Verstehen Sie, was Node.js ist?
Node.js verstehen
Um zu verstehen, wie Node.js funktioniert, benötigen Sie zunächst Folgendes Verstehen Sie einige der wichtigsten Funktionen, die Javascript für die serverseitige Entwicklung geeignet machen. Javascript ist eine einfache, aber flexible Sprache, und diese Flexibilität ermöglicht es ihr, dem Test der Zeit standzuhalten. Features wie Funktionen und Abschlüsse machen Javascript zu einer idealen Sprache für die Webentwicklung.
Es gibt das Vorurteil, dass Javascript unzuverlässig sei, aber das ist nicht der Fall. Die Vorurteile der Menschen gegenüber Javascript stammen von DOM, einer von Browserherstellern bereitgestellten API für die Interaktion mit Browsern. Es gibt Unterschiede im DOM, das von verschiedenen Browserherstellern implementiert wird. Allerdings ist Javascript selbst eine wohldefinierte Sprache, die in verschiedenen Browsern und Node.js ausgeführt werden kann. In diesem Abschnitt werde ich zunächst einige Grundlagen von Javascript vorstellen und erläutern, wie Node.js Javascript verwendet, um eine Webentwicklungsplattform mit hervorragender Leistung bereitzustellen.
Variablen
Javascript verwendet das Schlüsselwort var, um Variablen zu definieren. Der folgende Code erstellt beispielsweise eine Variable mit dem Namen foo und gibt sie in der Befehlszeile aus. (Sie können die folgende Codedatei in der Befehlszeile über node variable.js ausführen.)
Codedatei variable.js
var foo = 123;console.log(foo); // 123
Javascript-Laufzeitumgebung (Browser oder Node.js) definiert normalerweise einige globale Variablen, die wir verwenden können, z. B. ein console-Objekt. Das console-Objekt enthält eine Mitgliedsfunktion log. Die log-Funktion kann eine beliebige Anzahl von Parametern akzeptieren und diese ausgeben. Als Nächstes werden wir auf weitere globale Objekte stoßen und Sie werden feststellen, dass Javascript über die meisten Funktionen verfügt, die eine gute Programmiersprache enthalten sollte.
Numerische Werte
Javascript unterstützt gängige arithmetische Operatoren (+, -, *, /, %). Zum Beispiel der folgende Code:
var foo = 3; var bar = 5; console.log(foo+1); //4 console.log(foo / bar); //0.6 console.log(foo * bar); //15 console.log(foo - bar); //-2 console.log(foo % 2); //取余:1
Boolescher Wert
Boolesche Werte umfassen true und false. Sie können einer Variablen den Wert true oder false zuweisen und boolesche Operationen darauf ausführen. Zum Beispiel der folgende Code:
var foo = true; console.log(foo); //true//常见的布尔操作符号: &&,||, ! console.log(true && true); //true console.log(true && false); /false console.log(true || false); //true console.log(false || false); //false console.log(!true); //false console.log(!false); //true
Array
In Javascript können wir über [] ein Array erstellen. Array-Objekte enthalten viele nützliche Funktionen, wie im folgenden Code gezeigt:
var foo = []; foo.push(1); //添加到数组末尾 console.log(foo); // [1] foo.unshift(2); //添加到数组头部 console.log(foo); // [2, 1]//数组起始位置从0开始 console.log(foo[0]); // 2
Objektliteral
Objektliterale {} werden normalerweise in Javascript zum Erstellen von Objekten verwendet, wie im Folgenden gezeigt Code:
var foo = {};
console.log(foo); // {}
foo.bar = 123;
console.log(foo); // {bar: 123}Der obige Code fügt Objekteigenschaften zur Laufzeit hinzu. Wir können beim Erstellen eines Objekts auch Objekteigenschaften definieren:
var foo = { bar: 123
};
console.log(foo); // {bar: 123}Objektliterale können in anderen Objektliteralen verschachtelt werden. Menge, beispielsweise wie im folgenden Code dargestellt:
var foo = {
bar: 123,
bas: {
bas1: 'some string',
bas2: 345
}
};
console.log(foo);Natürlich können Objektliterale auch Arrays enthalten:
var foo = { bar: 123, bas: [1,2,3]
};
console.log(foo);Arrays können auch Objektliterale enthalten:
var foo = { bar: 123, bas: [{ qux: 1
},
{ qux: 2
},
{ qux: 3
}]
};
console.log(foo.bar); //123
console.log(foo.bas[0].qux); // 1
console.log(foo.bas[2].qux); // 2Funktion
Javascript-Funktionen sind sehr leistungsfähig. Wir werden sie anhand einer Reihe von Beispielen nach und nach verstehen.
Die übliche Javascript-Funktionsstruktur ist wie folgt:
function functionName(){ //函数体
}Alle Funktionen von Javascript haben Rückgabewerte. Ohne eine explizite Return-Anweisung gibt die Funktion undefined zurück. Beispielsweise wird der folgende Code angezeigt:
function foo(){return 123;}console.log(foo); // 123function bar(){ }console.log(bar()); // undefinedFunktion sofort ausführen
Wir führen die Funktion sofort nach der Definition aus, schließen sie mit Klammern ein () und rufen die Funktion auf. Wie im folgenden Code gezeigt:
(function foo(){
console.log('foo was executed!');
})();Der Grund, warum die Funktion zur sofortigen Ausführung angezeigt wird, besteht darin, einen neuen Variablenbereich zu erstellen. if, else, while erstellt keinen neuen Variablenbereich, wie im folgenden Code gezeigt:
var foo = 123;if(true){ var foo = 456;
}console.log(foo); // 456In Javascript erstellen wir einen neuen Variablenbereich durch Funktionen wie „Use“. Sofortige Ausführungsfunktion:
var foo = 123;if(true){
(function(){ var foo = 456;
})();
}console.log(foo); // 123Im obigen Code haben wir der Funktion keinen Namen gegeben, dies wird als anonyme Funktion bezeichnet.
Anonyme Funktion
Eine Funktion ohne Namen wird als anonyme Funktion bezeichnet. In Javascript können wir Variablen Funktionen zuweisen. Wenn wir die Funktion als Variable verwenden möchten, müssen wir die Funktion nicht benennen. Im Folgenden werden zwei äquivalente Schreibweisen aufgeführt:
var foo1 = function nameFunction(){ console.log('foo1');
}
foo1(); // foo1var foo2 = function(){ console.log('foo2');
}
foo2(); // foo2fEs heißt, wenn eine Programmiersprache Funktionen als Variablen behandeln kann, ist sie eine ausgezeichnete Programmiersprache, und Javascript hat dies erreicht.
Funktionen höherer Ordnung
Da Javascript es uns ermöglicht, Variablen Funktionen zuzuweisen, können wir Funktionen als Parameter an andere Funktionen übergeben. Funktionen, die Funktionen als Argumente annehmen, werden Funktionen höherer Ordnung genannt. setTimeout ist eine häufige Funktion höherer Ordnung.
setTimeout(function(){console.log('2000 milliseconds have passed since this demo started');
}, 2000);Wenn Sie den obigen Code in Node.js ausführen, sehen Sie nach 2 Sekunden, dass das Befehlsfenster Informationen ausgibt. Im obigen Code haben wir eine anonyme Funktion als ersten Parameter von setTimeout übergeben. Wir können auch eine normale Funktion übergeben:
function foo(){ console.log('2000 milliseconds have passed since this demo started');
}
setTimeout(foo, 200);Nachdem wir nun etwas über Objektliterale und -funktionen gelernt haben, lernen wir das Konzept der Abschlüsse kennen.
Abschluss
Ein Abschluss ist eine Funktion, die auf Variablen innerhalb anderer Funktionen zugreifen kann. Wenn Sie eine andere Funktion innerhalb einer Funktion definieren, kann die innere Funktion auf die Variablen der äußeren Funktion zugreifen. Dies ist eine übliche Form des Abschlusses. Wir erklären es anhand einiger Beispiele.
Im folgenden Code können Sie sehen, dass die innere Funktion auf die Variablen der äußeren Funktion zugreifen kann:
function outerFunction(arg){ var variableInOuterFunction = arg; function bar(){console.log(variableInOuterFunction);
}
bar();
}
outerFunction('hello closure!'); // hello closure!令人惊喜的是:内部函数在外部函数返回之后依然可以访问外部函数作用域中的变量。这是因为,变量仍然被绑定于内部函数,不依赖于外部函数。例如:
function outerFunction(arg){ var variableInOuterFunction = arg; return function(){console.log(variableInOuterFunction);
}
}var innerFunction = outerFunction('hello closure!');
innerFunction(); // hello closure!现在,我们已经了解了闭包,接下来,我们会探究一下使Javascript成为一门适合服务器端编程的语言的原因。
Node.js性能
Node.js致力于开发高性能应用程序。接下来的部分,我们会介绍大规模I/O问题,并分别展示传统方式及Node.js是如何解决这个问题的。
大规模I/O问题
大多数Web应用通过硬盘或者网络(例如查询另一台机器的数据库)获取数据,从硬盘或网络获取数据的速度远远慢于CPU的处理周期。当收到一个HTTP请求以后,我们需要从数据库获取数据,请求会一直等待直到获取数据完成。这些创建的连接和还未结束的请求会消耗服务器的资源(内存和CPU)。为了使同一台Web服务器能够处理大规模请求,我们需要解决大规模I/O问题。
每一个请求创建一个进程
传统的Web服务器为每一个请求创建一个新的进程,这是一种对内存和CPU开销都很昂贵的操作。PHP最开始就是采用的这种方法。在等待响应期间,进程仍然会消耗资源,并且进程的创建更慢。所以现代Web应用大多使用线程池的方法。
线程池
现代Web服务器使用线程池来处理每个请求。线程和进程相比,更加轻量级。在创建线程池以后,我们就不再需要为开始或结束进程而付出额外代价。当收到一个请求,我们为它分配一个线程。然而,线程池仍然会浪费一些资源。
单线程模式
我们知道为请求分别创建进程或者线程会导致系统资源浪费。与之相对,Node.js采取了单线程来处理请求。单线程服务器的性能优于线程池服务器的理念并不是Node.js首创,Nginx也是基于这种理念。Nginx是一种单线程服务器,能够处理极大数量的并发请求。
Javascript是单线程的,如果你有一个耗时操作(例如网络请求),就必须使用回调。下面的代码使用setTimeout模拟了一个耗时操作,可以用Node.js执行。
function longRunningOperation(callback){
setTimeout(callback, 3000);
}function UserClicked(){ console.log('starting a long operation');
longRunningOperation(function(){ console.log('ending a long operation');
})
}
UserClicked();让我们模拟一下Web请求:
function longRunningOperation(callback){
setTimeout(callback, 3000);
}function webRequest(request){ console.log('starting a long operation for request:', request.id);
longRunningOperation(function(){console.log('ending a long operation for request:', request.id);
});
}
webRequest({id: 1});
webRequest({id: 2});
//输出
//starting a long operation for request: 1//starting a long operation for request: 2//ending a long operation for request: 1//ending a long operation for request: 2更多的Node.js细节
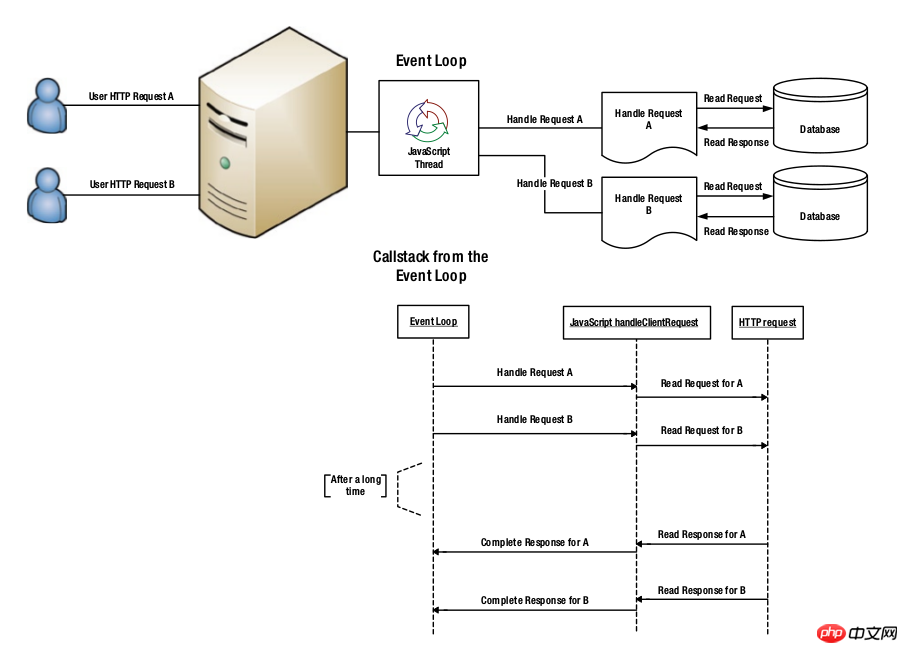
Node.js的核心是一个event loop。event loop使得任何用户图形界面应用程序可以在任何操作系统中工作。当事件被触发时(例如:用户点击鼠标),操作系统调用程序的某个函数,程序执行函数中的代码。之后,程序准备响应已经在队列中的事件或尚未出现的事件。
线程饥饿
通常,在GUI程序中,当由一个事件调用的函数执行期间,其它事件不会被处理。因此,当你在相关函数中执行耗时操作时,GUI会变得无响应。这种CPU资源的短缺被成为饥饿。
Node.js基于和GUI应用程序相同的event loop原则。因此,它也会面临饥饿的问题。为了帮助更好的理解,我们通过几个例子来说明:
console.time('timer');
setTimeout(function(){ console.timeEnd('timer'); //timer: 1002.615ms
}, 1000)运行这段代码,与我们期望的相同,终端显示的数字在1000ms左右。
接下来我们想写一段耗时更长的代码,例如一个未经优化的计算Fibonacci数列的方法:
console.time('timeit');function fibonacci(n){ if(n<2){return 1;
}else{return fibonacci(n-2) + fibonacci(n-1);
}
}
fibonacci(44);console.timeEnd('timeit'); //我的电脑耗时 11863.331ms,每台电脑会有差异现在我们可以模拟Node.js的线程饥饿。setTimeout用于在指定的时间以后调用函数,如果我们在函数调用以前,执行一个耗时方法,由于耗时方法占用CPU和Javascript线程,setTimeout指定的函数无法被及时调用,只能等待耗时方法运行结束以后被调用。例如下面的代码:
function fibonacci(n){ if(n<2){return 1;
}else{return fibonacci(n-2) + fibonacci(n-1);
}
}console.time('timer');
setTimeout(function(){ console.timeEnd('timer'); // 输出时间会大于 1000ms
}, 1000)
fibonacci(44);所以,如果你面临CPU密集型场景,Node.js并不是最佳选择,但也很难找到其它合适的平台。但是Node.js非常适用于I/O密集型场景。
数据密集型应用
Node.js适用于I/O密集型。单线程机制意味着Node.js作为Web服务器会占用更少的内存,能够支持更多的请求。与执行代码相比,从数据库获取数据需要花费更多的时间。下图展示了传统的线程池模型的服务器是如何处理用户请求的:

Node.js服务器处理请求的方式如下图。因为所有的工作都在单线程内完成,所以消耗更少的内存,同时因为不需要切换线程,所以CPU负载更小。

V8 Javascript引擎
Node.js中的所有Javascript通过V8 Javascript引擎执行。V8产生于谷歌Chrome项目,V8在Chrome中用于运行Javascript。V8不仅速度更快,而且很容易被集成到其它项目。
更多的Javascript
精通Javascript使得Node.js开发者不仅能够写出更加容易维护的项目,而且能够利用到Javascript生态链的优势。
默认值
Javascript变量的默认值是undefined。如下列代码所示:
var foo;console.log(foo); //undefined
变量不存在的属性也会返回undefined
var foo = {bar: 123};
console.log(foo.bar); // 123
console.log(foo.bas); // undefined全等
需要注意Javascript当中 ==与===的区别。==会对变量进行类型转换,===不会。推荐的用法是总是使用===。
console.log(5 == '5'); // true console.log(5 === '5'); // false
null
null是一个特殊的Javascript对象,用于表示空对象。而undefined用于表示变量不存在或未初始化。我们不需要给变量赋值为undefined,因为undefined是变量的默认值。
透露模块模式
透露模块模式的关键在于Javascript对闭包的支持以及能够返回任意对象的能力。如下列代码所示:
function printableMessage(){ var message = 'hello'; function setMessage(newMessage){if(!newMessage) throw new Error('cannot set empty message');
message = newMessage;
} function getMessage(){return message;
} function printMessage(){
console.log(message);
} return {
setMessage: setMessage,
getMessage: getMessage,
printMessage: printMessage
};
}var awesome1 = printableMessage();
awesome1.printMessage(); //hellovar awesome2 = printableMessage();
awesome2.setMessage('hi');
awesome2.printMessage(); // hi
awesome1.printMessage(); //hello理解this
this总是指向调用函数的对象。例如:
var foo = { bar: 123, bas: function(){console.log('inside this.bar is: ', this.bar);
}
}console.log('foo.bar is:', foo.bar); //foo.bar is: 123
foo.bas(); //inside this.bar is: 123由于函数bas被foo对象调用,所以this指向foo。如果是纯粹的函数调用,则this指向全局变量。例如:
function foo(){ console.log('is this called from globals? : ', this === global); //true
}
foo();如果我们在浏览器中执行上面的代码,全局变量global会变为window。
如果函数的调用对象改变,this的指向也会改变:
var foo = { bar: 123
};function bas(){ if(this === global){console.log('called from global');
} if(this === foo){console.log('called from foo');
}
}//指向global
bas(); //called from global//指向foo
foo.bas = bas;
foo.bas(); //called from foo如果通过new操作符调用函数,函数内的this会指向由new创建的对象。
function foo(){ this.foo = 123;
console.log('Is this global? : ', this == global);
}
foo(); // Is this global? : true
console.log(global.foo); //123var newFoo = new foo(); //Is this glocal ? : false
console.log(newFoo.foo); //123通过上面代码,我们可以看到,在通过new调用函数时,函数内的this指向发生改变。
理解原型
Javascript通过new操作符及原型属性可以模仿面向对象的语言。每个Javascript对象都有一个被称为原型的内部链接指向其他对象。
当我们调用一个对象的属性,例如:foo.bar,Javascript会检查foo对象是否存在bar属性,如果不存在,Javascript会检查bar属性是否存在于foo._proto_,以此类推,直到对象不存在_proto_。如果在任何层级发现属性的值,则立即返回,否则,返回undefined。
var foo ={};
foo._proto_.bar = 123;
console.log(foo.bar); //123当我们通过new操作符创建对象时,对象的_proto_会被赋值为函数的prototype属性,例如:
function foo(){};
foo.prototype.bar = 123;var bas = new foo();console.log(bas._proto_ === foo.prototype); //trueconsole.log(bas.bar);函数的所有实例共享相同的prototype
function foo(){};
foo.prototype.bar = 123;
var bas = new foo();
var qux = new foo();
console.log(bas.bar); //123
console.log(qux.bar); //123
foo.prototype.bar = 456;
console.log(bas.bar); //456
console.log(qux.bar); //456只有当属性不存在时,才会访问原型,如果属性存在,则不会访问原型。
function foo(){};
foo.prototype.bar = 123;var bas = new foo();var qux = new foo();
bas.bar = 456;console.log(bas.bar);//456console.log(qux.bar); //123上面的代码表明,如果修改了bas.bar, bas._proto_.bar就不再被访问。
错误处理
Javascript的异常处理机制类似其它语言,通过throw关键字抛出异常,通过catch关键字捕获异常。例如:
try{
console.log('About to throw an error'); throw new Error('Error thrown');
}
catch(e){
console.log('I will only execute if an error is thrown');
console.log('Error caught: ', e.message);
}finally{
console.log('I will execute irrespective of an error thrown');
}总结
本章,我们介绍了一些Node.js及Javascript的重要概念,知道了Node.js适用于开发数据密集型应用程序。下章我们将开始介绍如何使用Node.js开发应用程序。
Das obige ist der detaillierte Inhalt vonVerstehen Sie, was Node.js ist?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tutorial zur Verwendung von Dewu
Mar 21, 2024 pm 01:40 PM
Tutorial zur Verwendung von Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP ist derzeit eine sehr beliebte Marken-Shopping-Software, aber die meisten Benutzer wissen nicht, wie sie die Funktionen in Dewu APP verwenden. Nachfolgend finden Sie eine Zusammenfassung des Dewuduo-Tutorials Interessierte Benutzer können vorbeikommen und einen Blick darauf werfen! Tutorial zur Verwendung von Dewu [20.03.2024] Verwendung des Dewu-Ratenkaufs [20.03.2024] So erhalten Sie Dewu-Gutscheine [20.03.2024] So finden Sie den manuellen Kundendienst von Dewu [2024-03- 20] So überprüfen Sie den Abholcode von Dewu [20.03.2024] Wo Sie Dewu kaufen können [20.03.2024] So eröffnen Sie Dewu VIP [20.03.2024] So beantragen Sie die Rückgabe oder den Umtausch von Dewu
 Im Sommer müssen Sie unbedingt versuchen, einen Regenbogen zu schießen
Jul 21, 2024 pm 05:16 PM
Im Sommer müssen Sie unbedingt versuchen, einen Regenbogen zu schießen
Jul 21, 2024 pm 05:16 PM
Nach dem Regen im Sommer können Sie oft ein wunderschönes und magisches besonderes Wetterbild sehen – den Regenbogen. Dies ist auch eine seltene Szene, die man in der Fotografie antreffen kann, und sie ist sehr fotogen. Für das Erscheinen eines Regenbogens gibt es mehrere Bedingungen: Erstens sind genügend Wassertröpfchen in der Luft und zweitens scheint die Sonne in einem niedrigeren Winkel. Daher ist es am einfachsten, einen Regenbogen am Nachmittag zu sehen, nachdem der Regen nachgelassen hat. Allerdings wird die Bildung eines Regenbogens stark von Wetter, Licht und anderen Bedingungen beeinflusst, sodass sie im Allgemeinen nur von kurzer Dauer ist und die beste Betrachtungs- und Aufnahmezeit sogar noch kürzer ist. Wenn Sie also auf einen Regenbogen stoßen, wie können Sie ihn dann richtig aufzeichnen und qualitativ hochwertige Fotos machen? 1. Suchen Sie nach Regenbögen. Zusätzlich zu den oben genannten Bedingungen erscheinen Regenbögen normalerweise in Richtung des Sonnenlichts, das heißt, wenn die Sonne von Westen nach Osten scheint, ist es wahrscheinlicher, dass Regenbögen im Osten erscheinen.
 Anleitung zum Deaktivieren des Zahlungstons auf WeChat
Mar 26, 2024 am 08:30 AM
Anleitung zum Deaktivieren des Zahlungstons auf WeChat
Mar 26, 2024 am 08:30 AM
1. Öffnen Sie zunächst WeChat. 2. Klicken Sie oben rechts auf [+]. 3. Klicken Sie auf den QR-Code, um die Zahlung einzuziehen. 4. Klicken Sie auf die drei kleinen Punkte in der oberen rechten Ecke. 5. Klicken Sie auf , um die Spracherinnerung für den Zahlungseingang zu schließen.
 Welche Software ist Photoshopcs5? -tutorial zur Verwendung von Photoshopcs5
Mar 19, 2024 am 09:04 AM
Welche Software ist Photoshopcs5? -tutorial zur Verwendung von Photoshopcs5
Mar 19, 2024 am 09:04 AM
PhotoshopCS ist die Abkürzung für Photoshop Creative Suite. Es handelt sich um eine von Adobe hergestellte Software, die häufig im Grafikdesign und in der Bildverarbeitung verwendet wird. Lassen Sie mich Ihnen heute erklären, was Photoshopcs5 ist und wie Sie Photoshopcs5 verwenden. 1. Welche Software ist Photoshop CS5? Adobe Photoshop CS5 Extended ist ideal für Profis in den Bereichen Film, Video und Multimedia, Grafik- und Webdesigner, die 3D und Animation verwenden, sowie Profis in den Bereichen Technik und Wissenschaft. Rendern Sie ein 3D-Bild und fügen Sie es zu einem zusammengesetzten 2D-Bild zusammen. Bearbeiten Sie Videos einfach
 Experten unterrichten Sie! Der richtige Weg, lange Bilder auf Huawei-Handys zu schneiden
Mar 22, 2024 pm 12:21 PM
Experten unterrichten Sie! Der richtige Weg, lange Bilder auf Huawei-Handys zu schneiden
Mar 22, 2024 pm 12:21 PM
Mit der kontinuierlichen Weiterentwicklung von Smartphones sind die Funktionen von Mobiltelefonen immer leistungsfähiger geworden, darunter die Funktion zum Aufnehmen langer Bilder zu einer der wichtigen Funktionen, die viele Benutzer im täglichen Leben nutzen. Lange Screenshots können Benutzern dabei helfen, eine lange Webseite, Gesprächsaufzeichnung oder ein Bild gleichzeitig zu speichern, um sie einfacher anzeigen und teilen zu können. Unter vielen Mobiltelefonmarken gehören auch Huawei-Handys zu den Marken, die von den Nutzern sehr geschätzt werden, und auch ihre Funktion zum Zuschneiden langer Bilder wird hoch gelobt. In diesem Artikel erfahren Sie, wie Sie lange Bilder mit Huawei-Mobiltelefonen richtig aufnehmen, und erhalten einige Expertentipps, die Ihnen dabei helfen, Huawei-Mobiltelefone besser zu nutzen.
 PHP-Tutorial: So konvertieren Sie den Typ int in einen String
Mar 27, 2024 pm 06:03 PM
PHP-Tutorial: So konvertieren Sie den Typ int in einen String
Mar 27, 2024 pm 06:03 PM
PHP-Tutorial: So konvertieren Sie den Int-Typ in einen String. In PHP ist das Konvertieren von Ganzzahldaten in einen String ein häufiger Vorgang. In diesem Tutorial erfahren Sie, wie Sie die in PHP integrierten Funktionen verwenden, um den Typ int in einen String zu konvertieren, und stellen gleichzeitig spezifische Codebeispiele bereit. Cast verwenden: In PHP können Sie Cast verwenden, um ganzzahlige Daten in einen String umzuwandeln. Diese Methode ist sehr einfach. Sie müssen lediglich (string) vor den ganzzahligen Daten hinzufügen, um sie in einen String umzuwandeln. Unten finden Sie einen einfachen Beispielcode
 Lassen Sie uns gemeinsam lernen, wie Sie die Stammzahl in Word eingeben
Mar 19, 2024 pm 08:52 PM
Lassen Sie uns gemeinsam lernen, wie Sie die Stammzahl in Word eingeben
Mar 19, 2024 pm 08:52 PM
Beim Bearbeiten von Textinhalten in Word müssen Sie manchmal Formelsymbole eingeben. Manche Leute wissen nicht, wie man die Stammzahl in Word eingibt, also habe ich den Redakteur gebeten, mit meinen Freunden ein Tutorial zur Eingabe der Stammzahl in Word zu teilen. Ich hoffe, es hilft meinen Freunden. Öffnen Sie zunächst die Word-Software auf Ihrem Computer, öffnen Sie dann die Datei, die Sie bearbeiten möchten, und bewegen Sie den Cursor an die Stelle, an der Sie das Stammzeichen einfügen müssen, siehe Beispielbild unten. 2. Wählen Sie [Einfügen] und dann im Symbol [Formel]. Wie im roten Kreis im Bild unten gezeigt: 3. Wählen Sie dann unten [Neue Formel einfügen]. Wie im roten Kreis im Bild unten gezeigt: 4. Wählen Sie [Radikal] und dann das entsprechende Radikal. Wie im roten Kreis im Bild unten gezeigt:
 Tutorial zum Upgrade des Hongmeng-Systems für Mobiltelefone von Honor
Mar 23, 2024 pm 12:45 PM
Tutorial zum Upgrade des Hongmeng-Systems für Mobiltelefone von Honor
Mar 23, 2024 pm 12:45 PM
Honor-Handys sind aufgrund ihrer hervorragenden Leistung und ihres stabilen Systems seit jeher bei Verbrauchern beliebt. Vor kurzem haben Honor-Mobiltelefone ein neues Hongmeng-System herausgebracht, das die Aufmerksamkeit und Erwartungen vieler Benutzer auf sich gezogen hat. Das Hongmeng-System ist als das System bekannt, das „die Welt vereint“. Es bietet ein reibungsloseres Bedienerlebnis und höhere Sicherheit und ermöglicht es Benutzern, eine völlig neue Welt der Smartphones zu erleben. Viele Benutzer haben geäußert, dass sie ihr Honor-Mobiltelefonsystem auf das Hongmeng-System aktualisieren möchten. Werfen wir also einen Blick auf das Upgrade-Tutorial des Hongmeng-Systems des Honor-Mobiltelefons. Erstens, ich




