Detaillierte Einführung in die Tween.js-Animation
1. Die Verwendung von Apply und Call.
Lassen Sie uns zunächst über etwas sprechen, das nichts mit diesem Blog-Beitrag zu tun hat, nämlich die Verwendung von „Apply“ und „Call“. Tatsächlich ist die Verwendung von „Apply“ und „Call“ dieselbe, aber ihre Parameter sind unterschiedlich. apply ist ein Array, während call einzeln übergeben wird, ähnlich einer Aufzählung.
1. Konvertieren Sie Argumente in Standardarrays, und Sie können Push und andere Methoden verwenden.
function test(){//arguments.push(5); //arguments.push is not a function console.log(arguments)var arg = Array.prototype.slice.apply(arguments,[]); // var arg = Array.prototype.slice.call(arguments,'');console.log(arg); //[1,2,3,4]arg.push(5); // [1,2,3,4,5]}
test(1,2,3,4);2. Wie schiebe ich die Parameter in Argumenten direkt in ein Array? (Auch mit Hilfe von apply)
function test(){var arg = [];
Array.prototype.push.apply(arg,arguments);
console.log(arg); // [1,2,3,4] 是不是发现要把一个数组//插入到另外一个数组的后面不用for循环了,也不用contact了呢?//其实apply 和call还是有多用法,比如继承。其实主要是把//前面对象的方法赋给后面对象而已。比如 object.apply(object1,arg)//把object的方法赋给 object1。而 arg是参数。}
test(1,2,3,4);Die Folge endet hier. Im Folgenden wird hauptsächlich tween.js erklärt
2. Über Tween.js
1. Tween.js ist eine JS-Ressource, die verschiedene klassische Animationsalgorithmen enthält. Eigentlich eher jQuery.easing.js ähnlich. Auch die Hauptmethodennamen sind gleich. Der Code ohne Komprimierung umfasst nur 800 Zeilen. 
umfasst hauptsächlich:
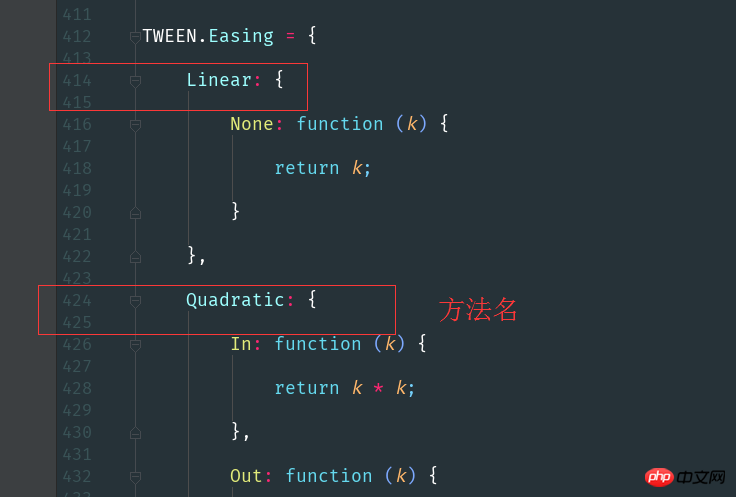
Linear: linearer, gleichmäßiger Bewegungseffekt
Quadratisch: quadratische Lockerung (t^2);
Kubisch: kubische Lockerung Bewegung (t^3);
Quartic: Entspannung zur vierten Potenz (t^4);
Quintic : Abschwächung zur fünften Potenz (t^5);
Sinusförmig: Abschwächung zur Sinuskurve (sin(t));
- Exponentiell
: Entspannung der Exponentialkurve (2^t); : Entspannung der Kreiskurve (sqrt(1-t^2));
Elastisch - : Entspannung der Sinuskurve mit exponentiellem Abfall;
- : Kubische Entspannung außerhalb des Bereichs ((s +1)*t^3 – s*t^2);
- : Nachlassender Sprung mit exponentiellem Abfall.
Jeder Effekt ist in drei Lockerungsmethoden unterteilt:
-
easeIn
: beginnt bei 0, um die Lockerung zu beschleunigen , das heißt, zuerst langsamer werden und dann schnell;
- : Die Lockerung beginnt in der ersten Hälfte bei 0 und verlangsamt sich in der zweiten Hälfte auf 0.
-
Viele Freunde, ich kann mich nicht erinnern, welches schneller oder langsamer ist,
oder Ich werde euch hier noch einmal meine einzigartige böse Notationsmethode beibringen . Bei unserem ersten OOXX waren wir zuerst langsam und dann schneller, als wir wieder herauskamen ( - ). Als wir gerade herauskamen, wollten wir nicht loslassen, und dann wurde die Geschwindigkeit langsamer. Es entspricht vollständig dem Animationseffekt, den wir hier haben.
Alle diese Lockerungsalgorithmen sind untrennbar mit den folgenden vier Parametern verbunden: ,
, , - , mit der folgenden Bedeutung
easeIneaseOuteaseIneaseOut
Es ist ersichtlich, dass auf TWEEN viele Methoden montiert sind, und Objekt. Solange wir einen nach dem anderen ausgraben, kennen wir die spezifische Verwendung. tb3. Beginnen wir mit einer kleinen Sequenz. cd
/* * t: current time(当前时间); * b: beginning value(初始值); * c: change in value(变化量); * d: duration(持续时间)。 */
console.log(TWEEN)

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>#target{width: 100px;height: 100px;background: red;}</style></head><body><div id="target"></div></body><script src="tween.js?1.1.11"></script><script src="index.js?1.1.11"></script></html>var position;var target;var tween, tweenBack;
init();
animate();function init() {
position = {x: 100, y: 100, rotation: 0};
target = document.getElementById('target');
tween = new TWEEN.Tween(position)
.to({x: 700, y: 200, rotation: 359}, 2000)
.delay(1000)
.easing(TWEEN.Easing.Elastic.InOut)
.onUpdate(update);
tweenBack = new TWEEN.Tween(position)
.to({x: 100, y: 100, rotation: 0}, 3000)
.easing(TWEEN.Easing.Elastic.InOut)
.onUpdate(update);
tween.chain(tweenBack);
tweenBack.chain(tween);
tween.start();
}function animate( time ) {
requestAnimationFrame( animate );
TWEEN.update( time );
}function update() {
target.style.webkitTransform = 'translate('+position.x+ 'px'+','+ position.y + 'px' +')' + 'rotate(' + Math.floor(position.rotation) + 'deg)';//target.style.webkitTransform = 'rotate(' + Math.floor(position.rotation) + 'deg)';
// target.style.MozTransform = 'rotate(' + Math.floor(position.rotation) + 'deg)';}
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Tween.js-Animation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Benutzer stoßen auf seltene Störungen: Bei Samsung Watch-Smartwatches treten plötzlich Probleme mit dem weißen Bildschirm auf
Apr 03, 2024 am 08:13 AM
Benutzer stoßen auf seltene Störungen: Bei Samsung Watch-Smartwatches treten plötzlich Probleme mit dem weißen Bildschirm auf
Apr 03, 2024 am 08:13 AM
Möglicherweise sind Sie schon einmal auf das Problem gestoßen, dass auf dem Bildschirm Ihres Smartphones grüne Linien erscheinen. Auch wenn Sie es noch nie gesehen haben, müssen Sie entsprechende Bilder im Internet gesehen haben. Haben Sie schon einmal erlebt, dass der Bildschirm einer Smartwatch weiß wird? Am 2. April erfuhr CNMO aus ausländischen Medien, dass ein Reddit-Benutzer ein Bild auf der sozialen Plattform geteilt hatte, auf dem zu sehen war, wie der Bildschirm der Smartwatches der Samsung Watch-Serie weiß wurde. Der Benutzer schrieb: „Ich war gerade dabei, aufzuladen, und als ich zurückkam, war es so. Ich habe versucht, neu zu starten, aber der Bildschirm der Samsung Watch wurde beim Neustart immer noch weiß.“ Der Reddit-Benutzer hat das Smartwatch-spezifische Modell nicht angegeben. Dem Bild nach zu urteilen dürfte es sich jedoch um eine Samsung Watch5 handeln. Zuvor hatte sich auch ein anderer Reddit-Benutzer gemeldet
![Animation funktioniert in PowerPoint nicht [Behoben]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Animation funktioniert in PowerPoint nicht [Behoben]
Feb 19, 2024 am 11:12 AM
Animation funktioniert in PowerPoint nicht [Behoben]
Feb 19, 2024 am 11:12 AM
Versuchen Sie, eine Präsentation zu erstellen, können aber keine Animation hinzufügen? Wenn Animationen in PowerPoint auf Ihrem Windows-PC nicht funktionieren, hilft Ihnen dieser Artikel weiter. Dies ist ein häufiges Problem, über das sich viele Menschen beschweren. Beispielsweise kann es sein, dass Animationen bei Präsentationen in Microsoft Teams oder bei Bildschirmaufzeichnungen nicht mehr funktionieren. In diesem Leitfaden werden wir verschiedene Fehlerbehebungstechniken untersuchen, die Ihnen dabei helfen, Animationen zu beheben, die in PowerPoint unter Windows nicht funktionieren. Warum funktionieren meine PowerPoint-Animationen nicht? Wir haben festgestellt, dass einige mögliche Gründe dafür, dass die Animation in PowerPoint unter Windows nicht funktioniert, folgende sein können: Aus persönlichen Gründen
 Kyushu Fengshen Assassin 4S Kühlertest Luftgekühlter „Assassin Master'-Stil
Mar 28, 2024 am 11:11 AM
Kyushu Fengshen Assassin 4S Kühlertest Luftgekühlter „Assassin Master'-Stil
Mar 28, 2024 am 11:11 AM
Apropos ASSASSIN: Ich glaube, die Spieler werden in „Assassin’s Creed“ definitiv an die Meisterassassinen denken. Sie sind nicht nur geschickt, sondern haben auch das Credo, „sich der Dunkelheit zu widmen und dem Licht zu dienen“. bekanntes Haushaltsgehäuse/Stromversorgung/Kühlung Die luftgekühlten Flaggschiff-Heizkörper der ASSASSIN-Serie der Gerätemarke DeepCool stimmen überein. Vor kurzem wurde das neueste Produkt dieser Serie, ASSASSIN4S, auf den Markt gebracht: „Assassin in Suit, Advanced“ bietet fortgeschrittenen Spielern ein neues Luftkühlungserlebnis. Das Erscheinungsbild ist voller Details. Die Außenseite ist mit einer würfelförmigen Verkleidung versehen, die in den Farben Weiß und Schwarz erhältlich ist Farben, um verschiedene Farben zu treffen
 So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
Wir verwenden ppt häufig in unserer täglichen Arbeit. Sind Sie also mit allen Bedienfunktionen in ppt vertraut? Zum Beispiel: Wie werden Animationseffekte in ppt festgelegt, wie werden Umschalteffekte festgelegt und wie lang ist die Effektdauer jeder Animation? Kann jede Folie automatisch abgespielt werden, die PPT-Animation aufrufen und dann verlassen usw. In der heutigen Ausgabe werde ich Ihnen die spezifischen Schritte zum Aufrufen und Verlassen der PPT-Animation mitteilen. Schauen Sie sich diese an. 1. Zuerst öffnen wir ppt auf dem Computer und klicken außerhalb des Textfelds, um das Textfeld auszuwählen (wie im roten Kreis in der Abbildung unten dargestellt). 2. Klicken Sie dann in der Menüleiste auf [Animation] und wählen Sie den Effekt [Löschen] (wie im roten Kreis in der Abbildung dargestellt). 3. Klicken Sie anschließend auf [
 Exquisite Licht- und Schattenkunst im Frühling, Haqu H2 ist die kostengünstige Wahl
Apr 17, 2024 pm 05:07 PM
Exquisite Licht- und Schattenkunst im Frühling, Haqu H2 ist die kostengünstige Wahl
Apr 17, 2024 pm 05:07 PM
Mit der Ankunft des Frühlings erwacht alles zum Leben und alles ist voller Lebenskraft und Vitalität. Wie können Sie Ihrem Zuhause in dieser schönen Jahreszeit einen Hauch von Farbe verleihen? Der Haqu H2-Projektor ist mit seinem exquisiten Design und seiner hervorragenden Kosteneffizienz in diesem Frühling zu einer unverzichtbaren Schönheit geworden. Dieser H2-Projektor ist kompakt und dennoch stilvoll. Ob auf dem Fernsehschrank im Wohnzimmer oder neben dem Nachttisch im Schlafzimmer platziert, es kann zu einer wunderschönen Landschaft werden. Sein Gehäuse besteht aus einer milchig-weißen, matten Textur, die dem Projektor nicht nur ein fortschrittlicheres Aussehen verleiht, sondern auch den Tragekomfort erhöht. Das beigefarbene Material mit Lederstruktur verleiht dem Gesamtbild einen Hauch von Wärme und Eleganz. Diese Kombination aus Farben und Materialien entspricht nicht nur dem ästhetischen Trend moderner Häuser, sondern lässt sich auch integrieren
 Nach einer zweijährigen Verzögerung soll der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon' am 13. Juli in die Kinos kommen
Jan 26, 2024 am 09:42 AM
Nach einer zweijährigen Verzögerung soll der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon' am 13. Juli in die Kinos kommen
Jan 26, 2024 am 09:42 AM
Diese Website berichtete am 26. Januar, dass der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon“ eine Reihe aktueller Standbilder veröffentlicht und offiziell angekündigt hat, dass er am 13. Juli in die Kinos kommen wird. Es wird davon ausgegangen, dass „Er Lang Shen: The Deep Sea Dragon“ von Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film produziert wird Co., Ltd., Chengdu Der von Tianhuo Technology Co., Ltd. und Huawen Image (Beijing) Film Co., Ltd. produzierte und von Wang Jun inszenierte Animationsfilm sollte ursprünglich am 22. Juli 2022 auf dem chinesischen Festland erscheinen . Zusammenfassung der Handlung dieser Seite: Nach der Schlacht der verliehenen Götter nutzte Jiang Ziya die „Liste der verliehenen Götter“, um die Götter zu teilen, und dann wurde die Liste der verliehenen Götter vom himmlischen Gericht unter der Tiefsee von Kyushu versiegelt Geheimes Reich. Tatsächlich gibt es neben der Verleihung göttlicher Positionen auch viele mächtige böse Geister, die in der Liste der verliehenen Götter versiegelt sind.
 Test des Vollmodul-Netzteils Huntkey MX750P: 750 W geballte Platin-Stärke
Mar 28, 2024 pm 03:20 PM
Test des Vollmodul-Netzteils Huntkey MX750P: 750 W geballte Platin-Stärke
Mar 28, 2024 pm 03:20 PM
Mit ihrer kompakten Größe hat die ITX-Plattform viele Spieler angezogen, die nach ultimativer und einzigartiger Schönheit streben. Mit der Verbesserung der Herstellungsprozesse und technologischen Fortschritten können sowohl Intels Core- als auch RTX40-Grafikkarten der 14. Generation ihre Stärke auf der ITX-Plattform ausspielen Auch Gamer stellen höhere Anforderungen an die SFX-Stromversorgung. Der Spiele-Enthusiast Huntkey hat ein neues Netzteil der MX-Serie auf den Markt gebracht, das hohe Leistungsanforderungen erfüllt. Das Vollmodul-Netzteil MX750P verfügt über eine Nennleistung von bis zu 750 W und hat die 80PLUS-Platin-Zertifizierung bestanden. Nachfolgend bringen wir die Bewertung dieses Netzteils. Das Vollmodul-Netzteil Huntkey MX750P verfügt über ein einfaches und modisches Designkonzept. Es stehen zwei Modelle in Schwarz und Weiß zur Auswahl. Beide verfügen über eine matte Oberflächenbehandlung und haben eine gute Textur mit silbergrauen und roten Schriftarten.
 4K-HD-Bilder ganz einfach verstehen! Dieses große multimodale Modell analysiert automatisch den Inhalt von Webplakaten und ist damit für Mitarbeiter sehr praktisch.
Apr 23, 2024 am 08:04 AM
4K-HD-Bilder ganz einfach verstehen! Dieses große multimodale Modell analysiert automatisch den Inhalt von Webplakaten und ist damit für Mitarbeiter sehr praktisch.
Apr 23, 2024 am 08:04 AM
Ein großes Modell, das den Inhalt von PDFs, Webseiten, Postern und Excel-Diagrammen automatisch analysieren kann, ist für Mitarbeiter nicht besonders praktisch. Das von Shanghai AILab, der Chinesischen Universität Hongkong und anderen Forschungseinrichtungen vorgeschlagene Modell InternLM-XComposer2-4KHD (abgekürzt IXC2-4KHD) macht dies Wirklichkeit. Im Vergleich zu anderen multimodalen großen Modellen, deren Auflösungsgrenze nicht mehr als 1500 x 1500 beträgt, erhöht diese Arbeit das maximale Eingabebild multimodaler großer Modelle auf eine Auflösung von über 4K (3840 x 1600) und unterstützt jedes Seitenverhältnis und 336 Pixel bis 4K Dynamische Auflösungsänderungen. Drei Tage nach seiner Veröffentlichung stand das Modell an der Spitze der Beliebtheitsliste der visuellen Frage-Antwort-Modelle von HuggingFace. Einfach zu bedienen




