Detaillierte Kenntnisse über React
用react一年多了.一直是在别人的影子下写的代码,他们也确实都是大神级的人物,不过,小菜鸟也有小菜鸟的思想~这不,今天就在重温一遍react!记一些零碎的知识点~所有的这些均参考于
react官方文档 facebook.github.io/react/docs/events.html#supported-events
1 var names = ['fr','de']
ReactDOM.render(
(1)
你好,学长
document.getElementById('h1')
(2)
{
names.map(function(name){
return
})
}
document.getElementById('h1')
)
ReactDom.render ist die grundlegende Syntax von React. Verwendung: Vorlage in HTML konvertieren und den angegebenen DOM-Knoten einfügen
Einzigartige Syntax von React: JSX Das obige Beispiel ermöglicht das gemischte Schreiben von HTML und JavaScript
Grundlegende Syntaxregeln von JSX: 1 Wenn ein HTML-Tag mit <> beginnt, wird es mit analysiert HTML-Regeln: Wenn ein Codeblock mit {} beginnt, wird er von JavaScript analysiert.
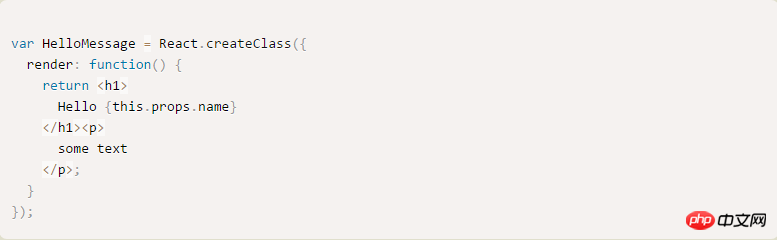
Komponente: Mit React kann der Code in eine Komponente gekapselt werden, und die Komponente kann dann einfach in die Webseite eingefügt werden Das Einfügen eines gewöhnlichen HTML-Tags wird zum Generieren einer Komponentenklasse verwendet, und die Komponentenklasse kann nur ein Tag der obersten Ebene haben
 . Dies ist falsch, da es zwei Tags hat und enthalten sollte ein
. Dies ist falsch, da es zwei Tags hat und enthalten sollte ein
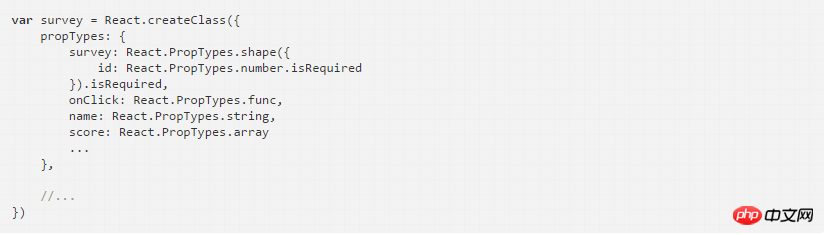
ist ein Konfigurationsobjekt, das zum Definieren von Attributtypen verwendet wird, wie zum Beispiel: propTypes

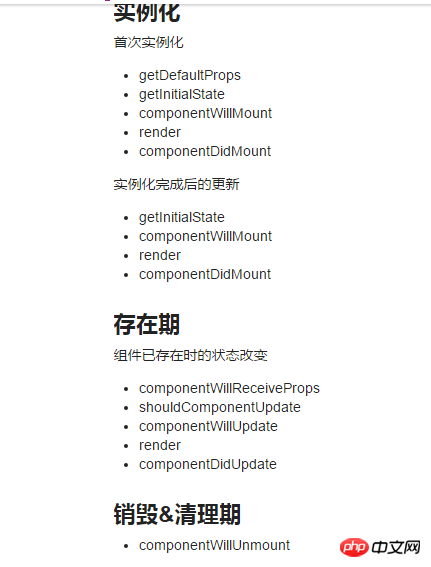
getDefaultProps
Für jede Komponenteninstanz wird diese Methode insgesamt nur einmal aufgerufen Bei nachfolgenden Anwendungen der Komponentenklasse wird getDefaultPops nicht mehr aufgerufen und das zurückgegebene Objekt kann zum Festlegen der Standardwerte für Requisiten (Abkürzung für Eigenschaften) verwendet werden.getInitialState
ureure_Für jede Instanz der Komponente wird diese Methode genau einmalaufgerufen und wird verwendet, um jeden Instanzstatus zu initialisieren. Mit dieser Methode können Sie auf die Requisiten der Komponente zugreifen. Jede React-Komponente hat ihren eigenen Status, der sich von Props dadurch unterscheidet, dass der Status nur innerhalb der Komponente existiert, während Props von allen Instanzen gemeinsam genutzt werden.
Es gibt einen Unterschied zwischen den Aufrufen von getInitialState und getDefaultPops. GetDefaultPops wird nur einmal für die Komponentenklasse aufgerufen, und nachfolgende Anwendungen dieser Klasse werden nicht aufgerufen, während getInitialState für jede Komponenteninstanz aufgerufen wird nur einmal einstellen. Jedes Mal, wenn der Status geändert wird, wird die Komponente neu gerendert. Nach der Instanziierung wird die Komponente über den Status aktualisiert und die folgenden Methoden werden nacheinander aufgerufen: 1 , ShouldComponentUpdate2, ComponentWillUpdate
3, Render
4. ComponentDidUpdate
Ändern Sie this.state nicht direkt, sondern ändern Sie es über die Methode this.setState.
componentWillMount
Diese Methode wird vor dem ersten Rendern aufgerufen und ist auch die letzte Möglichkeit, den Zustand zu ändern, bevor die Rendermethode aufgerufen wird.render
Diese Methode erstellt ein virtuelles DOM, um die Ausgabe der Komponente darzustellen. Für eine Komponente ist die Render-Methode die einzige erforderliche Methode. Die Rendermethode muss die folgenden Punkte erfüllen:- Auf Daten kann nur über this.props und this.state zugegriffen werden (kann nicht geändert werden)
- kann null, false oder eine beliebige React-Komponente zurückgeben
- Es kann nur eine Komponente der obersten Ebene erscheinen und kann keinen Satz von Elementen zurückgeben
- Der Status der Komponente kann nicht geändert werden
- Die Ausgabe von DOM kann nicht geändert werden
componentDidMount
Diese Methode wird nicht aufgerufen, während der Server gerendert wird. Wenn diese Methode aufgerufen wird, wurde das echte DOM gerendert und Sie können über this.getDOMNode() in dieser Methode auf das echte DOM zugreifen (ReactDOM.findDOMNode() wird empfohlen). Denn Komponenten sind keine echten DOM-Knoten, sondern eine im Speicher vorhandene Datenstruktur, die als virtuelles DOM (virtuelles DOM) bezeichnet wird. Erst wenn es in das Dokument eingefügt wird, wird es zu einem echten DOM. Manchmal müssen Sie den echten DOM-Knoten von der Komponente abrufen und dann das Attribut ref verwenden: zum Beispiel: 
componentWillReceiveProps
Das Das Props-Attribut der Komponente kann über die übergeordnete Komponente geändert werden, dann wird in Zukunft ComponentWillReceiveProps aufgerufen. Sie können den Status in dieser Methode aktualisieren, um die Rendermethode zum erneuten Rendern der Komponente auszulösen.
ShouldComponentUpdate
Wenn Sie sicher sind, dass Änderungen an den Requisiten oder dem Status der Komponente kein erneutes Rendern erfordern, können Sie durch Zurückgeben verhindern, dass die Komponente erneut gerendert wird false Wenn in dieser Methode „false“ zurückgegeben wird, werden die Render- und die nachfolgenden Methoden „componentWillUpdate“ und „componentDidUpdate“ nicht ausgeführt.
Diese Methode ist optional und wird in den meisten Fällen in der Entwicklung nicht verwendet.
componentWillUpdate
Diese Methode ähnelt „componentWillMount“. Wenn die Komponente neue Requisiten erhält oder der Status neu gerendert werden soll, wird „componentWillUpdate(object nextProps, object nextState)“ verwendet. wird „Call“ heißen. Achten Sie darauf, Requisiten oder Status in dieser Hinsicht nicht zu aktualisieren.
componentDidUpdate
Diese Methode ähnelt „componentDidMount“. Nachdem die Komponente erneut gerendert wurde, wird „componentDidUpdate(object prevProps, object prevState)“ aufgerufen. Auf das DOM kann hier zugegriffen und es geändert werden.
componentWillUnmount
Immer wenn React die Verwendung einer Komponente beendet, muss die Komponente aus dem DOM entladen und dann zerstört werden. Zu diesem Zeitpunkt wird „componentWillUnmout“ ausgeführt, um die gesamte Bereinigung abzuschließen und Um die Arbeit zu zerstören, müssen in „componentDidMount“ hinzugefügte Aufgaben in dieser Methode rückgängig gemacht werden, z. B. erstellte Timer oder Ereignis-Listener.
Das obige ist der detaillierte Inhalt vonDetaillierte Kenntnisse über React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-Anwendung mit React und WebSocket Einführung: Mit der rasanten Entwicklung des Internets hat die Echtzeitkommunikation immer mehr Aufmerksamkeit auf sich gezogen. Live-Chat-Apps sind aus dem modernen Sozial- und Arbeitsleben nicht mehr wegzudenken. In diesem Artikel wird erläutert, wie Sie mit React und WebSocket eine einfache Echtzeit-Chat-Anwendung erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Technische Vorbereitung Bevor wir mit der Erstellung einer Echtzeit-Chat-Anwendung beginnen, müssen wir die folgenden Technologien und Tools vorbereiten: React: eine zum Erstellen
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie mit React und Flask einfache und benutzerfreundliche Webanwendungen. Einführung: Mit der Entwicklung des Internets werden die Anforderungen an Webanwendungen immer vielfältiger und komplexer. Um den Anforderungen der Benutzer an Benutzerfreundlichkeit und Leistung gerecht zu werden, wird es immer wichtiger, moderne Technologie-Stacks zum Aufbau von Netzwerkanwendungen zu verwenden. React und Flask sind zwei sehr beliebte Frameworks für die Front-End- und Back-End-Entwicklung, und sie arbeiten gut zusammen, um einfache und benutzerfreundliche Webanwendungen zu erstellen. In diesem Artikel erfahren Sie, wie Sie React und Flask nutzen
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
React Responsive Design Guide: So erzielen Sie adaptive Front-End-Layouteffekte Mit der Beliebtheit mobiler Geräte und der steigenden Nachfrage der Benutzer nach Multi-Screen-Erlebnissen ist Responsive Design zu einem der wichtigsten Aspekte in der modernen Front-End-Entwicklung geworden. React, eines der derzeit beliebtesten Frontend-Frameworks, bietet eine Fülle von Tools und Komponenten, die Entwicklern dabei helfen, adaptive Layouteffekte zu erzielen. In diesem Artikel werden einige Richtlinien und Tipps zur Implementierung von responsivem Design mit React vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Fle mit React
 Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
React-Code-Debugging-Leitfaden: So finden und beheben Sie Front-End-Fehler schnell. Einführung: Bei der Entwicklung von React-Anwendungen stoßen Sie häufig auf eine Vielzahl von Fehlern, die zum Absturz der Anwendung oder zu fehlerhaftem Verhalten führen können. Daher ist die Beherrschung von Debugging-Fähigkeiten eine wesentliche Fähigkeit für jeden React-Entwickler. In diesem Artikel werden einige praktische Techniken zum Auffinden und Beheben von Front-End-Fehlern vorgestellt und spezifische Codebeispiele bereitgestellt, um Lesern dabei zu helfen, Fehler in React-Anwendungen schnell zu finden und zu beheben. 1. Auswahl der Debugging-Tools: In Re
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So verwenden Sie React und Google BigQuery zum Erstellen schneller Datenanalyseanwendungen. Einführung: Im heutigen Zeitalter der Informationsexplosion ist die Datenanalyse zu einem unverzichtbaren Bindeglied in verschiedenen Branchen geworden. Unter anderem ist die Entwicklung schneller und effizienter Datenanalyseanwendungen für viele Unternehmen und Einzelpersonen zum Ziel geworden. In diesem Artikel wird erläutert, wie Sie mit React und Google BigQuery eine schnelle Datenanalyseanwendung erstellen, und es werden detaillierte Codebeispiele bereitgestellt. 1. Übersicht React ist ein Werkzeug zum Erstellen




