 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Realisieren Sie eine dreistufige Verknüpfung von Provinzen, Städten, Bezirken und Kreisen basierend auf Jquery
Realisieren Sie eine dreistufige Verknüpfung von Provinzen, Städten, Bezirken und Kreisen basierend auf Jquery
Realisieren Sie eine dreistufige Verknüpfung von Provinzen, Städten, Bezirken und Kreisen basierend auf Jquery
前端感觉写的比较少,也是为了练手,下午没事用来写了这个三级联动,也是第一次写这东西。
据我了解,城市信息可以选择存在数据库或者直接写在前端,为了省事,我直接写在前端,下面是我的代码:
“;>
<script><br>$(document).ready(function(){<br>//省份城市数组<br>var fujian_city = new Array(‘福州’,’漳州’,’厦门’,’龙岩’,’泉州’,’南平’,’莆田’,’宁德’,’三明’);<br>var guangdong_city = new Array(‘广州’,’深圳’,’东莞’,’潮州’,’河源’,’汕头’,’珠海’,’佛山’,’肇庆’,’韶关’);</p> <p>//城市下属区县数组<br>var fuzhou_county = new Array(‘鼓楼区’,’台江区’,’平潭’,’晋安区’,’马尾区’,’福清市’,’长乐市’,’闽侯县’,’连江县’,’闽清县’);<br>var zhangzhou_county = new Array(‘芗城区’,’龙文区’,’南靖县’,’平和县’,’龙海市’,’东山县’,’华安县’);<br>var xiamen_county = new Array(‘湖里区’,’思明区’,’海沧区’,’集美区’,’同安县’,’翔安区’);<br>//获取省份改变的事件,并设置被选择省份城市信息<br>$(“#province”).change(function(){<br>//清空每次选择留下的城市信息<br>$(“#city”).find(“option”).remove();<br>//设置未选择的城市默认状态<br>$(“#city”).append(‘<option value=”未选择”>未选择</option>’);<br>//获取被选中省份的值<br>var province=$(“#province”).val();<br>//设置城市的自定义函数<br>$.extend({set_cities:function(province){<br>var arr_length = province.length;<br>for(var i=1;i<=arr_length;i++){<br/>var place_info = ‘<option value=’+province[i-1]+’>’+province[i-1]+'</option>’;<br>$(“#city”).append(place_info);<br>}<br>}});<br>switch(province){<br>case ‘福建’:<br>$.set_cities(fujian_city);<br>break;<br>case ‘广东’:<br>$.set_cities( guangdong_city);<br>break;<br>default :<br>alert(‘没有写信息的省份,这里只展示福建和广东两个省份’);<br>}<br>})<br>//获取改变城市的事件,并设置区县信息,这里只写了福建的福州、漳州、厦门的部分城市信息<br>$(“#city”).change(function(){<br>//清空每次选择留下的区县信息<br>$(“#county”).find(“option”).remove();<br>//设置未选择的区县默认状态<br>$(“#county”).append(‘<option value=”未选择”>未选择</option>’);<br>//获取被选中城市的值<br>var city=$(“#city “).val();<br>//设置区县的自定义函数<br>$.extend({set_counties:function(city){<br>var arr_length = city.length;<br>for(var i=1;i<=arr_length;i++){<br/>var place_info = ‘<option value=’+city[i-1]+’>’+city[i-1]+'</option>’;<br>$(“#county”).append(place_info);<br>}<br>}});<br>switch(city){<br>case ‘福州’:<br>$.set_counties(fuzhou_county);<br>break;<br>case ‘厦门’:<br>$.set_counties( xiamen_county);<br>break;<br>case ‘漳州’:<br>$.set_counties( zhangzhou_county);<br>break;<br>default :<br>alert(‘这里只写了福建的福州、漳州、厦门的部分城市信息’);<br>}<br>})<br>});<br></script>
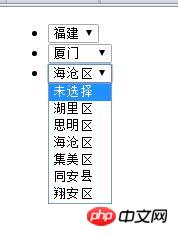
Die Wirkung ist wie folgt:

Hauptsächlich dafür Funktion gibt es einige Hinweise zu den relevanten Codes, die leicht zu verstehen sind. Wenn Sie es verwenden möchten, können Sie direkt weiterhin Provinz- und Stadtdaten hinzufügen oder Ajax verwenden, um Daten abzurufen. Wenn Sie den Code nicht verstehen, können Sie eine Nachricht hinterlassen oder mich kontaktieren.
Das obige ist der detaillierte Inhalt vonRealisieren Sie eine dreistufige Verknüpfung von Provinzen, Städten, Bezirken und Kreisen basierend auf Jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen? Mit dem Aufkommen der sozialen Medien ist WeChat zu einem unverzichtbaren Kommunikationsmittel im täglichen Leben der Menschen geworden. Viele Menschen können jedoch auf ein Problem stoßen: Sie können sich gleichzeitig auf demselben Mobiltelefon bei mehreren WeChat-Konten anmelden. Für Huawei-Mobiltelefonbenutzer ist es nicht schwierig, eine doppelte WeChat-Anmeldung zu erreichen. In diesem Artikel wird erläutert, wie eine doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen erreicht wird. Erstens bietet das EMUI-System, das mit Huawei-Mobiltelefonen geliefert wird, eine sehr praktische Funktion – das doppelte Öffnen von Anwendungen. Durch die doppelte Öffnungsfunktion der Anwendung können Benutzer gleichzeitig
 PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
Die Programmiersprache PHP ist ein leistungsstarkes Werkzeug für die Webentwicklung, das eine Vielzahl unterschiedlicher Programmierlogiken und Algorithmen unterstützen kann. Unter diesen ist die Implementierung der Fibonacci-Folge ein häufiges und klassisches Programmierproblem. In diesem Artikel stellen wir vor, wie Sie die Fibonacci-Folge mit der Programmiersprache PHP implementieren, und fügen spezifische Codebeispiele bei. Die Fibonacci-Folge ist eine mathematische Folge, die wie folgt definiert ist: Das erste und das zweite Element der Folge sind 1, und ab dem dritten Element ist der Wert jedes Elements gleich der Summe der beiden vorherigen Elemente. Die ersten paar Elemente der Sequenz
 So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen Mit der Popularität sozialer Software und der zunehmenden Bedeutung von Datenschutz und Sicherheit rückt die WeChat-Klonfunktion allmählich in den Mittelpunkt der Aufmerksamkeit der Menschen. Die WeChat-Klonfunktion kann Benutzern helfen, sich gleichzeitig bei mehreren WeChat-Konten auf demselben Mobiltelefon anzumelden, was die Verwaltung und Nutzung erleichtert. Es ist nicht schwierig, die WeChat-Klonfunktion auf Huawei-Mobiltelefonen zu implementieren. Sie müssen lediglich die folgenden Schritte ausführen. Schritt 1: Stellen Sie sicher, dass die Version Ihres Mobiltelefonsystems und die WeChat-Version den Anforderungen entsprechen. Stellen Sie zunächst sicher, dass die Version Ihres Huawei-Mobiltelefonsystems sowie die WeChat-App auf die neueste Version aktualisiert wurden.
 Sammle alle Schatztruhen in der Stadt Mingchao Jinzhou
Mar 16, 2024 pm 02:28 PM
Sammle alle Schatztruhen in der Stadt Mingchao Jinzhou
Mar 16, 2024 pm 02:28 PM
Es gibt viele Schatztruhen in der Stadt Mingchao Jinzhou. Der Herausgeber hat die Standorte aller Schatztruhen markiert, um sie einzeln zu finden Weitere Informationen finden Sie in diesem Mingchao-Artikel. Mingchao-Strategiesammlung Schatzkistensammlung der Stadt Mingchao Jinzhou Standort 1: Stadt Jinzhou (1-25) Fünfundzwanzig Schatzkisten, fünf Sprachboxen Standort 2: Stadt Jinzhou (26-41) Fünfzehn Schatzkisten, drei Eine Sprachbox, zwei fliegende Jäger
 Meistern Sie, wie Golang Möglichkeiten für die Spieleentwicklung eröffnet
Mar 16, 2024 pm 12:57 PM
Meistern Sie, wie Golang Möglichkeiten für die Spieleentwicklung eröffnet
Mar 16, 2024 pm 12:57 PM
Im heutigen Bereich der Softwareentwicklung wird Golang (Go-Sprache) als effiziente, prägnante und hochgradig parallele Programmiersprache von Entwicklern zunehmend bevorzugt. Seine umfangreiche Standardbibliothek und die effizienten Parallelitätsfunktionen machen es zu einer hochkarätigen Wahl im Bereich der Spieleentwicklung. In diesem Artikel wird untersucht, wie man Golang für die Spieleentwicklung verwendet, und seine leistungsstarken Möglichkeiten anhand spezifischer Codebeispiele demonstriert. 1. Golangs Vorteile bei der Spieleentwicklung: Als statisch typisierte Sprache wird Golang beim Aufbau großer Spielsysteme verwendet.
 Implementierungshandbuch für PHP-Spielanforderungen
Mar 11, 2024 am 08:45 AM
Implementierungshandbuch für PHP-Spielanforderungen
Mar 11, 2024 am 08:45 AM
Implementierungsleitfaden für PHP-Spielanforderungen Mit der Popularität und Entwicklung des Internets erfreut sich der Markt für Webspiele immer größerer Beliebtheit. Viele Entwickler hoffen, die PHP-Sprache zur Entwicklung ihrer eigenen Webspiele nutzen zu können, und die Umsetzung der Spielanforderungen ist ein wichtiger Schritt. In diesem Artikel wird erläutert, wie Sie mithilfe der PHP-Sprache allgemeine Spielanforderungen implementieren und spezifische Codebeispiele bereitstellen. 1. Spielfiguren erstellen In Webspielen sind Spielfiguren ein sehr wichtiges Element. Wir müssen die Attribute des Spielcharakters wie Name, Level, Erfahrungswert usw. definieren und Methoden für deren Bedienung bereitstellen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:



