 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Beispiel-Tutorial zur Implementierung der Funktionen zum Speichern, Lesen und Löschen von Cookies
Beispiel-Tutorial zur Implementierung der Funktionen zum Speichern, Lesen und Löschen von Cookies
Beispiel-Tutorial zur Implementierung der Funktionen zum Speichern, Lesen und Löschen von Cookies
Angenommen, Sie müssen ein Datenelement auf Seite A eingeben und eine JS-Variable verwenden, um diese Daten zu speichern. Gleichzeitig referenziert und verwendet Seite B diese Variable Code, der Effekt der Datenübertragung kann nicht erreicht werden.
Dann verwenden wir Cookies, um gelesene Daten zu speichern.
Cookie hat das Format Name=Wert. Jedes Cookie wird normalerweise durch „;“ getrennt.
Textfeld-Eingabedaten:

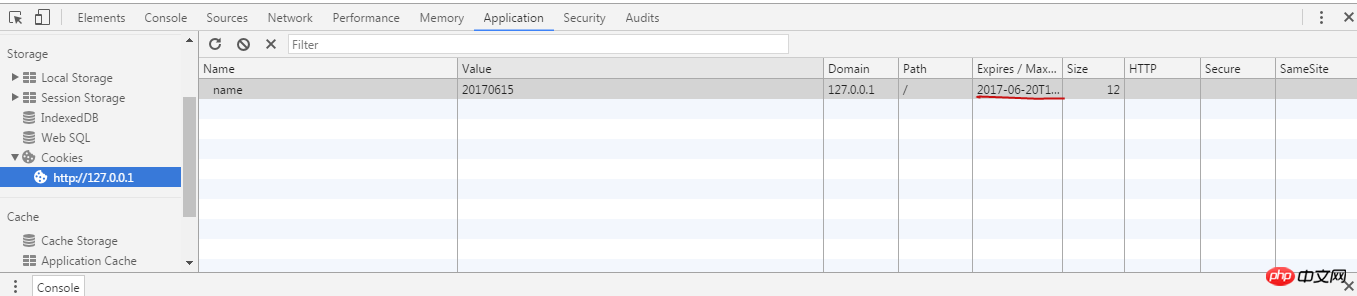
JS zum Setzen von Cookies verwenden:
1 window.onload=function(){ 2 var oTxt=document.getElementById('oTxt'); 3 oTxt.oninput=function(){ 4 //这里引用函数 5 getCookie('name',oTxt.value); 6 } 7 function getCookie(name,value,oDay){ 8 //判断是否有没有oDay,如果没有默认为5天 9 oDay=oDay||5;10 var oTime=new Date();11 oTime.setDate(oTime.getDate()+oDay);12 document.cookie=name+'='+value+';path=/;expires='+oTime;13 //存放一条数据14 }15 }
Abgelaufen ist die Lagerzeit:

JS liest den Wert des Cookies und gibt ihn aus:
1 window.onload=function(){ 2 var p=document.getElementsByTagName('p');
3 function getCookie(){ 4 //分隔成数组的形式 得到 ["name", "20170615"] 5 var data=document.cookie.split('='); 6 //判断name 7 if(data[0] == 'name'){ 8 return data[1]; 9 }10 }11 var oValue=getCookie();12 document.write(oValue);13 }Der Wert wird auf der Seite ausgegeben.

Jeder Browser enthält eine begrenzte Anzahl von Cookies:
Microsoft weist darauf hin, dass Internet Explorer 8 zunimmt Cookie-Limits Das sind 50 pro Domain, aber IE7 scheint auch 50 Cookies pro Domain zuzulassen.
Firefox hat ein Cookie-Limit von 50 pro Domainname.
Opera hat ein Cookie-Limit von 30 pro Domainname.
Safari/WebKit scheint keine Cookie-Einschränkungen zu haben. Wenn jedoch viele Cookies vorhanden sind, überschreitet die Headergröße die Verarbeitungsgrenze des Servers, was zu einem Fehler führt.
Hinweis: „Jedes Domain-Cookie ist auf 20 begrenzt“ ist nicht mehr korrekt!
Aufgrund des begrenzten Inhaltsraums von Cookies können unnötige Cookies gelöscht werden.
JS lösche diesen Namen:
function removeCookie(name){
setCookie(name,'asdas',-1);
}Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er gefällt euch allen.
Das obige ist der detaillierte Inhalt vonBeispiel-Tutorial zur Implementierung der Funktionen zum Speichern, Lesen und Löschen von Cookies. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 So löschen Sie Xiaohongshu-Notizen
Mar 21, 2024 pm 08:12 PM
So löschen Sie Xiaohongshu-Notizen
Mar 21, 2024 pm 08:12 PM
Wie lösche ich Xiaohongshu-Notizen? Die meisten Benutzer wissen nicht, wie man Xiaohongshu-Notizen löscht. Als nächstes bringt der Editor den Benutzern Bilder und Texte zum Löschen von Xiaohongshu-Notizen ein Blick! Tutorial zur Verwendung von Xiaohongshu So löschen Sie Xiaohongshu-Notizen 1. Öffnen Sie zunächst die Xiaohongshu-App und rufen Sie die Hauptseite auf. Wählen Sie in der unteren rechten Ecke [Ich] aus, um den speziellen Bereich aufzurufen. 2. Klicken Sie dann im Bereich „Mein“ auf die Notizseite als Wählen Sie wie unten gezeigt die Notiz aus, die Sie löschen möchten. 3. Rufen Sie die Notizseite auf und klicken Sie auf [drei Punkte] in der oberen rechten Ecke. 4. Schließlich wird die Funktionsleiste unten erweitert. Klicken Sie zum Abschluss auf [Löschen].
 Stimmt es, dass Sie auf WeChat blockiert und gelöscht werden können und dauerhaft nicht hinzugefügt werden können?
Apr 08, 2024 am 11:41 AM
Stimmt es, dass Sie auf WeChat blockiert und gelöscht werden können und dauerhaft nicht hinzugefügt werden können?
Apr 08, 2024 am 11:41 AM
1. Zunächst einmal ist es falsch, jemanden dauerhaft zu blockieren und zu löschen und ihn nicht dauerhaft hinzuzufügen. Wenn Sie die andere Partei hinzufügen möchten, nachdem Sie sie blockiert und gelöscht haben, benötigen Sie lediglich die Zustimmung der anderen Partei. 2. Wenn ein Benutzer jemanden blockiert, kann die andere Partei keine Nachrichten an den Benutzer senden, den Freundeskreis des Benutzers anzeigen oder mit dem Benutzer telefonieren. 3. Das Blockieren bedeutet nicht, dass die andere Partei aus der WeChat-Kontaktliste des Benutzers gelöscht wird. 4. Wenn der Benutzer den anderen Teilnehmer aus der WeChat-Kontaktliste des Benutzers löscht, nachdem er ihn blockiert hat, gibt es nach dem Löschen keine Möglichkeit, ihn wiederherzustellen. 5. Wenn der Benutzer die andere Partei erneut als Freund hinzufügen möchte, muss die andere Partei zustimmen und den Benutzer erneut hinzufügen.
 Wie lösche ich Xiaohongshu-Veröffentlichungen? Wie kann ich nach dem Löschen wiederherstellen?
Mar 21, 2024 pm 05:10 PM
Wie lösche ich Xiaohongshu-Veröffentlichungen? Wie kann ich nach dem Löschen wiederherstellen?
Mar 21, 2024 pm 05:10 PM
Als beliebte soziale E-Commerce-Plattform hat Xiaohongshu eine große Anzahl von Nutzern angezogen, die ihr tägliches Leben und ihre Einkaufserlebnisse teilen. Manchmal veröffentlichen wir versehentlich unangemessene Inhalte, die rechtzeitig gelöscht werden müssen, um unser persönliches Image besser zu wahren oder die Plattformvorschriften einzuhalten. 1. Wie lösche ich Xiaohongshu-Veröffentlichungen? 1. Melden Sie sich bei Ihrem Xiaohongshu-Konto an und geben Sie Ihre persönliche Homepage ein. 2. Suchen Sie unten auf der persönlichen Homepage die Option „Meine Kreationen“ und klicken Sie zur Eingabe. 3. Auf der Seite „Meine Kreationen“ können Sie alle veröffentlichten Inhalte sehen, einschließlich Notizen, Videos usw. 4. Suchen Sie den Inhalt, der gelöscht werden muss, und klicken Sie rechts auf die Schaltfläche „…“. 5. Wählen Sie im Popup-Menü die Option „Löschen“. 6. Nach Bestätigung des Löschvorgangs verschwinden die Inhalte von Ihrer persönlichen Homepage und öffentlichen Seite.
 So speichern Sie Bilder ohne Wasserzeichen in Xiaohongshu. So speichern Sie Bilder ohne Wasserzeichen in Xiaohongshu
Mar 22, 2024 pm 03:40 PM
So speichern Sie Bilder ohne Wasserzeichen in Xiaohongshu. So speichern Sie Bilder ohne Wasserzeichen in Xiaohongshu
Mar 22, 2024 pm 03:40 PM
Xiaohongshu verfügt über umfangreiche Inhalte, die jeder hier frei ansehen kann, sodass Sie mit dieser Software jeden Tag Langeweile lindern und sich selbst helfen können. Bei der Verwendung dieser Software werden Sie manchmal verschiedene schöne Dinge sehen. Aber die gespeicherten Bilder haben Wasserzeichen, was sehr einflussreich ist. Hier möchte jeder wissen, wie man Bilder ohne Wasserzeichen speichert. 1. Klicken Sie auf „…“ in der oberen rechten Ecke des Bildes, um den Link zu kopieren. 2. Öffnen Sie das WeChat-Applet. 3. Durchsuchen Sie die Süßkartoffel-Bibliothek im WeChat-Applet. 4. Geben Sie die Süßkartoffel-Bibliothek ein und bestätigen Sie, um die zu erhalten Link 5. Holen Sie sich das Bild und speichern Sie es im Handyalbum
 Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen? Mit dem Aufkommen der sozialen Medien ist WeChat zu einem unverzichtbaren Kommunikationsmittel im täglichen Leben der Menschen geworden. Viele Menschen können jedoch auf ein Problem stoßen: Sie können sich gleichzeitig auf demselben Mobiltelefon bei mehreren WeChat-Konten anmelden. Für Huawei-Mobiltelefonbenutzer ist es nicht schwierig, eine doppelte WeChat-Anmeldung zu erreichen. In diesem Artikel wird erläutert, wie eine doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen erreicht wird. Erstens bietet das EMUI-System, das mit Huawei-Mobiltelefonen geliefert wird, eine sehr praktische Funktion – das doppelte Öffnen von Anwendungen. Durch die doppelte Öffnungsfunktion der Anwendung können Benutzer gleichzeitig
 So löschen Sie den TikTok-Chatverlauf vollständig
May 07, 2024 am 11:14 AM
So löschen Sie den TikTok-Chatverlauf vollständig
May 07, 2024 am 11:14 AM
1. Öffnen Sie die Douyin-App, klicken Sie unten in der Benutzeroberfläche auf [Nachricht] und dann auf den Chat-Konversationseintrag, der gelöscht werden muss. 2. Drücken Sie lange auf einen beliebigen Chat-Datensatz, klicken Sie auf [Mehrfachauswahl] und markieren Sie die Chat-Datensätze, die Sie löschen möchten. 3. Klicken Sie auf die Schaltfläche [Löschen] in der unteren rechten Ecke und wählen Sie im Popup-Fenster [Löschen bestätigen] aus, um diese Datensätze dauerhaft zu löschen.
 Wie sende ich Dateien an andere auf TikTok? Wie lösche ich an andere gesendete Dateien?
Mar 22, 2024 am 08:30 AM
Wie sende ich Dateien an andere auf TikTok? Wie lösche ich an andere gesendete Dateien?
Mar 22, 2024 am 08:30 AM
Auf Douyin können Benutzer nicht nur ihre Lebensdetails und Talente teilen, sondern auch mit anderen Benutzern interagieren. In diesem Prozess müssen wir manchmal Dateien wie Bilder, Videos usw. an andere Benutzer senden. Wie kann man also auf Douyin Dateien an andere senden? 1. Wie kann ich auf Douyin Dateien an andere senden? 1. Öffnen Sie Douyin und rufen Sie die Chat-Oberfläche auf, an die Sie Dateien senden möchten. 2. Klicken Sie in der Chat-Oberfläche auf das „+“-Zeichen und wählen Sie „Datei“. 3. In den Dateioptionen können Sie auswählen, ob Sie Bilder, Videos, Audiodateien und andere Dateien senden möchten. Nachdem Sie die Datei ausgewählt haben, die Sie senden möchten, klicken Sie auf „Senden“. 4. Warten Sie, bis die andere Partei Ihre Datei akzeptiert. Sobald die andere Partei sie akzeptiert, wird die Datei erfolgreich übertragen. 2. Wie lösche ich Dateien, die auf Douyin an andere gesendet wurden? 1. Öffnen Sie Douyin und geben Sie den von Ihnen gesendeten Text ein.
 So laden Sie Douyin-Videos herunter und speichern sie
Mar 29, 2024 pm 02:16 PM
So laden Sie Douyin-Videos herunter und speichern sie
Mar 29, 2024 pm 02:16 PM
1. Öffnen Sie die Douyin-App, suchen Sie das Video, das Sie herunterladen und speichern möchten, und klicken Sie unten rechts auf die Schaltfläche [Teilen]. 2. Schieben Sie im angezeigten Popup-Fenster die Funktionsschaltflächen in der zweiten Reihe nach rechts, suchen Sie nach [Lokal speichern] und klicken Sie darauf. 3. Zu diesem Zeitpunkt wird ein neues Popup-Fenster angezeigt, und der Benutzer kann den Download-Fortschritt des Videos sehen und warten, bis der Download abgeschlossen ist. 4. Nachdem der Download abgeschlossen ist, erscheint die Meldung [Gespeichert, bitte gehen Sie zum Album, um es anzusehen], damit das gerade heruntergeladene Video erfolgreich im Album des Mobiltelefons des Benutzers gespeichert wird.



