Das
HTML -Attribut gibt Elementen Bedeutung und Kontext.
Die folgenden globalen Attribute können für jedes HTML5-Element verwendet werden.
HTML 5 globale Attribute
NEU: Neue globale Attribute in HTML 5.
Die Attributbeschreibung
Accesskey gibt die Tastaturkürzel von Zugriffselementen an.
Class gibt den Anspruchsnamen des Elements an (für die Klassen in der angegebenen Stiltabelle).
inhaltlich bearbeitbar Gibt an, ob der Benutzer Inhalte bearbeiten darf.
ContextMenu gibt das Kontextmenü des Elements an.
DIR gibt die Textrichtung des Inhalts im Element an.
ziehbar Gibt an, ob der Benutzer das Element ziehen darf.
dropzone Gibt an, was passiert, wenn das gezogene Element/die gezogenen Daten in das Element eingefügt wird.
hidden gibt an, dass das Element irrelevant ist. Ausgeblendete Elemente werden nicht angezeigt.
ID gibt die eindeutige ID des Elements an.
lang .
Die Rechtschreibprüfung legt fest, ob für Elemente eine Rechtschreib- oder Syntaxprüfung erforderlich ist.
Style gibt den internen Stil des Elements an.
Tabindex Gibt die Reihenfolge der Tabulatortastensteuerung von Elementen an.
Der Titel legt zusätzliche Informationen zu Elementen fest.
Die folgenden sind häufig verwendete globale Attribute:
1. Accesskey-Attribut
Das Accesskey-Attribut gibt die Tastenkombination zum Aktivieren von Elementen an. accesskey="accesskey", verwenden Sie ALT+accesskey (shinft+alt+accesskey), um mit angegebenen Tastenkombinationen auf Elemente zuzugreifen.
<a href="http://www.baidu.com" accesskey="h">百度</a><br> <a herf="https://www.sogou.com" accesskey="c">搜狗</a>
Halten Sie die Tastenkombination Alt+h gedrückt, um die Baidu-Webseite zu öffnen. Halten Sie außerdem die Tastenkombination Alt+c gedrückt, um die Sogou-Webseite zu öffnen.
2. Die ID- und Klassenattribute dienen dazu, dem Element eine eindeutige ID bzw. einen eindeutigen Klassennamen zu geben.
3. Tabindex-Attribut
Tabindex-Attribut gibt die Tabulatortasten-Steuersequenz an (die Tabulatortaste wird für die Navigation verwendet), wenn gedrückt wird Registerkarte Die Reihenfolge, in der Elemente bei der Eingabe fokussiert werden. tabindex="number", "number" stellt die Fokusreihenfolge dar.
<a href="http://www.baidu.com" tabindex="2">百度</a><br> <a href="https://www.sogou.com" tabindex="1">搜狗</a><br> <a href="http://www.sina.com.cn" tabindex="3">新浪</a><br><strong> </strong>
Wenn Sie die Tabulatortaste einmal drücken, konzentrieren Sie sich auf „Sogou“,

Wenn Sie die Tabulatortaste ein zweites Mal drücken, konzentrieren Sie sich auf „Baidu“ „Up,

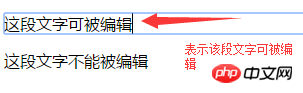
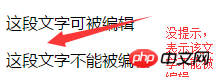
同理,当按第三次tab键时,聚焦于"新浪"上, 4、hidden属性 hidden属性规定元素为隐藏,表示该元素不相关,为布尔值。 5、contenteditable属性 contenteditable属性规定元素内容是否可编辑的,"true"表示可编辑,"false"表示不能编辑。 当鼠标点击第一段文字时,有显示该段文字可编辑的提示,如图: 当鼠标点出第二段文字时,没有显示可编辑的提示,如图: 6、其它的全局属性,如:style、title、lang、spellcheck、translage、dir、draggable、dropzone等 Das obige ist der detaillierte Inhalt vonAllgemeine globale Attribute und ihre Bedeutung in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
<p contenteditable="true">这段文字可被编辑</p>
<p contenteditable="false">这段文字不能被编辑</p>