

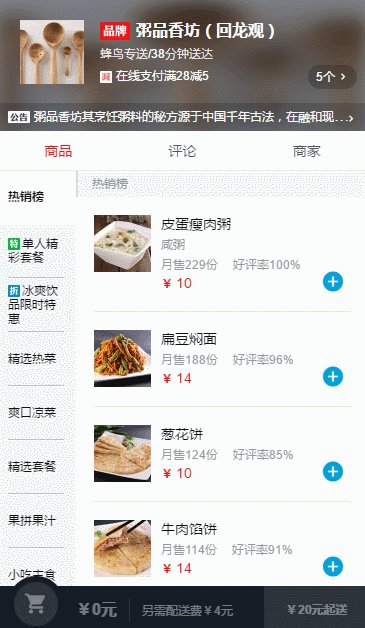
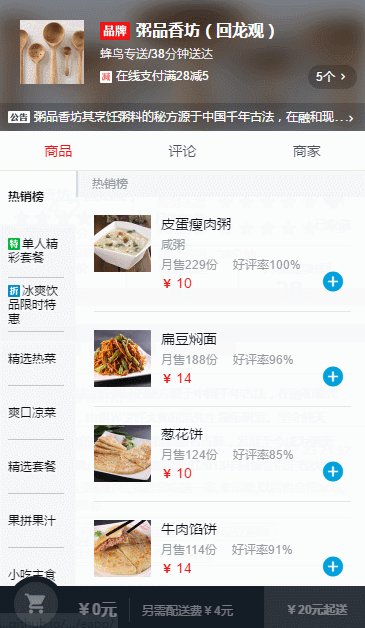
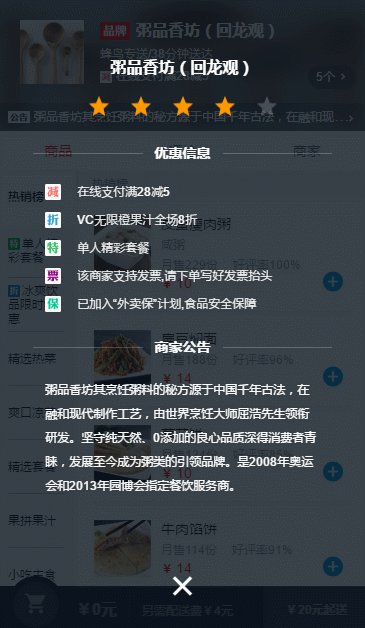
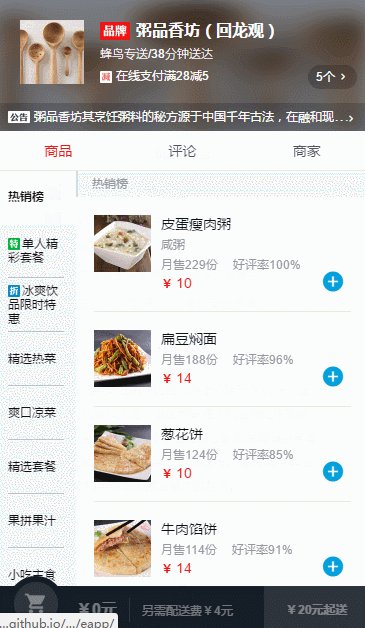
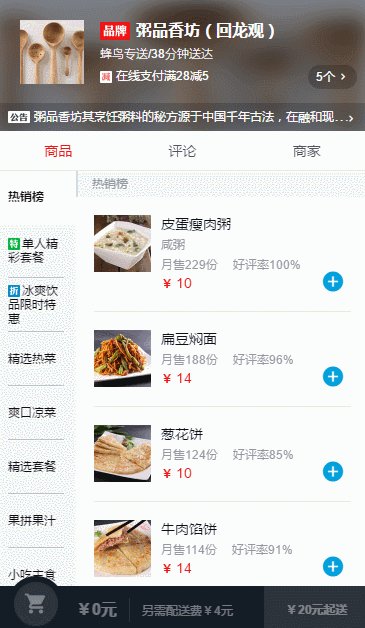
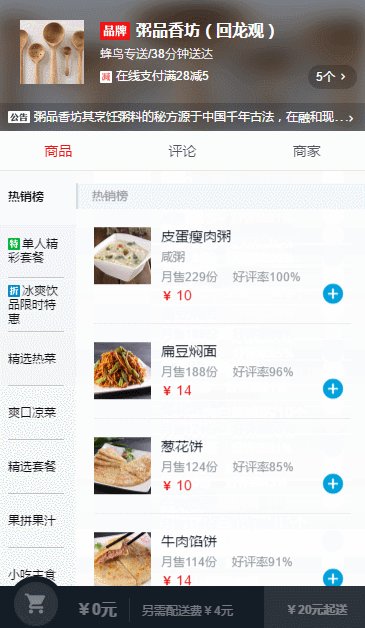
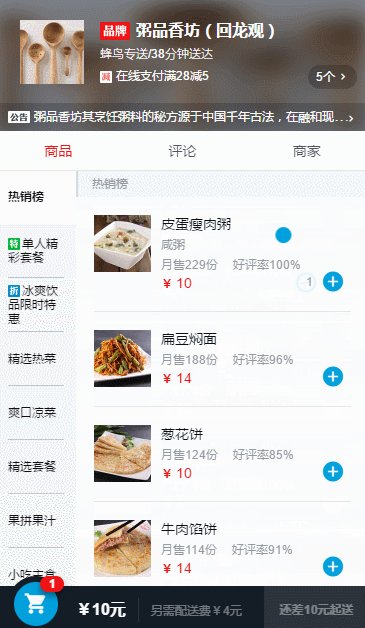
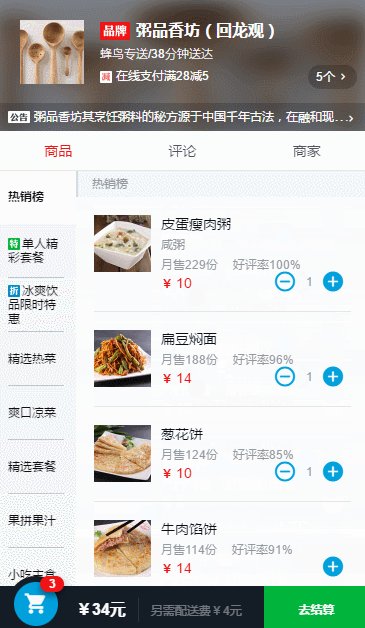
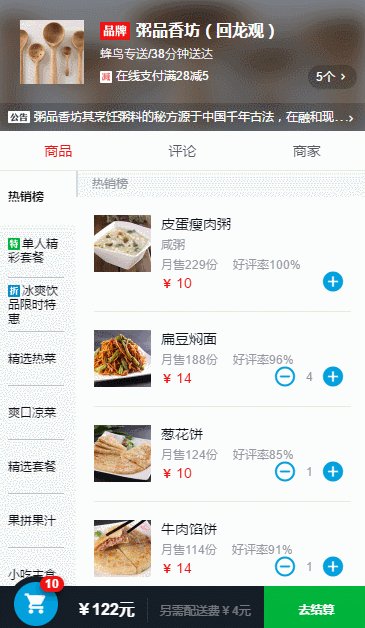
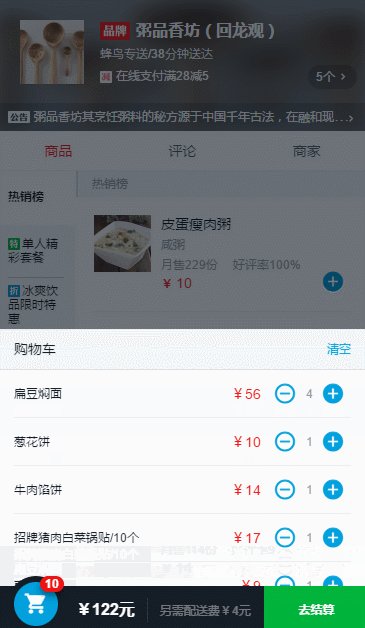
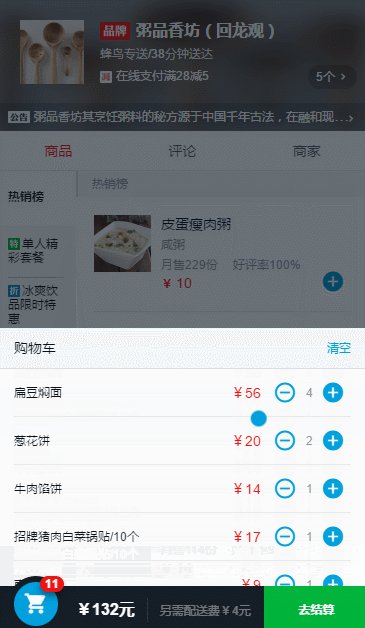
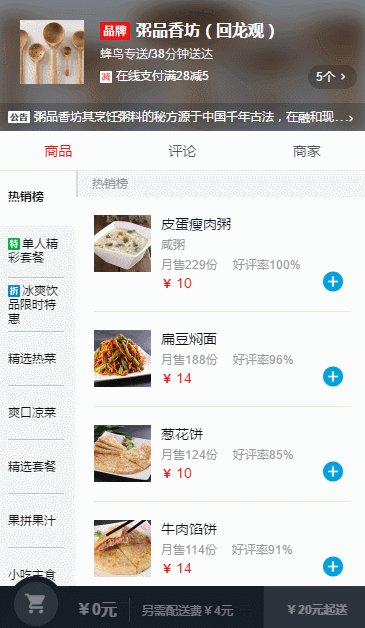
Ich lerne seit einiger Zeit Vue.js. Um mein Verständnis und die Anwendung von Vue zu vertiefen, habe ich ein kleines Projekt gemacht. Dies ist eine stark imitierte WebApp zum Mitnehmen von Ele.me, die eine vollständige Produktvorschau, Produktdetails, Händlervorschau, das Hinzufügen von Einkäufen, das Anzeigen von Kommentaren und andere Funktionen bietet.



Obwohl Das Projekt ist klein, aber es werden gängige technische Tools verwendet. Dieses Projekt ist für Vue-Anfänger geeignet und sie können die Verwendung verschiedener Tools erlernen. Wenn Sie dieses Projekt selbstständig abschließen können, wird es eine große Hilfe bei der Automatisierung der Erstellung von Vue sein Projekte. Große Hilfe. Schüler, die Vue erlernen, möchten es vielleicht selbst ausprobieren. Der in diesem Projekt verwendete Technologie-Stack ist:
MVVM-Framework: Vue.js(2.x)
Zustandsverwaltung: Vuex
Front-End-Routing: Vue-Router
Serverseitige Kommunikation: Axios
Scrolling-Plug -in: iscroll
Build-Tool: Webpack
CSS-Vorverarbeitung: Stift
Bei den Daten der Online-Vorschauversion handelt es sich um Scheindaten, die ohne Verwendung von Axios vom Server abgerufen werden. Wenn Sie die Verwendung von Axios in diesem Projekt verstehen möchten, können Sie dieses Projekt forken und klonen, um es lokal anzuzeigen.
Das obige ist der detaillierte Inhalt vonWelche Technologie-Stacks werden in Vue.js stark nachgeahmtem Ele.me-Takeout verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!