
Mit dem Aufkommen des Konzepts des Front-End-Engineerings kann man sagen, dass die Menge an Front-End-Code in der Projektentwicklung „stark gestiegen“ ist. Wie können wir das in diesem Fall tun? Stellen Sie sicher, dass die Qualität des Codes gewährleistet ist. Da Frameworks wie React und Vue ihre eigenen grammatikalischen Regeln haben, sind die Codierungsstilspezifikationen jedes Entwicklers unterschiedlich, aber die endgültige Ausgabe ist ähnlich und die Lücke in der Codequalität ist nicht sehr groß ; aber für einige grundlegende Klassenbibliotheken Bei der Entwicklung von Methoden oder Methoden müssen wir vorsichtig und vorsichtig sein, die Codequalität muss hoch sein und Fehler müssen so weit wie möglich vermieden werden.
Wie produzieren wir also qualitativ hochwertigen Code? Unit-Tests sind die richtige Antwort: „Jeder, der Unit-Tests überspringt und es ohne sorgfältige Aufmerksamkeit dem QA-Test überlässt“ (Ich habe diesen Satz selbst erfunden). Schauen Sie sich an, wie man es verwendet
Mocha: Javascript-Test-Framework
chai: Assertionsbibliothek, muss mit Mocha verwendet werden
Angenommen, wir führen Unit-Tests in einem vorhandenen Projekt durch
Installieren Sie Mocha
/*全局安装*/ $ npm --global mocha /*局部安装*/ $ npm install --save-dev mocha
Chai installieren
/*局部安装*/ $ npm --save-dev chai
Der Unterschied zwischen global und lokal: Wenn es lokal installiert wird, wird das Abhängigkeiten werden es in die Abhängigkeiten oder devDependencies von package.json schreiben, sodass andere, wenn sie den Code von Ihrem Github klonen, nicht darauf achten müssen, dass „alle Abhängigkeiten fehlen“? „Muss ich andere Abhängigkeiten installieren?“ ' und andere Probleme wie dieses, da 'npm install' alle Abhängigkeiten in die lokalen
Quelldateien
x + module.exports = add;
add = require('./add.js' expect = require('chai' describe('加法函数的测试', it('1 加 1 应该等于 2', expect(add(1, 1)).to.be.equal(2 it('1 加 -1 应该等于 0', expect(add(1, -1)).to.be.equal(0 });$ mocha add.test.js

Das Obige ist die einfachste Art, Mocha zu verwenden. Es ist sehr einfach, egal wie detailliert es ist . O(∩_∩ )O haha~, werfen wir einen Blick auf einige Fortgeschrittene
Der Weg zum FortschrittFortgeschrittene: Was werden beschrieben? und es? beschreiben: „Testgruppe“, auch Testblock genannt, bedeutet, dass ich eine Reihe von Tests durchführen möchte, was einer Gruppe entsprichtit: „Testgegenstand“, auch Test genannt Fall bedeutet dies Es handelt sich um eine der „Testreihen“, die dem Element entsprechen. Testlogik? Sie sind alle in der Rückruffunktion implementiert Erweitert 2: Was? beschreiben hat auch einen „Lebenszyklus“? Jeder Testblock (beschreiben) hat 4 Zyklen, die sind: 1 describe('test', function() { 2 // 在本测试块的所有测试用例之前执行且仅执行一次 3 before(function() { 4 5 }); 6 // 在本测试块的所有测试用例之后执行且仅执行一次 7 after(function() { 8 9 });10 11 // 在测试块的每个测试用例之前执行(有几个测试用例it,就执行几次)12 beforeEach(function() {13 14 });15 // 在测试块的每个测试用例之后执行(同上)16 afterEach(function() {17 18 });19 20 // 测试用例21 it('test item1', function () {22 23 })24 });$ npm -g babel-core babel-preset-es2015 $ mocha --compilers js:babel-core/register
$ npm install --save-dev babel-core babel-preset-es2015 $ ../node_modules/mocha/bin/mocha --compilers js:babel-core/register
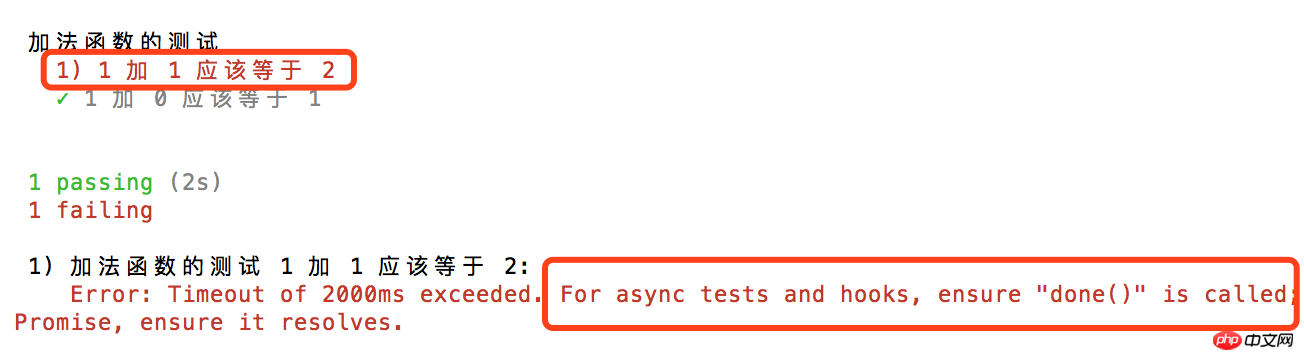
// .babelrc{ "presets": [ "es2015" ] //这里制定使用es2015规则转码} 1 var add = require('../src/add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 // 异步测试 6 it('1 加 1 应该等于 2', function(done) { 7 var clock = setTimeout(function () { 8 expect(add(1, 1)).to.be.equal(2); 9 done(); // 通知Mocha测试结束10 },1000);11 });12 13 // 同步测试14 it('1 加 0 应该等于 1', function() {15 expect(add(1, 0)).to.be.equal(1);16 });17 }); 1 var add = require('../src/add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 // 异步测试 6 it('1 加 1 应该等于 2', function(done) { 7 var clock = setTimeout(function () { 8 expect(add(1, 1)).to.be.equal(2); 9 //done();我们不主动调用done,看看会发生什么?10 },1000);11 });12 13 // 同步测试14 it('1 加 0 应该等于 1', function() {15 expect(add(1, 0)).to.be.equal(1);16 });17 });
1 it('异步请求测试', function() {2 return fetch('https://api.github.com')3 .then(function(res) {4 return res.json();5 }).then(function(json) {6 expect(json).to.be.an('object'); // 测试接口返回的是否为对象类型的数据,也就是json格式7 });8 }); 1 var add = require('../src/add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 // 一个测试组中不是只能有一个only,可以有多个only方式执行的用例 6 it.only('1 加 1 应该等于 2', function() { 7 expect(add(1, 1)).to.be.equal(2); 8 }); 9 10 11 it.only('1 加 0 应该等于 1', function() {12 expect(add(1, 0)).to.be.equal(1);13 });14 15 // 但如果组内已经有了only,那么非only方式执行的用例就一定不会被执行,切记16 it('1 加 -1 应该等于 0', function() {17 expect(add(1, -1)).to.be.equal(0);18 });19 20 });运行截图:

可以看出,第三个用例并没有被执行
2.如果想跳过某个用例,我们就用skip方式调用它:
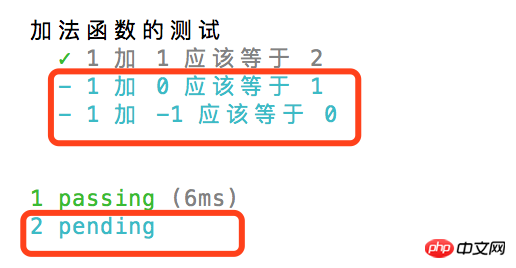
1 var add = require('../src/add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 6 it('1 加 1 应该等于 2', function() { 7 expect(add(1, 1)).to.be.equal(2); 8 }); 9 10 // 同理,skip方式执行的用例在同一组内也可以有多个11 it.skip('1 加 0 应该等于 1', function() {12 expect(add(1, 0)).to.be.equal(1);13 });14 15 16 it.skip('1 加 -1 应该等于 0', function() {17 expect(add(1, -1)).to.be.equal(0);18 });19 20 });运行截图:

第2,3个用例被跳过了
以上就是Mocha测试框架的简单介绍,测试api不只有文中的to.be.equal,文中只是"千牛一毛",还有很多api以及更高级的使用特性,详细可参照官方网站:
本文章内容参照了阮一峰老师的文章《测试框架 Mocha 实例教程》,感兴趣的同学可以看一下
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in das Front-End-Unit-Test-Framework – Mocha. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 Was sind die gängigen Testtechniken?
Was sind die gängigen Testtechniken?
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 Was bedeutet js
Was bedeutet js
 So verwenden Sie Findbugs
So verwenden Sie Findbugs
 Was ist eine Dump-Datei?
Was ist eine Dump-Datei?




