Tutorial zur Verwendung der Dreamweaver-Statusleistentools
Wie verwende ich die Tools in der Spalte
DreamweaverStatus ? In der Dreamweaver-Statusleiste gibt es viele Tools. Welche Funktion haben diese Tools und wie werden sie verwendet? Werfen wir einen Blick auf das ausführliche Tutorial unten.
Es ist auch sehr wichtig, dass wir in Dreamweaver einige sehr nützliche Tools für das Webdesign erhalten eine wichtige Rolle beim Retrieval.
Softwarename:
Adobe Dreamweaver CC 2017 v17.0 Chinesische Crack-Version ( Crack-Patch beigefügt) 64-Bit
Softwaregröße:
758 MB
AktualisierungUhrzeit:
2016-11-05

1, Tag-Auswahl. Ganz links in der Statusleiste sehen wir eine Tag-Auswahl, mit der Sie ganz einfach verschiedene Tags im Code auswählen können . Klicken Sie dazu einfach auf die Beschriftung Der erforderliche Bereich des Codes wird blau angezeigt, sodass Sie ihn schnell bearbeiten können.

2. Wählen Sie das Werkzeug . Die folgenden zwei Werkzeuge werden im Designfenster angezeigt. Eines ist das Pfeilauswahlwerkzeug , mit dem Sie auf der Webseite ziehen können, und Auch das Handwerkzeugkann den gleichen Effekt erzielen.

3. Lupe und Zoomverhältnis . Diese beiden Tools haben sehr ähnliche Funktionen. Mit dem einen können Sie direkt auf das Bild klicken, um das gesamte Bild zu vergrößern, sodass Sie Ok ändern können Schauen Sie sich die Seite an.

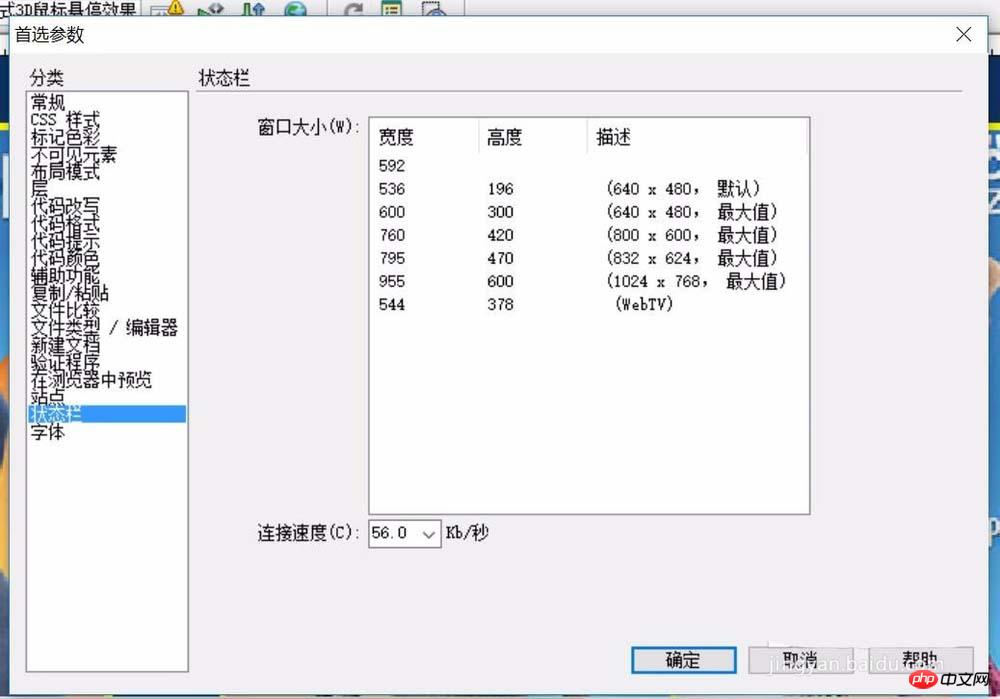
4. Fenstergröße . Wenn Sie in der Statusleiste zwei durch ein Multiplikationszeichen verbundene Zahlen finden, ist dies die Fenstergröße. Sie können das Größenverhältnis des aktuellen Dokumentfensters ändern.

5. Dokumentgröße . Ganz rechts in der Statusleiste sehen Sie die Größe des Dokuments und die Downloadzeit. Damit können Sie direkt die Größe des gesamten Dokuments und die Statistik der zum Herunterladen der Webseite benötigten Zeit sehen.

6. Codefenster . Wenn wir zum Codefenster zurückkehren, wird diese Statusleiste bestimmte Änderungen erfahren. Im Wesentlichen dient diese Statusleiste weiterhin dem Webdesign-Status.

Das obige ist der detaillierte Inhalt vonTutorial zur Verwendung der Dreamweaver-Statusleistentools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So lösen Sie die Komplexität der WordPress -Installation und -aktualisierung mit Composer
Apr 17, 2025 pm 10:54 PM
So lösen Sie die Komplexität der WordPress -Installation und -aktualisierung mit Composer
Apr 17, 2025 pm 10:54 PM
Bei der Verwaltung von WordPress-Websites begegnen Sie häufig komplexe Vorgänge wie Installation, Aktualisierung und Mehrstelle. Diese Operationen sind nicht nur zeitaufwändig, sondern auch anfällig für Fehler, wodurch die Website gelähmt wird. Die Kombination des WP-Cli-Kernbefehls mit Komponist kann diese Aufgaben erheblich vereinfachen und die Effizienz und Zuverlässigkeit verbessern. In diesem Artikel wird vorgestellt, wie der Komponist verwendet wird, um diese Probleme zu lösen und die Bequemlichkeit des WordPress -Managements zu verbessern.
 Wie löste ich das SQL -Parsingproblem? Verwenden Sie GreenLion/PHP-SQL-Parser!
Apr 17, 2025 pm 09:15 PM
Wie löste ich das SQL -Parsingproblem? Verwenden Sie GreenLion/PHP-SQL-Parser!
Apr 17, 2025 pm 09:15 PM
Bei der Entwicklung eines Projekts, bei dem SQL -Anweisungen analysiert werden müssen, habe ich auf ein kniffliges Problem gestoßen: wie die SQL -Anweisungen von MySQL effizient analysiert und die Schlüsselinformationen extrahiert werden. Nachdem ich viele Methoden ausprobiert hatte, stellte ich fest, dass die GreenLion/PHP-SQL-Parser-Bibliothek meine Anforderungen perfekt lösen kann.
 Wie kann man den Komplex -Hingehörigkeitsproblem in Laravel in Laravel lösen? Verwenden Sie Komponist!
Apr 17, 2025 pm 09:54 PM
Wie kann man den Komplex -Hingehörigkeitsproblem in Laravel in Laravel lösen? Verwenden Sie Komponist!
Apr 17, 2025 pm 09:54 PM
In der Entwicklung von Laravel war der Umgang mit komplexen Modellbeziehungen schon immer eine Herausforderung, insbesondere wenn es um Multi-Level-Zugehörigkeitsbeziehungen geht. Vor kurzem habe ich dieses Problem in einem Projekt mit einer mehrstufigen Modellbeziehung gestoßen, in der traditionelle HasMany-Through-Beziehungen den Anforderungen nicht erfüllen, was dazu führt, dass Datenfragen komplex und ineffizient werden. Nach einiger Exploration fand ich die Bibliothek Staudenmeir/Hing-to-through, die meine Probleme durch den Komponisten leicht installieren und löste.
 Beschleunigung der PHP -Code -Inspektion: Erfahrung und Übung mit der Overtrue/PHPLINT -Bibliothek
Apr 17, 2025 pm 11:06 PM
Beschleunigung der PHP -Code -Inspektion: Erfahrung und Übung mit der Overtrue/PHPLINT -Bibliothek
Apr 17, 2025 pm 11:06 PM
Während des Entwicklungsprozesses müssen wir häufig Syntaxprüfungen im PHP -Code durchführen, um die Richtigkeit und Wartbarkeit des Codes sicherzustellen. Wenn das Projekt jedoch groß ist, kann der Überprüfungsprozess mit einer Thread-Syntax sehr langsam werden. Vor kurzem habe ich dieses Problem in meinem Projekt gestoßen. Nachdem ich mehrere Methoden ausprobiert hatte, fand ich schließlich die Bibliothek Overtue/Phplint, die die Geschwindigkeit der Codeinspektion durch parallele Verarbeitung erheblich verbessert.
 Lösen
Apr 17, 2025 pm 11:27 PM
Lösen
Apr 17, 2025 pm 11:27 PM
Ich habe ein schwieriges Problem bei der Entwicklung eines Front-End-Projekts: Ich muss den CSS-Eigenschaften manuell ein Browser-Präfix hinzufügen, um die Kompatibilität zu gewährleisten. Dies ist nicht nur zeitaufwändig, sondern auch fehleranfällig. Nach einigen Erkundungen entdeckte ich die Padaliyajay/Php-Autoprefixer-Bibliothek, die meine Probleme mit Komponisten leicht löste.
 So optimieren Sie die Website der Website: Erlebnisse und Erkenntnisse, die aus der Nutzung der Minify -Bibliothek gelernt werden
Apr 17, 2025 pm 11:18 PM
So optimieren Sie die Website der Website: Erlebnisse und Erkenntnisse, die aus der Nutzung der Minify -Bibliothek gelernt werden
Apr 17, 2025 pm 11:18 PM
Bei der Entwicklung einer Website war die Verbesserung der Seitenbelastung schon immer eine meiner obersten Prioritäten. Einmal habe ich versucht, die Miniify -Bibliothek zu verwenden, um CSS- und JavaScript -Dateien zu komprimieren und zusammenzuführen, um die Leistung der Website zu verbessern. Ich stieß jedoch während des Gebrauchs viele Probleme und Herausforderungen, was mir schließlich erkennen musste, dass Miniify möglicherweise nicht mehr die beste Wahl ist. Im Folgenden werde ich meine Erfahrungen und die Installation und Verwendung von Minify über Komponisten teilen.
 Lösen Sie das Datenbankverbindungsproblem: Ein praktischer Fall der Verwendung von Minii/DB -Bibliothek
Apr 18, 2025 am 07:09 AM
Lösen Sie das Datenbankverbindungsproblem: Ein praktischer Fall der Verwendung von Minii/DB -Bibliothek
Apr 18, 2025 am 07:09 AM
Bei der Entwicklung einer kleinen Anwendung stieß ich auf ein kniffliges Problem: die Notwendigkeit, eine leichte Datenbankbetriebsbibliothek schnell zu integrieren. Nachdem ich mehrere Bibliotheken ausprobiert hatte, stellte ich fest, dass sie entweder zu viel Funktionalität haben oder nicht sehr kompatibel sind. Schließlich fand ich Minii/DB, eine vereinfachte Version basierend auf YII2, die mein Problem perfekt löste.
 Lösen
Apr 18, 2025 am 09:24 AM
Lösen
Apr 18, 2025 am 09:24 AM
Bei der Entwicklung von Websites mit CraftCMS stoßen Sie häufig mit Ressourcendateiproblemen, insbesondere wenn Sie häufig CSS und JavaScript -Dateien aktualisieren, alte Versionen von Dateien möglicherweise weiterhin vom Browser zwischengespeichert. Dieses Problem wirkt sich nicht nur auf die Benutzererfahrung aus, sondern erhöht auch die Schwierigkeit der Entwicklung und des Debuggens. Kürzlich habe ich in meinem Projekt ähnliche Probleme gestoßen, und nach einigen Erkundungen fand ich das Plugin Wiejeben/Craft-Laravel-Mix, das mein Caching-Problem perfekt löste.




