Der Unterschied zwischen toggle / slideToggle / fadeToggle

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JQ</title>
<style>
div { width: 100px; height: 100px; background: yellow; border: 1px red solid; }
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<input type="button" value="yes,im ok">
<!-- JS -->
<script src="js/jquery-3.2.1.min.js?1.1.11"></script>
<script>
$('input').click(function(){
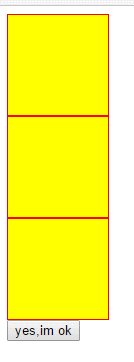
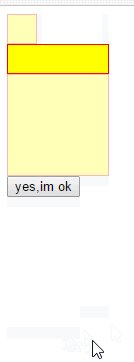
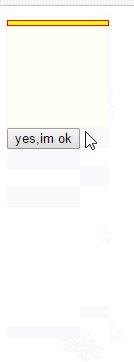
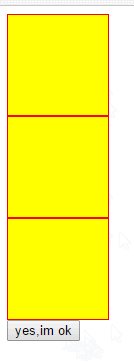
$('div:eq(0)').toggle(3000)
$('div:eq(1)').slideToggle(3000)
$('div:eq(2)').fadeToggle(3000)
})
</script>
</body>
</html>
Zusammenfassung:
Umschalten für die „gesamt“ Das sichtbare Stilattribut des Elements führt die Verarbeitung von Animationsübergängen durch.
; slideToggle führt nur die Verarbeitung von Transparenzübergängen für das Element durch.
; ;
Das obige ist der detaillierte Inhalt vonDer Unterschied zwischen toggle / slideToggle / fadeToggle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1660
1660
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1260
1260
 29
29
 1233
1233
 24
24
 So setzen Sie den Kennwortschutz für Exportieren von PDF auf PS
Apr 06, 2025 pm 04:45 PM
So setzen Sie den Kennwortschutz für Exportieren von PDF auf PS
Apr 06, 2025 pm 04:45 PM
PDF mit Passwort geschützt in Photoshop exportieren: Öffnen Sie die Bilddatei. Klicken Sie auf "Datei" & gt; "Export" & gt; "Exportieren Sie als PDF". Stellen Sie die Option "Sicherheit" fest und geben Sie dasselbe Passwort zweimal ein. Klicken Sie auf "Exportieren", um eine PDF -Datei zu generieren.
 Der Unterschied zwischen H5- und Miniprogramm und Apps
Apr 06, 2025 am 10:42 AM
Der Unterschied zwischen H5- und Miniprogramm und Apps
Apr 06, 2025 am 10:42 AM
H5. Der Hauptunterschied zwischen Mini -Programmen und App ist: Technische Architektur: H5 basiert auf Web -Technologie, und Mini -Programme und Apps sind unabhängige Anwendungen. Erfahrung und Funktionen: H5 ist leicht und einfach zu bedienen, mit begrenzten Funktionen; Mini -Programme sind leicht und haben eine gute Interaktivität. Apps sind leistungsstark und haben reibungslose Erfahrung. Kompatibilität: H5 ist plattformübergreifend, Applets und Apps werden von der Plattform eingeschränkt. Entwicklungskosten: H5 verfügt über niedrige Entwicklungskosten, mittlere Mini -Programme und die höchste App. Anwendbare Szenarien: H5 eignet sich für Informationsanzeigen, Applets eignen sich für leichte Anwendungen und Apps eignen sich für komplexe Funktionen.
 Warum müssen Sie Vue.use (Vuerouter) in der Datei idex.js unter dem Router -Ordner anrufen?
Apr 05, 2025 pm 01:03 PM
Warum müssen Sie Vue.use (Vuerouter) in der Datei idex.js unter dem Router -Ordner anrufen?
Apr 05, 2025 pm 01:03 PM
Die Notwendigkeit der Registrierung von Vuerouter in der Datei index.js -Datei im Ordner Router Bei der Entwicklung von VUE -Anwendungen stoßen Sie häufig Probleme mit der Routing -Konfiguration. Besonders...
 Unterschied zwischen CentOS und Ubuntu
Apr 14, 2025 pm 09:09 PM
Unterschied zwischen CentOS und Ubuntu
Apr 14, 2025 pm 09:09 PM
Die wichtigsten Unterschiede zwischen CentOS und Ubuntu sind: Ursprung (CentOS stammt von Red Hat, für Unternehmen; Ubuntu stammt aus Debian, für Einzelpersonen), Packungsmanagement (CentOS verwendet yum, konzentriert sich auf Stabilität; Ubuntu verwendet apt, für hohe Aktualisierungsfrequenz), Support Cycle (Centos) (CENTOS bieten 10 Jahre. Tutorials und Dokumente), Verwendungen (CentOS ist auf Server voreingenommen, Ubuntu ist für Server und Desktops geeignet). Weitere Unterschiede sind die Einfachheit der Installation (CentOS ist dünn)
 Was ist der Unterschied zwischen Syntax zum Hinzufügen von Spalten in verschiedenen Datenbanksystemen
Apr 09, 2025 pm 02:15 PM
Was ist der Unterschied zwischen Syntax zum Hinzufügen von Spalten in verschiedenen Datenbanksystemen
Apr 09, 2025 pm 02:15 PM
不同数据库系统添加列的语法为 : MySQL : Alter table table_name add column_name data_type; postgresql : Alter table table_name add column_name data_type; oracle : Alter table table table table_name add add (column_name data_type);
 Wie benutze ich XPath, um von einem bestimmten DOM -Knoten in JavaScript aus zu suchen?
Apr 04, 2025 pm 11:15 PM
Wie benutze ich XPath, um von einem bestimmten DOM -Knoten in JavaScript aus zu suchen?
Apr 04, 2025 pm 11:15 PM
Detaillierte Erläuterung der XPath -Suchmethode unter DOM -Knoten in JavaScript, wir müssen häufig bestimmte Knoten aus dem DOM -Baum basierend auf XPath -Ausdrücken finden. Wenn Sie ...
 Was sind die unterschiedlichen Möglichkeiten, H5- und Mini -Programme zu fördern?
Apr 06, 2025 am 11:03 AM
Was sind die unterschiedlichen Möglichkeiten, H5- und Mini -Programme zu fördern?
Apr 06, 2025 am 11:03 AM
Es gibt Unterschiede in den Promotion -Methoden von H5- und Mini -Programmen: Plattformabhängigkeit: H5 hängt vom Browser ab, und Mini -Programme basieren auf bestimmten Plattformen (wie WeChat). Benutzererfahrung: Die H5 -Erfahrung ist schlecht und das Mini -Programm bietet eine reibungslose Erfahrung, die native Anwendungen ähnelt. Kommunikationsmethode: H5 wird durch Links verbreitet und Mini -Programme werden über die Plattform geteilt oder durchsucht. H5 -Promotion -Methoden: Soziale Freigabe, E -Mail -Marketing, QR -Code, SEO, bezahlte Werbung. MINI -Programmförderungsmethoden: Plattformförderung, Social Sharing, Offline -Werbung, ASO, Zusammenarbeit mit anderen Plattformen.
 Wo ist die C -Sprachfunktionsbibliothek? Wie füge ich die C -Sprachfunktionsbibliothek hinzu?
Apr 03, 2025 pm 11:39 PM
Wo ist die C -Sprachfunktionsbibliothek? Wie füge ich die C -Sprachfunktionsbibliothek hinzu?
Apr 03, 2025 pm 11:39 PM
Die C -Sprachfunktionsbibliothek ist eine Toolbox mit verschiedenen Funktionen, die in verschiedenen Bibliotheksdateien organisiert sind. Durch das Hinzufügen einer Bibliothek muss sie über die Befehlszeilenoptionen des Compiler angeben. Der GCC -Compiler verwendet beispielsweise die Option -L -Option, gefolgt von der Abkürzung des Bibliotheksnamens. Wenn sich die Bibliotheksdatei nicht unter dem Standard -Suchpfad befindet, müssen Sie die Option -L verwenden, um den Bibliotheksdateipfad anzugeben. Die Bibliothek kann in statische Bibliotheken und dynamische Bibliotheken unterteilt werden. Statische Bibliotheken sind direkt mit dem Programm zur Kompilierung verbunden, während dynamische Bibliotheken zur Laufzeit geladen werden.




