
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>异步加载</title>
<link rel="stylesheet"href="${pageContext.request.contextPath}/zTree_v3-master/css/demo.css?1.1.11">
<link rel="stylesheet"href="${pageContext.request.contextPath}/zTree_v3-master/css/zTreeStyle/zTreeStyle.css?1.1.11">
<script type="text/javascript"src="${pageContext.request.contextPath}/jquery-2.1.1.min.js?1.1.11"></script>
<script type="text/javascript"src="${pageContext.request.contextPath}/zTree_v3-master/js/jquery.ztree.core.min.js?1.1.11"></script>
<script type="text/javascript">var setting = {
async : {
enable : true,
url : "${pageContext.request.contextPath}/ztreeAction!getMenusById.jhtml",
autoParam : [ "id" ],//dataFilter : filter },
data : {
key : {
url : "xUrl"},
simpleData : {
enable : true,
pIdKey : "pid"}
},
};
$(document).ready(function() {
$.fn.zTree.init($("#treeDemo"), setting);
});</script>
</head>
<body>
<div class="ztree"style="width: 20%; height: 500px; padding-top: 10px; float: left; border: 1px solid #FF0000;">
<ul id="treeDemo"></ul>
</div>
</body>
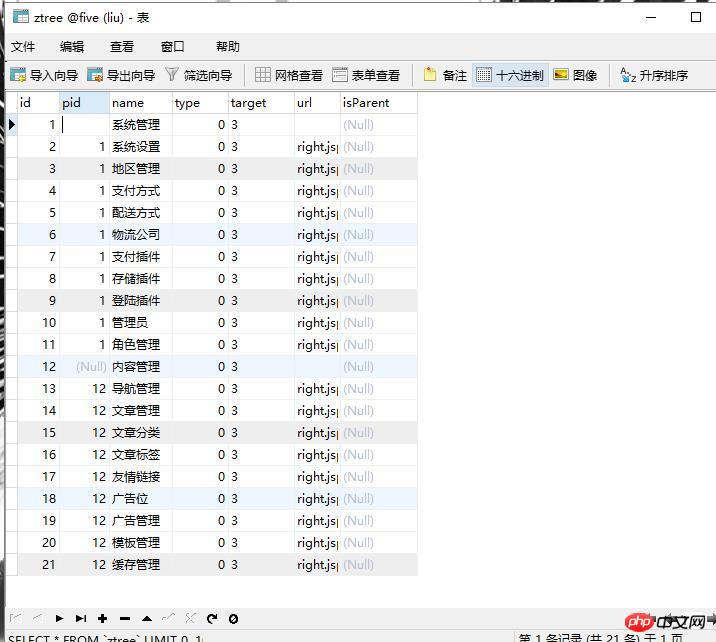
</html>Das Obige ist der Code der JSP-Seite. Da es sich um einen reinen Plug-in-Test handelt, können Sie den zuvor verwendeten Code direkt kopieren 🎜>
action层代码,可以直接复制使用
public void getMenusById(){
List<Ztree> list=null;try {
list=ztreeService.getMenusById(ztree);
} catch (Exception e) {
e.printStackTrace();
}super.writeJson(list);
}List<Ztree> getMenusById(Ztree ztree) Exception; //接口
"ztreeService" ZtreeServiceImpl List queryList(Ztree ztree) =" from Ztree where 1=1 "<String, Object> params = HashMap<String, Object>(ztree.getId()!=+=" and id = :id ""id" List<Ztree> getMenusById(Ztree ztree) =" from Ztree where 1=1 "<String,Object> params= HashMap<String,Object>(ztree.getId()==||ztree.getId().equals(""+=" and pid is null "+= " and pid = :id ""id"<Ztree> queryZtree =<Ztree> list= ArrayList<Ztree>"true" queryBoolean(Ztree ztree) flag== " from Ztree where pid = :id "<String,Object> params= HashMap<String,Object>"id"<Ztree> queryZtree =(queryZtree!=&&queryZtree.size()>0=

Das obige ist der detaillierte Inhalt vonVerwendung des zTree-Baum-Plug-Ins – Einführung in die asynchrone Lademethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
 Verwendung der URL-Code-Funktion
Verwendung der URL-Code-Funktion
 Der Unterschied zwischen Fußnoten und Endnoten
Der Unterschied zwischen Fußnoten und Endnoten
 Computer-Bluescreen-Code 0xc0000225
Computer-Bluescreen-Code 0xc0000225
 Gibt es einen großen Unterschied zwischen C-Sprache und Python?
Gibt es einen großen Unterschied zwischen C-Sprache und Python?
 So aktivieren Sie das Win7 Professional-Versionssystem
So aktivieren Sie das Win7 Professional-Versionssystem
 Welche Datei hat das Mittelformat?
Welche Datei hat das Mittelformat?




