Beispiel einer mit React+Redux entwickelten Meituan-App
README.md
Vorwort
开始学习React的时候,在网上找了一些文章,读了官网的一些文档,后来觉得React上手还是蛮简单的, 然后就在网上找了一个React实战的练手项目,个人学完之后觉得这个项目很适合初学者或者进阶的朋友 练习,在此分享跟大家
Projekteinführung
该项目类似与大众点评,美团等一些O2O的软件,功能相似,但由于是练手的项目,目的在于React+Redux 的应用,所以在一些功能上会简化,功能稍后点评,先让大家看效果
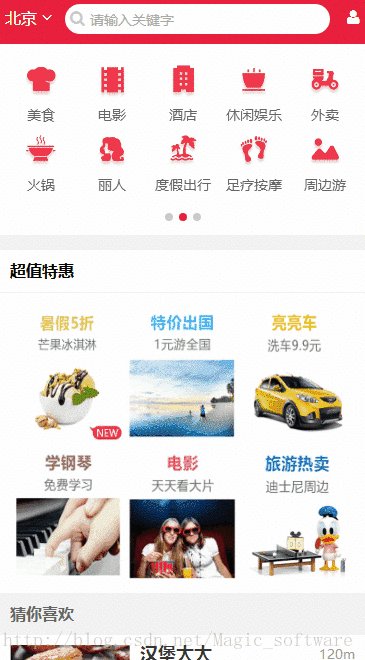
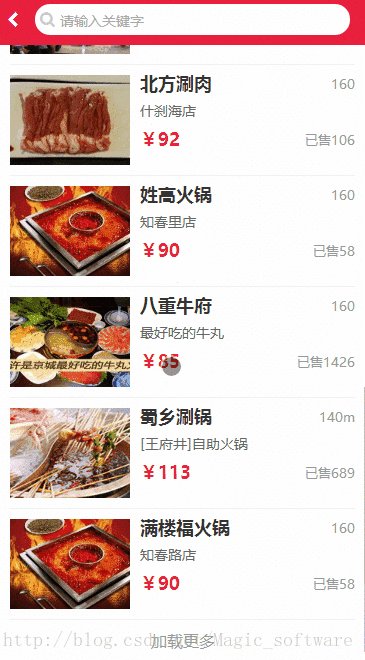
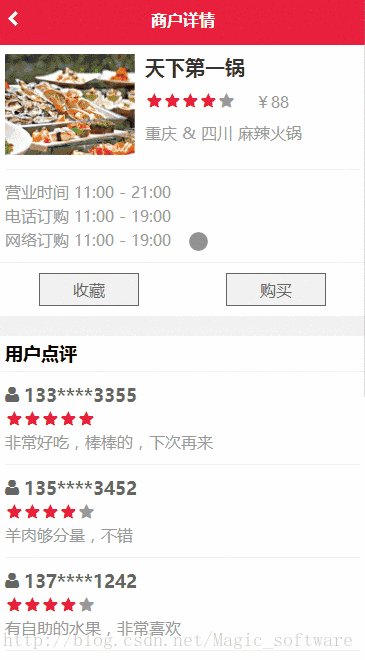
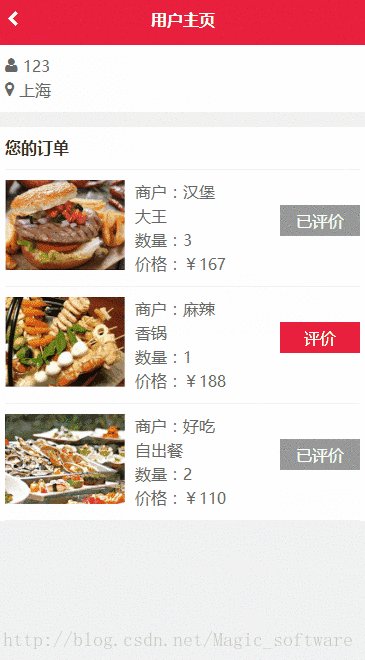
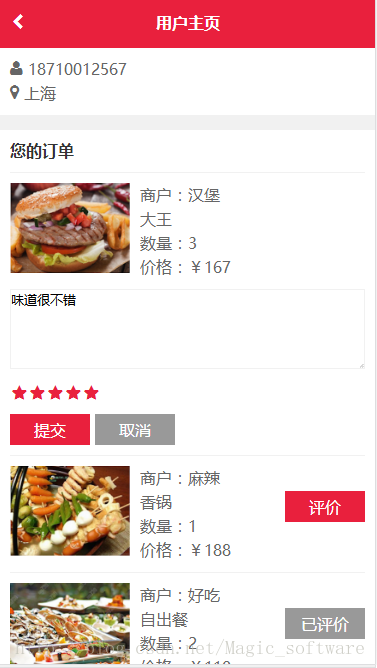
Projektdemonstration

GitHub-Adresse
Online-Beispiel einer mit React+Redux entwickelten Meituan-App
Funktionseinführung
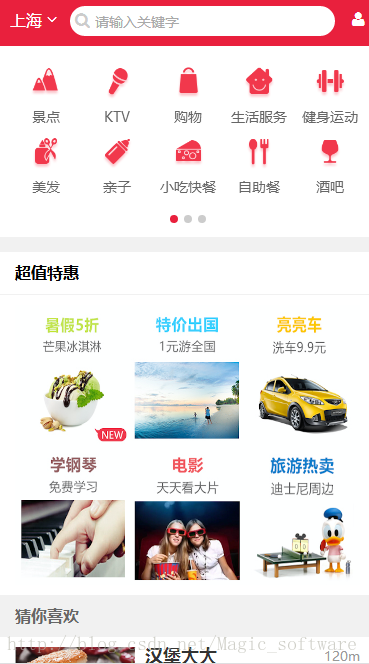
1. Homepage-EntwicklungGitHub-Adresse 
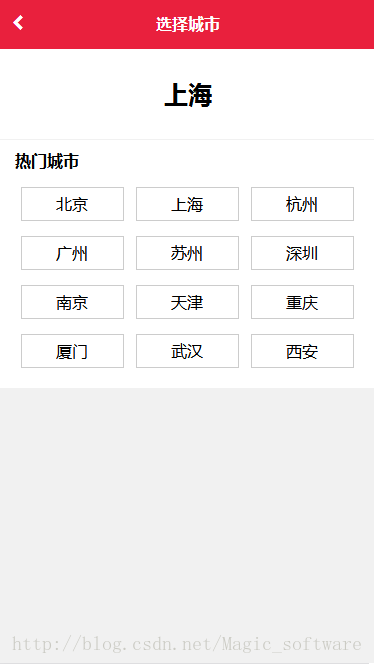
2 . Stadtseite GitHub-Adresse 
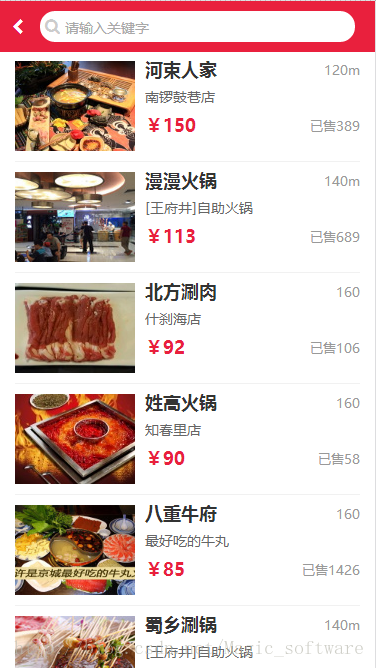
3. Suchergebnisseite GitHub-Adresse 
4. Detailseite GitHub-Adresse 
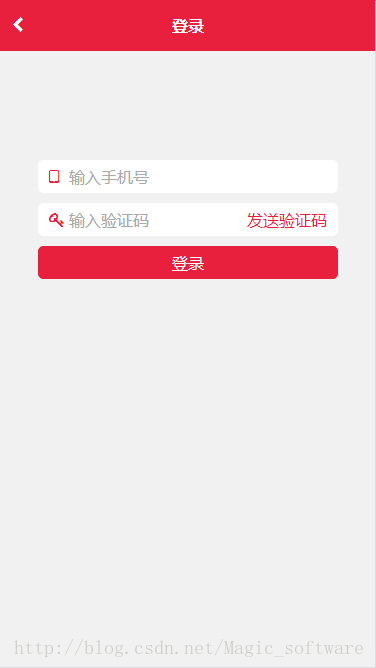
5. Anmeldeseite 
6 Kauf GitHub-Adresse 
7. Persönliche Center-SeiteGitHub-Adresse 
8 GitHub-Adresse 
如果没有了解[React]()和[Redux]()的初学者可以先去网上找一些资料 和博客看一下,先入门,最好是到去看官方文档。 - React 框架React提供模块开发的规范,每一个组件,每一个页面当做一个模块Component,极大便捷了团队的开发,同时可以很 方便做到组件的分离 - redux是一个数据管理容器,可以很方便的实现组件之间的数据共享,由于React的数据流是单向的,不像Angular等其 他的双向数据流的框架,所以React会结合Flux或者Redux来开发使用。官方的概念晦涩难懂, 理解了state, store, action,reducer之后再看就能理解了 >Redux is a predictable state container for JavaScript apps. - less 一种css的预编译语言。这个项目中的样式和布局还是div+css. - 管理工具git&webpack&npm git作为代码的托管工具,webpack作为开发的管理工具,npm包管理 - 后台模拟数据KOA
学完这个项目之后,相信大家会知道React+Reduce的开发的应用,和开发流程等等,同时会加深对React的理解,这也是 这个项目最大的好处。另一方面,React带给我们组件化的开发模式,在代码结构上非常的清晰,易于维护和扩展。相对于 利用Jquery开发最大的好处就是React的数据驱动视图的开发方式,在性能上也有一定的提升。
但实战项目始终是框架的运用,如果要做到代码和框架的性能优化,这个项目远远达不到效果。同时在这个项目中,我们也 使用了企业中常用的一些性能优化,比如使用React官方提供的库 **react-addons-pure-render-mixin** ,但对于一 些特定功能来讲,使用这个方法并达不到很好的效果,如果需要更加深刻的理解React的框架,除了必要的文档,其内部的 组织架构和实现方式也要了解,小编现在还没有深入研究,有能力的学生可以多研究一下。
Das obige ist der detaillierte Inhalt vonBeispiel einer mit React+Redux entwickelten Meituan-App. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So gelangen Sie zum Meituan-Imbissschalter
Apr 08, 2024 pm 03:41 PM
So gelangen Sie zum Meituan-Imbissschalter
Apr 08, 2024 pm 03:41 PM
1. Wenn der Zusteller das Essen in den Schrank stellt, benachrichtigt er den Kunden per SMS, Telefonanruf oder Meituan-Nachricht, das Essen abzuholen. 2. Kunden können den QR-Code auf dem Lebensmittelschrank über die WeChat- oder Meituan-App scannen, um auf das Smart Food Cabinet-Applet zuzugreifen. 3. Geben Sie den Abholcode ein oder nutzen Sie die Funktion „Schranköffnung mit einem Klick“, um ganz einfach die Schranktür zu öffnen und den Imbiss herauszunehmen.
 Kann KI Fermats letzten Satz überwinden? Der Mathematiker gab fünf Jahre seiner Karriere auf, um 100 Beweisseiten in Code umzuwandeln
Apr 09, 2024 pm 03:20 PM
Kann KI Fermats letzten Satz überwinden? Der Mathematiker gab fünf Jahre seiner Karriere auf, um 100 Beweisseiten in Code umzuwandeln
Apr 09, 2024 pm 03:20 PM
Fermats letzter Satz steht kurz davor, von der KI erobert zu werden? Und das Bedeutsamste an der ganzen Sache ist, dass der letzte Satz von Fermat, den die KI gerade lösen wird, genau dazu dient, zu beweisen, dass KI nutzlos ist. Früher gehörte die Mathematik zum Bereich der reinen menschlichen Intelligenz; heute wird dieses Gebiet von fortschrittlichen Algorithmen entschlüsselt und mit Füßen getreten. Bild Der letzte Satz von Fermat ist ein „berüchtigtes“ Rätsel, das Mathematikern seit Jahrhunderten Rätsel aufgibt. Es wurde 1993 bewiesen, und jetzt haben Mathematiker einen großen Plan: den Beweis mithilfe von Computern nachzubilden. Sie hoffen, dass etwaige logische Fehler in dieser Version des Beweises durch einen Computer überprüft werden können. Projektadresse: https://github.com/riccardobrasca/flt
 Vier empfohlene KI-gestützte Programmiertools
Apr 22, 2024 pm 05:34 PM
Vier empfohlene KI-gestützte Programmiertools
Apr 22, 2024 pm 05:34 PM
Dieses KI-gestützte Programmiertool hat in dieser Phase der schnellen KI-Entwicklung eine große Anzahl nützlicher KI-gestützter Programmiertools zu Tage gefördert. KI-gestützte Programmiertools können die Entwicklungseffizienz verbessern, die Codequalität verbessern und Fehlerraten reduzieren. Sie sind wichtige Helfer im modernen Softwareentwicklungsprozess. Heute wird Dayao Ihnen 4 KI-gestützte Programmiertools vorstellen (und alle unterstützen die C#-Sprache). https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot ist ein KI-Codierungsassistent, der Ihnen hilft, Code schneller und mit weniger Aufwand zu schreiben, sodass Sie sich mehr auf Problemlösung und Zusammenarbeit konzentrieren können. Git
 So rufen Sie das vergessene Zahlungspasswort von Meituan ab_So rufen Sie das vergessene Zahlungspasswort von Meituan ab
Mar 28, 2024 pm 03:29 PM
So rufen Sie das vergessene Zahlungspasswort von Meituan ab_So rufen Sie das vergessene Zahlungspasswort von Meituan ab
Mar 28, 2024 pm 03:29 PM
1. Zuerst rufen wir die Meituan-Software auf, suchen auf der Seite „Mein Menü“ nach „Einstellungen“ und klicken, um „Einstellungen“ aufzurufen. 2. Dann finden wir die Zahlungseinstellungen auf der Einstellungsseite und klicken, um die Zahlungseinstellungen einzugeben. 3. Rufen Sie das Zahlungscenter auf, suchen Sie nach den Einstellungen für das Zahlungspasswort und klicken Sie, um die Einstellungen für das Zahlungspasswort einzugeben. 4. Suchen Sie auf der Seite zum Festlegen des Zahlungskennworts nach der Option zum Abrufen des Zahlungskennworts und klicken Sie, um die Seitenoption aufzurufen. 5. Geben Sie die Informationen zum Zahlungspasswort ein, die Sie abrufen möchten, klicken Sie auf „Bestätigen“ und Sie können das Zahlungspasswort nach der Eingabe abrufen.
 Erfahren Sie, wie Sie mobile Anwendungen mit der Go-Sprache entwickeln
Mar 28, 2024 pm 10:00 PM
Erfahren Sie, wie Sie mobile Anwendungen mit der Go-Sprache entwickeln
Mar 28, 2024 pm 10:00 PM
Tutorial zur Entwicklung mobiler Anwendungen in der Go-Sprache Da der Markt für mobile Anwendungen weiterhin boomt, beginnen immer mehr Entwickler damit, sich mit der Verwendung der Go-Sprache für die Entwicklung mobiler Anwendungen zu befassen. Als einfache und effiziente Programmiersprache hat die Go-Sprache auch großes Potenzial für die Entwicklung mobiler Anwendungen gezeigt. In diesem Artikel wird detailliert beschrieben, wie die Go-Sprache zum Entwickeln mobiler Anwendungen verwendet wird, und es werden spezifische Codebeispiele angehängt, um den Lesern den schnellen Einstieg und die Entwicklung eigener mobiler Anwendungen zu erleichtern. 1. Vorbereitung Bevor wir beginnen, müssen wir die Entwicklungsumgebung und die Tools vorbereiten. Kopf
 So erstatten Sie Meituans ausstehende Bestellungen: Meituans Tutorial zur Rückerstattung ausstehender Bestellungen
Mar 27, 2024 pm 08:40 PM
So erstatten Sie Meituans ausstehende Bestellungen: Meituans Tutorial zur Rückerstattung ausstehender Bestellungen
Mar 27, 2024 pm 08:40 PM
1. Öffnen Sie zunächst die Meituan-App und klicken Sie auf die Bestellung, die Sie zur Eingabe verwenden möchten. 2. Klicken Sie dann auf der zu verwendenden Seite auf die Bestellung, die erstattet werden soll. 3. Anschließend können Sie die Händlerinformationen und Bestellinformationen einsehen. Klicken Sie hier, um eine Rückerstattung zu beantragen. 4. Wählen Sie abschließend den Grund für die Rückerstattung aus. Im Allgemeinen wird die Zahlung schnell bearbeitet, wenn Sie einen Grund auswählen, der für den Händler keine Auswirkungen hat.
 Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Am 3. März 2022, weniger als einen Monat nach der Geburt von Devin, dem weltweit ersten KI-Programmierer, entwickelte das NLP-Team der Princeton University einen Open-Source-KI-Programmierer-SWE-Agenten. Es nutzt das GPT-4-Modell, um Probleme in GitHub-Repositorys automatisch zu lösen. Die Leistung des SWE-Agenten auf dem SWE-Bench-Testsatz ist ähnlich wie die von Devin, er benötigt durchschnittlich 93 Sekunden und löst 12,29 % der Probleme. Durch die Interaktion mit einem dedizierten Terminal kann der SWE-Agent Dateiinhalte öffnen und durchsuchen, die automatische Syntaxprüfung verwenden, bestimmte Zeilen bearbeiten sowie Tests schreiben und ausführen. (Hinweis: Der obige Inhalt stellt eine geringfügige Anpassung des Originalinhalts dar, die Schlüsselinformationen im Originaltext bleiben jedoch erhalten und überschreiten nicht die angegebene Wortbeschränkung.) SWE-A
 So entkoppeln Sie Bankkarten von Meituan
Mar 27, 2024 pm 04:38 PM
So entkoppeln Sie Bankkarten von Meituan
Mar 27, 2024 pm 04:38 PM
1. Öffnen Sie die Meituan-App, klicken Sie unten rechts auf [Mein] und dann rechts neben [Wallet] auf [Wallet eingeben]. 2. Wählen Sie die Option [Bankkarte], wählen Sie die Bankkarte aus, deren Bindung aufgehoben werden soll, klicken Sie darauf und rufen Sie die Bankkartenschnittstelle auf. 3. Klicken Sie auf [Bankkartenverwaltung], wählen Sie im Popup-Fenster [Bindung aufheben] und klicken Sie auf [Bindung immer noch aufheben möchten]. 4. Geben Sie das Zahlungspasswort auf der Benutzeroberfläche zur Identitätsüberprüfung ein, wählen Sie [Grund für die Aufhebung der Bindung] oder klicken Sie oben rechts auf [Überspringen].




