
WebViewist ein leistungsstarkerwebkitKernel-Browser, der in das Mobiltelefon integriert ist, eine inSDKgekapselte Komponente. Es gibt keine Adressleiste oder Navigationsleiste,WebViewzeigt lediglich eine Weboberfläche an. Es wird häufig in der Entwicklung verwendet.
ps: Für eine Einführung in WebView können Sie hier „Sprechen über die Verwendung von WebView“ lesen
Obwohl WebView etwas ist, das in der Android-Entwicklung als Front-End-Entwickler entwickelt wurde Achten Sie darauf, dass einige verwandte Dinge noch erforderlich sind.
WebView sind die unterste Ebene der nativen APP EntwicklungSDK, daher muss es am häufigsten Leistungsprobleme geben intuitiv Das Gefühl ist langsamer als das native.
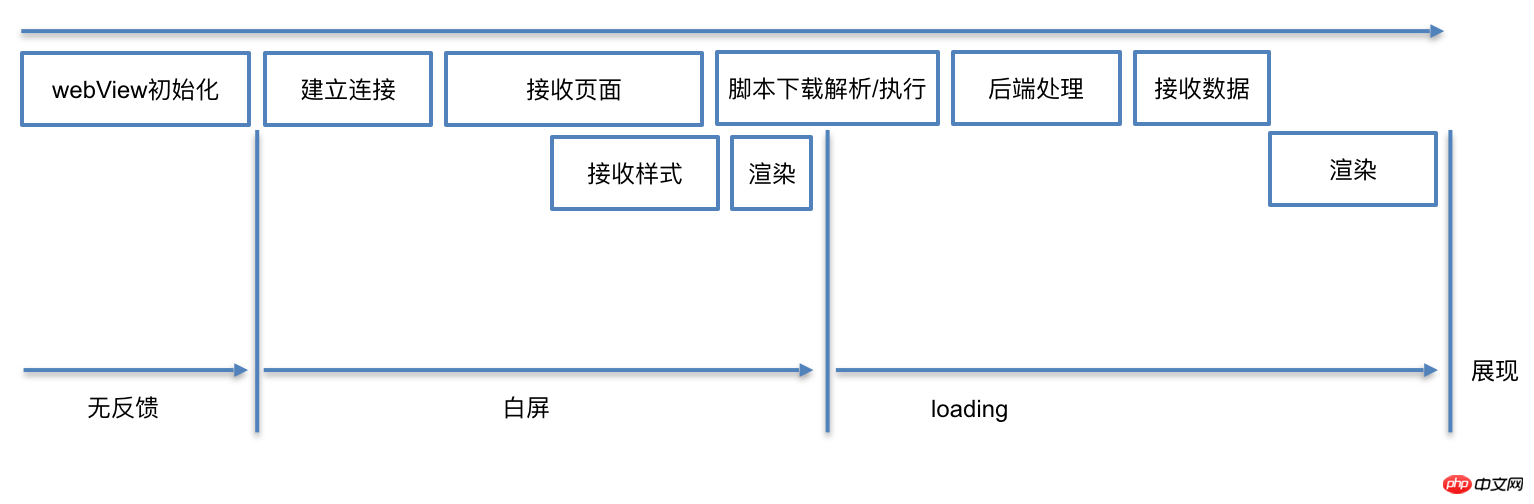
APPBeim Öffnen einer Seite gibt es die folgenden Phasen:
WebView-Initialisierung (Seite Keine Antwort)
Verbindung herstellen, Daten empfangen, Dateninitialisierung (Seite keine Antwort – leer)
Seitenrendering, Seitenladen (Seite wird geladen)
Seite anzeigen (Seitenanzeige)
Wie gezeigt:

APP Es gibt einen Unterschied zwischen dem Laden einer Webseite und dem Laden eines Browsers. Beim ersten Öffnen des Browsers wird der Browserkern gestartet und APP Wenn die Webseite zum ersten Mal geladen wird, besteht der erste Schritt darin, die WebView
während derAls Front-End-Entwicklungsingenieur basiert die Öffnungszeit der Statistikseite auf dem Beginn der Netzwerkverbindung. Aber in wird der Benutzer die Öffnungszeit spüren wird länger dauern-Initialisierung von , es wird grob in die folgenden Prozesse unterteilt
Erste Initialisierung: Nachdem der Client kalt gestartet wurde, öffnen SieAPPWebViewzum ersten Mal, von der Erstellung vonZweite Initialisierung: Nach dem Öffnenbis zur Einrichtung der Netzwerkverbindung.
WebViewWebViewDanach beendenFazit >und erneut öffnen
WebViewWebView
.
WebView70~700msDer Grund, warum es ein solches Ergebnis gibt, ist:
Im Browser kann der Browser mit dem Laden beginnen die Seite, sobald wir die Adresse eingeben (oder sogar schon vorher).in diesem Zeitraum noch nicht existiert, sind alle nachfolgenden Prozesse vollständig blockiert.
- Im Client muss der Client Zeit mit der Initialisierung
verbringen, bevor er mit dem Laden beginnt.- Da
WebView
OptimierungWebView
Global WebViewnative
effektiv verkürzen. Wenn der Benutzer auf die Seite zugreift, muss dieWann Wenn der Benutzer
direkt, um die entsprechende Webseite zu laden und anzuzeigen.WebViewbesucht, verwenden Sie diesesin
WebViewWebViewDiese Methode kann die erste Öffnungszeit von
-Zeit nicht initialisiert werden. WebViewAppNatürlich bringt dies auch einige Probleme mit sich, darunter: WebView
Methode : Während der Client initialisiertClient Agent Data Request
WebViewnative
native
WebViewWebView[Siehe Tencent Sharing: Mehr als 70 % des Geschäfts werden von H5 entwickelt. Wie kann die Architektur des mobilen QQ Hybrid optimiert und weiterentwickelt werden? 】
Vorher initialisieren Nutzen. GutEs gibt verschiedene andere Optimierungsmethoden, die ich nicht einzeln auflisten werde. Sie konzentrieren sich alle auf zwei Punkte:
WebView
Am Prozess des Ladens einer Webseite native sind Netzwerk, Back-End-Verarbeitung und CPU beteiligt, und jeder muss die erforderliche Arbeit leisten und Abhängigkeiten; wenn man ihnen erlaubt, sich gegenseitig parallel zu verarbeiten, anstatt sich gegenseitig zu blockieren, kann das Laden der Webseite schneller werden:
WebView Die Initialisierung ist langsam, Sie können während der Initialisierung zuerst Daten anfordern , damit das Backend und das Netzwerk nicht im Leerlauf sind.
Die Back-End-Verarbeitung ist langsam, sodass der Server in trunk Ausgaben unterteilt werden kann. Während das Back-End berechnet, lädt das Front-End auch statische Netzwerkressourcen.
Wenn das Skript langsam ausgeführt wird, lassen Sie das Skript am Ende laufen, ohne die Seitenanalyse zu blockieren.
Gleichzeitig kann ein angemessenes Vorladen und Vorcaching den Engpass bei der Ladegeschwindigkeit verringern.
WebView Wenn die Initialisierung langsam ist, initialisieren Sie einfach ein WebView zur jederzeitigen Verwendung.
DNS und der Link langsam ist, finden Sie eine Möglichkeit, den vom Client verwendeten Domänennamen und Link wiederzuverwenden.
Die Skriptausführung ist langsam. Sie können den Framework-Code aufteilen und ausführen, bevor Sie die Seite anfordern.
Sie müssen nicht allzu viel über WebView in der Front-End-Entwicklung wissen. Ich persönlich denke, dass das oben genannte Grundverständnis des allgemeinen Prozesses ausreicht ist mehr WebView als diese.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der WebView-Wissenspunkte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
 Latexverwendung
Latexverwendung
 Cloud-Computing-Technologie
Cloud-Computing-Technologie
 vcruntime140.dll kann nicht gefunden werden und die Codeausführung kann nicht fortgesetzt werden
vcruntime140.dll kann nicht gefunden werden und die Codeausführung kann nicht fortgesetzt werden
 So binden Sie Daten in einer Dropdown-Liste
So binden Sie Daten in einer Dropdown-Liste
 So betten Sie CSS-Stile in HTML ein
So betten Sie CSS-Stile in HTML ein
 So beginnen Sie mit dem Kauf von Kryptowährungen
So beginnen Sie mit dem Kauf von Kryptowährungen
 Wie viel ist ein Bitcoin in RMB wert?
Wie viel ist ein Bitcoin in RMB wert?




