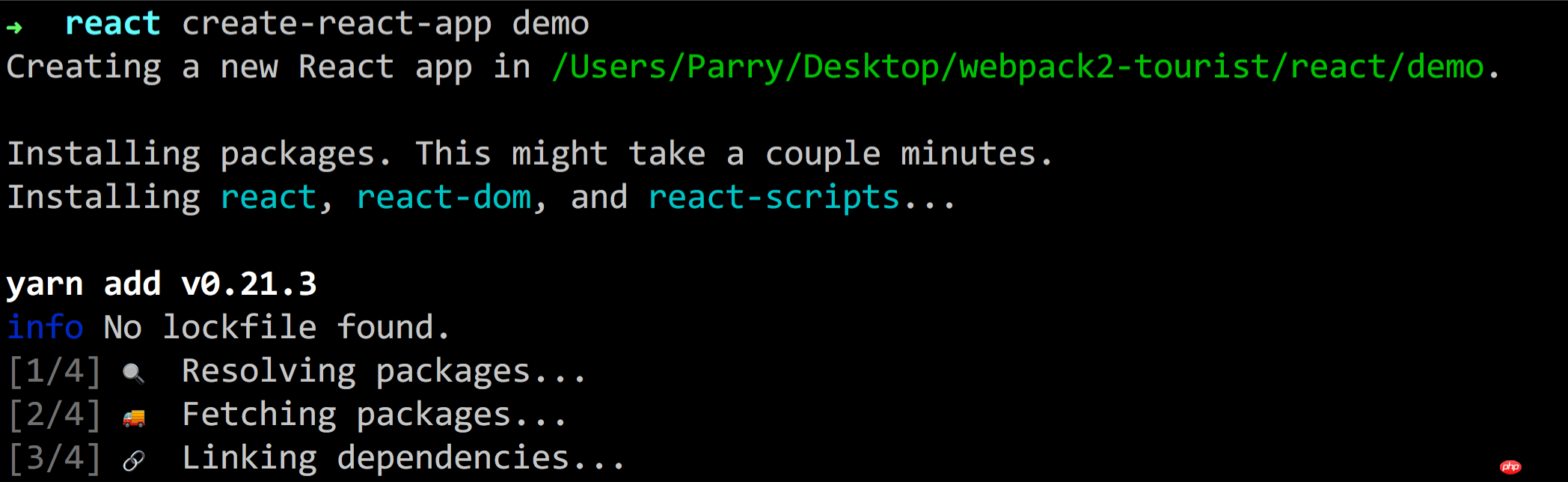
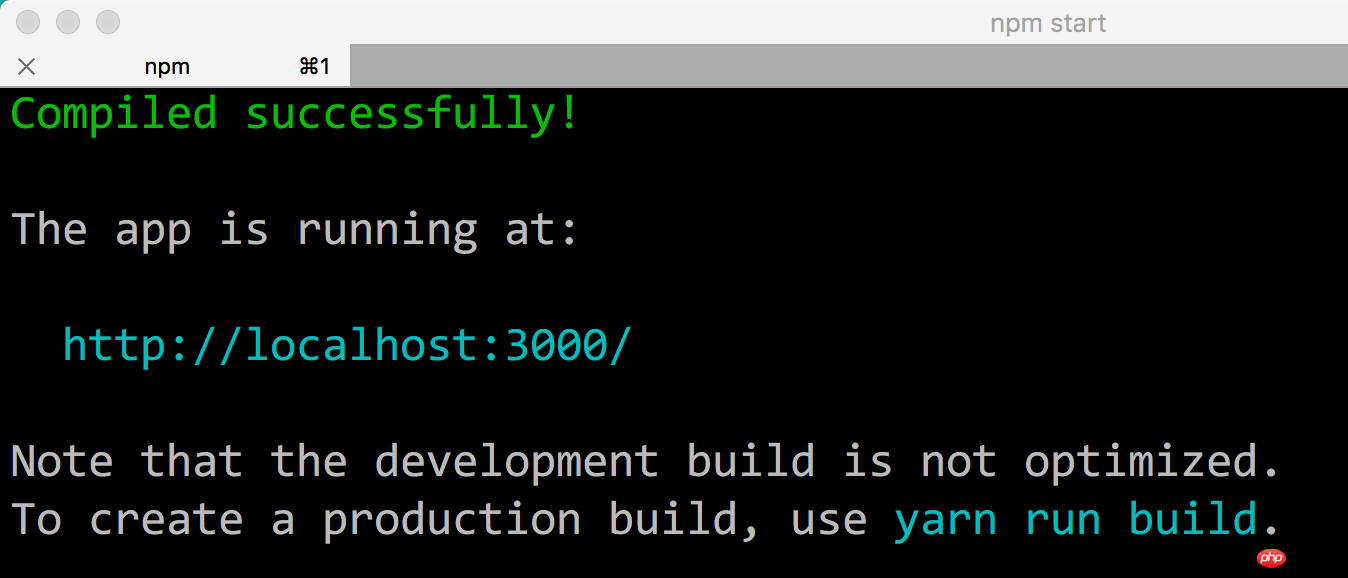
Führen Sie nach der Installation den Ausführungsbefehl  aus und Sie können ihn im sehen Browser nach dem Ausführen Das Ergebnis und die Hot-Loading-Funktion wurden implementiert.
aus und Sie können ihn im sehen Browser nach dem Ausführen Das Ergebnis und die Hot-Loading-Funktion wurden implementiert.
npm start
3. Mehrere Punkte zu beachten
Ausführen
npm test 或 yarn test
npm run build 或 yarn buildMehr Bitte einstecken Klicken Sie hier, um den Assistenten zu verwenden.
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung der React-Schnellstart-Scaffolding-Create-React-App. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Software zum Testen von Laptop-Akkus ist die beste?
Welche Software zum Testen von Laptop-Akkus ist die beste?
 Vorteile des SPS-Steuerungssystems
Vorteile des SPS-Steuerungssystems
 Was bedeutet CX im Währungskreis?
Was bedeutet CX im Währungskreis?
 Das Metaverse erkennt die zehn potenziellen Coins
Das Metaverse erkennt die zehn potenziellen Coins
 So legen Sie Linux-Umgebungsvariablen fest
So legen Sie Linux-Umgebungsvariablen fest
 Welche Währung ist USDT?
Welche Währung ist USDT?
 Detaillierter Prozess zum Upgrade des Win7-Systems auf das Win10-System
Detaillierter Prozess zum Upgrade des Win7-Systems auf das Win10-System
 Liste der Windows 10-Aktivierungsschlüssel
Liste der Windows 10-Aktivierungsschlüssel




