 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 JQuery-Seiten-Wasserzeichen-Plug-in, unterstützt mehrzeilige Wasserzeichen und Zeilenstaffelung
JQuery-Seiten-Wasserzeichen-Plug-in, unterstützt mehrzeilige Wasserzeichen und Zeilenstaffelung
JQuery-Seiten-Wasserzeichen-Plug-in, unterstützt mehrzeilige Wasserzeichen und Zeilenstaffelung
Aufgrund neuer Arbeitsanforderungen musste ich der Seite ein Wasserzeichen hinzufügen, aber ich stellte fest, dass die Online-Beispiele meinen Anforderungen nicht gerecht wurden, und beschloss, es selbst zu schreiben.
Es gibt mehrere besondere Anforderungen:
1. Sie können mehrere Zeilen Wasserzeichen schreiben und diese in der Mitte ausrichten.
2. Jede Reihe von Wasserzeichen ist versetzt.
PS: Die Beispiele, die ich gefunden habe, sind alle einzeilige Wasserzeichen und können daher nicht verwendet werden. Der Effekt, den ich erzielen möchte, ist wie folgt.

(Abbildung 1)
Implementierungsideen
Implementierungsseite Es gibt zwei Hauptmethoden zur Wasserzeichenmarkierung.
1. DOM-Element
besteht darin, das Wasserzeichen im DOM-Element zu platzieren und es gemäß bestimmten Regeln im Zielbereich zu platzieren.
Vorteile:
(1) Die Elementberechnungsmethode ist relativ einfach.
Nachteile:
2. Leinwand
Schreiben Sie zuerst das Wasserzeichen in die Leinwand, erstellen Sie dann ein Hintergrundbild und legen Sie es zusammen mit dem Hintergrundbild an.
Vorteile:
(1) Machen Sie sich keine Sorgen über dynamische Änderungen im Zielbereich.
Nachteile:
(2) Die Berechnungsmethode ist komplex.
Nachdem ich darüber nachgedacht hatte, entschied ich mich für die zweite Implementierungsmethode, die sich auf die Leistung konzentrierte.
Schwierigkeiten bei der Implementierung
1. Leinwand dreht sich nicht für Text
Beim Leinwandzeichnen gibt es keine Kontrolle über die Textrotation, Sie können also nur die Leinwand drehen und jede Textzeile einzeln nach Regeln anordnen.
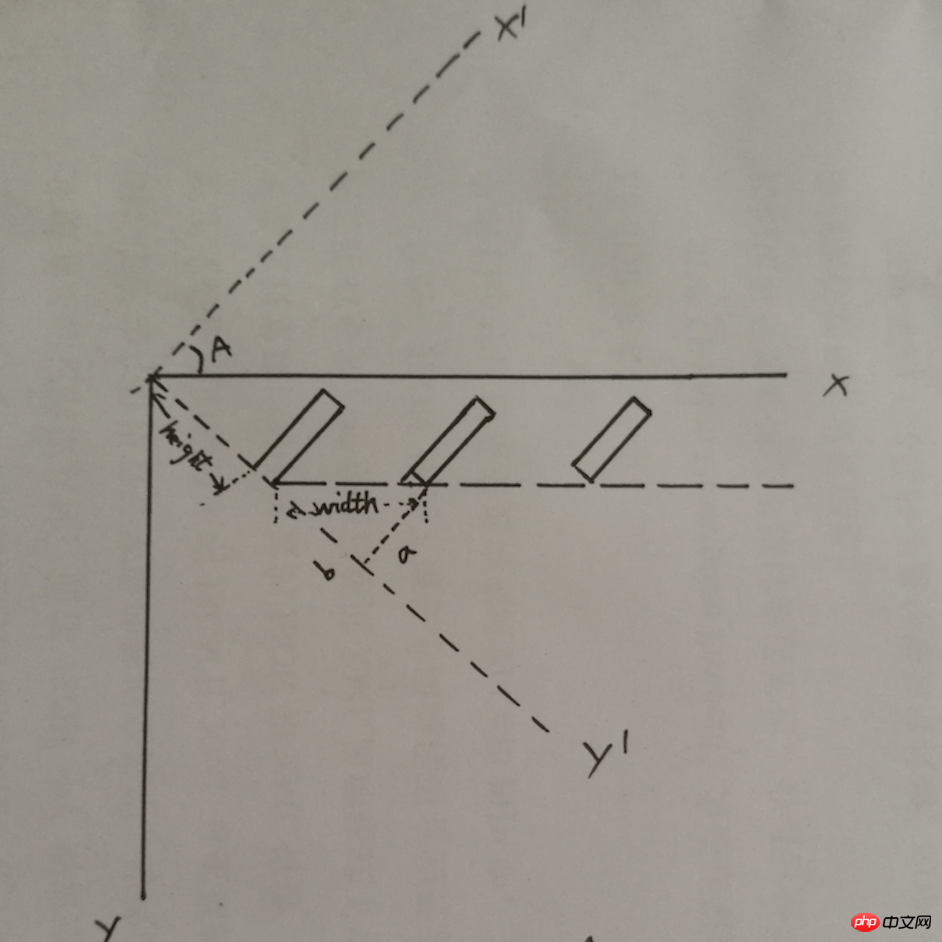
Wie unten gezeigt, ist x0y das Ansichtsfenster (das heißt, was Sie sehen können), x'0y' ist die Leinwand nach der Drehung um den A-Winkel. Wenn wir also die Leinwand zeichnen, ist die Position jeder Zeile von Der Text muss eine Korrektur vornehmen.

(Abbildung 2)
PS: Das Rechteck stellt jede Textzeile dar, die Breite ist der horizontale Abstand jeder Textzeile und die Höhe y-Koordinate der ersten Textzeile.
Die Formel für die Koordinaten jeder Textzeile lautet (Pseudocode):
x = width * cosA;
y = x * tanA + height;

(Bild 3)
Also habe ich bei der gestaffelten Methode drei Leinwände verwendet, die erste Leinwand ist offiziell gezeichnet und die zweite wird der Text sein Das Array wird auf den Kopf gestellt und die ersten beiden werden auf der dritten Leinwand gezeichnet, sodass sie versetzt sind.
3. Das horizontale Abstandsproblem, das durch die unterschiedliche Länge jeder Textzeile verursacht wird
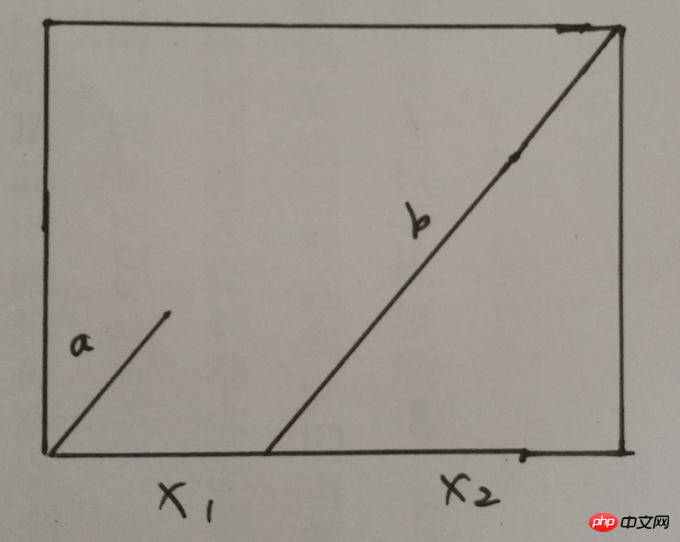
Wie unten gezeigt, sind a und b zwei Absätze von Texten, die länger sind. Das b führt dazu, dass der horizontale Abstand größer wird. Wenn es direkt als Hintergrundbild verwendet wird, ist die horizontale Länge unterschiedlich, was unangenehm aussieht.

(Bild 4)
Für dieses Problem besteht meine Lösung darin, die beiden Absätze a und b mehrmals horizontal zu zeichnen. Es wird zur Zeichnung a, b , a, b, a, b Nach einiger Zeit werden Sie feststellen, dass der Abstand normal ist.
4. Die erste Textzeile x beginnt nicht bei 0
Tatsächlich ist sie die erste, nachdem die Leinwand gedreht wurde Die im Fenster angezeigte Linie beginnt nicht bei 0 (obwohl sie bei 0 gezeichnet ist). Wie Sie in Abbildung 2 sehen können, gibt es immer noch einen Abstand.

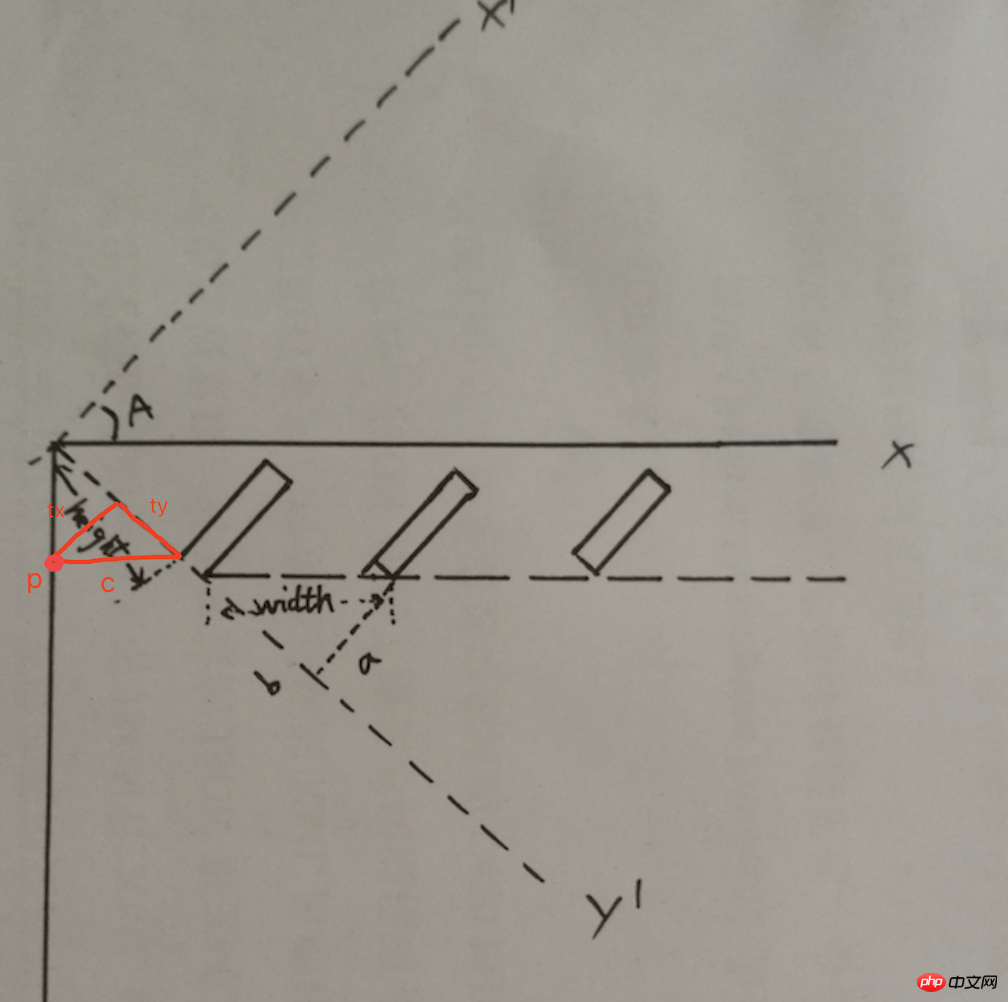
(Abbildung 5)
Wenn Sie beispielsweise die erste Linie zum Punkt p im Fenster verschieben, müssen Sie Korrekturen an tx und ty vornehmen . Pseudocode:
tx = height * sinA * cosA;
ty = height * sinA * sinA;
PS: Wenn sich jemand meinen Code hier ansieht, wird er fündig dass ty mit einer weiteren sinA multipliziert wird, die Verschiebung ist auch nicht korrekt. Ich hoffe, jemand weiß es und kann es mir sagen.
Code
Ich habe den Code auf GitHub gestellt, bitte geben Sie mir Vorschläge.
Codeadresse:
Der endgültige Effekt ist tatsächlich Abbildung 1.
Zusammenfassung
Dies ist ein einfaches Plug-in mit nicht viel Code Tatsächlich ist für es selbst keine JQuery erforderlich, sondern nur die gewohnheitsmäßige Implementierung. Hier gibt es tatsächlich einen wichtigen Punkt, nämlich das Ansichtsfenster und die Leinwand, die ich im SVG-Artikel zusammengefasst habe. Außerdem hoffe ich, dass Sie Lösungen für mehrere Schwierigkeiten finden, auf die ich gestoßen bin.
Das obige ist der detaillierte Inhalt vonJQuery-Seiten-Wasserzeichen-Plug-in, unterstützt mehrzeilige Wasserzeichen und Zeilenstaffelung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie füge ich Meitu Xiuxiu ein Wasserzeichen hinzu? Teilen Sie uns mit, wie Sie schönen Fotos Wasserzeichen hinzufügen!
Mar 16, 2024 pm 09:55 PM
Wie füge ich Meitu Xiuxiu ein Wasserzeichen hinzu? Teilen Sie uns mit, wie Sie schönen Fotos Wasserzeichen hinzufügen!
Mar 16, 2024 pm 09:55 PM
Möchten Sie wissen, wie Sie MeituXiuXiu ein Wasserzeichen hinzufügen? Meitu Xiuxiu ist eine sehr einfach zu bedienende Fotobearbeitungssoftware. Sie bietet Funktionen wie das Ausschneiden von Bildern und deren Platzierung auf einem anderen Bild, das Ändern der Bildgröße um KB, das Entfernen von Wasserzeichen, das Ändern der Hintergrundfarbe von Passfotos und das Hinzufügen von Zeit , Datums- und Ortswasserzeichen im Vollbildmodus helfen Benutzern, die Produktion von Bildern schnell abzuschließen. Einige Benutzer haben ihre eigenen Bilder erstellt und möchten nicht, dass andere sie stehlen. Sie möchten sie mit ihren eigenen Wasserzeichen versehen, wissen aber nicht, wie das geht? Der Herausgeber zeigt Ihnen nun, wie Sie schönen Bildern Wasserzeichen hinzufügen! Wenn es Ihnen gefällt, kommen Sie und laden Sie es herunter! 1. Wie fügt man schönen Bildern Wasserzeichen hinzu? Teilen Sie uns mit, wie Sie schönen Fotos Wasserzeichen hinzufügen! 1. Öffnen Sie die 2023-Version von Meitu Xiu Xiu, die Sie von dieser Website heruntergeladen haben. Meitu Xiu Xiu 2023-Version Kategorie: Fotografie und Verschönerung Der Download der Meitu Xiu Xiu 2023-Version ist eine funktionsreiche Software zur Bildverschönerung und -bearbeitung
 So entfernen Sie Wasserzeichen mit dem Scanner
Mar 05, 2024 pm 05:34 PM
So entfernen Sie Wasserzeichen mit dem Scanner
Mar 05, 2024 pm 05:34 PM
Das Entfernen von Wasserzeichen ist ein nützliches Tool im Software-Scanner. Einige Benutzer sind sich nicht sicher, wie sie Wasserzeichen im Scanner entfernen können. Sie können auf der Speicheroberfläche auf „Wasserzeichen entfernen“ klicken. Als Nächstes wird uns der Editor eine Einführung geben Wenn Sie interessiert sind, schauen Sie doch mal vorbei! Tutorial zur Verwendung von Scanner King So entfernen Sie das Wasserzeichen mit Scanner King Antwort: Sie können auf die Speicheroberfläche klicken, um die Wasserzeichenentfernung in den PDF-Details zu bearbeiten: 1. Öffnen Sie die Software und klicken Sie auf das Symbol [Kamera]. 2. Fotografieren und scannen Sie die Dokumente, die mit einem Wasserzeichen versehen werden sollen. 3. Klicken Sie auf [→], um mit dem nächsten Schritt fortzufahren. 4. Klicken Sie nach Abschluss der Bearbeitung auf [ ✓ ]. 5. Klicken Sie auf [PDF bearbeiten]. 6. Wählen Sie unten [Wasserzeichen entfernen].
 Mar 18, 2024 am 11:00 AM
Mar 18, 2024 am 11:00 AM
Um die aufgenommenen Fotos persönlicher und einzigartiger zu gestalten, bietet Xiaomi Mi 14 Einstellungen für Fotowasserzeichen. Durch das Setzen von Foto-Wasserzeichen können Benutzer den von ihnen aufgenommenen Fotos Muster, Texte und Logos hinzufügen, sodass jedes Foto wertvolle Momente und Erinnerungen besser festhalten kann. Als Nächstes stellen wir Ihnen vor, wie Sie in Xiaomi 14 ein Fotowasserzeichen festlegen, um Ihre Fotos persönlicher und lebendiger zu gestalten. Wie setze ich ein Fotowasserzeichen auf dem Xiaomi Mi 14? 1. Klicken Sie zunächst auf „Kamera“. 2. Klicken Sie anschließend auf „Einstellungen“. 3. Suchen Sie dann das Wasserzeichen und beginnen Sie mit der Aufnahme.
 Wie entferne ich das Wasserzeichen der Testkopie in der unteren rechten Ecke von win11 24H2? Tipps zum Entfernen der Testkopie in der unteren rechten Ecke von win11
Jun 01, 2024 pm 09:52 PM
Wie entferne ich das Wasserzeichen der Testkopie in der unteren rechten Ecke von win11 24H2? Tipps zum Entfernen der Testkopie in der unteren rechten Ecke von win11
Jun 01, 2024 pm 09:52 PM
Wie entferne ich den Bewertungskopietext in der unteren rechten Ecke von win1124H2? Wenn wir das System verwenden, zeigt der Desktop manchmal ein transparentes Wasserzeichen in der unteren rechten Ecke des Bildschirms an. Wie entfernen wir dieses transparente Wasserzeichen? Benutzer können für den Betrieb direkt Software von Drittanbietern verwenden. Lassen Sie sich auf dieser Website den Benutzern sorgfältig vorstellen, wie das Wasserzeichen auf der Testversion von win1124H2 entfernt wird. Um das Wasserzeichen auf der Evaluierungskopie von win1124H2 zu entfernen, laden Sie das UniversalWatermarkDisabler-Tool herunter. Nach der Ausführung werden die aktuelle Systemversion und der Wasserzeichenstatus angezeigt. Wenn unter „Status“ „Bereit zur Installation“ angezeigt wird, kann es entfernt werden.
 Einführung in die Methode zum Bearbeiten von Wasserzeichen mit WPS
Mar 27, 2024 pm 02:06 PM
Einführung in die Methode zum Bearbeiten von Wasserzeichen mit WPS
Mar 27, 2024 pm 02:06 PM
1. Wir verwenden WPS, um ein Dokument zu öffnen. Es sieht unordentlich aus. Schau runter. 2. Suchen Sie in der Menüleiste die Registerkarte „Einfügen“, wählen Sie die Kopf- und Fußzeilensymbole unter dieser Registerkarte aus und klicken Sie mit der linken Maustaste darauf. 3. Zu diesem Zeitpunkt wird der Text auf der Seite grau und kann nicht bearbeitet werden, aber das Wasserzeichen auf der Rückseite des Textes kann zu diesem Zeitpunkt bearbeitet werden. 4. Klicken Sie auf das Wasserzeichen. Sie können sehen, dass es sich um ein Bildwasserzeichen handelt, da sich um das Bild herum mehrere kleine Quadrate befinden und das Bild zu diesem Zeitpunkt bearbeitet werden kann. 5. Verwenden Sie die Löschtaste auf der Tastatur, um das Bild zu löschen. Sie können sehen, dass das Wasserzeichen verschwunden ist. 6. Doppelklicken Sie mit der Maus auf die Seite, um den Bearbeitungsmodus für Kopf- und Fußzeilen zu verlassen. Der Text auf der Seite kehrt zu seiner normalen Farbe zurück und kann bearbeitet werden, aber zu diesem Zeitpunkt ist das Wasserzeichen auf der Seite verschwunden. 7.
 Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Wenn Benutzer den Edge-Browser verwenden, fügen sie möglicherweise einige Plug-Ins hinzu, um weitere Anforderungen zu erfüllen. Beim Hinzufügen eines Plug-Ins wird jedoch angezeigt, dass dieses Plug-In nicht unterstützt wird. Heute stellt Ihnen der Herausgeber drei Lösungen vor. Methode 1: Versuchen Sie es mit einem anderen Browser. Methode 2: Der Flash Player im Browser ist möglicherweise veraltet oder fehlt, sodass das Plug-in nicht unterstützt wird. Sie können die neueste Version von der offiziellen Website herunterladen. Methode 3: Drücken Sie gleichzeitig die Tasten „Strg+Umschalt+Entf“. Klicken Sie auf „Daten löschen“ und öffnen Sie den Browser erneut.
 Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung? Unter normalen Umständen lautet das Standardinstallationsverzeichnis von Chrome-Plug-In-Erweiterungen wie folgt: 1. Der Standard-Installationsverzeichnis-Speicherort von Chrome-Plug-Ins in Windows XP: C:\DocumentsandSettings\Benutzername\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Chrome in Windows7 Der Standardinstallationsverzeichnisspeicherort des Plug-Ins: C:\Benutzer\Benutzername\AppData\Local\Google\Chrome\User
 Wissen Sie, wie man WPS-Dokumenten Wasserzeichen hinzufügt?
Mar 20, 2024 am 08:40 AM
Wissen Sie, wie man WPS-Dokumenten Wasserzeichen hinzufügt?
Mar 20, 2024 am 08:40 AM
Das Hinzufügen von Wasserzeichen zu WPS-Dokumenten kann das Urheberrecht schützen, um zu verhindern, dass Ihre Dateien von anderen missbraucht werden, und die Vertraulichkeit wird überall gefördert. Durch das Hinzufügen von Wasserzeichen zu WPS-Dokumenten kann auch die Quelle des Dokumentdrucks ermittelt und problemlos zur Quelle zurückverfolgt werden. Ob es darum geht, das Urheberrecht zu schützen oder die Vertraulichkeit zu wahren, das Hinzufügen von Wasserzeichen zu WPS-Dokumenten bei der Arbeit ist für Sie selbst und andere von Vorteil. Es gibt viele Möglichkeiten, Wasserzeichen zu laden. Im Folgenden stellen wir Ihnen eine einfache Methode zum Hinzufügen von Wasserzeichen zu WPS-Dokumenten vor. 1. Öffnen Sie das WPS-Dokument und klicken Sie in der Symbolleiste in der Spalte [Einfügen] auf [Wasserzeichen]. 2. Klicken Sie auf das kleine umgekehrte Dreieck neben [Wasserzeichen]. Es enthält einige Wasserzeichenvorlagen. 3. Passen Sie ein Wasserzeichen an und klicken Sie auf [+]. 4. Es öffnet sich ein Dialogfeld. Geben Sie [Inhalt] ein.





