 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie entferne ich die Leerzeichen vor und nach dem Eingabefeld in jquery?
Wie entferne ich die Leerzeichen vor und nach dem Eingabefeld in jquery?
Wie entferne ich die Leerzeichen vor und nach dem Eingabefeld in jquery?
1.

2.
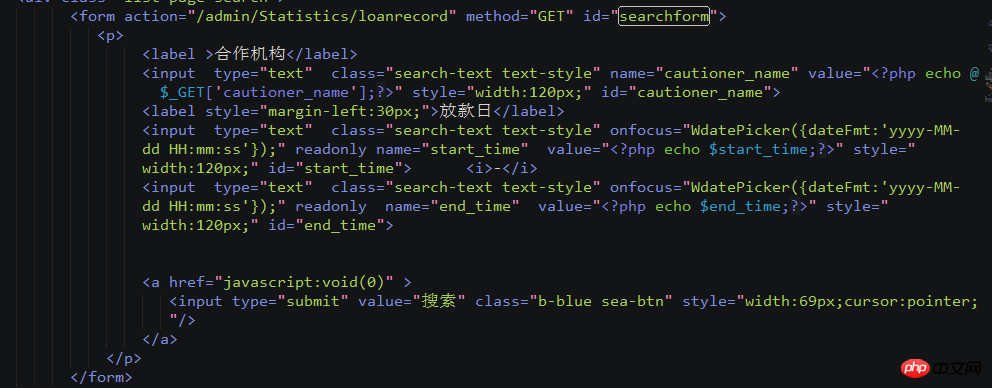
<script type="text/javascript">$(document).ready(function() {
$('#searchform input').keyup(trimkeyup);
}); function trimkeyup(e) {
lucene_objInput = $(this); if(e.keyCode != 38 && e.keyCode != 40 && e.keyCode != 13) { var im = $.trim(lucene_objInput.val());
lucene_objInput.val(im);
}
}
</script>
Das obige ist der detaillierte Inhalt vonWie entferne ich die Leerzeichen vor und nach dem Eingabefeld in jquery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So entfernen Sie Wasserzeichen mit dem Scanner
Mar 05, 2024 pm 05:34 PM
So entfernen Sie Wasserzeichen mit dem Scanner
Mar 05, 2024 pm 05:34 PM
Das Entfernen von Wasserzeichen ist ein nützliches Tool im Software-Scanner. Einige Benutzer sind sich nicht sicher, wie sie Wasserzeichen im Scanner entfernen können. Sie können auf der Speicheroberfläche auf „Wasserzeichen entfernen“ klicken. Als Nächstes wird uns der Editor eine Einführung geben Wenn Sie interessiert sind, schauen Sie doch mal vorbei! Tutorial zur Verwendung von Scanner King So entfernen Sie das Wasserzeichen mit Scanner King Antwort: Sie können auf die Speicheroberfläche klicken, um die Wasserzeichenentfernung in den PDF-Details zu bearbeiten: 1. Öffnen Sie die Software und klicken Sie auf das Symbol [Kamera]. 2. Fotografieren und scannen Sie die Dokumente, die mit einem Wasserzeichen versehen werden sollen. 3. Klicken Sie auf [→], um mit dem nächsten Schritt fortzufahren. 4. Klicken Sie nach Abschluss der Bearbeitung auf [ ✓ ]. 5. Klicken Sie auf [PDF bearbeiten]. 6. Wählen Sie unten [Wasserzeichen entfernen].
 So entfernen Sie das Wort „Qingyan' auf der Qingyan-Kamera
Mar 30, 2024 pm 02:51 PM
So entfernen Sie das Wort „Qingyan' auf der Qingyan-Kamera
Mar 30, 2024 pm 02:51 PM
Wie entferne ich das Wort „Qingyan“ aus der Qingyan-Kamera? Beim Aufnehmen von Fotos bleibt das Wort „Qingyan“ zurück. Viele Freunde wissen nicht, wie sie das Wort „Qingyan“ entfernen können Das Wort „Qingyan“ für die Spieler. Anleitung zum Entfernen des Wortes „Lichtgesicht“ auf der Gesichtskamera. Interessierte Spieler sollten vorbeikommen und einen Blick darauf werfen! Tutorial zur Verwendung der Qingyan-Kamera: So entfernen Sie Qingyan-Zeichen aus der Qingyan-Kamera. 1. Entsperren Sie zuerst das Telefon, rufen Sie den Desktop auf, suchen Sie die [Qingyan-Kamera]-App und öffnen Sie die Einstiegsseite. 2. Springen Sie dann zur Hauptseite der Qingyan-Kamera-App und klicken Sie auf in der oberen linken Ecke die Schaltfläche [Kreis]; 3. Dann wird die Multifunktionsmenüleiste oben erweitert, wählen Sie [Kameraeinstellungen] 4. Suchen Sie schließlich die Schaltfläche hinter [Wasserzeicheneinstellungen], wie im Bild unten gezeigt Schieben Sie es auf die dunkle Farbe, um es zu entfernen.
 Linux-Tipps: Brechen Sie die automatische Einrückung beim Einfügen in vim ab
Mar 07, 2024 am 08:30 AM
Linux-Tipps: Brechen Sie die automatische Einrückung beim Einfügen in vim ab
Mar 07, 2024 am 08:30 AM
Vorwort: vim ist ein leistungsstarkes Textbearbeitungstool, das unter Linux sehr beliebt ist. Kürzlich stieß ich bei der Verwendung von vim auf einem anderen Server auf ein seltsames Problem: Als ich ein lokal geschriebenes Skript kopierte und in eine leere Datei auf dem Server einfügte, kam es zu einer automatischen Einrückung. Um ein einfaches Beispiel zu verwenden: Das Skript, das ich lokal geschrieben habe, lautet wie folgt: aaabbbcccddd Wenn ich den obigen Inhalt kopiere und in eine leere Datei auf dem Server einfüge, erhalte ich Folgendes: aabbbcccddd uns. Einrückung formatieren. Allerdings ist diese Automatik etwas unintelligent. Tragen Sie hier die Lösung ein. Lösung: Legen Sie die .vimrc-Konfigurationsdatei in unserem Home-Verzeichnis fest, neu
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Automount-Laufwerke unter Linux
Mar 20, 2024 am 11:30 AM
Automount-Laufwerke unter Linux
Mar 20, 2024 am 11:30 AM
Wenn Sie ein Linux-Betriebssystem verwenden und möchten, dass das System beim Booten automatisch ein Laufwerk einbindet, können Sie dies tun, indem Sie die eindeutige Kennung (UID) des Geräts und den Einhängepunktpfad zur fstab-Konfigurationsdatei hinzufügen. fstab ist eine Dateisystemtabellendatei, die sich im Verzeichnis /etc befindet. Sie enthält Informationen zu den Dateisystemen, die beim Systemstart gemountet werden müssen. Durch Bearbeiten der fstab-Datei können Sie sicherstellen, dass die erforderlichen Laufwerke bei jedem Systemstart korrekt geladen werden und so einen stabilen Betrieb des Systems gewährleisten. Die automatische Montage von Treibern kann in verschiedenen Situationen bequem eingesetzt werden. Ich habe beispielsweise vor, mein System auf einem externen Speichergerät zu sichern. Um eine Automatisierung zu erreichen, stellen Sie sicher, dass das Gerät auch beim Start mit dem System verbunden bleibt. Ebenso werden viele Anwendungen direkt
 Wie entferne ich HTML-Tags aus einer Zeichenfolge in PHP?
Mar 23, 2024 pm 09:03 PM
Wie entferne ich HTML-Tags aus einer Zeichenfolge in PHP?
Mar 23, 2024 pm 09:03 PM
PHP ist eine häufig verwendete serverseitige Skriptsprache, die häufig in der Website-Entwicklung und der Back-End-Anwendungsentwicklung eingesetzt wird. Bei der Entwicklung einer Website oder Anwendung kommt es häufig vor, dass Sie HTML-Tags in Zeichenfolgen verarbeiten müssen. In diesem Artikel wird erläutert, wie Sie mithilfe von PHP HTML-Tags aus Zeichenfolgen entfernen, und es werden spezifische Codebeispiele bereitgestellt. Warum müssen Sie HTML-Tags entfernen? Bei der Verarbeitung von Benutzereingaben oder aus einer Datenbank abgerufenem Text werden häufig HTML-Tags einbezogen. Manchmal möchten wir diese HTML-Tags entfernen, wenn wir Text anzeigen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:



