
Die meisten Webseiten, die wir sehen, unterteilen eine Seite in einen Kopfzeilenblock, einen Inhaltsblock und einen Fußzeilenblock. Wenn der Kopfzeilenblock und der Inhaltsblock weniger Inhalt haben, können Fußzeilen am unteren Rand verankert werden anstatt dem Fluss des Dokuments zu folgen. Wenn sich auf der Seite viel Inhalt befindet, kann die Fußzeile automatisch mit dem Fluss des Dokuments erweitert und am unteren Rand der Seite angezeigt werden. Dies ist das Sticky-Fußzeilen-Layout.
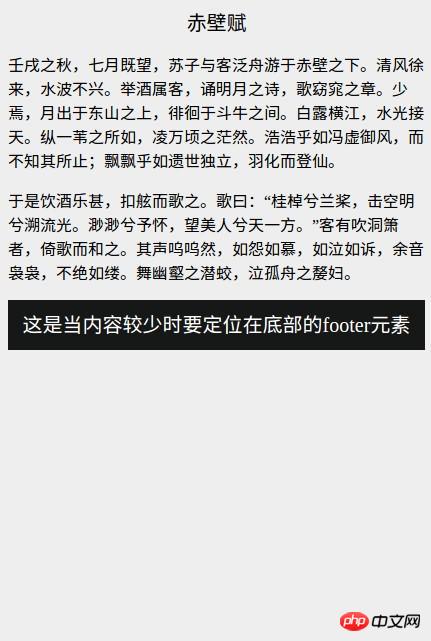
Wenn weniger Inhalt vorhanden ist, ist der normale Dokumentflusseffekt wie unten dargestellt

Beim normalen Dokumentenfluss ist der Fußzeilenteil nicht am unteren Rand des Fensters fixiert. In diesem Fall muss das Stickyfooter-Layout verwendet werden.
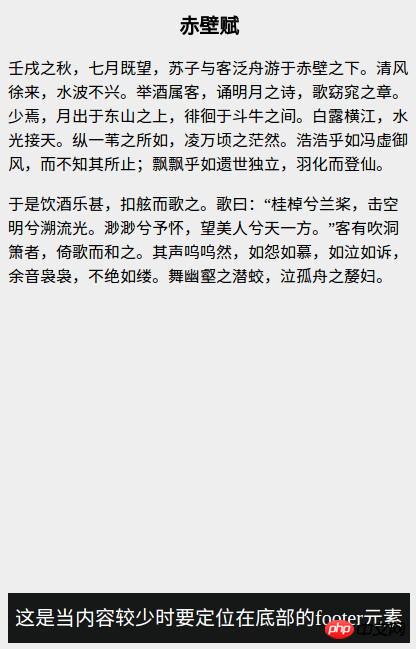
Der Layouteffekt von Sticky Footer ist wie unten gezeigt

Dies entspricht unseren Erwartungen Wie Sie sehen können, sind die Anwendungsszenarien des Sticky-Footer-Layouts immer noch sehr vielfältig.
HTML-Code:
<div class="wrapper clearfix"><div class="content"> // 这里是页面内容</div> </div><div class="footer">// 这里是footer的内容</div>
CSS-Code:
.wrapper {min-height: 100%;}.wrapper .content{padding-bottom: 50px; /* footer区块的高度 */}.footer {position: relative;margin-top: -50px; /* 使footer区块正好处于content的padding-bottom位置 */height: 50px;clear: both;}.clearfix::after {display: block;content: ".";height: 0;clear: both;visibility: hidden;}Hinweis: Das
contentdespadding-bottom-Elements, die Höhe desfooter-Elements und derfooter-Wert desmargin-top-Elements müssen konsistent sein .
Diese negative Randlayoutmethode ist das am besten kompatible Layoutschema. Sie ist perfekt mit allen gängigen Browsern kompatibel und für verschiedene Szenarien geeignet. Voraussetzung für die Verwendung dieser Methode ist jedoch, dass die Höhe des footer Element ist bekannt und die Struktur ist relativ komplex.
HTML-Code:
<div class="wrapper"><div class="content">这里是主要内容</div><div class="footer">这是页脚区块</div> </div>
CSS-Code:
.wrapper {display: flex;flex-direction: column;min-height: 100vh;}.content {flex: 1;}.footer {flex: 0;}Diese Layoutmethode hat eine einfache Struktur und weniger Code und ist außerdem eine empfehlenswertere Layoutmethode.
Das Sticky-Footer-Layout ist ein sehr verbreitetes Seitenlayout und es gibt viele Möglichkeiten, es zu implementieren. Die beiden oben genannten Methoden werden am häufigsten verwendet und können grundsätzlich alle Anwendungsszenarien erfüllen.
Das obige ist der detaillierte Inhalt vonWie ist das Layout der Sticky-Fußzeile?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So registrieren Sie sich bei Matcha Exchange
So registrieren Sie sich bei Matcha Exchange
 Oracle-Datenbankwiederherstellungsmethode
Oracle-Datenbankwiederherstellungsmethode
 Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
 Welche Software ist Dreamweaver?
Welche Software ist Dreamweaver?
 So überprüfen Sie die Computer-IP
So überprüfen Sie die Computer-IP
 So verwenden Sie Transactionscope
So verwenden Sie Transactionscope
 Was sind die MySQL-Update-Anweisungen?
Was sind die MySQL-Update-Anweisungen?
 So gleichen Sie Zahlen in regulären Ausdrücken ab
So gleichen Sie Zahlen in regulären Ausdrücken ab
 srt-Datei
srt-Datei




