 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Warum werden HTML und PHP gemischt? Vier Möglichkeiten, HTML und PHP zu mischen
Warum werden HTML und PHP gemischt? Vier Möglichkeiten, HTML und PHP zu mischen
Warum werden HTML und PHP gemischt? Vier Möglichkeiten, HTML und PHP zu mischen
Der folgende Editor bietet Ihnen eine Zusammenfassung von vier Methoden des gemischten PHP/HTML-Schreibens. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor und werfen wir einen Blick darauf.
PHP ist eine Back-End-Sprache. Um sie an den Browser auszugeben, ist es unvermeidlich, HTML-Code auszugeben Methoden, die ich verwendet habe. Eine Art PHP/HTML-Hybridmethode
1. Die Methode ist die beste Die grundlegende Methode lautet wie folgt:
Dies ist die einfachste Methode. Setzen Sie sie einfach in einfache Anführungszeichen. Der Unterschied zwischen doppelten und einfachen Anführungszeichen liegt darin Ersteres<?php
echo '
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
<span>测试页面</span>
</body>
</html>
';
?>Ausgabe
<?php $Content='Hello!'; echo "$Content"; echo '<br>'; echo '$Content'; ?>
1 Hallo! 2 $Content
Es ist ersichtlich, dass der Variablenname
in der in doppelte Anführungszeichen gesetzten Zeichenfolge automatisch in den Variablenwert analysiert wird, während der Variablenname
Diese Schreibweise hat zwei Nachteile
1. Wenn der Ausgabeinhalt einfache/doppelte Anführungszeichen enthält , wird die Verarbeitung äußerst schwierig sein, da PHP nicht feststellen kann, ob das Anführungszeichen zum Programm gehört oder den Inhalt ausgibt, daher wird ein Fehler gemeldet 2. Schreiben Sie einen modernen Text wie diesen Editor
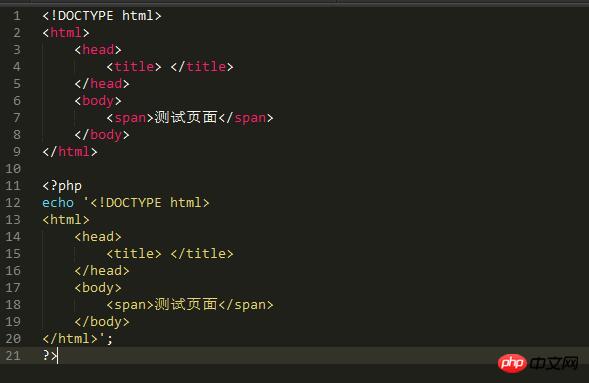
(z. B. SublimeText) kann den von Anführungszeichen umgebenen Ausgabeinhalt nicht syntaktisch färben, wenn einige Formatierungsprobleme äußerst schwer zu erkennen sind. Das Bild ist ein Screenshot von SublimeText3. Das obere ist die normale Farbe und das untere ist die von Anführungszeichen umgebene Farbe 2. Verwendung HEREDOC/ NOWDOC
HEREDOC und NOWDOC sind neue Funktionen, die von PHP 5.3 unterstützt werden und die Verwendung einer benutzerdefinierten Kennung zum Einschließen von Text im Programm ermöglichen, während HEREDOC und NOWDOC Die Beziehung ist ähnlich das zwischen doppelten und einfachen Anführungszeichen Ersteres analysiert die Variablen im Block, während letzteres die Variablen im Block nicht analysiert
Wie beschrieben unten Die Verwendung von HEREDOC und NOWDOC
Sie können sich auch das Wiki zu diesen beiden auf PHP.net ansehen: https://wiki.php .net /rfc/heredoc-with-double-quotes
<?php $Content='Hello!'; //下面写出了一个HEREDOC,其中标识LABEL可以自定义为任何字符串,但要保证开头的标识和结尾的标识一样 echo <<<LABEL $Content LABEL; //结尾的方法:另起一行,打上LABEL。注意结尾的标识前面和后面不要插入任何字符,空格也不行 echo '<br>';//为了演示方便换行 //NOWDOC和HEREDOC的书写方式差别在于NOWDOC的标识符需要用单引号包围 echo <<<'LABEL' $Content LABEL; //其他无异 ?>
Dies ist eine sehr geeignete Methode, und diese Methode wird häufig in WordPress verwendet, z. B.
Vorlage und andere Anlässe. Es ist auch bequemer, den relevanten Code direkt dort zu schreiben, wo er ausgegeben werden muss, wie folgt:
Ich denke, diese Methode ist die beste unter den drei Methoden, aber der Nachteil davon Wenn zu viele solcher Codeblöcke vorhanden sind, kann dies das Lesen des Programms erheblich beeinträchtigen.
<?php
//首先在这里写好相关的调用代码
function OutputTitle(){
echo 'TestPage';
}
function OutputContent(){
echo 'Hello!';
}
//然后再下面调用相关函数就可以了
?>
<!DOCTYPE html>
<html>
<head>
<title><?php OutputTitle(); ?></title>
</head>
<body>
<span><?php OutputContent(); ?></span>
</body>
</html>Template-Engine
Da die Bedeutung des Front-Ends von Tag zu Tag zunimmt In der gesamten Webentwicklung werden Front-End-/Back-End-Ingenieure nun schrittweise in zwei Berufe aufgeteilt, um sicherzustellen, dass Front-End-/Back-End-Ingenieure zusammenarbeiten und die von Front entwickelten Dinge erstellen können -End-Entwicklung und Back-End-Entwicklung perfekter, eine Reihe von Front-End-Ingenieuren wurden nach und nach erstellt Template Engines, wie z. B. Smarty. Der mit Smarty geschriebene Implementierungscode ist sehr gut lesbar, was die Trennung von Front- und Back-End effizienter und bequemer macht. Interessierte Studierende können nach weiteren Informationen suchen
Das obige ist der detaillierte Inhalt vonWarum werden HTML und PHP gemischt? Vier Möglichkeiten, HTML und PHP zu mischen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 bringt mehrere neue Funktionen, Sicherheitsverbesserungen und Leistungsverbesserungen mit einer beträchtlichen Menge an veralteten und entfernten Funktionen. In dieser Anleitung wird erklärt, wie Sie PHP 8.4 installieren oder auf PHP 8.4 auf Ubuntu, Debian oder deren Derivaten aktualisieren. Obwohl es möglich ist, PHP aus dem Quellcode zu kompilieren, ist die Installation aus einem APT-Repository wie unten erläutert oft schneller und sicherer, da diese Repositorys in Zukunft die neuesten Fehlerbehebungen und Sicherheitsupdates bereitstellen.
 So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
Visual Studio Code, auch bekannt als VS Code, ist ein kostenloser Quellcode-Editor – oder eine integrierte Entwicklungsumgebung (IDE) –, die für alle gängigen Betriebssysteme verfügbar ist. Mit einer großen Sammlung von Erweiterungen für viele Programmiersprachen kann VS Code c
 7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
Wenn Sie ein erfahrener PHP-Entwickler sind, haben Sie möglicherweise das Gefühl, dass Sie dort waren und dies bereits getan haben. Sie haben eine beträchtliche Anzahl von Anwendungen entwickelt, Millionen von Codezeilen debuggt und eine Reihe von Skripten optimiert, um op zu erreichen
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
JWT ist ein offener Standard, der auf JSON basiert und zur sicheren Übertragung von Informationen zwischen Parteien verwendet wird, hauptsächlich für die Identitätsauthentifizierung und den Informationsaustausch. 1. JWT besteht aus drei Teilen: Header, Nutzlast und Signatur. 2. Das Arbeitsprinzip von JWT enthält drei Schritte: Generierung von JWT, Überprüfung von JWT und Parsingnayload. 3. Bei Verwendung von JWT zur Authentifizierung in PHP kann JWT generiert und überprüft werden, und die Funktionen und Berechtigungsinformationen der Benutzer können in die erweiterte Verwendung aufgenommen werden. 4. Häufige Fehler sind Signaturüberprüfungsfehler, Token -Ablauf und übergroße Nutzlast. Zu Debugging -Fähigkeiten gehört die Verwendung von Debugging -Tools und Protokollierung. 5. Leistungsoptimierung und Best Practices umfassen die Verwendung geeigneter Signaturalgorithmen, das Einstellen von Gültigkeitsperioden angemessen.
 PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
Eine Zeichenfolge ist eine Folge von Zeichen, einschließlich Buchstaben, Zahlen und Symbolen. In diesem Tutorial wird lernen, wie Sie die Anzahl der Vokale in einer bestimmten Zeichenfolge in PHP unter Verwendung verschiedener Methoden berechnen. Die Vokale auf Englisch sind a, e, i, o, u und sie können Großbuchstaben oder Kleinbuchstaben sein. Was ist ein Vokal? Vokale sind alphabetische Zeichen, die eine spezifische Aussprache darstellen. Es gibt fünf Vokale in Englisch, einschließlich Großbuchstaben und Kleinbuchstaben: a, e, ich, o, u Beispiel 1 Eingabe: String = "TutorialPoint" Ausgabe: 6 erklären Die Vokale in der String "TutorialPoint" sind u, o, i, a, o, ich. Insgesamt gibt es 6 Yuan
 Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Statische Bindung (statisch: :) implementiert die späte statische Bindung (LSB) in PHP, sodass das Aufrufen von Klassen in statischen Kontexten anstatt Klassen zu definieren. 1) Der Analyseprozess wird zur Laufzeit durchgeführt.
 Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind die magischen Methoden von PHP? Zu den magischen Methoden von PHP gehören: 1. \ _ \ _ Konstrukt, verwendet, um Objekte zu initialisieren; 2. \ _ \ _ Destruct, verwendet zur Reinigung von Ressourcen; 3. \ _ \ _ Call, behandeln Sie nicht existierende Methodenaufrufe; 4. \ _ \ _ GET, Implementieren Sie den dynamischen Attributzugriff; 5. \ _ \ _ Setzen Sie dynamische Attributeinstellungen. Diese Methoden werden in bestimmten Situationen automatisch aufgerufen, wodurch die Code -Flexibilität und -Effizienz verbessert werden.



