
Im Allgemeinen verwenden wir Build-Tools, um die Automatisierung von Projekten abzuschließen. In diesem Artikel wird hauptsächlich die Verwendung von nodeJS zum Implementieren einer einfachen Projektstrukturkonstruktion und Dateizusammenführung vorgestellt.
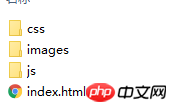
Angenommen, der endgültige Projektname und die Struktur sind „Test“. ist wie folgt Wie in der Abbildung gezeigt

Dann müssen Sie zunächst ein JSON-Objekt einrichten, um die zu erstellende Verzeichnisstruktur zu speichern
var projectData = {'name' : 'test','fileData' : [
{'name' : 'css','type' : 'dir'},
{'name' : 'js','type' : 'dir'},
{'name' : 'images','type' : 'dir'},
{'name' : 'index.html','type' : 'file','content' : '<html>\n\t<head>\n\t\t<title>title</title>\n\t</head>\n\t<body>\n\t\t<h1>Hello</h1>\n\t</body>\n</html>',
}
]
};Verzeichnis Die Erstellungslogik der Struktur ist wie folgt
var fs = require('fs');if ( projectData.name ) {
fs.mkdirSync(projectData.name);var fileData = projectData.fileData;if ( fileData && fileData.forEach ) {
fileData.forEach(function(f) {
f.path = projectData.name + '/' + f.name;
f.content = f.content || '';switch (f.type) {case 'dir':
fs.mkdirSync(f.path);break;case 'file':
fs.writeFileSync(f.path, f.content);break;default :break;
}
});
}
}
Angenommen, das Ziel besteht darin, alle js-Dateien im Verzeichnis „test“ zusammenzuführen. Die „Test“-Verzeichnisstruktur ist wie folgt, einschließlich 1.js und 2.js
1.js js2.js
im js-Ordner. Darunter der Inhalt von 1.js und 2. js lauten wie folgt:
//1.jsconsole.log(1);//2.jsconsole.log(2);
Bevor Sie diese beiden Dateien zusammenführen, müssen Sie zunächst eine Verzeichnisdurchlauffunktion implementieren, um das Verzeichnis „test“ zu durchqueren Im Nodejs-Dateioperationsblog können Sie den folgenden Code abrufen
function travel(dir, callback) {
fs.readdirSync(dir).forEach(function (file) {var pathname = path.join(dir, file);if (fs.statSync(pathname).isDirectory()) {
travel(pathname, callback);
} else {
callback(pathname);
}
});
}Die Logik der Dateizusammenführung lautet wie folgt
var fs = require('fs');var path = require('path');var path = require('path');var filedir = './test';
fs.watch(filedir, function(ev, file) {//用于存放所有的js文件var arr = [];//将每一个js文件的路径存到arr数组中function travel(dir) {
fs.readdirSync(dir).forEach(function (file) {var pathname = path.join(dir, file); if (fs.statSync(pathname).isDirectory()) {
travel(pathname);
} else {
arr.push(pathname);
}
});
} //只要有一个文件发生了变化,我们就需要对这个文件夹下的所有文件进行读取,然后合并 travel(filedir);//读取数组arr中的文件内容,并合并function concat(arr){var content = '';
arr.forEach(function(item) {var c = fs.readFileSync(item);
content += c.toString() + '\n';
});
fs.writeFile('./result.js', content);
}
concat(arr);
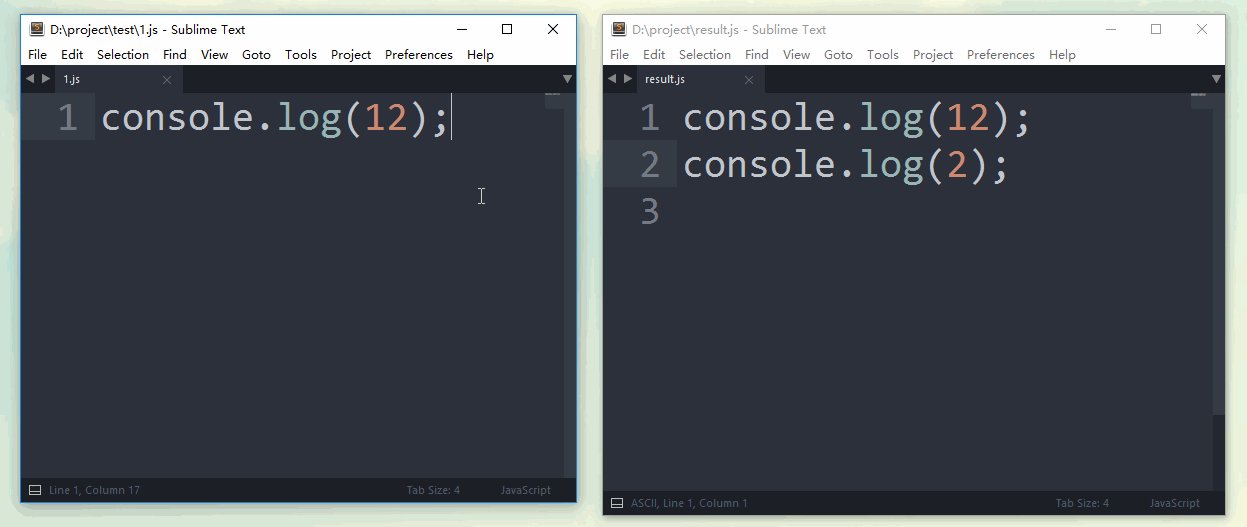
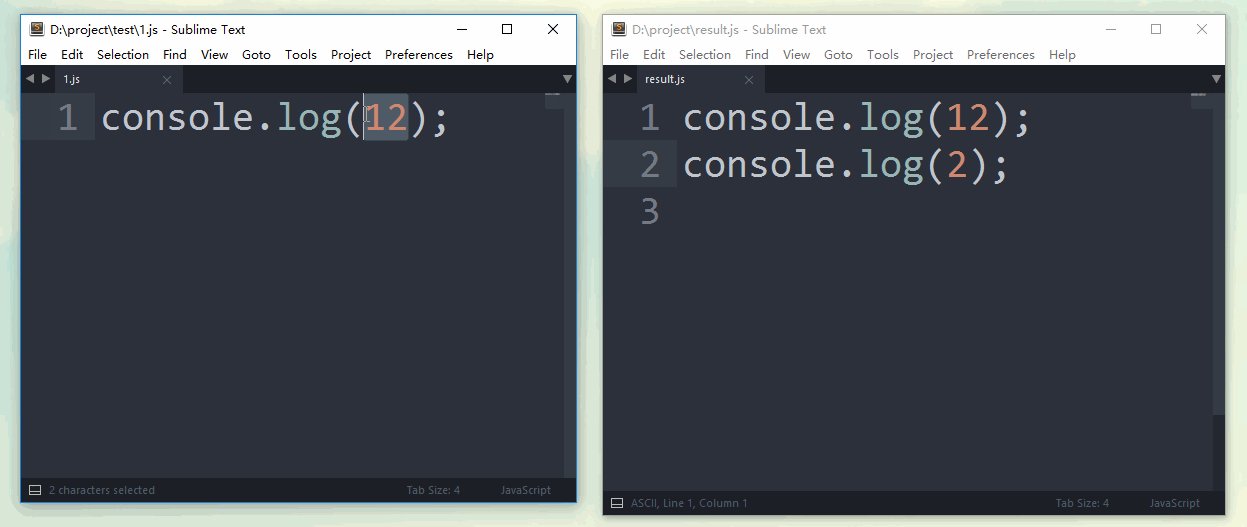
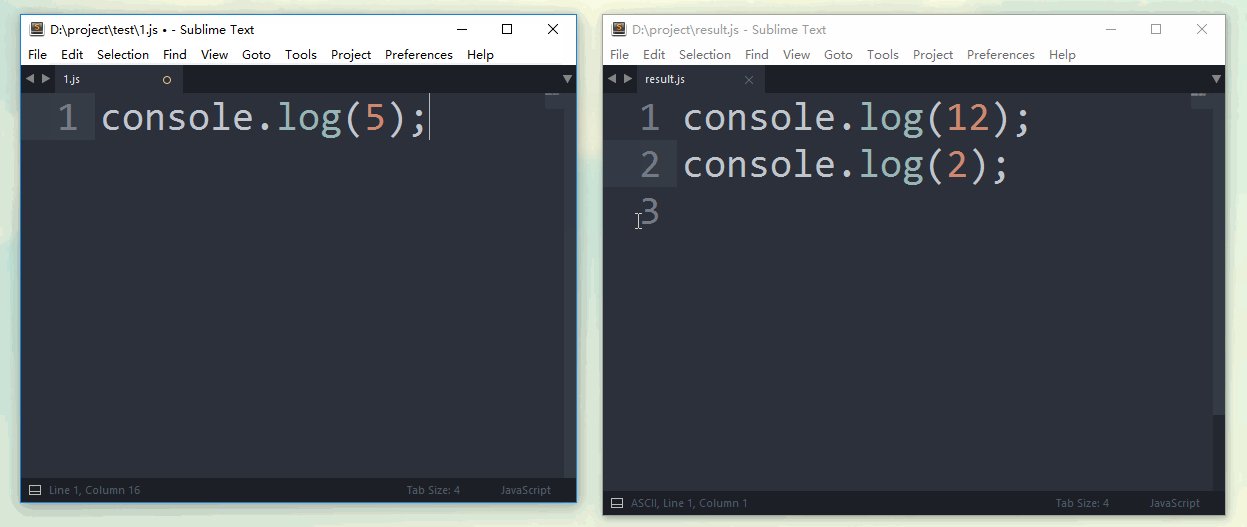
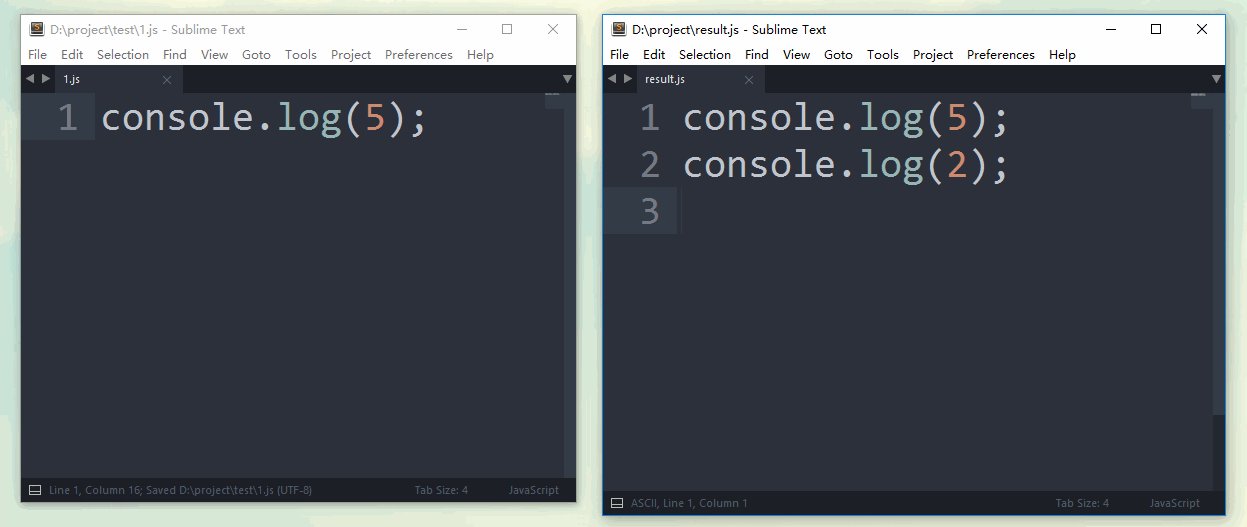
});In Wenn sich auf diese Weise der Inhalt der 1.js-Datei ändert, wird die zusammengeführte Ergebnisdatei result.js sofort wirksam und wird erneut mit dem neuesten Inhalt zusammengeführt

Das obige ist der detaillierte Inhalt vonWie implementiert man Projekterstellung und Dateizusammenführung in js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




