
In diesem Artikel wird hauptsächlich die Verwendung der Bootstrap-Dateieingabe-Datei-Upload-Komponente ausführlich vorgestellt. Interessierte Freunde können sich darauf beziehen: Bootstrap-Tutorial 】
1. So verwenden Sie
1. Importieren Sie abhängige JS- und CSS-Dateien:
<link rel="stylesheet" href="css/bootstrap.min.css" /> <link rel="stylesheet" href="css/fileinput.min.css" /> <script type="text/javascript" src="js/jquery-3.2.1.js" ></script> <script type="text/javascript" src="js/bootstrap.js" ></script> <script type="text/javascript" src="js/fileinput.js" ></script> <script type="text/javascript" src="js/zh.js" ></script> <script type="text/javascript" src="js/my.js" ></script>
2. Erstellen Sie einen Dateieingabebereich
<form> <p class="form-group"> <h3>Bootstrap File Input Demo1</h3> </p> <input name="uploadFile" type="file" id="uploadFile" multiple class="file-loading" /> </form>
3. Schreiben Sie die my.js-Datei und initialisieren Sie die Datei-Upload-Komponente
$(function() {
//初始化fileinput
var fileInput = new FileInput();
fileInput.Init("uploadFile", "http://127.0.0.1/testDemo/fileupload/upload.action");
});
//初始化fileinput
var FileInput = function() {
var oFile = new Object();
//初始化fileinput控件(第一次初始化)
oFile.Init = function(ctrlName, uploadUrl) {
var control = $('#' + ctrlName);
//初始化上传控件的样式
control.fileinput({
language: 'zh', //设置语言
uploadUrl: 'http://127.0.0.1/testDemo/fileupload/upload.action', //上传的地址
allowedFileExtensions: ['jpg', 'png', 'gif'], //接收的文件后缀
uploadAsync: true, //默认异步上传
showUpload: false, //是否显示上传按钮
showRemove: true, //显示移除按钮
showCaption: true, //是否显示标题
dropZoneEnabled: true, //是否显示拖拽区域
//minImageWidth: 50, //图片的最小宽度
//minImageHeight: 50,//图片的最小高度
//maxImageWidth: 1000,//图片的最大宽度
//maxImageHeight: 1000,//图片的最大高度
//maxFileSize:0,//单位为kb,如果为0表示不限制文件大小
//minFileCount: 0,
maxFileCount: 10, //表示允许同时上传的最大文件个数
enctype: 'multipart/form-data',
browseClass: "btn btn-primary", //按钮样式: btn-default、btn-primary、btn-danger、btn-info、btn-warning
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
});
//文件上传完成之后发生的事件
$("#uploadFile").on("fileuploaded", function(event, data, previewId, index) {
});
}
return oFile; //这里必须返回oFile对象,否则FileInput组件初始化不成功
};2. Rendering
1. Initialisierungsschnittstelle:

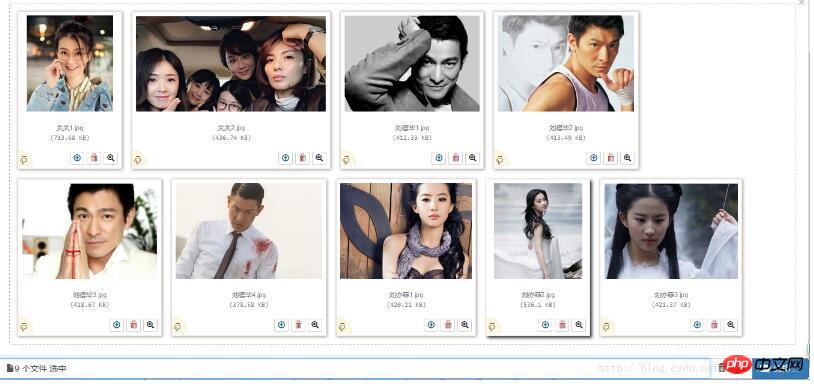
2. Mehrere Dateien Uploads können erreicht werden:

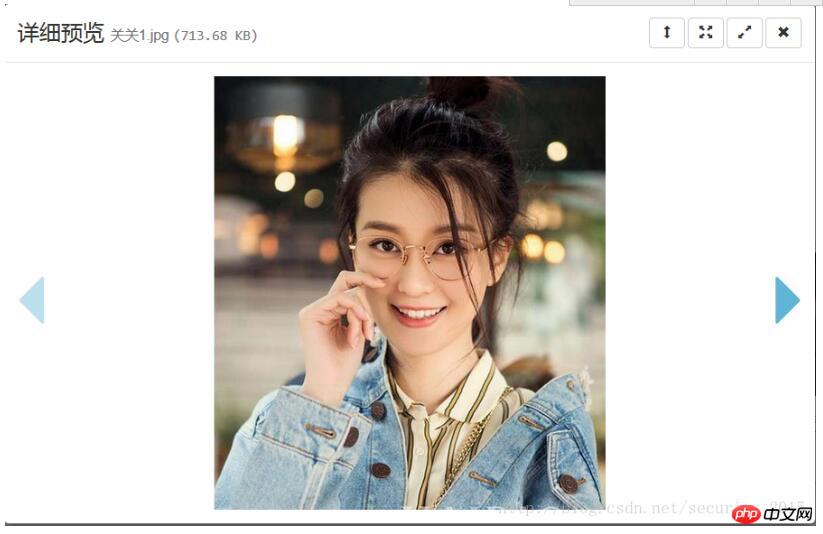
3. Klicken Sie auf eine Datei, um eine Vollbildvorschau zu erhalten:

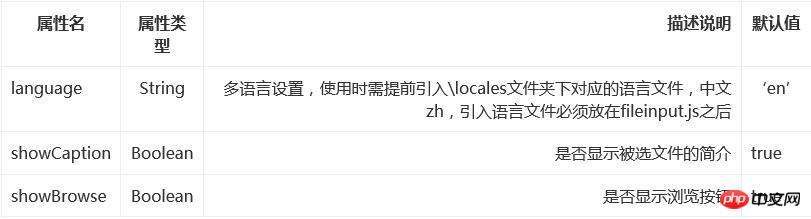
3. Einführung in Optionen

4. Einführung in Methoden
Schreiben Sie es auf, wenn ich es habe Zeit
5. Quellcode-Download
Bootstrap-DateiEingabedatei-Upload-Komponente
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung von Beispielen der Bootstrap-Komponente zum Hochladen von Dateieingabedateien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verstümmelte Zeichen beginnend mit ^quxjg$c
Verstümmelte Zeichen beginnend mit ^quxjg$c
 So öffnen Sie eine IMG-Datei
So öffnen Sie eine IMG-Datei
 Sie benötigen die Erlaubnis des Administrators, um Änderungen an dieser Datei vorzunehmen
Sie benötigen die Erlaubnis des Administrators, um Änderungen an dieser Datei vorzunehmen
 Welches Format hat doc?
Welches Format hat doc?
 Was ist eine TmP-Datei?
Was ist eine TmP-Datei?
 Welche Datei ist .exe?
Welche Datei ist .exe?
 So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
 Big-Data-Analysetools
Big-Data-Analysetools