Eine kurze Einführung in Arrays in JavaScript
Array
(1), Definition von Array
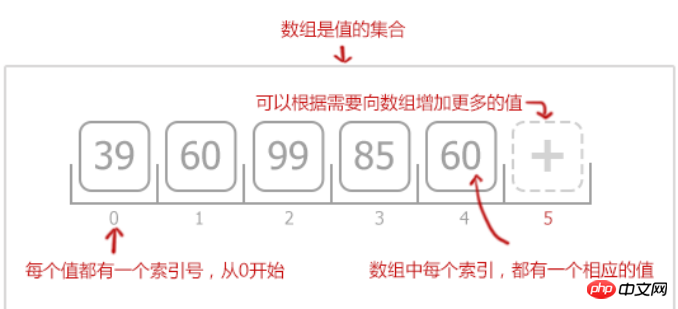
Ein Array ist eine geordnete Sammlung von Werten
JavaScript-Arrays sind untypisiert; Array-Elemente können beliebig sein Typ. Und verschiedene Elemente desselben Arrays können auch unterschiedliche Typen haben.
Jeder Wert wird als Element bezeichnet, und jedes Element hat eine Position im Array
(2). Durch die Verwendung von Array-Literalen wird ein Array erstellt Array Die einfachste Möglichkeit besteht darin, die Array-Elemente durch Kommas in eckigen Klammern zu trennen.
eg:var empty = []; //Array ohne Elemente
eg:var primes = [2,3,4,5,7]; //Array mit 5 Werten Array
eg:var misc = [1.1,true,"a",] //Es gibt 3 Elemente unterschiedlichen Typs und ein Komma am Ende. Der Wert im Array-Literal muss nicht a sein konstant, es kann ein beliebiger Ausdruck sein.
zB: var base = 1602;
var table = [base+1, base+2, base+3]; ausgelassene Elemente erhalten den Wert undefiniert.
var count = [1,,3]; //Das Array hat 3 Elemente und der mittlere Elementwert ist undefiniert
var undefs = [,,]; zwei Elemente, alle sind undefiniert. Die Syntax von Array-Literalen erlaubt optionale abschließende Kommas, daher hat [,,] nur zwei statt drei Elemente.
2. Der Aufruf des Konstruktors Array() ist eine weitere Möglichkeit, ein Array zu erstellen. Der Konstruktor kann auf drei Arten aufgerufen werden.
①Aufruf ohne Parameter: var a = new Array(); Diese Methode erstellt ein leeres Array ohne Elemente, was dem Array-Literal [] entspricht.
②Beim Aufruf gibt es einen numerischen Parameter, der die Länge angibt: var a = new Array(10) Wenn die Anzahl der erforderlichen Elemente im Voraus bekannt ist, kann diese Form des Array()-Konstruktors zum Vorab verwendet werden -allocate Ein Array-Speicherplatz.
③ Zwei oder mehr Array-Elemente oder ein nicht numerisches Element des Arrays anzeigen und angeben: var a = new Array(5,4,3,2,1,"test"); Die Parameter des Konstruktors werden zu Elementen des neuen Arrays. Die Verwendung von Array-Literalen ist viel einfacher als die Verwendung des Array()-Konstruktors wie dieser.
(3), Lesen und Schreiben von Array-Elementen
Verwenden Sie den []-Operator, um auf ein Element im Array-Element zuzugreifen. Array-Referenzen stehen auf der linken Seite der eckigen Klammern. In eckigen Klammern steht ein beliebiger Ausdruck, der einen nichtnegativen ganzzahligen Wert zurückgibt. Verwenden Sie diese Syntax, um ein Element eines Arrays sowohl zu lesen als auch zu schreiben.
1. Sie können auf ein bestimmtes Element zugreifen, indem Sie den Array-Namen und die Indexnummer angeben. Beispiel:mycars[0]
2. Wenn Sie den Wert im vorhandenen Array ändern müssen, fügen Sie einfach einen neuen Wert zur angegebenen Indexnummer hinzu: Beispiel:mycars[0]="Opel";
 (4), Array-Länge
(4), Array-Länge
Definition: Das Längenattribut kann die Anzahl der Elemente im Array festlegen oder zurückgeben. (Ab 1)
Die Längeneigenschaft eines Arrays ist immer größer als der Index des letzten im Array definierten Elements
1 Für die regulären Elemente, die aufeinanderfolgende Elemente haben und mit beginnen Element 0 Bei Arrays deklariert das Längenattribut die Anzahl der Elemente im Array.
Die Längeneigenschaft des Arrays wird initialisiert, wenn das Array mit dem Konstruktor Array() erstellt wird. Wenn dem Array ein neues Element hinzugefügt wird, wird der Längenwert bei Bedarf aktualisiert.
Durch Festlegen der Längeneigenschaft kann die Größe des Arrays geändert werden. Wenn der Wert auf einen kleineren Wert als den aktuellen Wert eingestellt ist, wird das Array abgeschnitten und die nachfolgenden Elemente gehen verloren. Wenn der eingestellte Wert größer als der aktuelle Wert ist, wächst das Array und am Ende des Arrays werden neue Elemente hinzugefügt, deren Wert undefiniert ist.
eg:[].length ==0
[1,2,3].length ==3
(5), prüfen Sie, ob es sich um ein Array handelt
1. Bestimmen Sie, ob ein Objekt ein Array ist.
Der linke Operand ist ein Objekt. Der rechte Operand ist ein Funktionsobjekt oder Funktionskonstruktor, gibt andernfalls false zurück. Das Prinzip besteht darin, zu bestimmen, ob die Prototypkette des Objekts des linken Operanden das Prototypattribut des Konstruktors des rechten Operanden aufweist.
z. B. arr-Instanz von Array
2. Sie können Array.isArray(arr) verwenden.
Dies ist eine neue Array-Methode in ES5, bei der es sich um eine statische Methode handelt Array-Objekt Funktion zur Bestimmung, ob ein Objekt ein Array ist.
Das obige ist der detaillierte Inhalt vonEine kurze Einführung in Arrays in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Wie entferne ich doppelte Elemente mithilfe einer foreach-Schleife aus einem PHP-Array?
Apr 27, 2024 am 11:33 AM
Wie entferne ich doppelte Elemente mithilfe einer foreach-Schleife aus einem PHP-Array?
Apr 27, 2024 am 11:33 AM
Die Methode zur Verwendung einer foreach-Schleife zum Entfernen doppelter Elemente aus einem PHP-Array ist wie folgt: Durchlaufen Sie das Array und löschen Sie es, wenn das Element bereits vorhanden ist und die aktuelle Position nicht das erste Vorkommen ist. Wenn beispielsweise in den Datenbankabfrageergebnissen doppelte Datensätze vorhanden sind, können Sie diese Methode verwenden, um diese zu entfernen und Ergebnisse ohne doppelte Datensätze zu erhalten.
 Die Kunst des PHP Array Deep Copy: Mit verschiedenen Methoden eine perfekte Kopie erzielen
May 01, 2024 pm 12:30 PM
Die Kunst des PHP Array Deep Copy: Mit verschiedenen Methoden eine perfekte Kopie erzielen
May 01, 2024 pm 12:30 PM
Zu den Methoden zum tiefen Kopieren von Arrays in PHP gehören: JSON-Kodierung und -Dekodierung mit json_decode und json_encode. Verwenden Sie array_map und clone, um tiefe Kopien von Schlüsseln und Werten zu erstellen. Verwenden Sie Serialize und Deserialize für die Serialisierung und Deserialisierung.
 PHP-Array-Schlüsselwertumdrehen: Vergleichende Leistungsanalyse verschiedener Methoden
May 03, 2024 pm 09:03 PM
PHP-Array-Schlüsselwertumdrehen: Vergleichende Leistungsanalyse verschiedener Methoden
May 03, 2024 pm 09:03 PM
Der Leistungsvergleich der PHP-Methoden zum Umdrehen von Array-Schlüsselwerten zeigt, dass die Funktion array_flip() in großen Arrays (mehr als 1 Million Elemente) eine bessere Leistung als die for-Schleife erbringt und weniger Zeit benötigt. Die for-Schleifenmethode zum manuellen Umdrehen von Schlüsselwerten dauert relativ lange.
 Best Practices für Deep Copying von PHP-Arrays: Entdecken Sie effiziente Methoden
Apr 30, 2024 pm 03:42 PM
Best Practices für Deep Copying von PHP-Arrays: Entdecken Sie effiziente Methoden
Apr 30, 2024 pm 03:42 PM
Die beste Vorgehensweise zum Durchführen einer Array-Deep-Kopie in PHP besteht darin, json_decode(json_encode($arr)) zu verwenden, um das Array in einen JSON-String zu konvertieren und ihn dann wieder in ein Array umzuwandeln. Verwenden Sie unserialize(serialize($arr)), um das Array in eine Zeichenfolge zu serialisieren und es dann in ein neues Array zu deserialisieren. Verwenden Sie den RecursiveIteratorIterator, um mehrdimensionale Arrays rekursiv zu durchlaufen.
 Praxis der mehrdimensionalen Sortierung von PHP-Arrays: von einfachen bis hin zu komplexen Szenarien
Apr 29, 2024 pm 09:12 PM
Praxis der mehrdimensionalen Sortierung von PHP-Arrays: von einfachen bis hin zu komplexen Szenarien
Apr 29, 2024 pm 09:12 PM
Die mehrdimensionale Array-Sortierung kann in Einzelspaltensortierung und verschachtelte Sortierung unterteilt werden. Bei der Einzelspaltensortierung kann die Funktion array_multisort() zum Sortieren nach Spalten verwendet werden. Bei der verschachtelten Sortierung ist eine rekursive Funktion erforderlich, um das Array zu durchlaufen und zu sortieren. Zu den praktischen Beispielen gehören die Sortierung nach Produktname und die Sortierung von Verbindungen nach Verkaufsmenge und Preis.
 Anwendung der PHP-Array-Gruppierungsfunktion bei der Datensortierung
May 04, 2024 pm 01:03 PM
Anwendung der PHP-Array-Gruppierungsfunktion bei der Datensortierung
May 04, 2024 pm 01:03 PM
Die PHP-Funktion array_group_by kann Elemente in einem Array basierend auf Schlüsseln oder Abschlussfunktionen gruppieren und ein assoziatives Array zurückgeben, wobei der Schlüssel der Gruppenname und der Wert ein Array von Elementen ist, die zur Gruppe gehören.
 PHP-Array-Zusammenführungs- und Deduplizierungsalgorithmus: parallele Lösung
Apr 18, 2024 pm 02:30 PM
PHP-Array-Zusammenführungs- und Deduplizierungsalgorithmus: parallele Lösung
Apr 18, 2024 pm 02:30 PM
Der PHP-Algorithmus zum Zusammenführen und Deduplizieren von Arrays bietet eine parallele Lösung, indem er das ursprüngliche Array zur parallelen Verarbeitung in kleine Blöcke aufteilt und der Hauptprozess die Ergebnisse der zu deduplizierenden Blöcke zusammenführt. Algorithmusschritte: Teilen Sie das ursprüngliche Array in gleichmäßig verteilte kleine Blöcke auf. Verarbeiten Sie jeden Block zur Deduplizierung parallel. Blockergebnisse zusammenführen und erneut deduplizieren.




