 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine kurze Diskussion über die relevanten Kenntnisse zu Show- und Chain-Calls in jQuery
Eine kurze Diskussion über die relevanten Kenntnisse zu Show- und Chain-Calls in jQuery
Eine kurze Diskussion über die relevanten Kenntnisse zu Show- und Chain-Calls in jQuery
In diesem Artikel erfahren Sie mehr über Show- und Chain-Aufrufe in jQuery. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

jQuery wird schon seit langem verwendet, aber die Implementierung einiger APIs ist wirklich schwer herauszufinden. Im Folgenden wird vereinfachter Code verwendet, wobei der Schwerpunkt hauptsächlich auf den Implementierungsideen von jQuery liegt.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
|
Erstes Aufwärmen mit der Funktion Ausblenden. Wie im vorherigen Artikel erwähnt, verarbeitet jQuery die erhaltene Knotenliste in ein Array. Daher verwenden wir zunächst forEach, um jeden Knoten im Array zu verarbeiten.
Als nächstes müssen wir nur noch die style.display jedes Knotens auf „none“ setzen, um ihn auszublenden. Ziemlich einfach, oder? (⊙0⊙) . Ignorieren Sie oldDisplay und geben Sie dies vorerst zurück╰( ̄▽ ̄)╮
1 2 3 4 5 6 7 8 9 10 11 |
|
wobei isHidden verwendet wird, um zu bestimmen, ob das Element ausgeblendet ist: Es besteht keine Notwendigkeit, Elemente zu verarbeiten, die bereits ausgeblendet sind. Überspringen Sie einfach
1 2 3 4 |
|
--------------------------
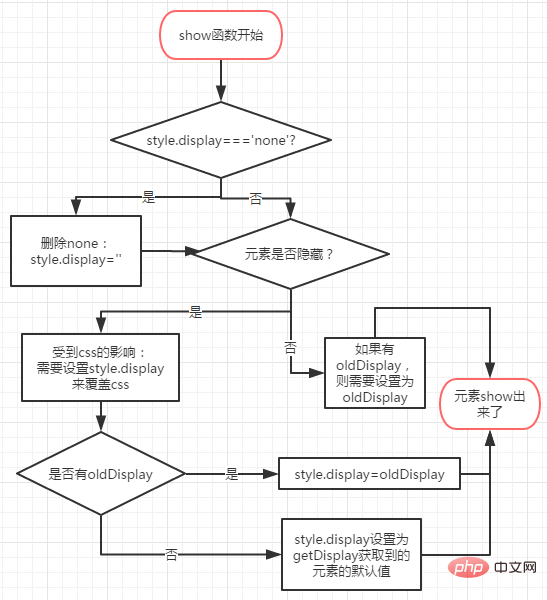
Als nächstes gehen wir etwas umständlich vor zeigen. Stellen Sie zunächst eine Frage, um eine Reihe von Fragen auszulösen:
Ein bestimmtes Element ausblenden erfordert nur display:none, aber was ist mit show?
Ist display:block nicht genug? Dadurch wird das Element tatsächlich angezeigt. Was aber, wenn der ursprüngliche Wert des Elements display:inline ist?
Würde es nicht ausreichen, den ursprünglichen Wert bei hide zu speichern? Genau wie der folgende Code:
1 |
|
Was passiert, wenn hide nicht ausgeführt wird, bevor show ausgeführt wird? Wäre zum Beispiel in der folgenden Situation kein oldDisplay vorhanden? (⊙0⊙)
1 2 3 4 |
|
Okay, der entscheidende Punkt ist hier: Wir können einfach den Standardwert der Elementanzeige erhalten, Rechts? Beispielsweise ist p standardmäßig auf „Block“ und „Span“ auf „Inline“ eingestellt.
Da wir nun die Idee haben, lautet die nächste Frage: Wie erhalte ich den Standardwert der Elementanzeige?
Hehehehe, fällt dir das nicht ein? Hier ist ein kleiner Trick erforderlich. Die allgemeine Idee lautet wie folgt: Erstellen Sie über nodeName ein neues Etikett und rufen Sie es dann ab.
Es gibt einen Ort, der weiter optimiert werden kann. Nachdem getDisplay den Standardanzeigewert des Elements erhalten hat, kann es mithilfe des Cache-Mechanismus von jQuery gespeichert werden (tatsächlich tut dies auch jQuery).
1 2 3 4 5 6 7 8 9 10 11 12 |
|
Dann kombinieren Sie diese beiden Situationen:
1 2 3 4 |
|
Denken Sie, das ist das Ende? NEIN, die Situation der Show-Funktion ist ziemlich kompliziert. Wir müssen uns im Allgemeinen mit diesen Situationen auseinandersetzen:
1 2 3 4 5 6 7 8 9 10 |
|
Am Ende wurde aus der Show-Funktion dieses seltsame ψ(╰_╯). Die allgemeine Idee ist wie folgt:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
---------------------- -- -
Kettenruf ähnelt dieser Situation:
1 |
|
ist sehr einfach umzusetzen, solange jede Funktion Geben Sie dies einfach später zurück
----------------------------------------
Ja, der Klassenkamerad sagte: Hallo! Ist das nicht das Einblenden und Verstecken, oder? Habe ich den Zeitparameter übersehen? Verwenden Sie setTimeOut, um es selbst zu implementieren~>_<~+.
Der Hauptzweck dieses Abschnitts besteht darin, alle wissen zu lassen, dass es viele Situationen gibt, die jQuery berücksichtigen muss (eine Menge Drecksarbeit). Auch wenn der Code vereinfacht ist, ist er immer noch so lang.
Nachdem ich mit dem Schreiben fertig war, stellte ich fest, dass es eine andere Situation gibt, die nicht berücksichtigt wurde:
1 2 |
|
Empfohlene verwandte Video-Tutorials: jQuery-Tutorial (Video )

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Verkettete Aufrufe und Schließungen von PHP-Funktionen
Apr 13, 2024 am 11:18 AM
Verkettete Aufrufe und Schließungen von PHP-Funktionen
Apr 13, 2024 am 11:18 AM
Ja, die Einfachheit und Lesbarkeit des Codes können durch verkettete Aufrufe und Abschlüsse optimiert werden: Verkettete Aufrufe verknüpfen Funktionsaufrufe in einer fließenden Schnittstelle. Abschlüsse erstellen wiederverwendbare Codeblöcke und greifen auf Variablen außerhalb von Funktionen zu.
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s



