
1. Box-Modell
Wenn CSS Webinhalte verarbeitet, „platziert“ es jedes Element in einer Box, dem sogenannten Box-Modell.
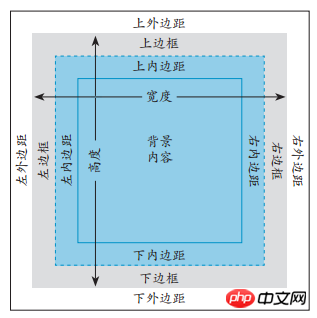
Das Boxmodell besteht aus 4 Teilen: Inhalt, Polsterung, Rand und Rand

Das Bild oben zeigt Was ist mit dem Inhalt des gesamten Boxmodells? Halten Sie es einfach. Wenn Sie denken, dass es einfach ist, liegen Sie völlig falsch!!
Das Boxmodell hat eine Gefahr, das heißt, wenn Sie die Höhe und Breite des Elements verwenden, können Sie die Höhen- und Breitenattribute angeben mehrere Möglichkeiten. Mit anderen Worten: In manchen Fällen sind Höhe und Breite eines Elements unterschiedlich. Was sind also die Umstände? Die Antwort ist die Boxgrößeneigenschaft. Wenn der Wert dieses Attributs unterschiedlich ist, sind Höhe und Breite des Elements unterschiedlich.
1) box-sizing:content-box Dies ist der Standardwert.
Im Bild oben sind Höhe und Breite die Höhe und Breite des innersten Rechtecks (Inhaltsbereich).
2) box-sizing:padding-box
Im Bild oben sind Höhe und Breite die Höhe und Breite des innersten Rechtecks (Inhaltsbereich) zuzüglich ihrer jeweiligen Polsterung.
3) box-sizing:border-box
Im Bild oben sind Höhe und Breite die Höhe und Breite des innersten Rechtecks (Inhaltsbereich) zuzüglich der jeweiligen Randbreite.
Wie wäre es damit, es ist eine kleine Falle, aber noch nicht vollständig gefüllt. Dieses Boxgrößenattribut hängt auch mit dem Browser zusammen. Dies ist leicht zu erkennen, wenn Sie den Attributnamen in die IDE eingeben.
Allgemeine Browser: Box-Sizing
Firefox verwendet: -moz-box-sizing
Mobile Geräte Android/IOS: -webkit-box- Wie wäre es mit der Größe?
, jetzt beherrschen Sie diesen CSS-Wissenspunkt.
Das obige ist der detaillierte Inhalt vonWichtige Wissenspunkte zu CSS (1). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




