 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Teilen Sie mit npm, um Veröffentlichungspakete zu installieren/löschen/veröffentlichen/aktualisieren/rückgängig zu machen
Teilen Sie mit npm, um Veröffentlichungspakete zu installieren/löschen/veröffentlichen/aktualisieren/rückgängig zu machen
Teilen Sie mit npm, um Veröffentlichungspakete zu installieren/löschen/veröffentlichen/aktualisieren/rückgängig zu machen





 Webpack deinstallieren und dann neu installieren: Nach Eingabe von npm install webpack --save:
Webpack deinstallieren und dann neu installieren: Nach Eingabe von npm install webpack --save:  Webpack deinstallieren und dann nach der Neuinstallation: npm install webpack --save-dev:
Webpack deinstallieren und dann nach der Neuinstallation: npm install webpack --save-dev: 








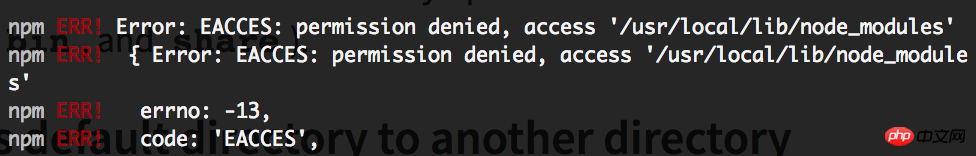
Eine Sache ist, dass die Veröffentlichung des Pakets möglicherweise nicht so einfach ist, wie Sie denken Der Vorgang unterliegt vielen Einschränkungen. Das Rückgängigmachen eines veröffentlichten Pakets wird als schlechtes Verhalten angesehen des Einflusses in der Community], was für eine niederschmetternde Sache das für die Teams ist, die die von Ihnen veröffentlichten Pakete intensiv genutzt und sich darauf verlassen haben)

das freigegebene Paket Es kann den Namen nicht mehr duplizieren und Version des zurückgezogenen Pakets (d. h. es kann nicht denselben Namen und dieselbe Version haben, da die aus beiden bestehende eindeutige Kennung „belegt“ wurde)
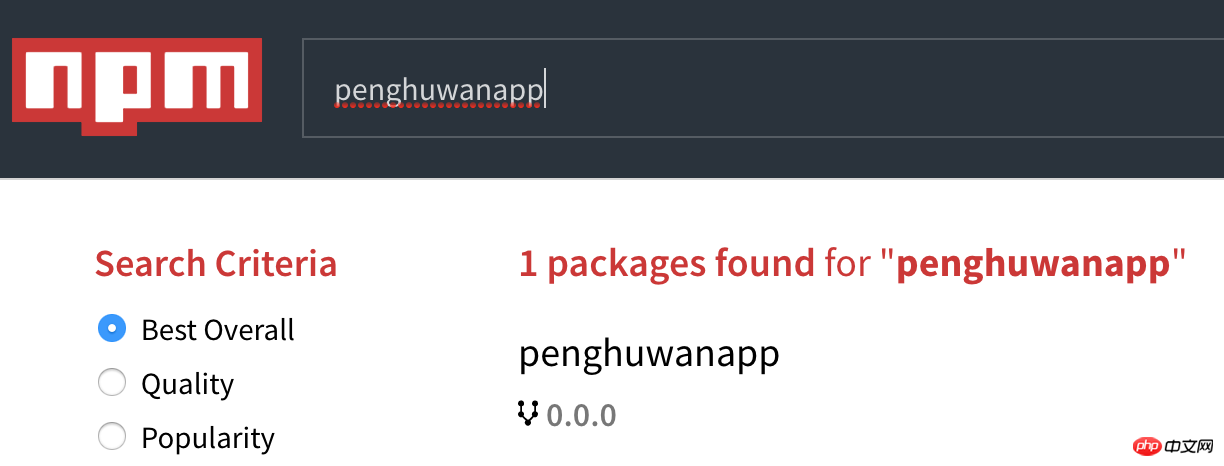
Nachdem ich beispielsweise das Paket zurückgezogen habe, versuche ich, ein Paket mit demselben Namen + derselben Version zu veröffentlichen:



[Ende]
Das obige ist der detaillierte Inhalt vonTeilen Sie mit npm, um Veröffentlichungspakete zu installieren/löschen/veröffentlichen/aktualisieren/rückgängig zu machen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Stimmt es, dass Sie auf WeChat blockiert und gelöscht werden können und dauerhaft nicht hinzugefügt werden können?
Apr 08, 2024 am 11:41 AM
Stimmt es, dass Sie auf WeChat blockiert und gelöscht werden können und dauerhaft nicht hinzugefügt werden können?
Apr 08, 2024 am 11:41 AM
1. Zunächst einmal ist es falsch, jemanden dauerhaft zu blockieren und zu löschen und ihn nicht dauerhaft hinzuzufügen. Wenn Sie die andere Partei hinzufügen möchten, nachdem Sie sie blockiert und gelöscht haben, benötigen Sie lediglich die Zustimmung der anderen Partei. 2. Wenn ein Benutzer jemanden blockiert, kann die andere Partei keine Nachrichten an den Benutzer senden, den Freundeskreis des Benutzers anzeigen oder mit dem Benutzer telefonieren. 3. Das Blockieren bedeutet nicht, dass die andere Partei aus der WeChat-Kontaktliste des Benutzers gelöscht wird. 4. Wenn der Benutzer den anderen Teilnehmer aus der WeChat-Kontaktliste des Benutzers löscht, nachdem er ihn blockiert hat, gibt es nach dem Löschen keine Möglichkeit, ihn wiederherzustellen. 5. Wenn der Benutzer die andere Partei erneut als Freund hinzufügen möchte, muss die andere Partei zustimmen und den Benutzer erneut hinzufügen.
 So löschen Sie den TikTok-Chatverlauf vollständig
May 07, 2024 am 11:14 AM
So löschen Sie den TikTok-Chatverlauf vollständig
May 07, 2024 am 11:14 AM
1. Öffnen Sie die Douyin-App, klicken Sie unten in der Benutzeroberfläche auf [Nachricht] und dann auf den Chat-Konversationseintrag, der gelöscht werden muss. 2. Drücken Sie lange auf einen beliebigen Chat-Datensatz, klicken Sie auf [Mehrfachauswahl] und markieren Sie die Chat-Datensätze, die Sie löschen möchten. 3. Klicken Sie auf die Schaltfläche [Löschen] in der unteren rechten Ecke und wählen Sie im Popup-Fenster [Löschen bestätigen] aus, um diese Datensätze dauerhaft zu löschen.
 Windows kann nicht auf das angegebene Gerät, den angegebenen Pfad oder die angegebene Datei zugreifen
Jun 18, 2024 pm 04:49 PM
Windows kann nicht auf das angegebene Gerät, den angegebenen Pfad oder die angegebene Datei zugreifen
Jun 18, 2024 pm 04:49 PM
Der Computer eines Freundes weist einen solchen Fehler auf. Beim Öffnen von „Dieser PC“ und der Datei auf Laufwerk C wird die Meldung „Explorer.EXE“ angezeigt. Windows kann nicht auf das angegebene Gerät, den angegebenen Pfad oder die angegebene Datei zugreifen. Möglicherweise verfügen Sie nicht über die entsprechenden Berechtigungen, um auf das Projekt zuzugreifen. " Einschließlich Ordner, Dateien, Dieser Computer, Papierkorb usw. wird durch Doppelklicken ein solches Fenster geöffnet, es ist jedoch normal, es durch Klicken mit der rechten Maustaste zu öffnen. Dies wird durch ein Systemupdate verursacht. Wenn Sie ebenfalls auf diese Situation stoßen, erfahren Sie im folgenden Editor, wie Sie das Problem lösen können. 1. Öffnen Sie den Registrierungseditor Win+R und geben Sie regedit ein, oder klicken Sie zum Ausführen mit der rechten Maustaste auf das Startmenü und geben Sie regedit ein. 2. Suchen Sie die Registrierung „Computer\HKEY_CLASSES_ROOT\PackagedCom\ClassInd“;
 PHP-Praxistipp: Entfernen Sie das letzte Semikolon in Ihrem Code
Mar 27, 2024 pm 02:24 PM
PHP-Praxistipp: Entfernen Sie das letzte Semikolon in Ihrem Code
Mar 27, 2024 pm 02:24 PM
Praktische PHP-Tipps: Letztes Semikolon im Code löschen Beim Schreiben von PHP-Code kommt es häufig vor, dass Sie das letzte Semikolon im Code löschen müssen. Dies kann daran liegen, dass beim Kopieren und Einfügen zusätzliche Semikolons eingeführt werden oder dass Codestil und -struktur optimiert werden sollen. In diesem Artikel stellen wir einige Methoden zum Entfernen des letzten Semikolons im PHP-Code vor und stellen spezifische Codebeispiele bereit. Methode 1: Verwenden der Substr-Funktion Die Substr-Funktion kann einen Teilstring einer angegebenen Länge aus einem String zurückgeben. wir können
 Detaillierte Schritte zur Installation der Go-Sprache auf einem Win7-Computer
Mar 27, 2024 pm 02:00 PM
Detaillierte Schritte zur Installation der Go-Sprache auf einem Win7-Computer
Mar 27, 2024 pm 02:00 PM
Detaillierte Schritte zur Installation der Go-Sprache auf einem Win7-Computer. Go (auch bekannt als Golang) ist eine von Google entwickelte Open-Source-Programmiersprache. Sie ist einfach, effizient und bietet eine hervorragende Parallelitätsleistung. Sie eignet sich für die Entwicklung von Cloud-Diensten, Netzwerkanwendungen usw Back-End-Systeme. Durch die Installation der Go-Sprache auf einem Win7-Computer können Sie schnell mit der Sprache beginnen und mit dem Schreiben von Go-Programmen beginnen. Im Folgenden werden die Schritte zur Installation der Go-Sprache auf einem Win7-Computer im Detail vorgestellt und spezifische Codebeispiele angehängt. Schritt 1: Laden Sie das Go-Sprachinstallationspaket herunter und besuchen Sie die offizielle Go-Website
 Windows pausiert Updates dauerhaft, Windows schaltet automatische Updates aus
Jun 18, 2024 pm 07:04 PM
Windows pausiert Updates dauerhaft, Windows schaltet automatische Updates aus
Jun 18, 2024 pm 07:04 PM
Windows-Updates können einige der folgenden Probleme verursachen: 1. Kompatibilitätsprobleme: Einige Anwendungen, Treiber oder Hardwaregeräte sind möglicherweise nicht mit neuen Windows-Updates kompatibel, was dazu führen kann, dass sie nicht ordnungsgemäß funktionieren oder abstürzen. 2. Leistungsprobleme: Manchmal können Windows-Updates dazu führen, dass das System langsamer wird oder es zu Leistungseinbußen kommt. Dies kann auf neue Funktionen oder Verbesserungen zurückzuführen sein, die mehr Ressourcen zur Ausführung erfordern. 3. Probleme mit der Systemstabilität: Einige Benutzer berichteten, dass es nach der Installation von Windows-Updates zu unerwarteten Abstürzen oder Bluescreen-Fehlern kommen kann. 4. Datenverlust: In seltenen Fällen können Windows-Updates zu Datenverlust oder Dateibeschädigung führen. Aus diesem Grund sollten Sie vor der Durchführung wichtiger Aktualisierungen eine Sicherungskopie Ihres Computers erstellen
 Wie installiere ich die Go-Sprache unter dem Win7-System?
Mar 27, 2024 pm 01:42 PM
Wie installiere ich die Go-Sprache unter dem Win7-System?
Mar 27, 2024 pm 01:42 PM
Die Installation der Go-Sprache unter dem Win7-System ist ein relativ einfacher Vorgang. Befolgen Sie einfach die folgenden Schritte, um sie erfolgreich zu installieren. Im Folgenden wird detailliert beschrieben, wie die Go-Sprache unter dem Win7-System installiert wird. Schritt 1: Laden Sie das Go-Sprachinstallationspaket herunter. Öffnen Sie zunächst die offizielle Go-Sprache-Website (https://golang.org/) und rufen Sie die Download-Seite auf. Wählen Sie auf der Download-Seite die Version des Installationspakets aus, die mit dem Win7-System kompatibel ist und heruntergeladen werden soll. Klicken Sie auf die Download-Schaltfläche und warten Sie, bis das Installationspaket heruntergeladen ist. Schritt 2: Installieren Sie die Go-Sprache
 So löschen Sie WeChat-Momente
Apr 08, 2024 pm 03:25 PM
So löschen Sie WeChat-Momente
Apr 08, 2024 pm 03:25 PM
1. Öffnen Sie die WeChat-App, klicken Sie unten rechts auf [Ich], suchen Sie die Option [Momente] und klicken Sie darauf. 2. Klicken Sie oben rechts auf [Meine Momente] und suchen Sie auf der Benutzeroberfläche „Meine Momente“ nach dem Moments-Inhalt, den Sie löschen möchten. 3. Klicken Sie, um die Detailseite dieses Freundeskreises aufzurufen, und klicken Sie auf das Symbol [kleiner Mülleimer] rechts neben der Veröffentlichungszeit des Inhalts. 4. Wählen Sie im Popup-Fenster [OK] und schließen Sie damit den Vorgang zum Löschen des Inhalts im Freundeskreis ab.



