
Einige Zeichenmethoden in der Canvas-Zeichenumgebung sind unmittelbare Zeichenmethoden und einige Zeichenmethoden sind pfadbasiert.
Es gibt nur zwei Methoden zum sofortigen Zeichnen von Grafiken: StrokeRect() und FillRect(). Obwohl die Methoden StrokezText() und FillText() ebenfalls sofort gezeichnet werden, wird der Text nicht berücksichtigt eine Grafik.
Pfadbasiertes Zeichensystem
Die meisten Zeichensysteme, wie zum Beispiel: SVG (Scalable Verctor Graphics, skalierbare Vektorgrafiken), Adobe Illustrator usw., Sie basieren alle auf Pfaden.
Wenn Sie diese Zeichensysteme verwenden, müssen Sie zuerst einen Pfad definieren und ihn dann streichen oder füllen Grafiken können es zeigen.
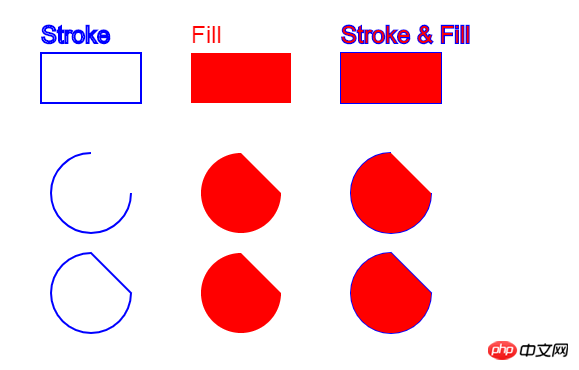
Drei Zeichenmethoden in Canvas:

Zeichnen Sie ein Liniensegment
In der Canvas-Zeichenumgebung werden Liniensegmente auch basierend auf Pfaden gezeichnet, die als lineare Pfade bezeichnet werden paths-Methoden: moveTO() und lineTo() Nur durch Aufrufen der Stroke()-Methode nach dem Erstellen des Pfades können Sie ein Liniensegment in Canvas zeichnen.
Dies ist die zuvor erwähnte pfadbasierte Zeichenmethode, die gestrichelt oder gefüllt werden muss
Normalerweise sind zwei Punkte durch eine Linie verbunden Daher ist es sehr einfach, ein Liniensegment zu zeichnen, den Startpunkt der Linie über moveTO() anzugeben und zu einem anderen Punkt über lineTo() zu wechseln.
function drawLine(){
cxt.moveTo(50, 50);
cxt.lineTo(100, 100);
}Wir haben jedoch bereits erwähnt, dass die pfadbasierte Zeichenmethode gestrichelt oder gefüllt werden muss. Um das Ergebnis zu sehen, müssen wir also auch die Methode Stroke() verwenden.
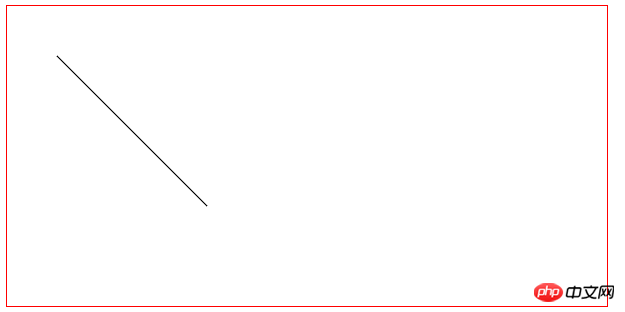
Also modifizieren wir die Methode wie folgt, sodass ein Liniensegment gezeichnet wird
function drawLine(){
cxt.moveTo(50, 50);
cxt.lineTo(200, 200);
cxt.stroke();
}
Wir können Liniensegmente im Canvas nur mit lineTo() zeichnen. Wir ändern den obigen Code wie unten gezeigt, und der Effekt ist der gleiche
function drawLine(){
cxt.lineTo(50, 50);
cxt.lineTo(200, 200);
cxt.stroke();
}Fassen Sie die Verwendung von moveTo() und lineTo() zusammen
moveTo(x,y): Bewegen Sie den Strich zum Angegeben an den Koordinaten x und y, füge einen Unterpfad zum aktuellen Pfad hinzu. Diese Methode löscht keinen Unterpfad im aktuellen Pfad.
lineTo(x,y): Zeichnen Sie eine gerade Linie von der aktuellen Position zur angegebenen x- und y-Position, wenn keine Unterpfade vorhanden sind Aktueller Pfad, dann ist das Verhalten dieser Methode das gleiche wie bei moveTo(). Wenn im aktuellen Pfad ein Unterpfad vorhanden ist, fügt diese Methode den von Ihnen angegebenen Punkt zum Unterpfad hinzu.
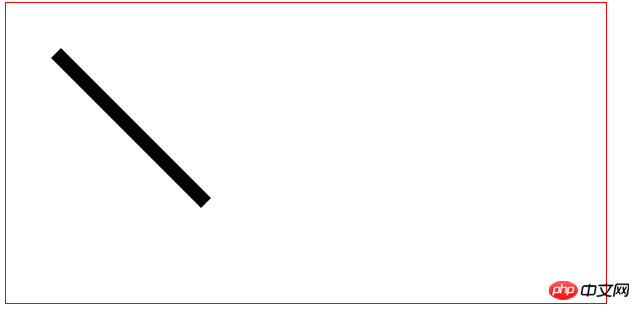
Ändern Sie den Stil des Liniensegments
Ändern Sie die Breite des Liniensegments
function= 14; cxt.lineTo(50, 50); cxt.lineTo(200, 200); cxt.stroke(); }

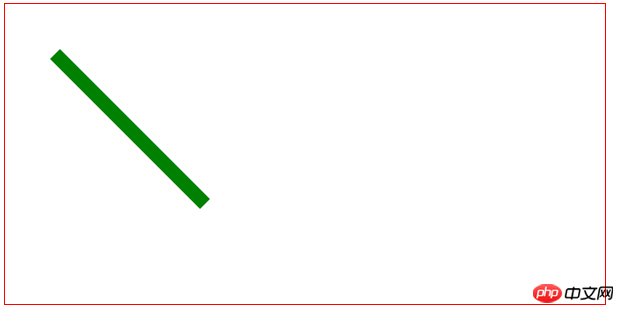
Ändern Sie die Farbe des Liniensegments
function drawLine(){
cxt.lineWidth = 14;
cxt.strokeStyle = 'green';
cxt.lineTo(50, 50);
cxt.lineTo(200, 200);
cxt.stroke();
}
Wir können auch das CanvasGradient-Objekt oder das CanvasPattern-Objekt verwenden, um Verlaufsfarben oder Muster zu Liniensegmenten hinzuzufügen
function drawLine(){
cxt.lineWidth = 14;var gradient = cxt.createLinearGradient(0, 0, canvas.width/2, canvas.height/2);
gradient.addColorStop(0, 'blue');
gradient.addColorStop(0.5, 'purple');
gradient.addColorStop(1, 'yellow');
cxt.strokeStyle = gradient;
cxt.lineTo(50, 50);
cxt.lineTo(200, 200);
cxt.stroke();
}
beginPath() und closePath()
Leinwand von oben Anhand der drei Zeichenmethoden in können wir erkennen, dass der Bogenpfad in der zweiten Reihe ein offener Pfad und der Bogen in der letzten Reihe ein geschlossener Pfad ist. Wie wird also ein geschlossener Pfad erreicht?
Werfen wir einen Blick auf die beiden wichtigeren Methoden zum Zeichnen von Pfaden auf Leinwand
beginPath(): Clear Alle aktuellen Unterpfade, um den aktuellen Pfad zurückzusetzen und einen neuen Pfad zu planen.
closePath(): wird verwendet, um einen offenen Pfad zu schließen. Dies ist nicht erforderlich, wenn das Diagramm bereits geschlossen ist, d. h. der aktuelle Punkt der Ausgangspunkt ist. Diese Funktion führt keine Aktion aus.
Zeichnen Sie zuerst eine Polylinie
function drawLine(){
cxt.strokeStyle = 'green';
cxt.lineWidth = 2;
cxt.moveTo(50, 50);
cxt.lineTo(50, 150);
cxt.lineTo(150, 150);
cxt.stroke();
}
修改上面例子中的代码在代码中添加beginPath()与closePath()方法
cxt.strokeStyle = 'green'= 250, 5050, 150150, 150150, 250 cxt.closePath();
}

可以看出我们在画布中绘制了两条路径
注意:调用beginPath()之后,或者canvas刚建的时候,第一条路径构造命令通常被视为是moveTo()。所以我们在绘制图形的时候一定要先使用beginPath()。
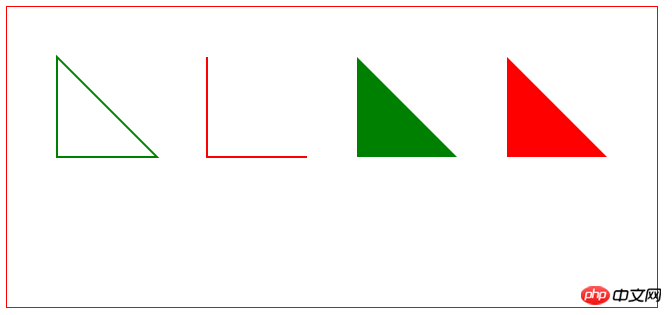
我们继续修改我们的代码
function drawLine(){//描边三角形cxt.strokeStyle = 'green';
cxt.lineWidth = 2;
cxt.beginPath();
cxt.moveTo(50, 50);
cxt.lineTo(50, 150);
cxt.lineTo(150, 150);
cxt.closePath();
cxt.stroke();//折线cxt.translate(150, 0);
cxt.strokeStyle = 'red';
cxt.lineWidth = 2;
cxt.beginPath();
cxt.moveTo(50, 50);
cxt.lineTo(50, 150);
cxt.lineTo(150, 150);
cxt.stroke();
cxt.closePath();//绿色填充三角形cxt.translate(150, 0);
cxt.fillStyle = 'green';
cxt.lineWidth = 2;
cxt.beginPath();
cxt.moveTo(50, 50);
cxt.lineTo(50, 150);
cxt.lineTo(150, 150);
cxt.fill();
cxt.closePath();//红色填充三角形cxt.translate(150, 0);
cxt.fillStyle = 'red';
cxt.lineWidth = 2;
cxt.beginPath();
cxt.moveTo(50, 50);
cxt.lineTo(50, 150);
cxt.lineTo(150, 150);
cxt.closePath();
cxt.fill();
}
从上面的例子我们可以看出closePath()的位置不同,也会影响我们的图形
注意:当你调用fill()函数时,所有没有闭合的形状都会自动闭合,所以此时closePath()函数不是必须的。
但是调用stroke():如果你在stroke()方法之前只用closePath()会形成闭合路径,如果在stroke()方法之后调用closePath()方法,此时图形已经绘制完成,当前的绘制路径已经关闭,所以closePath()方法不起作用。
线段与像素边界
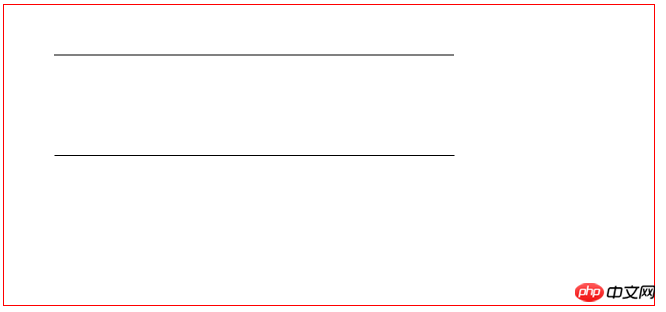
先来看一个例子
function drawLine(){//描边三角形cxt.lineWidth = 1;
cxt.beginPath();
cxt.moveTo(50, 50);
cxt.lineTo(450, 50);
cxt.stroke();
cxt.beginPath();
cxt.moveTo(50.5, 150.5);
cxt.lineTo(450.5, 150.5);
cxt.stroke();
}
从图中我们可以看出,我们将两条线段的lineWidth都是设置为1像素,但是上面的线段画出的却是两像素。
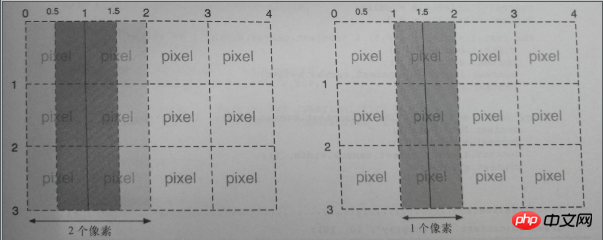
如果你在某2个像素的边界处绘制一条1像素宽的线段,那么该线段实际会占据2个像素的宽度;
因为当你在像素边界处绘制一条1像素宽度的垂直线段时,canvas的绘图环境对象会试着将半个像素画在边界中线的右边,将另外半个像素画在边界中线的左边。
然而,在一个整像素的范围内绘制半个像素宽的线段是不可能的,所以在左右两个方向上的半个像素都被扩展为1个像素。
另外一方面,绘制在两个像素之间,这样的话,中线左右两端的那半个像素就不会延伸,它们结合起来恰好占据1个像素的宽度。所以说,如果要绘制一条真正1像素宽度的线段,你必须将该线段绘制在某两个像素之间

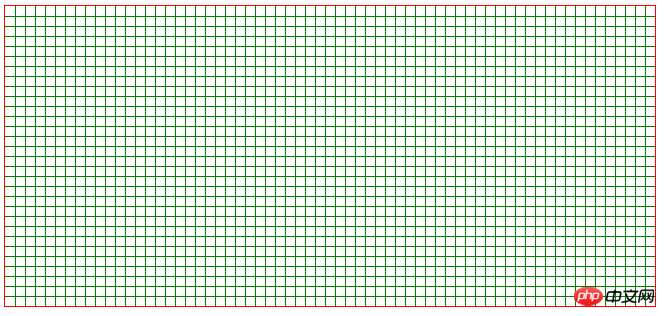
网格的绘制
既然我们已经明白了如何绘制真正的1像素的线段,那我们就开始绘制网格
function drawLine(stepx, stepy){
cxt.lineWidth = 0.5;
cxt.strokeStyle = 'green';//绘制竖线for(var i= stepx + 0.5; i< cxt.canvas.width; i+= stepx){
cxt.beginPath();
cxt.moveTo(i, 0);
cxt.lineTo(i, cxt.canvas.height);
cxt.stroke();
}//绘制横线for(var i= stepy + 0.5; i< cxt.canvas.height; i+= stepy){
cxt.beginPath();
cxt.moveTo(0, i);
cxt.lineTo(cxt.canvas.width, i);
cxt.stroke();
}
}
drawLine(10, 10);
Im obigen Beispiel zeichnen wir das Liniensegment auf dem Pixel zwischen zwei Pixeln, und das gezeichnete Liniensegment ist nur 0,5 Pixel breit,
Obwohl die Canvas-Spezifikation nicht explizit festgelegt ist, verwendet die Canvas-Implementierung aller Browser „Anti-Aliasing“-Technologie, um einen „Subpixel“-Liniensegment-Zeichnungseffekt zu erzeugen
Zusammenfassung
In diesem Abschnitt wird hauptsächlich die Methode zum Zeichnen linearer Pfade in der Leinwand erläutert, hauptsächlich die Verwendung von moveTo() um den Startpunkt zu definieren, lineTo() um den Endpunkt zu definieren und Stroke() um den aktuellen Pfad zu zeichnen. Diese drei Methoden zeichnen Liniensegmente
Es gibt zwei wichtige Methoden zum Zeichnen von Pfaden im Canvas, beginPath() und closePath(). Der Aufruf von beginPath() vor dem Zeichnen von Grafiken ist ein notwendiger Schritt zum Zeichnen mehrerer Grafiken.
closePath() kann bei Verwendung von fill() weggelassen werden und achten Sie auf die Aufrufposition der Methode closePath().
Beim Zeichnen eines Liniensegments können wir „lineWidth“ verwenden, um die Breite des Liniensegments zu ändern, und „StrokeStyle“, um die Farbe des Liniensegments zu ändern.
Ermitteln Sie die Pixelgrenzen des Liniensegments, damit wir ein echtes Liniensegment mit einer Linienbreite von 1 Pixel zeichnen können.
Das obige ist der detaillierte Inhalt vonSo zeichnen Sie einen Pfad – Liniensegmente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Fakepath-Pfadlösung
Fakepath-Pfadlösung
 Tastenkombinationen zum Fensterwechsel
Tastenkombinationen zum Fensterwechsel
 So aktualisieren Sie Douyin
So aktualisieren Sie Douyin
 Wie kann man unterscheiden, ob sich zwei Adressen auf derselben Site befinden?
Wie kann man unterscheiden, ob sich zwei Adressen auf derselben Site befinden?
 Verwendung zufälliger Funktionen in der C-Sprache
Verwendung zufälliger Funktionen in der C-Sprache
 Was ist Funktion?
Was ist Funktion?
 So entfernen Sie das Wasserzeichen des Douyin-Kontos aus heruntergeladenen Videos von Douyin
So entfernen Sie das Wasserzeichen des Douyin-Kontos aus heruntergeladenen Videos von Douyin
 switch-Anweisung
switch-Anweisung




