 Java
Java
 javaLernprogramm
javaLernprogramm
 JAVAEE – Implementierung von benutzerdefinierten Interceptoren, Struts2-Tags, Anmeldefunktionen und Verifizierungs-Login-Interceptoren
JAVAEE – Implementierung von benutzerdefinierten Interceptoren, Struts2-Tags, Anmeldefunktionen und Verifizierungs-Login-Interceptoren
JAVAEE – Implementierung von benutzerdefinierten Interceptoren, Struts2-Tags, Anmeldefunktionen und Verifizierungs-Login-Interceptoren
1. Benutzerdefinierter Abfangjäger
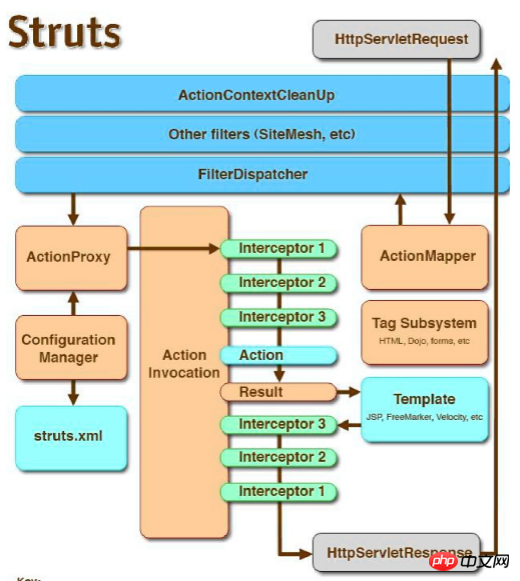
1. Architektur

//拦截器:第一种创建方式//拦截器生命周期:随项目的启动而创建,随项目关闭而销毁public class MyInterceptor implements Interceptor{}//创建方式2: 继承AbstractInterceptor -> struts2的体贴//帮我们空实现了init 和 destory方法. 我们如果不需要实现这两个方法,就可以只实现intercept方法public class MyInterceptor2 extends AbstractInterceptor{}3. Interceptor-API
//创建方式3:继承MethodFilterInterceptor 方法过滤拦截器//功能: 定制拦截器拦截的方法.// 定制哪些方法需要拦截.// 定制哪些方法不需要拦截public class MyInterceptor3 extends MethodFilterInterceptor{}
//放行String result = invocation.invoke();
//前处理System.out.println("MyInterceptor3 的前处理!");//放行String result = invocation.invoke();//后处理System.out.println("MyInterceptor3 的后处理!");4. Interceptor-Konfiguration
//不放行,直接跳转到一个结果页面//不执行后续的拦截器以及Action,直接交给Result处理结果.进行页面跳转return "success";
<package name="inter" namespace="/" extends="struts-default" ><interceptors><!-- 1.注册拦截器 --><interceptor name="myInter3" class="cn.itcast.a_interceptor.MyInterceptor3"></interceptor><!-- 2.注册拦截器栈 --><interceptor-stack name="myStack"><!-- 自定义拦截器引入(建议放在20个拦截器之前) --><interceptor-ref name="myInter3"><!-- 指定哪些方法不拦截
<param name="excludeMethods">add,delete</param> --> <!-- 指定哪些方法需要拦截 --> <param name="includeMethods">add,delete</param></interceptor-ref><!-- 引用默认的拦截器栈(20个) --><interceptor-ref name="defaultStack"></interceptor-ref></interceptor-stack> </interceptors><!-- 3.指定包中的默认拦截器栈 --><default-interceptor-ref name="myStack"></default-interceptor-ref><action name="Demo1Action_*" class="cn.itcast.a_interceptor.Demo1Action" method="{1}" ><!-- 为Action单独指定走哪个拦截器(栈)
<interceptor-ref name="myStack"></interceptor-ref>--><result name="success" type="dispatcher" >/index.jsp</result></action></package>2. struts2-Tag
<!-- 补充知识:定义全局结果集 --><global-results><result name="toLogin" type="redirect" >/login.jsp</result></global-results>

2. Struts2-Tag-Struktur
3. Kontroll-Tags
Aktion vorbereiten und gehen Sie dann zu JSP, um Struts2-Tags zu üben 
Beginnen Sie mit dem Üben von Kontroll-Tags:
public class Demo2Action extends ActionSupport {public String execute() throws Exception {
List<String> list = new ArrayList<>();
list.add("tom");
list.add("jerry");
list.add("jack");
list.add("rose");
list.add("hqy");
ActionContext.getContext().put("list", list);return SUCCESS;
}
}4. Daten-Tags
<%@ taglib prefix="s" uri="/struts-tags" %><!-- 遍历标签 iterator --><!-- ------------------------------------- --><s:iterator value="#list" ><s:property /><br></s:iterator><!-- ------------------------------------- --><hr><s:iterator value="#list" var="name" ><s:property value="#name" /><br></s:iterator><!-- ------------------------------------- --><hr><s:iterator begin="1" end="100" step="1" ><s:property />|</s:iterator><!-- ------------------if else elseif------------------- --><hr><s:if test="#list.size()==4">list长度为4!</s:if><s:elseif test="#list.size()==3">list长度为3!</s:elseif><s:else>list不3不4!</s:else>
5. Formular-Tags
<!-- ------------------property 配合ognl表达式页面取值 ------------------- --><hr><s:property value="#list.size()" /><s:property value="#session.user.name" />
6. Non-Form-Tags
<!-- struts2表单标签 --><!-- 好处1: 内置了一套样式. --><!-- 好处2: 自动回显,根据栈中的属性 --><!-- theme:指定表单的主题
xhtml:默认
simple:没有主题 --><s:form action="Demo3Action" namespace="/" theme="xhtml" ><s:textfield name="name" label="用户名" ></s:textfield><s:password name="password" label="密码" ></s:password><s:radio list="{'男','女'}" name="gender" label="性别" ></s:radio><s:radio list="#{1:'男',0:'女'}" name="gender" label="性别" ></s:radio><s:checkboxlist list="#{2:'抽烟',1:'喝酒',0:'烫头'}" name="habits" label="爱好" ></s:checkboxlist><s:select list="#{2:'大专',1:'本科',0:'硕士'}" headerKey="" headerValue="---请选择---" name="edu" label="学历" ></s:select><s:file name="photo" label="近照" ></s:file><s:textarea name="desc" label="个人简介" ></s:textarea><s:submit value="提交" ></s:submit></s:form>Fehlermeldung entfernen
this.addActionError("我是错误信息 哈哈哈");3. Übung: Anmeldefunktion
<s:actionerror/>
Kerncode:
Aktionscode:
Service-Layer-Code:
public class UserAction extends ActionSupport implements ModelDriven<User> {private User user = new User();private UserService us = new UserServiceImpl(); public String login() throws Exception {//1 调用Service 执行登陆操作User u = us.login(user);//2 将返回的User对象放入session域作为登陆标识ActionContext.getContext().getSession().put("user", u);//3 重定向到项目的首页return "toHome";
}
@Overridepublic User getModel() {return user;
}
}public class UserServiceImpl implements UserService {private UserDao ud = new UserDaoImpl();
@Overridepublic User login(User user) {//打开事务 HibernateUtils.getCurrentSession().beginTransaction();//1.调用Dao根据登陆名称查询User对象User existU = ud .getByUserCode(user.getUser_code());//提交事务 HibernateUtils.getCurrentSession().getTransaction().commit(); if(existU==null){//获得不到=>抛出异常提示用户名不存在throw new RuntimeException("用户名不存在!");
}//2 比对密码是否一致if(!existU.getUser_password().equals(user.getUser_password())){//不一致=>抛出异常提示密码错误throw new RuntimeException("密码错误!");
}//3 将数据库查询的User返回return existU;
}
}IV. Übung: Login-Interceptor überprüfen
public class UserDaoImpl implements UserDao {
@Overridepublic User getByUserCode(String user_code) {//HQL查询//1.获得SessionSession session = HibernateUtils.getCurrentSession();//2 书写HQLString hql = "from User where user_code = ? ";//3 创建查询对象Query query = session.createQuery(hql);//4 设置参数query.setParameter(0, user_code);//5 执行查询User u = (User) query.uniqueResult();return u;
}
}Zusätzliches Wissen: Überprüfen Sie, ob der Die übergeordnete Seite der aktuellen Seite ist Ihre eigene. Wenn nicht, lösen Sie das Verschachtelungsproblem der Seite.
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd"><struts><!-- 指定struts2是否以开发模式运行
1.热加载主配置.(不需要重启即可生效)
2.提供更多错误信息输出,方便开发时的调试 --><constant name="struts.devMode" value="true"></constant><package name="crm" namespace="/" extends="struts-default" ><interceptors><!-- 注册拦截器 --><interceptor name="loginInterceptor" class="cn.itheima.web.interceptor.LoginInterceptor"></interceptor><!-- 注册拦截器栈 --><interceptor-stack name="myStack"><interceptor-ref name="loginInterceptor"><param name="excludeMethods">login</param></interceptor-ref><interceptor-ref name="defaultStack"></interceptor-ref></interceptor-stack></interceptors><!-- 指定包中的默认拦截器栈 --><default-interceptor-ref name="myStack"></default-interceptor-ref><!-- 定义全局结果集 --><global-results><result name="toLogin" type="redirect" >/login.jsp</result></global-results><global-exception-mappings><!-- 如果出现java.lang.RuntimeException异常,就将跳转到名为error的结果 --><exception-mapping result="error" exception="java.lang.RuntimeException"></exception-mapping></global-exception-mappings>
<action name="CustomerAction_*" class="cn.itheima.web.action.CustomerAction" method="{1}" ><result name="list" >/jsp/customer/list.jsp</result><result name="toList" type="redirectAction"> <param name="actionName">CustomerAction_list</param> <param name="namespace">/</param> </result></action><action name="UserAction_*" class="cn.itheima.web.action.UserAction" method="{1}" ><result name="toHome" type="redirect" >/index.htm</result><result name="error" >/login.jsp</result></action></package></struts>Das obige ist der detaillierte Inhalt vonJAVAEE – Implementierung von benutzerdefinierten Interceptoren, Struts2-Tags, Anmeldefunktionen und Verifizierungs-Login-Interceptoren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So richten Sie schnell einen benutzerdefinierten Avatar in Netflix ein
Feb 19, 2024 pm 06:33 PM
So richten Sie schnell einen benutzerdefinierten Avatar in Netflix ein
Feb 19, 2024 pm 06:33 PM
Ein Avatar auf Netflix ist eine visuelle Darstellung Ihrer Streaming-Identität. Benutzer können über den Standard-Avatar hinausgehen, um ihre Persönlichkeit auszudrücken. Lesen Sie diesen Artikel weiter, um zu erfahren, wie Sie in der Netflix-App ein benutzerdefiniertes Profilbild festlegen. So legen Sie schnell einen benutzerdefinierten Avatar in Netflix fest. In Netflix gibt es keine integrierte Funktion zum Festlegen eines Profilbilds. Sie können dies jedoch tun, indem Sie die Netflix-Erweiterung in Ihrem Browser installieren. Installieren Sie zunächst ein benutzerdefiniertes Profilbild für die Netflix-Erweiterung in Ihrem Browser. Sie können es im Chrome Store kaufen. Öffnen Sie nach der Installation der Erweiterung Netflix in Ihrem Browser und melden Sie sich bei Ihrem Konto an. Navigieren Sie zu Ihrem Profil in der oberen rechten Ecke und klicken Sie
 So betrachten Sie historische Schwachstellen von Struts2 aus Schutzsicht
May 13, 2023 pm 05:49 PM
So betrachten Sie historische Schwachstellen von Struts2 aus Schutzsicht
May 13, 2023 pm 05:49 PM
1. Einleitung Die Struts2-Schwachstelle ist eine klassische Reihe von Schwachstellen. Die Hauptursache liegt darin, dass Struts2 OGNL-Ausdrücke einführt, um das Framework flexibel und dynamisch zu machen. Da das Patchen des gesamten Frameworks verbessert wurde, wird es jetzt viel schwieriger sein, neue Schwachstellen in Struts2 zu entdecken. Der tatsächlichen Situation nach zu urteilen, haben die meisten Benutzer bereits historische Schwachstellen mit hohem Risiko behoben. Derzeit werden Struts2-Schwachstellen bei Penetrationstests hauptsächlich dem Zufall überlassen, oder es ist effektiver, ungepatchte Systeme anzugreifen, nachdem sie dem Intranet ausgesetzt wurden. Analyseartikel im Internet analysieren diese Struts2-Schwachstellen hauptsächlich aus der Perspektive von Angriff und Ausnutzung. Als neues Offensiv- und Defensivteam des H3C ist es Teil unserer Aufgabe, die Regelbasis der ips-Produkte aufrechtzuerhalten. Heute werden wir dieses System überprüfen.
 So passen Sie das Hintergrundbild in Win11 an
Jun 30, 2023 pm 08:45 PM
So passen Sie das Hintergrundbild in Win11 an
Jun 30, 2023 pm 08:45 PM
Wie kann ich das Hintergrundbild in Win11 anpassen? Im neu veröffentlichten Win11-System gibt es viele benutzerdefinierte Funktionen, aber viele Freunde wissen nicht, wie sie diese Funktionen verwenden sollen. Einige Freunde denken, dass das Hintergrundbild relativ eintönig ist und möchten das Hintergrundbild anpassen, wissen aber nicht, wie man das Hintergrundbild anpasst. Wenn Sie nicht wissen, wie Sie das Hintergrundbild definieren, hat der Editor die Schritte dazu zusammengestellt Passen Sie das Hintergrundbild in Win11 unten an. Wenn Sie interessiert sind, schauen Sie sich unten um. Schritte zum Anpassen von Hintergrundbildern in Win11: 1. Klicken Sie auf dem Desktop auf die Schaltfläche „Win“ und dann im Popup-Menü auf „Einstellungen“, wie in der Abbildung dargestellt. 2. Rufen Sie das Einstellungsmenü auf und klicken Sie auf Personalisierung, wie in der Abbildung gezeigt. 3. Geben Sie „Personalisierung“ ein und klicken Sie auf „Hintergrund“, wie im Bild gezeigt. 4. Geben Sie die Hintergrundeinstellungen ein und klicken Sie, um Bilder zu durchsuchen
 Wie erstelle und passe ich Venn-Diagramme in Python an?
Sep 14, 2023 pm 02:37 PM
Wie erstelle und passe ich Venn-Diagramme in Python an?
Sep 14, 2023 pm 02:37 PM
Ein Venn-Diagramm ist ein Diagramm zur Darstellung von Beziehungen zwischen Mengen. Um ein Venn-Diagramm zu erstellen, verwenden wir Matplotlib. Matplotlib ist eine häufig verwendete Datenvisualisierungsbibliothek in Python zum Erstellen interaktiver Diagramme und Grafiken. Es wird auch zum Erstellen interaktiver Bilder und Diagramme verwendet. Matplotlib bietet viele Funktionen zum Anpassen von Diagrammen und Grafiken. In diesem Tutorial veranschaulichen wir drei Beispiele zum Anpassen von Venn-Diagrammen. Die chinesische Übersetzung von Beispiel lautet: Beispiel Dies ist ein einfaches Beispiel für die Erstellung der Schnittmenge zweier Venn-Diagramme. Zuerst haben wir die erforderlichen Bibliotheken importiert und Venns importiert. Dann erstellen wir den Datensatz als Python-Set und verwenden anschließend die Funktion „venn2()“ zum Erstellen
 Wie erstelle ich eine benutzerdefinierte Paginierung in CakePHP?
Jun 04, 2023 am 08:32 AM
Wie erstelle ich eine benutzerdefinierte Paginierung in CakePHP?
Jun 04, 2023 am 08:32 AM
CakePHP ist ein leistungsstarkes PHP-Framework, das Entwicklern viele nützliche Tools und Funktionen bietet. Eine davon ist die Paginierung, die uns hilft, große Datenmengen auf mehrere Seiten aufzuteilen und so das Durchsuchen und Bearbeiten zu erleichtern. Standardmäßig stellt CakePHP einige grundlegende Paginierungsmethoden bereit, aber manchmal müssen Sie möglicherweise einige benutzerdefinierte Paginierungsmethoden erstellen. In diesem Artikel erfahren Sie, wie Sie in CakePHP eine benutzerdefinierte Paginierung erstellen. Schritt 1: Erstellen Sie eine benutzerdefinierte Paginierungsklasse. Zuerst müssen wir eine benutzerdefinierte Paginierungsklasse erstellen. Das
 So passen Sie die Tastenkombinationseinstellungen in Eclipse an
Jan 28, 2024 am 10:01 AM
So passen Sie die Tastenkombinationseinstellungen in Eclipse an
Jan 28, 2024 am 10:01 AM
Wie kann ich die Tastenkombinationseinstellungen in Eclipse anpassen? Als Entwickler ist die Beherrschung von Tastenkombinationen einer der Schlüssel zur Effizienzsteigerung beim Codieren in Eclipse. Als leistungsstarke integrierte Entwicklungsumgebung bietet Eclipse nicht nur viele Standard-Tastenkombinationen, sondern ermöglicht Benutzern auch, diese nach ihren eigenen Vorlieben anzupassen. In diesem Artikel wird erläutert, wie Sie die Tastenkombinationseinstellungen in Eclipse anpassen, und es werden spezifische Codebeispiele gegeben. Öffnen Sie Eclipse. Öffnen Sie zunächst Eclipse und geben Sie ein
 So aktivieren und passen Sie Überblendungen in Apple Music auf dem iPhone mit iOS 17 an
Jun 28, 2023 pm 12:14 PM
So aktivieren und passen Sie Überblendungen in Apple Music auf dem iPhone mit iOS 17 an
Jun 28, 2023 pm 12:14 PM
Das iOS 17-Update für das iPhone bringt einige große Änderungen für Apple Music. Dazu gehört die Zusammenarbeit mit anderen Benutzern an Playlists, das Starten der Musikwiedergabe von verschiedenen Geräten bei Verwendung von CarPlay und mehr. Eine dieser neuen Funktionen ist die Möglichkeit, Überblendungen in Apple Music zu verwenden. Dadurch können Sie nahtlos zwischen den Titeln wechseln, was beim Anhören mehrerer Titel eine tolle Funktion ist. Crossfading trägt dazu bei, das Hörerlebnis insgesamt zu verbessern und stellt sicher, dass Sie nicht erschrecken oder aus dem Hörerlebnis aussteigen, wenn der Titel wechselt. Wenn Sie diese neue Funktion optimal nutzen möchten, erfahren Sie hier, wie Sie sie auf Ihrem iPhone verwenden. So aktivieren und passen Sie Crossfade für Apple Music an. Sie benötigen die neueste Version
 Renderfunktion in Vue3: benutzerdefinierte Rendering-Funktion
Jun 18, 2023 pm 06:43 PM
Renderfunktion in Vue3: benutzerdefinierte Rendering-Funktion
Jun 18, 2023 pm 06:43 PM
Vue ist ein beliebtes JavaScript-Framework, das viele praktische Funktionen und APIs bereitstellt, um Entwicklern beim Erstellen interaktiver Front-End-Anwendungen zu helfen. Mit der Veröffentlichung von Vue3 ist die Renderfunktion zu einem wichtigen Update geworden. In diesem Artikel werden das Konzept und der Zweck der Renderfunktion in Vue3 sowie deren Verwendung zum Anpassen der Renderfunktion vorgestellt. Was ist die Renderfunktion? In Vue ist die Vorlage die am häufigsten verwendete Rendermethode, aber in Vue3 können Sie eine andere Methode verwenden: r




