 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Implementierungsbeispielcode für das Hochladen mehrerer Bilder im WeChat-Miniprogramm
Implementierungsbeispielcode für das Hochladen mehrerer Bilder im WeChat-Miniprogramm
Implementierungsbeispielcode für das Hochladen mehrerer Bilder im WeChat-Miniprogramm
Dieser Artikel stellt hauptsächlich die Funktion zum Hochladen mehrerer Bilder im WeChat-Applet vor. Er hat einen gewissen Referenzwert.
Das WeChat-Applet lädt nur Sie Wenn ich ein Bild hochlade, werden viele Freunde fragen, was ich tun soll, wenn ich mehrere Bilder hochladen möchte.
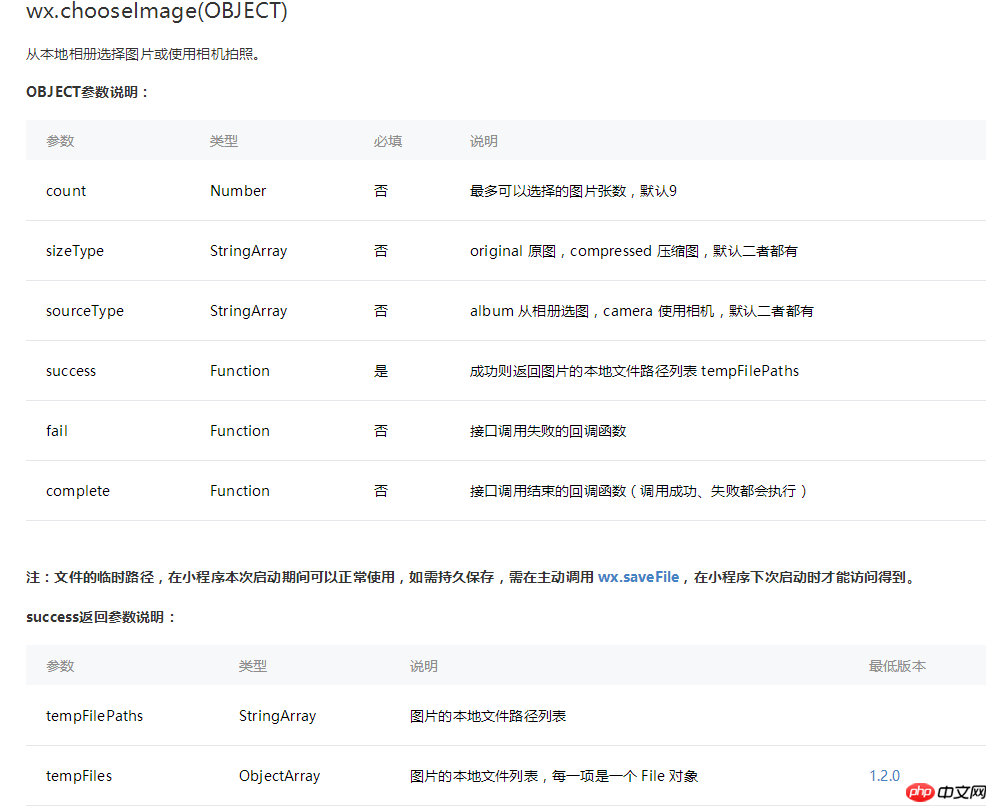
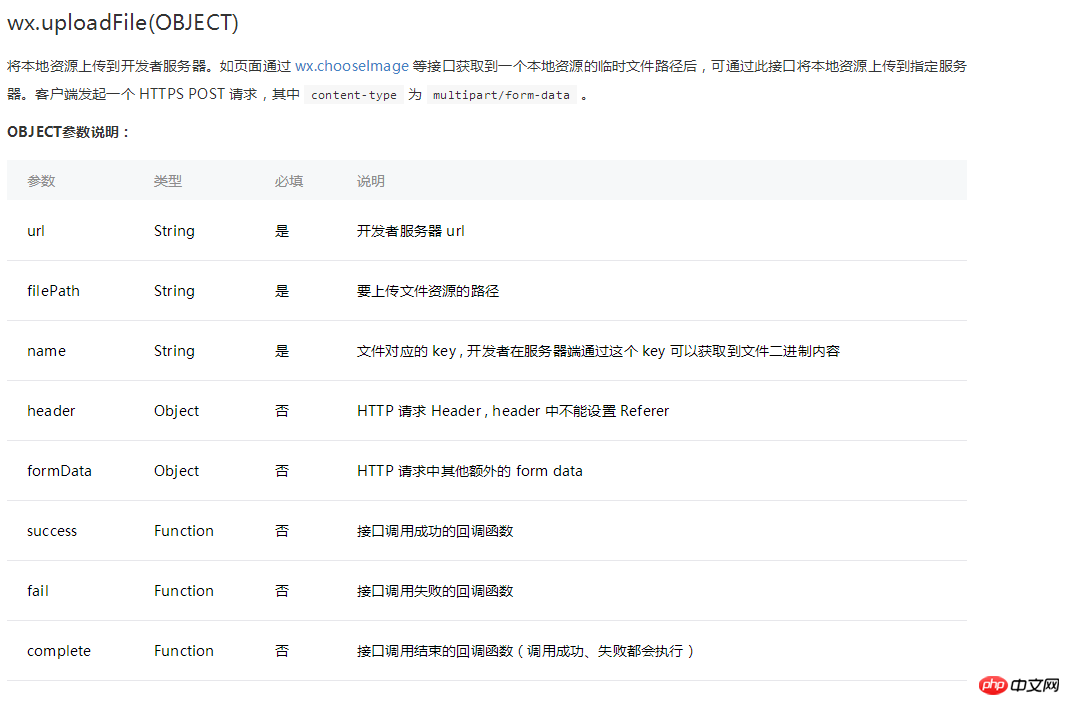
Werfen wir zunächst einen Blick auf die beiden APIs wx.chooseImage(object) und wx.uploadFile(OBJECT)


Der Beispielcode lautet wie folgt:
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData:{
'user': 'test'
},
success: function(res){
var data = res.data
//do something
}
})
}
})Der Beispielcode hier besteht darin, ein Bild auszuwählen und dann das erste Bild unter den ausgewählten Bildern hochzuladen; >Jetzt beginnen Sie mit dem Schreiben eines Beispiels für das Hochladen mehrerer Bilder
Zuerst müssen wir noch das Bild auswählen
Dann schreiben Sie eine Methode zum Hochladen mehrerer Bilder in app.js, später zum Importieren , Sie können es auch in eine JS-Datei schreiben und später importieren:wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths;//这里是选好的图片的地址,是一个数组
}
}) //多张图片上传
function uploadimg(data){
var that=this,
i=data.i?data.i:0,
success=data.success?data.success:0,
fail=data.fail?data.fail:0;
wx.uploadFile({
url: data.url,
filePath: data.path[i],
name: 'fileData',
formData:null,
success: (resp) => {
success++;
console.log(resp)
console.log(i);
//这里可能有BUG,失败也会执行这里
},
fail: (res) => {
fail++;
console.log('fail:'+i+"fail:"+fail);
},
complete: () => {
console.log(i);
i++;
if(i==data.path.length){ //当图片传完时,停止调用
console.log('执行完毕');
console.log('成功:'+success+" 失败:"+fail);
}else{//若图片还没有传完,则继续调用函数
console.log(i);
data.i=i;
data.success=success;
data.fail=fail;
that.uploadimg(data);
}
}
});
}Das obige ist der detaillierte Inhalt vonImplementierungsbeispielcode für das Hochladen mehrerer Bilder im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So machen Sie Google Maps zur Standardkarte im iPhone
Apr 17, 2024 pm 07:34 PM
So machen Sie Google Maps zur Standardkarte im iPhone
Apr 17, 2024 pm 07:34 PM
Die Standardkarte auf dem iPhone ist Maps, Apples proprietärer Geolokalisierungsanbieter. Obwohl die Karte immer besser wird, funktioniert sie außerhalb der Vereinigten Staaten nicht gut. Im Vergleich zu Google Maps hat es nichts zu bieten. In diesem Artikel besprechen wir die möglichen Schritte, um Google Maps als Standardkarte auf Ihrem iPhone zu nutzen. So machen Sie Google Maps zur Standardkarte auf dem iPhone. Das Festlegen von Google Maps als Standardkarten-App auf Ihrem Telefon ist einfacher als Sie denken. Befolgen Sie die nachstehenden Schritte – Erforderliche Schritte – Sie müssen Gmail auf Ihrem Telefon installiert haben. Schritt 1 – Öffnen Sie den AppStore. Schritt 2 – Suchen Sie nach „Gmail“. Schritt 3 – Klicken Sie auf neben der Gmail-App
 Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Mar 22, 2024 am 08:06 AM
Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Mar 22, 2024 am 08:06 AM
Durch die kontinuierliche Entwicklung der sozialen Medien ist Xiaohongshu zu einer Plattform für immer mehr junge Menschen geworden, auf der sie ihr Leben teilen und schöne Dinge entdecken können. Viele Benutzer haben beim Posten von Bildern Probleme mit der automatischen Speicherung. Wie kann man dieses Problem lösen? 1. Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? 1. Cache leeren Zuerst können wir versuchen, die Cache-Daten von Xiaohongshu zu löschen. Die Schritte sind wie folgt: (1) Öffnen Sie Xiaohongshu und klicken Sie auf die Schaltfläche „Mein“ in der unteren rechten Ecke. (2) Suchen Sie auf der persönlichen Center-Seite nach „Einstellungen“ und klicken Sie darauf. (3) Scrollen Sie nach unten und suchen Sie nach „; Option „Cache löschen“. Klicken Sie auf „OK“. Nachdem Sie den Cache geleert haben, geben Sie Xiaohongshu erneut ein und versuchen Sie, Bilder zu posten, um zu sehen, ob das Problem mit dem automatischen Speichern behoben ist. 2. Aktualisieren Sie die Xiaohongshu-Version, um sicherzustellen, dass Ihr Xiaohongshu
 Wie poste ich Bilder in TikTok-Kommentaren? Wo ist der Zugang zu den Bildern im Kommentarbereich?
Mar 21, 2024 pm 09:12 PM
Wie poste ich Bilder in TikTok-Kommentaren? Wo ist der Zugang zu den Bildern im Kommentarbereich?
Mar 21, 2024 pm 09:12 PM
Mit der Beliebtheit von Douyin-Kurzvideos sind die Benutzerinteraktionen im Kommentarbereich bunter geworden. Einige Benutzer möchten Bilder in Kommentaren teilen, um ihre Meinung oder Gefühle besser auszudrücken. Wie postet man also Bilder in TikTok-Kommentaren? Dieser Artikel beantwortet diese Frage ausführlich und gibt Ihnen einige entsprechende Tipps und Vorsichtsmaßnahmen. 1. Wie poste ich Bilder in Douyin-Kommentaren? 1. Öffnen Sie Douyin: Zuerst müssen Sie die Douyin-App öffnen und sich bei Ihrem Konto anmelden. 2. Suchen Sie den Kommentarbereich: Suchen Sie beim Durchsuchen oder Posten eines kurzen Videos die Stelle, an der Sie einen Kommentar abgeben möchten, und klicken Sie auf die Schaltfläche „Kommentieren“. 3. Geben Sie Ihren Kommentarinhalt ein: Geben Sie Ihren Kommentarinhalt in den Kommentarbereich ein. 4. Wählen Sie, ob Sie ein Bild senden möchten: In der Benutzeroberfläche zur Eingabe von Kommentarinhalten sehen Sie eine Schaltfläche „Bild“ oder eine Schaltfläche „+“. Klicken Sie darauf
 So lassen Sie PPT-Bilder einzeln erscheinen
Mar 25, 2024 pm 04:00 PM
So lassen Sie PPT-Bilder einzeln erscheinen
Mar 25, 2024 pm 04:00 PM
In PowerPoint ist es eine gängige Technik, Bilder einzeln anzuzeigen, was durch das Festlegen von Animationseffekten erreicht werden kann. In dieser Anleitung werden die Schritte zur Implementierung dieser Technik detailliert beschrieben, einschließlich der grundlegenden Einrichtung, des Einfügens von Bildern, des Hinzufügens von Animationen sowie des Anpassens der Reihenfolge und des Timings der Animationen. Darüber hinaus stehen erweiterte Einstellungen und Anpassungen zur Verfügung, z. B. die Verwendung von Triggern, das Anpassen von Animationsgeschwindigkeit und -reihenfolge sowie die Vorschau von Animationseffekten. Durch Befolgen dieser Schritte und Tipps können Benutzer ganz einfach Bilder so einrichten, dass sie in PowerPoint nacheinander angezeigt werden, wodurch die visuelle Wirkung der Präsentation verbessert und die Aufmerksamkeit des Publikums erregt wird.
 Uhr-App fehlt im iPhone: So beheben Sie das Problem
May 03, 2024 pm 09:19 PM
Uhr-App fehlt im iPhone: So beheben Sie das Problem
May 03, 2024 pm 09:19 PM
Fehlt die Uhr-App auf Ihrem Telefon? Datum und Uhrzeit werden weiterhin in der Statusleiste Ihres iPhones angezeigt. Ohne die Uhr-App können Sie jedoch die Weltzeituhr, die Stoppuhr, den Wecker und viele andere Funktionen nicht nutzen. Daher sollte die Reparatur der fehlenden Uhr-App ganz oben auf Ihrer To-Do-Liste stehen. Diese Lösungen können Ihnen bei der Lösung dieses Problems helfen. Lösung 1 – Platzieren Sie die Uhr-App. Wenn Sie versehentlich die Uhr-App von Ihrem Startbildschirm entfernt haben, können Sie die Uhr-App wieder an ihrem Platz platzieren. Schritt 1 – Entsperren Sie Ihr iPhone und wischen Sie nach links, bis Sie zur Seite „App-Bibliothek“ gelangen. Schritt 2 – Suchen Sie als Nächstes im Suchfeld nach „Uhr“. Schritt 3 – Wenn Sie unten in den Suchergebnissen „Uhr“ sehen, halten Sie die Taste und gedrückt
 Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen? Mit dem Aufkommen der sozialen Medien ist WeChat zu einem unverzichtbaren Kommunikationsmittel im täglichen Leben der Menschen geworden. Viele Menschen können jedoch auf ein Problem stoßen: Sie können sich gleichzeitig auf demselben Mobiltelefon bei mehreren WeChat-Konten anmelden. Für Huawei-Mobiltelefonbenutzer ist es nicht schwierig, eine doppelte WeChat-Anmeldung zu erreichen. In diesem Artikel wird erläutert, wie eine doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen erreicht wird. Erstens bietet das EMUI-System, das mit Huawei-Mobiltelefonen geliefert wird, eine sehr praktische Funktion – das doppelte Öffnen von Anwendungen. Durch die doppelte Öffnungsfunktion der Anwendung können Benutzer gleichzeitig
 Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Einige Internetnutzer stellten fest, dass die Bilder auf der Webseite beim Öffnen der Browser-Webseite längere Zeit nicht geladen werden konnten. Was ist passiert? Ich habe überprüft, ob das Netzwerk normal ist. Was ist also das Problem? Der folgende Editor stellt Ihnen sechs Lösungen für das Problem vor, dass Webseitenbilder nicht geladen werden können. Webseitenbilder können nicht geladen werden: 1. Internetgeschwindigkeitsproblem Die Webseite kann keine Bilder anzeigen. Dies kann daran liegen, dass die Internetgeschwindigkeit des Computers relativ langsam ist und mehr Software auf dem Computer geöffnet ist. Und die Bilder, auf die wir zugreifen, sind relativ groß Möglicherweise liegt eine Zeitüberschreitung beim Laden vor. Daher kann die Software, die mehr Netzwerkgeschwindigkeit verbraucht, nicht angezeigt werden. 2. Wenn auf der Webseite keine Bilder angezeigt werden können, liegt das möglicherweise daran, dass die von uns besuchten Webseiten gleichzeitig besucht wurden.
 So ordnen Sie zwei Bilder nebeneinander in einem WPS-Dokument an
Mar 20, 2024 pm 04:00 PM
So ordnen Sie zwei Bilder nebeneinander in einem WPS-Dokument an
Mar 20, 2024 pm 04:00 PM
Bei der Verwendung der WPS-Bürosoftware haben wir festgestellt, dass nicht nur ein Formular verwendet wird, sondern Tabellen und Bilder zum Text hinzugefügt werden können, auch Bilder zur Tabelle usw. hinzugefügt werden können. Diese werden alle zusammen verwendet, um den Inhalt des gesamten Dokuments zu erstellen sehen reichhaltiger aus, wenn Sie zwei Bilder in das Dokument einfügen müssen und diese nebeneinander angeordnet werden müssen. Unser nächster Kurs kann dieses Problem lösen: wie man zwei Bilder nebeneinander in einem WPS-Dokument platziert. 1. Zuerst müssen Sie die WPS-Software öffnen und das Bild finden, das Sie anpassen möchten. Klicken Sie mit der linken Maustaste auf das Bild und eine Menüleiste wird angezeigt. Wählen Sie „Seitenlayout“. 2. Wählen Sie beim Textumbruch „Enger Umbruch“ aus. 3. Nachdem bestätigt wurde, dass bei allen benötigten Bildern „Enger Textumbruch“ eingestellt ist, können Sie die Bilder an die entsprechende Position ziehen und auf das erste Bild klicken.



