Praktische Freigabefunktion für die WeChat-Entwicklung
Durch das Verständnis der Anforderungen kann es wie folgt unterteilt werden:
(1) Benutzer von WeChat-Mobiltelefonen können das JSSDK von WeChat verwenden.
(2) Wählen Sie das Bild aus und verwenden Sie „chooseImage“ von JSSDK. Da die lokale Adresse beim Teilen des Bildes nicht geteilt werden kann, wird auch „uploadImage“ von JSSDK benötigt.
(3) Für die Freigabe in Moments ist „onMenuShareTimeline“ von JSSDK erforderlich.
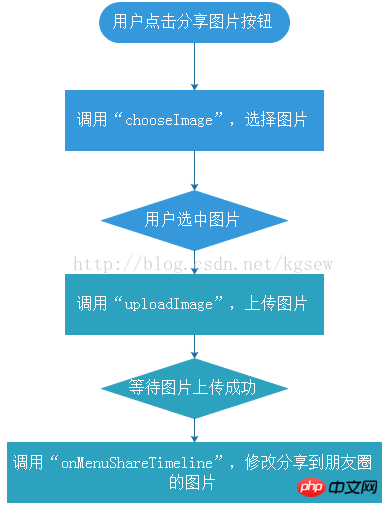
Zusammengenommen ist die Geschäftslogik in Abbildung 4.5 dargestellt.

Abbildung 4.5 Geschäftslogikstrukturdiagramm
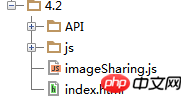
Kopieren Sie zunächst die JSSDK-Umgebung in das Verzeichnis dieses Abschnitts und erstellen Sie einen Index-HTML Datei, imageSharing.js-Datei, die Verzeichnisstruktur ist in Abbildung 4.6 dargestellt.

Abbildung 4.6 Abschnitt 4.2 Verzeichnisstruktur
Ändern Sie die Konfigurationsdatei der JSSDK-Umgebung. Der Code lautet wie folgt:
01 jsApiList: [ // 必填,需要使用的JS接口列表,所有JS接口列表见附录B 02 "chooseImage", 03 "previewImage", 04 "uploadImage", 05 "onMenuShareTimeline" 06 ] 07 //其他代码略
Konstruieren Sie entsprechend den Anforderungen eine Klickschaltfläche mit „id“ gleich „chooseImage“ und einem Container, der zum Anzeigen des ausgewählten Bildes nach dem Klicken auf die Schaltfläche verwendet wird. Fügen Sie der Datei index.html den folgenden Code hinzu:
01 <!DOCTYPE html>
02 <html lang="en">
03 <head>
04 <meta charset="UTF-8">
05 <meta name="viewport" content="width=device-width, initial-scale=1.0,
06 minimum-scale=1, maximum-scale=1.0, user-scalable=no">
07 <title>第4章 4.2节-实例:从手机相册中选照片然后分享</title>
08 <!--依赖文件:jQuery-->
09 <script src="./js/jquery-1.11.2.min.js?1.1.10"></script>
10 <!--依赖文件:微信的JSSDK源文件-->
11 <script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js?1.1.10"></script>
12 <!--依赖文件:coolie-->
13 <script src="./js/cookie.js?1.1.10"></script>
14 <!--JSSDK的环境-->
15 <script src="./js/wxJSSDK.js?1.1.10"></script>
16 <!--引入检测API的图像服务-->
17 <script src="imageSharing.js?1.1.10"></script>
18 <style>
19 input{
20 width: 100%;
21 padding: 0.2em;
22 background-color: #5eb95e;
23 font-size: 1.4em;
24 background-image: linear-gradient(to bottom, #62c462, #57a957);
25 background-repeat: repeat-x;
26 color: #ffffff;
27 text-align: center;
28 text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
29 border-radius: 0.3em;
30 }
31 </style>
32 </head>
33 <body>
34 <h1 style="font-size: 8em">:)</h1>
35 <b style="font-size: 2em">实例:从手机相册中选照片然后分享,支持选择1张图片!
36 </b><br /><br />
37 <p id="imageContainer" style="text-align: center;width: 100%"></p>
38 <p id="selectImg" style="color: #5eb95e;text-align: center">没有自定义分享图片</p>
39 <input type="button" value="请选择分享图片" id="chooseImage" /><br /><br />
40 </body>
41 </html>In der Datei imageSharing.js lautet der zur Geschäftsabwicklung hinzugefügte Code wie folgt:
01 /*
02 函数名称:wxJSSDK.shareApi
03 函数功能:为wxJSSDK增加分享模块
04 参数:
05 shareList(Array) 必选项,待分享的API配置表
06 */
07 wxJSSDK.shareApi = function(shareList){
08 if(wxJSSDK.isReady){//wxJSSDK.isReady 查看微信JSSDK是否初始化完毕
09
10 //获取“分享到朋友圈”按钮点击状态及自定义分享内容接口
11 if(shareList.onMenuShareTimeline){
12 var ParametersTimeline = shareList.onMenuShareTimeline;
13 wx.onMenuShareTimeline({
14 title: ParametersTimeline.title, // 分享标题
15 link: ParametersTimeline.link, // 分享链接
16 imgUrl: ParametersTimeline.imgUrl, // 分享图标
17 success: function () {
18 // 用户确认分享后执行的回调函数
19 ParametersTimeline.success && ParametersTimeline.success();
20 },
21 cancel: function () {
22 // 用户取消分享后执行的回调函数
23 ParametersTimeline.cancel && ParametersTimeline.cancel();
24 }
25 });
26 }
27
28 }else{
29 console.log("抱歉,wx没有初始化完毕,请等待wx初始化完毕,再调用分享服务。");
30 }
31 }
32 /*
33 函数名称:wxJSSDK.imageApi
34 函数功能:为wxJSSDK增加图像服务
35 参数:
36 imageApi 图像API Object 配置
37 */
38 wxJSSDK.imageApi = function(imageApi){
39 if(wxJSSDK.isReady){//wxJSSDK.isReady 查看微信JSSDK是否初始化完毕
40 if(imageApi){
41
42 imageApi.chooseImage && wx.chooseImage({//拍照或从手机相册中选图接口
43 success: function (res) {
44 imageApi.chooseImage.success &&
45 imageApi.chooseImage.success(res);
46 }
47 });
48
49 imageApi.previewImage && wx.previewImage({ // 预览图片接口
50 current: imageApi.previewImage.current, // 当前显示的图片链接
51 urls: imageApi.previewImage.urls // 需要预览的图片链接列表
52 });
53
54 imageApi.uploadImage && wx.uploadImage({ // 上传图片接口
55 localId: imageApi.uploadImage.localId, // 需要上传的图片的本地ID,
56 由chooseImage接口获得
57 isShowProgressTips: imageApi.uploadImage.isShowProgressTips || 1, //
58 默认为1,显示进度提示
59 success: function (res) {
60 imageApi.uploadImage.success &&
61 imageApi.uploadImage.success(res);
62 }
63 });
64
65 imageApi.downloadImage && wx.downloadImage({//下载图片接口
66 serverId:imageApi.downloadImage.serverId, // 需要下载的图片的服务器端
67 ID,由uploadImage接口获得
68 isShowProgressTips: imageApi.downloadImage.isShowProgressTips || 1, //
69 默认为1,显示进度提示
70 success: function (res) {
71 imageApi.downloadImage.success &&
72 imageApi.downloadImage.success(res);
73 }
74 });
75 }else{
76 console.log("缺少配置参数");
77 }
78 }else{
79 console.log("抱歉,wx没有初始化完毕,请等待wx初始化完毕,再调用图像接口服
80 务。");
81 }
82
83 }
84
85 window.onload = function(){
86 var chooseImageID, // 拍照或从手机相册中选图接口
87 shareImage,
88 uploadImage = function(back){
89 wxJSSDK.imageApi({ // 上传图片···
90 uploadImage:{
91 localId:chooseImageID.toString(),
92 success:function(res){//临时access_token,上传图片成功之后,执行分
93 享操作
94 shareImage =
95 "http://file.api.weixin.qq.com/cgi-bin/media/get?access_token=
96 eQv3HPwEFxwsw8cyh5O7DjaNOoGd4d-jYtG_c9uW-YbwUYxkMywh_O3LCC
97 ZtmX8ZWr8np0Q5CqAox7lghNkNuiNHU8M618jbRvcaLjQuHq8&media_id="+res.serverId; // 返回图片的服务器端ID
98 back && back();
99 }
100 }
101 });
102 },
103 shareTimeline = function(){
104 uploadImage(function(){
105 wxJSSDK.shareApi({ // 分享图片···
106 onMenuShareTimeline : { // 分享到朋友圈
107 title: "实例:从手机相册中选照片然后分享!", // 分享标题
108 link: 'http://weibo.com/xixinliang', // 分享链接
109 imgUrl: shareImage, // 分享图标
110 success: function () {
111
112 },
113 cancel: function () {
114
115 }
116 }
117 });
118 });
119 };
120 $("#chooseImage").click(function(){
121 wxJSSDK.imageApi({
22 chooseImage:{
23 success:function(res){
24 chooseImageID = res.localIds[0]; // 返回选定照片的本地ID列表,
25 localId可以作为img标签的src属性显示图片
26 $("#imageContainer").html("<img style='width: 30%'
27 src='"+chooseImageID+"'>");
28 $("#selectImg").html("已选择图片,请点击右上角分享到朋友圈按钮");
29 shareTimeline();
30 }
31 }
32 });
33 });
34 }[Codeerklärung]
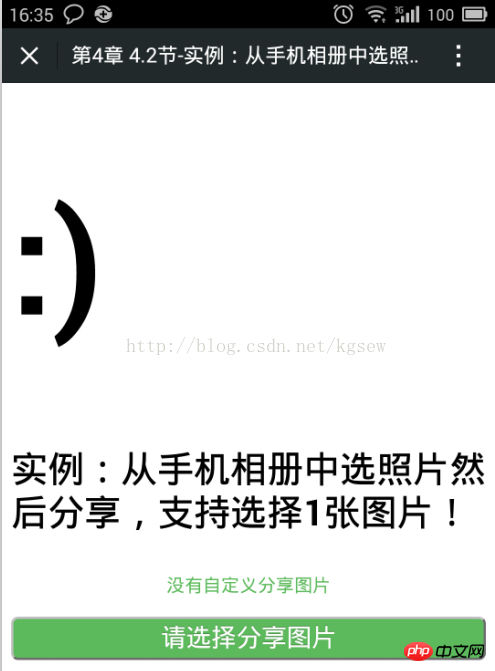
In index.html wird ein Freigabeselbst erstellt. Definieren Sie die Schaltfläche des Bildes, wie in Abbildung 4.7 dargestellt.
Klicken Sie auf die Schaltfläche „Teilen“ und rufen Sie die Bildauswahl-API des JSSDK auf, damit der Benutzer das Bild auswählen kann, wie in Abbildung 4.8 dargestellt.

Abbildung 4.7 Benutzerdefinierte Benutzeroberfläche zum Teilen von Bildern

Abbildung 4.8 Nachdem Sie das Bild ausgewählt haben, rufen Sie „uploadImage“ auf, um das Bild hochzuladen.
- Nachdem der Upload erfolgreich war, geben Sie nach dem Hochladen die Server-„serverId“ zurück, rufen Sie dann die Multimedia-Download-API auf und weisen Sie das Bild der JSSDK-Freigabe-API „onMenuShareTimeline“ zu.
Benutzer können den Freigabeeffekt sehen, wie in Abbildung 4.9 und Abbildung 4.10 dargestellt.

Das obige ist der detaillierte Inhalt vonPraktische Freigabefunktion für die WeChat-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie sende ich Webseiten als Verknüpfung im Edge-Browser an den Desktop?
Mar 14, 2024 pm 05:22 PM
Wie sende ich Webseiten als Verknüpfung im Edge-Browser an den Desktop?
Mar 14, 2024 pm 05:22 PM
Wie sende ich Webseiten als Verknüpfung im Edge-Browser an den Desktop? Viele unserer Benutzer möchten häufig verwendete Webseiten als Verknüpfungen auf dem Desktop anzeigen, um Zugriffsseiten bequemer öffnen zu können, wissen jedoch nicht, wie das geht. Als Reaktion auf dieses Problem wird der Herausgeber dieser Ausgabe dies mitteilen Werfen wir einen Blick auf den Inhalt des heutigen Software-Tutorials. Die Verknüpfungsmethode zum Senden von Webseiten an den Desktop im Edge-Browser: 1. Öffnen Sie die Software und klicken Sie auf der Seite auf die Schaltfläche „…“. 2. Wählen Sie in der Dropdown-Menüoption „Diese Site als Anwendung installieren“ unter „Anwendung“ aus. 3. Klicken Sie abschließend im Popup-Fenster darauf
 Vier empfohlene KI-gestützte Programmiertools
Apr 22, 2024 pm 05:34 PM
Vier empfohlene KI-gestützte Programmiertools
Apr 22, 2024 pm 05:34 PM
Dieses KI-gestützte Programmiertool hat in dieser Phase der schnellen KI-Entwicklung eine große Anzahl nützlicher KI-gestützter Programmiertools zu Tage gefördert. KI-gestützte Programmiertools können die Entwicklungseffizienz verbessern, die Codequalität verbessern und Fehlerraten reduzieren. Sie sind wichtige Helfer im modernen Softwareentwicklungsprozess. Heute wird Dayao Ihnen 4 KI-gestützte Programmiertools vorstellen (und alle unterstützen die C#-Sprache). https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot ist ein KI-Codierungsassistent, der Ihnen hilft, Code schneller und mit weniger Aufwand zu schreiben, sodass Sie sich mehr auf Problemlösung und Zusammenarbeit konzentrieren können. Git
 Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Einige Internetnutzer stellten fest, dass die Bilder auf der Webseite beim Öffnen der Browser-Webseite längere Zeit nicht geladen werden konnten. Was ist passiert? Ich habe überprüft, ob das Netzwerk normal ist. Was ist also das Problem? Der folgende Editor stellt Ihnen sechs Lösungen für das Problem vor, dass Webseitenbilder nicht geladen werden können. Webseitenbilder können nicht geladen werden: 1. Internetgeschwindigkeitsproblem Die Webseite kann keine Bilder anzeigen. Dies kann daran liegen, dass die Internetgeschwindigkeit des Computers relativ langsam ist und mehr Software auf dem Computer geöffnet ist. Und die Bilder, auf die wir zugreifen, sind relativ groß Möglicherweise liegt eine Zeitüberschreitung beim Laden vor. Daher kann die Software, die mehr Netzwerkgeschwindigkeit verbraucht, nicht angezeigt werden. 2. Wenn auf der Webseite keine Bilder angezeigt werden können, liegt das möglicherweise daran, dass die von uns besuchten Webseiten gleichzeitig besucht wurden.
 Welche Plattformen zur Erkennung leerer Konten gibt es? Tool zur Erkennung leerer Nummern
Mar 07, 2024 pm 01:46 PM
Welche Plattformen zur Erkennung leerer Konten gibt es? Tool zur Erkennung leerer Nummern
Mar 07, 2024 pm 01:46 PM
Mit der Weiterentwicklung der Kommunikationstechnologie ist der Telefonkontakt in unserem täglichen Leben immer häufiger geworden. Manchmal versuchen wir jedoch, eine Nummer anzurufen, stellen dann aber fest, dass die Nummer nicht mehr erreichbar ist. Um Zeit und Energie zu sparen, suchen viele Menschen nach Diensten zur Überprüfung leerer Nummern, um die Gültigkeit der Nummer zu bestätigen. Dieser Dienst kann Benutzern dabei helfen, schnell zu überprüfen, ob eine Nummer gültig ist, und unnötigen Ärger zu vermeiden. 1. Welche Plattformen zur Erkennung leerer Konten gibt es? Benutzer können den offiziellen Auskunftsdienst des Betreibers nutzen, die entsprechende Auskunftsnummer wählen oder die offizielle Website besuchen, um den Status der Nummer zu überprüfen, einschließlich der Frage, ob diese leer ist. Dieser Dienst wird von vielen Betreibern angeboten, um den Benutzern ein schnelles Verständnis der Verwendung der Nummer zu ermöglichen. Online-Plattformen zur Erkennung leerer Nummern tauchen mittlerweile in einem endlosen Strom auf dem Markt auf. Diese Plattformen bieten schnelle und bequeme Funktionen
 Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Am 3. März 2022, weniger als einen Monat nach der Geburt von Devin, dem weltweit ersten KI-Programmierer, entwickelte das NLP-Team der Princeton University einen Open-Source-KI-Programmierer-SWE-Agenten. Es nutzt das GPT-4-Modell, um Probleme in GitHub-Repositorys automatisch zu lösen. Die Leistung des SWE-Agenten auf dem SWE-Bench-Testsatz ist ähnlich wie die von Devin, er benötigt durchschnittlich 93 Sekunden und löst 12,29 % der Probleme. Durch die Interaktion mit einem dedizierten Terminal kann der SWE-Agent Dateiinhalte öffnen und durchsuchen, die automatische Syntaxprüfung verwenden, bestimmte Zeilen bearbeiten sowie Tests schreiben und ausführen. (Hinweis: Der obige Inhalt stellt eine geringfügige Anpassung des Originalinhalts dar, die Schlüsselinformationen im Originaltext bleiben jedoch erhalten und überschreiten nicht die angegebene Wortbeschränkung.) SWE-A
 Erfahren Sie, wie Sie mobile Anwendungen mit der Go-Sprache entwickeln
Mar 28, 2024 pm 10:00 PM
Erfahren Sie, wie Sie mobile Anwendungen mit der Go-Sprache entwickeln
Mar 28, 2024 pm 10:00 PM
Tutorial zur Entwicklung mobiler Anwendungen in der Go-Sprache Da der Markt für mobile Anwendungen weiterhin boomt, beginnen immer mehr Entwickler damit, sich mit der Verwendung der Go-Sprache für die Entwicklung mobiler Anwendungen zu befassen. Als einfache und effiziente Programmiersprache hat die Go-Sprache auch großes Potenzial für die Entwicklung mobiler Anwendungen gezeigt. In diesem Artikel wird detailliert beschrieben, wie die Go-Sprache zum Entwickeln mobiler Anwendungen verwendet wird, und es werden spezifische Codebeispiele angehängt, um den Lesern den schnellen Einstieg und die Entwicklung eigener mobiler Anwendungen zu erleichtern. 1. Vorbereitung Bevor wir beginnen, müssen wir die Entwicklungsumgebung und die Tools vorbereiten. Kopf
 So öffnen Sie PHP auf der Webseite
Mar 22, 2024 pm 03:20 PM
So öffnen Sie PHP auf der Webseite
Mar 22, 2024 pm 03:20 PM
Um PHP-Code auf einer Webseite auszuführen, muss sichergestellt werden, dass der Webserver PHP unterstützt und ordnungsgemäß konfiguriert ist. PHP kann auf drei Arten geöffnet werden: * **Serverumgebung:** Legen Sie die PHP-Datei im Stammverzeichnis des Servers ab und greifen Sie über den Browser darauf zu. * **Integrierte Entwicklungsumgebung: **Platzieren Sie PHP-Dateien im angegebenen Web-Stammverzeichnis und greifen Sie über den Browser darauf zu. * **Remote-Server:** Greifen Sie über die vom Server bereitgestellte URL-Adresse auf PHP-Dateien zu, die auf einem Remote-Server gehostet werden.
 PHP-Praxis: Codebeispiel zur schnellen Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 02:24 PM
PHP-Praxis: Codebeispiel zur schnellen Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 02:24 PM
PHP-Übung: Codebeispiel zur schnellen Implementierung der Fibonacci-Folge Die Fibonacci-Folge ist eine sehr interessante und häufig vorkommende Folge in der Mathematik. Sie ist wie folgt definiert: Die erste und zweite Zahl sind 0 und 1, und ab der dritten Zahl beginnt jede Zahl ist die Summe der beiden vorherigen Zahlen. Die ersten Zahlen in der Fibonacci-Folge sind 0,1,1,2,3,5,8,13,21 usw. In PHP können wir die Fibonacci-Folge durch Rekursion und Iteration generieren. Im Folgenden zeigen wir diese beiden




