Detaillierte Erläuterung der Parameter im Zusammenhang mit Webpack
In diesem Artikel wird hauptsächlich die detaillierte Erklärung der Befehlsparameter für die Webpack-Ausführung vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Kommen Sie und schauen Sie sich den Editor an
1. Übersicht
Im vorherigen Kapitel haben wir die Installation von Webpack , die Grundkonfiguration von webpack.config.js, die Benennung der Webpack-Ausführung und die Verwendung der Methode require. Ich frage mich, ob Ihnen aufgefallen ist, dass jedes Mal, wenn wir eine js-Datei ändern oder hinzufügen, diese neu ist -ausgeführt. Das Ausführen des Webpack-Befehls zum Kompilieren ist sehr mühsam und das gesamte Projekt muss millionenfach ausgeführt werden. Als Nächstes erklären wir Webpack-bezogene Parameter, um diese Situation zu vermeiden.
2. Detaillierte Erläuterung der Parameter
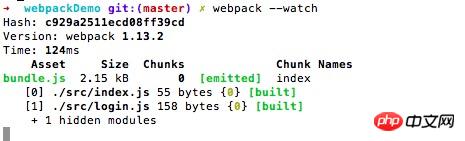
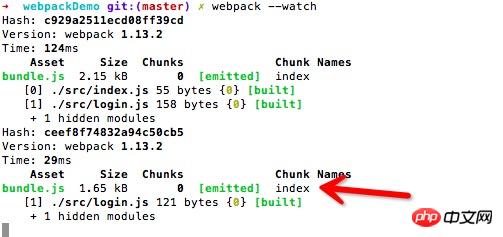
Nachdem Webpack den Befehl ausgeführt hat, können Sie einige Parameter hinzufügen Es folgt die Parameterliste:$ webpack --config XXX.js //使用另一份配置文件(比如webpack.config2.js)来打包 $ webpack --watch //监听变动并自动打包 $ webpack -p//压缩混淆脚本,这个非常非常重要! $ webpack -d//生成map映射文件,告知哪些模块被最终打包到哪里了其中的 $ webpack --progress //显示进度条 $ webpack --color //添加颜色

var userName="68kejian.com";
module.exports.userName=userName;
module.exports.sayName=function(){
return userName;
};
module.exprots.login=function(){
};
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Parameter im Zusammenhang mit Webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So führen Sie SUDO-Befehle in Windows 11/10 aus
Mar 09, 2024 am 09:50 AM
So führen Sie SUDO-Befehle in Windows 11/10 aus
Mar 09, 2024 am 09:50 AM
Mit dem Befehl sudo können Benutzer Befehle im Modus mit erhöhten Rechten ausführen, ohne in den Superuser-Modus wechseln zu müssen. In diesem Artikel erfahren Sie, wie Sie Funktionen simulieren, die Sudo-Befehlen in Windows-Systemen ähneln. Was ist das Shudao-Kommando? Sudo (kurz für „Superuser Do“) ist ein Befehlszeilentool, das es Benutzern von Unix-basierten Betriebssystemen wie Linux und MacOS ermöglicht, Befehle mit erhöhten Rechten auszuführen, die normalerweise Administratoren vorbehalten sind. Ausführen von SUDO-Befehlen in Windows 11/10 Mit der Veröffentlichung der neuesten Vorschauversion von Windows 11 Insider können Windows-Benutzer diese Funktion nun nutzen. Mit dieser neuen Funktion können Benutzer Folgendes tun
 Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Das Windows-Betriebssystem ist eines der beliebtesten Betriebssysteme der Welt und seine neue Version Win11 hat viel Aufmerksamkeit erregt. Im Win11-System ist die Erlangung von Administratorrechten ein wichtiger Vorgang. Mit Administratorrechten können Benutzer weitere Vorgänge und Einstellungen auf dem System durchführen. In diesem Artikel wird ausführlich beschrieben, wie Sie Administratorrechte im Win11-System erhalten und wie Sie Berechtigungen effektiv verwalten. Im Win11-System werden Administratorrechte in zwei Typen unterteilt: lokaler Administrator und Domänenadministrator. Ein lokaler Administrator verfügt über vollständige Administratorrechte für den lokalen Computer
 Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in OracleSQL In OracleSQL ist die Divisionsoperation eine häufige und wichtige mathematische Operation, die zur Berechnung des Ergebnisses der Division zweier Zahlen verwendet wird. Division wird häufig in Datenbankabfragen verwendet. Daher ist das Verständnis der Divisionsoperation und ihrer Verwendung in OracleSQL eine der wesentlichen Fähigkeiten für Datenbankentwickler. In diesem Artikel werden die relevanten Kenntnisse über Divisionsoperationen in OracleSQL ausführlich erörtert und spezifische Codebeispiele als Referenz für die Leser bereitgestellt. 1. Divisionsoperation in OracleSQL
 Was ist der richtige Weg, einen Dienst unter Linux neu zu starten?
Mar 15, 2024 am 09:09 AM
Was ist der richtige Weg, einen Dienst unter Linux neu zu starten?
Mar 15, 2024 am 09:09 AM
Was ist der richtige Weg, einen Dienst unter Linux neu zu starten? Wenn wir ein Linux-System verwenden, stoßen wir häufig auf Situationen, in denen wir einen bestimmten Dienst neu starten müssen, aber manchmal können beim Neustart des Dienstes Probleme auftreten, z. B. wenn der Dienst nicht tatsächlich gestoppt oder gestartet wird. Daher ist es sehr wichtig, die richtige Methode zum Neustarten von Diensten zu beherrschen. Unter Linux können Sie normalerweise den Befehl systemctl verwenden, um Systemdienste zu verwalten. Der Befehl systemctl ist Teil des systemd-Systemmanagers
 Sicherheitsüberprüfung des C++-Funktionsparametertyps
Apr 19, 2024 pm 12:00 PM
Sicherheitsüberprüfung des C++-Funktionsparametertyps
Apr 19, 2024 pm 12:00 PM
Die Sicherheitsüberprüfung von C++-Parametertypen stellt durch Überprüfungen zur Kompilierungszeit, Laufzeitüberprüfungen und statischen Behauptungen sicher, dass Funktionen nur Werte erwarteter Typen akzeptieren, wodurch unerwartetes Verhalten und Programmabstürze verhindert werden: Typüberprüfung zur Kompilierungszeit: Der Compiler überprüft die Typkompatibilität. Überprüfung des Laufzeittyps: Verwenden Sie Dynamic_cast, um die Typkompatibilität zu überprüfen und eine Ausnahme auszulösen, wenn keine Übereinstimmung vorliegt. Statische Behauptung: Typbedingungen zur Kompilierzeit geltend machen.
 So verwenden Sie LSOF zur Überwachung von Ports in Echtzeit
Mar 20, 2024 pm 02:07 PM
So verwenden Sie LSOF zur Überwachung von Ports in Echtzeit
Mar 20, 2024 pm 02:07 PM
LSOF (ListOpenFiles) ist ein Befehlszeilentool, das hauptsächlich zur Überwachung von Systemressourcen ähnlich wie bei Linux/Unix-Betriebssystemen verwendet wird. Über den LSOF-Befehl können Benutzer detaillierte Informationen über die aktiven Dateien im System und die Prozesse erhalten, die auf diese Dateien zugreifen. LSOF kann Benutzern helfen, die Prozesse zu identifizieren, die derzeit Dateiressourcen belegen, wodurch Systemressourcen besser verwaltet und mögliche Probleme behoben werden können. LSOF ist leistungsstark und flexibel und kann Systemadministratoren dabei helfen, dateibezogene Probleme wie Dateilecks, nicht geschlossene Dateideskriptoren usw. schnell zu lokalisieren. Über den LSOF-Befehl Das LSOF-Befehlszeilentool ermöglicht Systemadministratoren und Entwicklern Folgendes: Im Falle eines Portkonflikts festzustellen, welche Prozesse derzeit eine bestimmte Datei oder einen bestimmten Port verwenden
 Wie lösche ich Win11-Widgets? Ein Befehl zum Deinstallieren von Windows 11-Widgets – Funktionstipps
Apr 11, 2024 pm 05:19 PM
Wie lösche ich Win11-Widgets? Ein Befehl zum Deinstallieren von Windows 11-Widgets – Funktionstipps
Apr 11, 2024 pm 05:19 PM
Widgets sind eine neue Funktion des Win11-Systems. Es ist jedoch unvermeidlich, dass einige Benutzer Widgets nicht häufig verwenden, weil sie Speicherplatz beanspruchen. Der untenstehende Editor zeigt Ihnen die Bedienung und Sie können es ausprobieren. Was sind Widgets? Widgets sind kleine Karten, die dynamische Inhalte Ihrer bevorzugten Apps und Dienste auf Ihrem Windows-Desktop anzeigen. Sie werden auf dem Widget-Board angezeigt, wo Sie Widgets entdecken, anheften, lösen, anordnen, in der Größe ändern und an Ihre Interessen anpassen können. Das Widget-Board ist für die Anzeige relevanter Widgets und personalisierter Inhalte basierend auf der Nutzung optimiert. Öffnen Sie das Widget-Panel in der linken Ecke der Taskleiste, wo Sie das Live-Wetter sehen können
 Detaillierte Erläuterung des Linux-Befehls ldconfig
Mar 14, 2024 pm 12:18 PM
Detaillierte Erläuterung des Linux-Befehls ldconfig
Mar 14, 2024 pm 12:18 PM
Detaillierte Erläuterung des Linuxldconfig-Befehls 1. Übersicht Im Linux-System ist ldconfig ein Befehl zum Konfigurieren gemeinsam genutzter Bibliotheken. Es wird verwendet, um die Links und den Cache von gemeinsam genutzten Bibliotheken zu aktualisieren und es dem System zu ermöglichen, dynamisch verknüpfte gemeinsam genutzte Bibliotheken korrekt zu laden. Die Hauptfunktion von ldconfig besteht darin, dynamische Linkbibliotheken zu finden und symbolische Links für die Programmverwendung zu erstellen. Dieser Artikel befasst sich mit der Verwendung und dem Funktionsprinzip des Befehls ldconfig und verwendet spezifische Codebeispiele, um den Lesern ein besseres Verständnis der Funktionen von ldconfig zu ermöglichen




