 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Detaillierte Erläuterung der CSS-Kaskadierung, Vererbung und spezifische Beispiele
Detaillierte Erläuterung der CSS-Kaskadierung, Vererbung und spezifische Beispiele
Detaillierte Erläuterung der CSS-Kaskadierung, Vererbung und spezifische Beispiele
Kaskadierung
Die sogenannte Kaskadierung bezieht sich auf die Überlagerung mehrerer CSS-Stile, was bedeutet, dass die später festgelegten Stile die vorherigen Stile kaskadieren (überdecken). Die Voraussetzung der Kaskadierung ist die Auswahl von CSS Wenn Sie beispielsweise das Inline-CSS-Stylesheet verwenden, um die Schriftgröße des
-Tags auf 12 Pixel und die Farbe des eingebundenen
-Tags zu definieren, wird der Absatztext als 12 Pixel angezeigt Pixel rot, die beiden Stile überlagern sich.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 6 <title>CSS层叠性</title> 7 <style> 8 .box { 9 background-color: red;10 height: 200px;11 width: 200px;12 }13 14 .wrap {15 background-color: green;16 }17 </style>18 </head>19 <body>20 <div class="box wrap">21 22 </div>23 </body>24 </html>Das vom Browser angezeigte Ergebnis ist ein Div mit einer Länge und Breite von 200 Pixeln und einer grünen Hintergrundfarbe. Der Grund dafür ist, dass die im Feld definierte Hintergrundfarbe ist ersetzt durch die in Wrap definierte Hintergrundfarbe Überschreiben

Bei der Überprüfung von Elementen über die F12-Taste des Browsers kann auch

Vererbung gesehen werden
CSS-Vererbung bedeutet, dass der Stil des untergeordneten Containers den Stil des übergeordneten Containers erbt. Aber nicht alle Stile können vererbt werden. Es können nur einige Stile vererbt werden, z. B. textbezogene Schriftgröße, Farbe, Schriftstil, Zeilenhöhe, Mausstil usw.
Boxbezogene Stile wie Breite und Höhe, Hintergrundfarbe, Ränder, Floating, absolute Positionierung usw. können nicht vererbt werden.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS继承性</title> 6 7 <style type="text/css"> 8 .parent { 9 color: red;10 font-size: 20px;11 height: 300px;12 width: 300px;13 background-color: green;14 }15 16 .child {17 height: 100px;18 width: 100px;19 }20 </style>21 22 </head>23 <body>24 <div class="parent">25 我是父div26 <p>27 我是段落28 </p>29 30 <div class="child">我是子div</div>31 </div>32 </body>33 </html>Der Effekt ist wie folgt:

Sie können sehen, dass sowohl das p-Tag als auch das Kind div erbt die Schriftart und -größe des übergeordneten div, aber das untergeordnete div erbt nicht die Breite, Höhe und Hintergrundfarbe des übergeordneten div. Die geerbten Stile von

werden in durchgezogenen Linien angezeigt, während andere Stile unscharf dargestellt werden.
Hinweis: Durch die richtige Verwendung der Vererbung kann der Code vereinfacht und die Komplexität von CSS-Stilen verringert werden. Wenn jedoch alle Elemente einer Webseite eine große Anzahl von Stilen erben, ist es schwierig, die Quelle des Stils zu bestimmen. Daher kann die Vererbung für gängige Stile in Webseiten wie Schriftarten und Textattribute verwendet werden. Beispielsweise können Schriftart, Schriftgröße, Farbe, Zeilenabstand usw. im Body-Element einheitlich festgelegt werden und sich dann durch Vererbung auf den gesamten Text im Dokument auswirken.
Spezialität (Priorität)
Bei der Definition von CSS-Stilen kommt es häufig vor, dass zwei oder mehr Regeln auf dasselbe Element angewendet werden und dann ein Prioritätsproblem vorliegt. Welchen Stil zeigt das Element derzeit an?
Lassen Sie uns zunächst eine vorrangige Schlussfolgerung ziehen:
In-Page-Stil> Standardstil des Browsers
- wichtig > Pseudo-Objekt-Auswahl > >
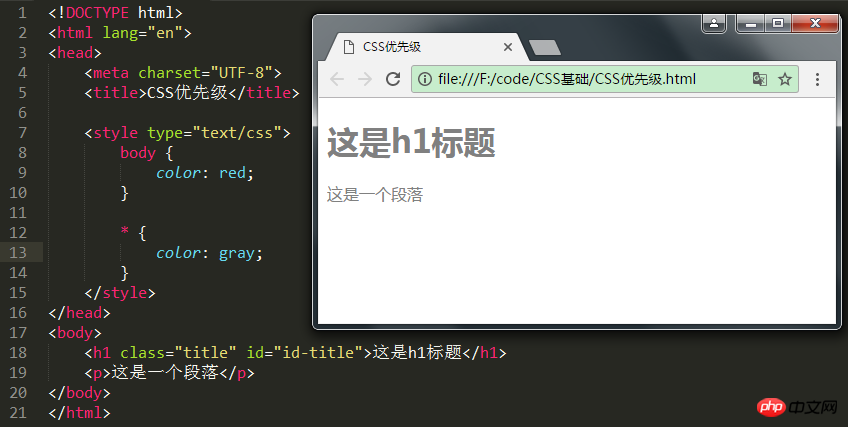
Sehen wir uns ein Beispiel an. Standardmäßig wird die Schriftfarbe durch die Browsereinstellungen bestimmt




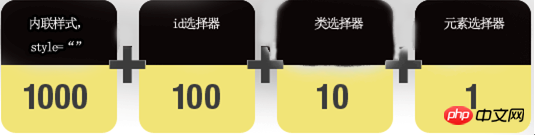
 1. Das Gewicht des Inline-Stylesheets beträgt bis zu 1000.
1. Das Gewicht des Inline-Stylesheets beträgt bis zu 1000.
4, die Gewichtung des HTML-Tag-Selektors beträgt 1
Manchmal wenden wir unterschiedliche Stilregeln auf dasselbe Element an, z. B. 
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der CSS-Kaskadierung, Vererbung und spezifische Beispiele. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Der Standardstil der Bootstrap -Liste kann mit CSS -Override entfernt werden. Verwenden Sie spezifischere CSS -Regeln und -Sektors, befolgen Sie das "Proximity -Prinzip" und das "Gewichtsprinzip" und überschreiben Sie den Standardstil des Bootstrap -Standards. Um Stilkonflikte zu vermeiden, können gezieltere Selektoren verwendet werden. Wenn die Überschreibung erfolglos ist, passen Sie das Gewicht des benutzerdefinierten CSS ein. Achten Sie gleichzeitig auf die Leistungsoptimierung, vermeiden Sie eine Überbeanspruchung von! Wichtig und schreiben Sie prägnante und effiziente CSS -Code.
 Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Die Größe einer Bootstrap -Liste hängt von der Größe des Containers ab, der die Liste enthält, nicht die Liste selbst. Die Verwendung von Bootstraps Grid -System oder Flexbox kann die Größe des Containers steuern und dadurch indirekt die Listenelemente ändern.
 Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Um Bootstrap zum Layout einer Website zu verwenden, müssen Sie ein Netzsystem verwenden, um die Seite in Container, Zeilen und Spalten zu unterteilen. Fügen Sie zuerst den Container hinzu, fügen Sie dann die Zeilen hinzu, fügen Sie die Spalten in der Zeile hinzu und fügen Sie schließlich den Inhalt in der Spalte hinzu. Die Responsive -Layout -Funktion von Bootstrap passt das Layout automatisch anhand von Haltepunkten (XS, SM, MD, LG, XL) an. Unter Verwendung von Responsive -Klassen können verschiedene Layouts unter verschiedenen Bildschirmgrößen erreicht werden.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.



