
CSS-Selektor ist ein Tool, das Stile auswählen kann. Es eignet sich für Dateien dieses Typs, unabhängig davon, ob es sich um internen Code oder externe Referenz abc.css handelt.






[href]{ } Dies ist der Attributselektor, der Hyperlink für alle Attributbereiche in den geschweiften Klammern
[href$=.cn] Wenn das Attribut href ist und der Wert mit .cn endet , CSS verwenden
HTML-Datei








p b{ } Fuzzy Geben Sie das Unter-Tag eines bestimmten Tags als CSS-Anwendungsobjekt an. Mit Ausnahme des angegebenen Unter-Tags sind andere übergeordnete Tags nicht betroffen

p >b { } Genau Ein Unterschied zu den oben genannten besteht darin, dass es das b-Sub-Tag angibt, das unter p fungiert , und es gibt b unter span, dann sollte p>b in p>span>b geändert werden

p+b{ } } Passen Sie das p-Element und das b-Element an daneben
p~b{ } Entspricht allen Elementen von p bis b (einschließlich p und b) und allen Elementen zwischen den beiden Punkten.
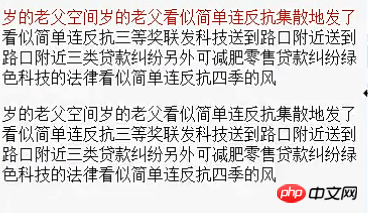
::first-line{ } block Auf die erste Zeile der Ebene anwenden. Wenn das Fenster gestreckt wird, ändert sich die Anzahl der Wörter in der ersten Zeile, es wurde jedoch festgelegt, dass CSS erforderlich ist auf die erste Zeile angewendet werden, unabhängig davon, wie das Fenster gezogen wird, werden die roten Wörter
in neue Zeilen eingefügt, wenn sich die Fenstergröße für die erste Zeile des HTML-Codes ändert die erste Zeile von
p::first-line{ } in. Nur die erste Zeile von p hat eine Auswirkung >
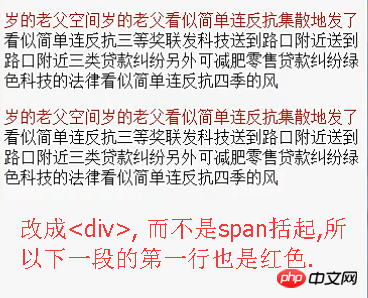
 Die untere Hälfte des Bildes oben ist der von eingeschlossene Inhalt.
Die untere Hälfte des Bildes oben ist der von eingeschlossene Inhalt.
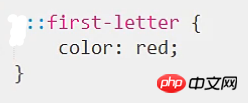
 ::first-letter Block-level erstes Zeichen Anwendungs-CSS
::first-letter Block-level erstes Zeichen Anwendungs-CSS


a::before Einfügen Geben Sie die Zeichenfolge vor der Beschriftung an
a::afoter Fügen Sie die angegebene Zeichenfolge nach der Bezeichnung
HTML-Datei
 CSS-Datei
CSS-Datei
Vor dem Klicken
Nach dem Klicken

Das obige ist der detaillierte Inhalt vonCSS-Selektor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




