 Backend-Entwicklung
Backend-Entwicklung
 C#.Net-Tutorial
C#.Net-Tutorial
 Detaillierte Einführung in das Tutorial zur Verwendung statischer ASP.NET Core-Dateien
Detaillierte Einführung in das Tutorial zur Verwendung statischer ASP.NET Core-Dateien
Detaillierte Einführung in das Tutorial zur Verwendung statischer ASP.NET Core-Dateien
In diesem Artikel wird hauptsächlich das Tutorial zur Verwendung von ASP.NET Core-Statikdateien vorgestellt. Es hat einen bestimmten Referenzwert unter
. In diesem Kapitel werden wir es tun Erfahren Sie, wie Sie Dateien verwenden. Fast jede Webanwendung benötigt eine wichtige Funktion: die Möglichkeit, Dateien (statische Dateien) aus dem Dateisystem bereitzustellen.
Statische Dateien wie JavaScript-Dateien, Bilder, CSS-Dateien usw., unsere Asp.Net Core-Anwendungen können direkt an Kunden bereitgestellt werden.
Statische Dateien befinden sich normalerweise im Web-Root-Ordner (wwwroot).
Standardmäßig ist dies der einzige Ort, an dem wir Dateien direkt aus dem Dateisystem bereitstellen können.
Fall
Lassen Sie uns nun ein einfaches Beispiel durchgehen, um zu verstehen, wie wir diese statischen Dateien in unserer Anwendung bereitstellen.
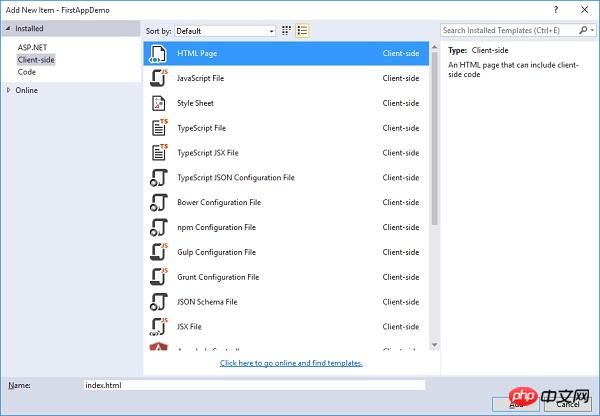
Hier möchten wir unserer FirstAppDemo-Anwendung eine einfache HTML-Datei hinzufügen, die im Web-Root-Ordner (wwwroot) abgelegt wird. Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Ordner „wwwroot“ und wählen Sie „Hinzufügen“ → „Neues Element“.

Wählen Sie im mittleren Bereich die HTML-Seite aus, nennen Sie sie index.html und klicken Sie auf die Schaltfläche „Hinzufügen“.

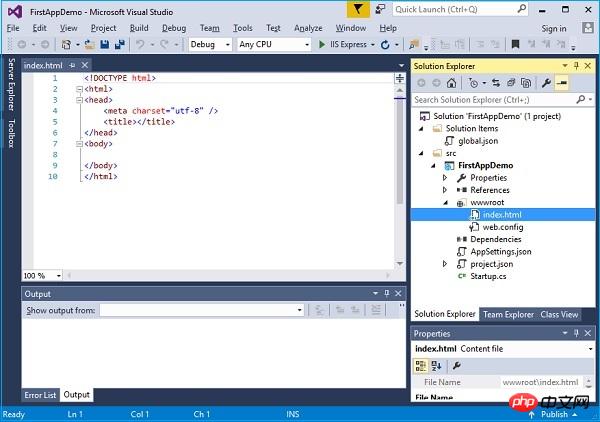
Sie sehen eine einfache index.html-Datei. Fügen wir wie unten gezeigt einfachen Text und Titel hinzu.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Welcome to ASP.NET Core</title> </head> <body> Hello, Wolrd! this message is from our first static HTML file. </body> </html>
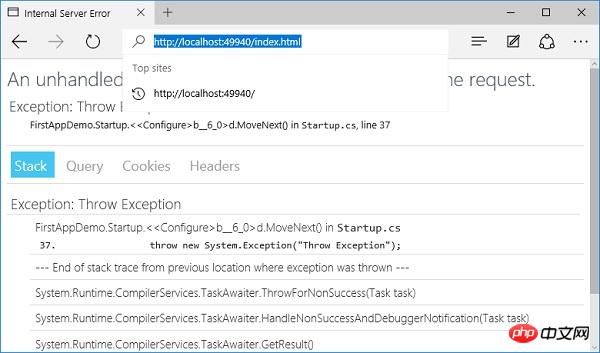
Wenn Sie die Anwendung ausführen und index.html in den Browser eingeben, werden Sie sehen, dass die app.RunMiddleware eine auslöst Ausnahme, da derzeit nichts in unserer Anwendung enthalten ist.

Jetzt gibt es in unserem Projekt keine Middleware, die nach Dateien im Dateisystem sucht.
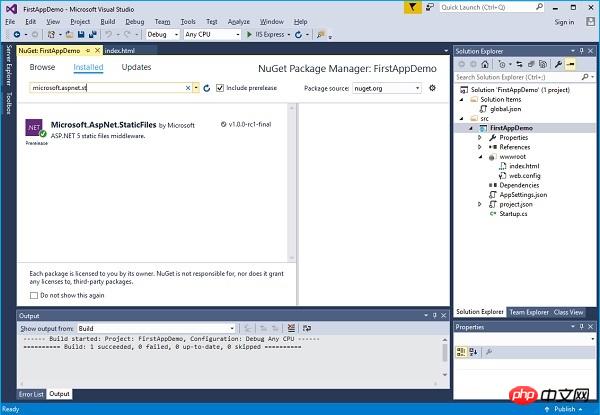
Um dieses Problem zu beheben, rufen Sie den NuGet-Paket-Manager auf, indem Sie im Projektmappen-Explorer mit der rechten Maustaste auf Ihr Projekt klicken und „NuGet-Pakete verwalten“ auswählen.

Suchen Sie nach Microsoft.AspNet.StaticFiles und Sie finden die Middleware für statische Dateien. Lassen Sie uns dieses Nuget-Paket installieren und jetzt können wir die Middleware in der Methode „Configure“ registrieren.
Fügen wir die Middleware „UseStaticFiles“ zur Methode „Configure“ hinzu, wie im Programm unten gezeigt.
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage(); app.UseRuntimeInfoPage();
app.UseStaticFiles();
app.Run(async (context) => {
throw new System.Exception("Throw Exception");
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) => WebApplication.Run<Startup>(args);
}
}Sofern Sie die Option nicht durch die Übergabe anderer Konfigurationsparameter überschreiben, werden statische Dateien als Anforderungspfad für eine bestimmte Anforderung behandelt. Dieser Anforderungspfad ist relativ zum Dateisystem.
Wenn die statische Datei eine Datei basierend auf der URL findet, gibt sie die Datei direkt zurück, ohne die nächste Block-Middleware aufzurufen.
Wenn keine passende Datei gefunden wird, wird die nächste Block-Middleware weiter ausgeführt.
Speichern wir die Datei Startup.cs und aktualisieren Sie den Browser.

Sie können jetzt die Datei index.html sehen. Jede JavaScript-Datei, CSS-Datei oder HTML-Datei, die Sie irgendwo im wwwroot-Ordner platzieren, kann direkt als statische Datei in Asp.Net Core verwendet werden.
Wenn Sie index.html als Ihre Standarddatei verwenden möchten, verfügt IIS schon immer über diese Funktionalität.
Sie können IIS eine Standarddateiliste zuweisen. Wenn jemand auf das Stammverzeichnis zugreift, in diesem Fall wenn IIS eine Datei mit dem Namen index.html findet, gibt es diese Datei automatisch an den Client zurück.
Lassen Sie uns jetzt damit beginnen, ein paar Änderungen vorzunehmen. Zuerst müssen wir die erzwungenen Fehler entfernen und dann eine weitere Middleware hinzufügen, nämlich UseDefaultFiles. Das Folgende ist die Implementierung der Konfigurationsmethode.
/ This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}Diese Middleware lauscht auf eingehende Anfragen und prüft, ob es eine passende Standarddatei gibt, wenn die Anfrage für das Stammverzeichnis gilt .
Sie können die Optionen dieser Middleware überschreiben, um ihr mitzuteilen, wie sie mit der Standarddatei übereinstimmen soll, index.html ist jedoch standardmäßig eine Standarddatei.
Speichern wir die Datei Startup.cs und gehen Sie in Ihrem Browser zum Stammverzeichnis der Webanwendung.

你现在可以看到index.html是默认文件。你安装中间件的顺序是很重要的,因为如果你将UseDefaultFiles放置在UseStaticFiles之后,你将可能不会得到相同的结果。
如果你想要使用UseDefaultFiles和UseStaticFiles中间件,你可以使用另一个中间件Microsoft.aspnet.staticfiles,它也是NuGet包,它是一个服务器中间件。这本质上是以正确的顺序包含了默认文件和静态文件。
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app. UseFileServer();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}让我们再一次保存 Startup.cs 文件。一旦你刷新浏览器,你将看到相同的结果,如下面的屏幕快照所示。

Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in das Tutorial zur Verwendung statischer ASP.NET Core-Dateien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Detaillierte Einführung in Wapi
Jan 07, 2024 pm 09:14 PM
Detaillierte Einführung in Wapi
Jan 07, 2024 pm 09:14 PM
Benutzer haben möglicherweise den Begriff Wapi bei der Nutzung des Internets gesehen, aber einige Leute wissen definitiv nicht, was Wapi ist. Im Folgenden finden Sie eine detaillierte Einführung, um denjenigen, die es nicht wissen, das Verständnis zu erleichtern. Was ist Wapi: Antwort: Wapi ist die Infrastruktur für WLAN-Authentifizierung und Vertraulichkeit. Dies entspricht Funktionen wie Infrarot und Bluetooth, die im Allgemeinen in der Nähe von Orten wie Bürogebäuden verfügbar sind. Im Grunde sind sie Eigentum einer kleinen Abteilung, sodass der Umfang dieser Funktion nur wenige Kilometer beträgt. Verwandte Einführung in Wapi: 1. Wapi ist ein Übertragungsprotokoll im WLAN. 2. Diese Technologie kann die Probleme der Schmalbandkommunikation vermeiden und eine bessere Kommunikation ermöglichen. 3. Zur Übertragung des Signals ist nur ein Code erforderlich.
 Detaillierte Erklärung, ob Win11 das PUBG-Spiel ausführen kann
Jan 06, 2024 pm 07:17 PM
Detaillierte Erklärung, ob Win11 das PUBG-Spiel ausführen kann
Jan 06, 2024 pm 07:17 PM
Pubg, auch bekannt als PlayerUnknown's Battlegrounds, ist ein sehr klassisches Battle-Royale-Shooter-Spiel, das seit seiner Popularität im Jahr 2016 viele Spieler angezogen hat. Nach der kürzlichen Einführung des Win11-Systems möchten viele Spieler es auf Win11 spielen. Folgen wir dem Editor, um zu sehen, ob Win11 Pubg spielen kann. Kann Win11 Pubg spielen? Antwort: Win11 kann Pubg spielen. 1. Zu Beginn von Win11 wurden viele Spieler von Pubg ausgeschlossen, da Win11 TPM aktivieren musste. 2. Basierend auf dem Feedback der Spieler hat Blue Hole dieses Problem jedoch gelöst, und jetzt können Sie Pubg unter Win11 normal spielen. 3. Wenn Sie eine Kneipe treffen
 Einführung in Python-Funktionen: Einführung und Beispiele der Exec-Funktion
Nov 03, 2023 pm 02:09 PM
Einführung in Python-Funktionen: Einführung und Beispiele der Exec-Funktion
Nov 03, 2023 pm 02:09 PM
Einführung in Python-Funktionen: Einführung und Beispiele der Exec-Funktion Einführung: In Python ist Exec eine integrierte Funktion, die zum Ausführen von Python-Code verwendet wird, der in einer Zeichenfolge oder Datei gespeichert ist. Die exec-Funktion bietet eine Möglichkeit, Code dynamisch auszuführen, sodass das Programm während der Laufzeit nach Bedarf Code generieren, ändern und ausführen kann. In diesem Artikel wird die Verwendung der Exec-Funktion vorgestellt und einige praktische Codebeispiele gegeben. So verwenden Sie die Exec-Funktion: Die grundlegende Syntax der Exec-Funktion lautet wie folgt: exec
 Detaillierte Einführung, ob der i5-Prozessor Win11 installieren kann
Dec 27, 2023 pm 05:03 PM
Detaillierte Einführung, ob der i5-Prozessor Win11 installieren kann
Dec 27, 2023 pm 05:03 PM
i5 ist eine Prozessorserie von Intel. Es gibt verschiedene Versionen des i5 der 11. Generation, und jede Generation hat eine unterschiedliche Leistung. Ob der i5-Prozessor win11 installieren kann, hängt daher davon ab, um welche Generation des Prozessors es sich handelt. Folgen wir dem Editor, um mehr darüber zu erfahren. Kann der i5-Prozessor mit Win11 installiert werden: Antwort: Der i5-Prozessor kann mit Win11 installiert werden. 1. Die Prozessoren der achten Generation und nachfolgender i51, der achten Generation und nachfolgender i5-Prozessoren können die Mindestkonfigurationsanforderungen von Microsoft erfüllen. 2. Daher müssen wir nur die Microsoft-Website aufrufen und einen „Win11-Installationsassistenten“ herunterladen. 3. Nachdem der Download abgeschlossen ist, führen Sie den Installationsassistenten aus und befolgen Sie die Anweisungen zur Installation von Win11. 2. i51 vor der achten Generation und nach der achten Generation
 Wir stellen die neueste Sound-Tuning-Methode für Win 11 vor
Jan 08, 2024 pm 06:41 PM
Wir stellen die neueste Sound-Tuning-Methode für Win 11 vor
Jan 08, 2024 pm 06:41 PM
Nach dem Update auf das neueste Win11 stellen viele Benutzer fest, dass sich der Sound ihres Systems leicht verändert hat, sie wissen jedoch nicht, wie sie ihn anpassen können. Deshalb bietet Ihnen diese Website heute eine Einführung in die neueste Win11-Soundanpassungsmethode für Ihren Computer. Die Bedienung ist nicht schwer und die Auswahl ist vielfältig. Laden Sie sie herunter und probieren Sie sie aus. So passen Sie den Sound des neuesten Computersystems Windows 11 an 1. Klicken Sie zunächst mit der rechten Maustaste auf das Soundsymbol in der unteren rechten Ecke des Desktops und wählen Sie „Wiedergabeeinstellungen“. 2. Geben Sie dann die Einstellungen ein und klicken Sie in der Wiedergabeleiste auf „Lautsprecher“. 3. Klicken Sie anschließend unten rechts auf „Eigenschaften“. 4. Klicken Sie in den Eigenschaften auf die Optionsleiste „Erweitern“. 5. Wenn zu diesem Zeitpunkt das √ vor „Alle Soundeffekte deaktivieren“ aktiviert ist, brechen Sie den Vorgang ab. 6. Danach können Sie unten die Soundeffekte zum Einstellen auswählen und klicken
 PyCharm-Einsteigerhandbuch: Umfassende Analyse von Ersetzungsfunktionen
Feb 25, 2024 am 11:15 AM
PyCharm-Einsteigerhandbuch: Umfassende Analyse von Ersetzungsfunktionen
Feb 25, 2024 am 11:15 AM
PyCharm ist eine leistungsstarke integrierte Python-Entwicklungsumgebung mit umfangreichen Funktionen und Tools, die die Entwicklungseffizienz erheblich verbessern können. Unter diesen ist die Ersetzungsfunktion eine der im Entwicklungsprozess häufig verwendeten Funktionen, die Entwicklern helfen kann, den Code schnell zu ändern und die Codequalität zu verbessern. In diesem Artikel wird die Ersetzungsfunktion von PyCharm ausführlich vorgestellt, kombiniert mit spezifischen Codebeispielen, um Anfängern zu helfen, diese Funktion besser zu beherrschen und zu verwenden. Einführung in die Ersetzungsfunktion Die Ersetzungsfunktion von PyCharm kann Entwicklern dabei helfen, bestimmten Text im Code schnell zu ersetzen
 Eingehende Analyse der Rolle und Verwendung des statischen Schlüsselworts in der C-Sprache
Feb 20, 2024 pm 04:30 PM
Eingehende Analyse der Rolle und Verwendung des statischen Schlüsselworts in der C-Sprache
Feb 20, 2024 pm 04:30 PM
Eingehende Analyse der Rolle und Verwendung des Schlüsselworts „static“ in der Sprache C. In der Sprache C ist „static“ ein sehr wichtiges Schlüsselwort, das bei der Definition von Funktionen, Variablen und Datentypen verwendet werden kann. Die Verwendung des Schlüsselworts static kann die Linkattribute, den Umfang und den Lebenszyklus des Objekts ändern. Lassen Sie uns die Rolle und Verwendung des Schlüsselworts static in der C-Sprache im Detail analysieren. Statische Variablen und Funktionen: Variablen, die mit dem Schlüsselwort static innerhalb einer Funktion definiert werden, werden als statische Variablen bezeichnet, die einen globalen Lebenszyklus haben
 Detaillierte Informationen zum Speicherort des Druckertreibers auf Ihrem Computer
Jan 08, 2024 pm 03:29 PM
Detaillierte Informationen zum Speicherort des Druckertreibers auf Ihrem Computer
Jan 08, 2024 pm 03:29 PM
Viele Benutzer haben Druckertreiber auf ihren Computern installiert, wissen aber nicht, wie sie diese finden können. Deshalb gebe ich Ihnen heute eine detaillierte Einführung in den Speicherort des Druckertreibers im Computer. Für diejenigen, die es noch nicht wissen, werfen wir einen Blick darauf, wo der Druckertreiber zu finden ist, ohne die ursprüngliche Bedeutung zu ändern. Sie müssen die Sprache auf Chinesisch umschreiben und der Originalsatz muss nicht angezeigt werden. Es wird empfohlen, für die Suche 2. Suchen Sie nach „Toolbox“. Klicken Sie unten auf „Geräte-Manager“. Umgeschriebener Satz: 3. Suchen Sie unten nach „Geräte-Manager“ und klicken Sie darauf. 4. Öffnen Sie dann „Druckwarteschlange“ und suchen Sie Ihr Druckergerät. Diesmal sind es der Name und das Modell Ihres Druckers. 5. Klicken Sie mit der rechten Maustaste auf das Druckergerät und Sie können es aktualisieren oder deinstallieren.



