详解CSS中的选择器
1、通配符选择器
通配符选择器用“*"号表示,是所有选择器中作用范围最广的,能匹配页面中所有的元素
/*设置当前页面中所有标签的颜色为红色*/* {color: red;
}2、标签选择器
标签选择器就是选择当前页面中相同名字的标签
/*设置所有p标签的文字颜色为红色*/p {color: red;
}3、ID选择器
id选择器使用"#"进行标识,后面紧跟id名
{:;
}<h1 id="title">这是标题</h1>
注意HTML标签中ID的属性值在一个页面中必须是唯一的(是W3C规范而不是硬性规则)。
ID选择器命名规范
只允许出现字母(大小写均可,严格区分) 、下划线、数字,也就是说,id=”Head”和 id=”head”不冲突
只允许以字母开头
命名没有长度限制,可以是1个字母,也可以是很多个,不过不建议太长
不允许出现标签名(不是硬性规定)
4、类选择器
类选择器就是选取页面中所有标签的class属性值相同的一类标签,用.(点)表示
{:;
}<h1 class="head">这是标题1</h1><h2 class="head">这是标题2</h2>
一个标签可以包含多个类选择器,在class标签中用空格隔开。
.head {color: blue;
}.subHead {font-size: 50px;
}<h2 class="head subHead">这是标题2</h2>
5、复合选择器
5.1、交集选择器
交集选择器又称标签指定式选择器,由两个选择器构成,其中第一个为标记选择器,第二个为class选择器或id选择器,两个选择器之间不能有空格,如
h3.special /* 需要满足标签是h3同时拥有special类 */
或
p#one /* 需要满足标签是p同时id为one */
5.2、并集选择器
并集选择器是各个选择器通过逗号连接而成的,任何形式的选择器(包括标记选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式
/*同时给标签h3与class为box的元素设置样式*/h3, .box {color: red;font-size: 14px;
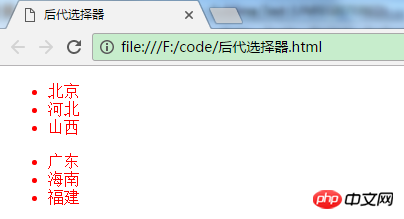
}5.3、后代选择器
后代选择器用来选择元素或元素组的后代,其写法就是把外层标记写在前面,内层标记写在后面,中间用空格分隔。当标记发生嵌套时,内层标记就成为外层标记的后代(后代不仅仅包括儿子,还包括子子孙孙)。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 7 <style type="text/css"> 8 .province li { 9 color: red;10 }11 </style>12 </head>13 <body>14 <div class="province">15 <ul class="north">16 <li>北京</li>17 <li>河北</li>18 <li>山西</li>19 </ul>20 21 <ul class="south">22 <li>广东</li>23 <li>海南</li>24 <li>福建</li>25 </ul>26 </div>27 </body>28 </html>页面显示效果

5.4、子代选择器
子代选择器与后代选择器的区别在于,子代选择器只选择儿子级别的元素
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 7 <style type="text/css"> 8 div > strong { 9 color: red;10 }11 </style>12 </head>13 <body>14 <div>15 <strong>直接子标签</strong>16 <span>17 <strong>间接子标签</strong>18 </span>19 </div>20 </body>21 </html>页面显示效果

可以看到包裹在span标签中的文字颜色不变。
5.5、相邻选择器
h1 + p {margin-top:50px;}表示增加紧接在 h1 元素后出现的段落的上边距。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>相邻选择器</title> 6 7 <style type="text/css"> 8 li + li {font-weight:bold;} 9 </style>10 </head>11 <body>12 <div>13 <ul>14 <li>List item 1</li>15 <li>List item 2</li>16 <li>List item 3</li>17 </ul>18 <ol>19 <li>List item 1</li>20 <li>List item 2</li>21 <li>List item 3</li>22 </ol>23 </div>24 </body>25 </html>浏览器运行结果:

li+li选择的是第二个li,同理也可以理解成紧跟着第二个li的兄弟,即是第三个li,当然是在同一个级别下。
6、属性选择器
属性选择器就是根据html标签的属性进行过滤选择
6.1、简单属性选择
格式:标签名[属性名称1][属性名称2][...]{样式...},属性名称可以一个到多个
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>简单属性选择</title> 6 7 <style type="text/css"> 8 /*选择具有class属性的div*/ 9 div[class] {10 color: red;11 }12 13 /*选择同时具有id属性与class属性的div*/14 div[id][class] {15 background-color: green;16 }17 </style>18 </head>19 <body>20 <div>普通div</div>21 <div class="box">有class属性的div</div>22 <div id="box" class="box">同时具有id属性与class属性的div</div>23 </body>24 </html>
6.2、属性值选择
格式:标签名[属性="属性值"]{样式...},同样的,属性="属性值"可以有多个
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>属性值选择</title> 6 7 <style type="text/css"> 8 /*选择class=box的div*/ 9 div[class="box"] {10 color: green;11 }12 13 /*选择id="box",同时class="box"的div*/14 div[id="box"][class="box"] {15 background-color: pink;16 }17 </style>18 </head>19 <body>20 <div>普通div</div>21 <div class="box">有class属性的div</div>22 <div id="box" class="box">同时具有id属性与class属性的div</div>23 </body>24 </html>
6.3、属性名全包含
格式:标签名[属性名~="属性值"]{样式...},选取属性名中包含属性值的标签,同样的,属性名~="属性值"可以有多个
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>属性名全包含</title> 6 7 <style type="text/css"> 8 /*选择class属性包含box的div*/ 9 div[class~="box"] {10 font-size: 30px;11 color: green;12 }13 14 /*选择id属性包含box,同时class属性包含content的div*/15 div[id~="box"][class~="content"] {16 background-color: red;17 }18 </style>19 </head>20 <body>21 <div class="content">普通div</div>22 <div class="box">class属性包含box的div</div>23 <div id="box head" class="content">id属性包含box,同时class属性包含content的div</div>24 </body>25 </html>
可以看到属性名~="属性值"只要值中有一个包含就符合条件了
6.4、属性模糊选择
格式:属性模糊选择有两种格式,分别为
标签名[属性^="属性值"]{样式...},如div[id^="box"],表示选择具有id属性且属性值为以box开头的字符串的div元素;
标签名[属性$="属性值"]{样式...},如div[id$="box"],表示选择具有id属性且属性值为以box结尾的字符串的div元素。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>属性模糊选择</title> 6 7 <style type="text/css"> 8 /*选择class属性以box开头的div*/ 9 div[class^="box"] {10 font-size: 30px;11 color: blue;12 }13 14 /*选择class属性以content结尾的div*/15 div[class$="content"] {16 background-color: purple;17 }18 </style>19 </head>20 <body>21 <div>普通div</div>22 <div class="boxer">class属性以box开头的div</div>23 <div class="maincontent">class属性以content结尾的div</div>24 </body>25 </html>
6.5、属性模糊匹配包含
格式:标签名[属性*="属性值"]{样式...},与属性名全包含不同的是,*表示只要包含就可以,如div[id*="box"]表示id属性包含box的div标签
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>属性模糊匹配包含</title> 6 7 <style type="text/css"> 8 /*选择class属性包含box的div*/ 9 div[class*="box"] {10 font-size: 30px;11 color: green;12 }13 </style>14 </head>15 <body>16 <div class="content">普通div</div>17 <div class="smallboxcon">class属性包含box的div</div>18 <div class="box">class属性包含box的div</div>19 </body>20 </html>
7、伪类选择器
CSS 伪类用于向某些选择器添加特殊的效果
:link |
应用于未被访问过的链接。IE6不兼容,解决此问题,直接使用a标签。 |
:visited |
应用于已经被访问过的链接 |
:hover |
应用于有鼠标指针悬停于其上的元素。在IE6只能应用于a连接,IE7+所有元素都兼容。 |
:active |
应用于被激活的元素,如被点击的链接、被按下的按钮等。 |
:focus |
应用于拥有键盘输入焦点的元素。 |
以a标签为例
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>伪类</title> 6 <style> 7 a:link { 8 color: red; 9 }10 11 a:visited {12 color: green;13 }14 15 a:hover {16 background-color: blue;17 }18 19 a:active {20 background-color: yellow;21 }22 23 a:focus {24 font-size: 30px;25 }26 </style>27 </head>28 <body>29 <a href="#">伪类的应用链接</a>30 </body>31 </html>
注意伪类的书写顺序为:link,:visited,:hover,:active,否则有可能会达不到预期的效果。
如果需要重复测试效果,需要清除浏览器缓存。
8、伪元素选择器
CSS 伪元素用于向某些选择器设置特殊效果。
8.1、:first-line 伪元素
"first-line" 伪元素用于向文本的首行设置特殊样式。注意"first-line" 伪元素只能用于块级元素,下面的属性可应用于 "first-line" 伪元素:font、color、background、word-spacing、 letter-spacing、text-decoration、vertical-align、text-transform、line-height、clear
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS伪元素first-line</title> 6 7 <style type="text/css"> 8 p:first-line { 9 color:#ff0000;10 font-size:xx-large;11 }12 </style>13 </head>14 <body>15 <p>16 这是一个段落这是一个段落这是一个段落17 这是一个段落这是一个段落这是一个段落18 这是一个段落这是一个段落这是一个段落19 </p>20 </body>21 </html>
8.2、:first-letter 伪元素
"first-letter" 伪元素用于向文本的首字母设置特殊样式。注意"first-letter" 伪元素只能用于块级元素。下面的属性可应用于 "first-letter" 伪元素:font、color、background、margin、 padding、border、text-decoration、vertical-align (仅当 float 为 none 时)、text-transform、line-height、float、clear
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS伪元素first-letter</title> 6 <style type="text/css"> 7 p:first-letter { 8 color:#ff0000; 9 font-size:xx-large;10 }11 </style>12 </head>13 <body>14 <p>15 这是一个段落这是一个段落这是一个段落16 这是一个段落这是一个段落这是一个段落17 这是一个段落这是一个段落这是一个段落18 </p>19 </body>20 </html>
8.3、:before 伪元素
":before" 伪元素可以在元素的内容前面插入新内容,一般配合content使用
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS伪元素before</title> 6 <style type="text/css"> 7 p:before { 8 content:"@@@"; 9 }10 </style>11 </head>12 <body>13 <p>14 这是一个段落这是一个段落这是一个段落15 这是一个段落这是一个段落这是一个段落16 这是一个段落这是一个段落这是一个段落17 </p>18 </body>19 </html>
8.4、:after 伪元素
与:before伪元素相反,":after" 伪元素可以在元素的内容之后插入新内容
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS伪元素after</title> 6 <style type="text/css"> 7 p:after { 8 content:"@@@"; 9 }10 </style>11 </head>12 <body>13 <p>14 这是一个段落这是一个段落这是一个段落15 这是一个段落这是一个段落这是一个段落16 这是一个段落这是一个段落这是一个段落17 </p>18 </body>19 </html>
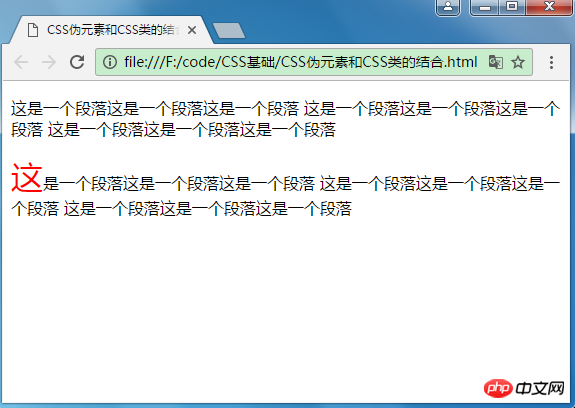
8.5、伪元素和 CSS 类
伪元素可以与 CSS 类配合使用
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS伪元素和CSS类的结合</title> 6 <style type="text/css"> 7 p.artical:first-letter { 8 color:#ff0000; 9 font-size:xx-large;10 }11 </style>12 </head>13 <body>14 <p>15 这是一个段落这是一个段落这是一个段落16 这是一个段落这是一个段落这是一个段落17 这是一个段落这是一个段落这是一个段落18 </p>19 <p class="artical">20 这是一个段落这是一个段落这是一个段落21 这是一个段落这是一个段落这是一个段落22 这是一个段落这是一个段落这是一个段落23 </p>24 </body>25 </html>
8.6、多重伪元素
可以结合多个伪元素来使用
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS多重伪元素</title> 6 7 <style type="text/css"> 8 p:first-letter { 9 color:#ff0000;10 font-size:xx-large;11 }12 13 p:first-line {14 color:#0000ff;15 }16 </style>17 </head>18 <body>19 <p>20 这是一个段落这是一个段落这是一个段落21 这是一个段落这是一个段落这是一个段落22 这是一个段落这是一个段落这是一个段落23 </p>24 </body>25 </html>

Das obige ist der detaillierte Inhalt von详解CSS中的选择器. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
In Vue.js gibt das Platzhalterattribut den Platzhaltertext des Eingabeelements an, der angezeigt wird, wenn der Benutzer keinen Inhalt eingegeben hat, Eingabetipps oder Beispiele bereitstellt und die Barrierefreiheit des Formulars verbessert. Seine Verwendung besteht darin, das Platzhalterattribut für das Eingabeelement festzulegen und das Erscheinungsbild mithilfe von CSS anzupassen. Zu den Best Practices gehört es, relevant für die Eingabe zu sein, kurz und klar zu sein, Standardtexte zu vermeiden und die Barrierefreiheit zu berücksichtigen.
 Was bedeutet span in js
May 06, 2024 am 11:42 AM
Was bedeutet span in js
May 06, 2024 am 11:42 AM
Das Span-Tag kann Stile, Attribute oder Verhaltensweisen zum Text hinzufügen. Es wird verwendet, um Stile wie Farbe und Schriftgröße hinzuzufügen. Legen Sie Attribute wie ID, Klasse usw. fest. Zugehörige Verhaltensweisen wie Klicks, Hovers usw. Markieren Sie Text zur weiteren Bearbeitung oder zum Zitieren.
 Was bedeutet rem in js
May 06, 2024 am 11:30 AM
Was bedeutet rem in js
May 06, 2024 am 11:30 AM
REM in CSS ist eine relative Einheit relativ zur Schriftgröße des Stammelements (HTML). Es weist die folgenden Merkmale auf: relativ zur Schriftgröße des Stammelements, nicht vom übergeordneten Element beeinflusst. Wenn sich die Schriftgröße des Stammelements ändert, werden Elemente, die REM verwenden, entsprechend angepasst. Kann mit jeder CSS-Eigenschaft verwendet werden. Zu den Vorteilen der Verwendung von REM gehören: Reaktionsfähigkeit: Halten Sie den Text auf verschiedenen Geräten und Bildschirmgrößen lesbar. Konsistenz: Stellen Sie sicher, dass die Schriftgrößen auf Ihrer gesamten Website einheitlich sind. Skalierbarkeit: Ändern Sie die globale Schriftgröße ganz einfach, indem Sie die Schriftgröße des Stammelements anpassen.
 So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
Es gibt fünf Möglichkeiten, Bilder in Vue einzuführen: über URL, Require-Funktion, statische Datei, V-Bind-Direktive und CSS-Hintergrundbild. Dynamische Bilder können in den berechneten Eigenschaften oder Listenern von Vue verarbeitet werden, und gebündelte Tools können zum Optimieren des Bildladens verwendet werden. Stellen Sie sicher, dass der Pfad korrekt ist, da sonst ein Ladefehler auftritt.
 So verpacken Sie eine Eingabeaufforderung in js
May 01, 2024 am 06:24 AM
So verpacken Sie eine Eingabeaufforderung in js
May 01, 2024 am 06:24 AM
Wenn Sie die Methode prompt() in JavaScript verwenden, können Sie Zeilenumbrüche durch die folgenden drei Methoden erreichen: 1. Fügen Sie das Zeichen „\n“ an der Position ein, an der Sie die Zeile umbrechen möchten. 2. Verwenden Sie das Zeilenumbruchzeichen in der Zeile Eingabeaufforderungstext; 3. Verwenden Sie den CSS-Stil „white“ -space: pre“, um Zeilenumbrüche zu erzwingen.
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
Browser-Plugins werden normalerweise in den folgenden Sprachen geschrieben: Front-End-Sprachen: JavaScript, HTML, CSS Back-End-Sprachen: C++, Rust, WebAssembly Andere Sprachen: Python, Java
 Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Knoten sind Entitäten im JavaScript-DOM, die HTML-Elemente darstellen. Sie stellen ein bestimmtes Element auf der Seite dar und können verwendet werden, um auf dieses Element zuzugreifen und es zu bearbeiten. Zu den gängigen Knotentypen gehören Elementknoten, Textknoten, Kommentarknoten und Dokumentknoten. Über DOM-Methoden wie getElementById() können Sie auf Knoten zugreifen und diese bearbeiten, einschließlich der Änderung von Eigenschaften, dem Hinzufügen/Entfernen untergeordneter Knoten, dem Einfügen/Ersetzen von Knoten und dem Klonen von Knoten. Das Durchqueren von Knoten hilft bei der Navigation innerhalb der DOM-Struktur. Knoten sind nützlich für die dynamische Erstellung von Seiteninhalten, die Ereignisbehandlung, Animation und Datenbindung.
 So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
1. Öffnen Sie zunächst das Einstellungssymbol in der unteren linken Ecke und klicken Sie auf die Option „Einstellungen“. 2. Suchen Sie dann die CSS-Spalte im Sprungfenster. 3. Ändern Sie abschließend die Dropdown-Option im Menü „Unbekannte Eigenschaften“ in die Schaltfläche „Fehler“. .






