
Traditionelle Layoutschemata werden meist mit div+css+float+position+display implementiert, aber mit der Einführung des flexiblen Boxmodells in CSS3, in Im Front-End-Layoutplan gibt es eine weitere leistungsstarke Option.
Da ich in letzter Zeit kleine Programme studiert habe, habe ich festgestellt, dass die Verwendung eines flexiblen Box-Layouts effektiver und effizienter ist. Deshalb habe ich die relevanten Wissenspunkte des flexiblen Box-Modells zusammengestellt und sie mit allen geteilt.
Das flexible Boxmodell (Flexbox), auch als flexibles Layout bekannt, ist eine neu vorgeschlagene Layoutmethode in CSS3. Durch flexibles Layout können untergeordnete Elemente automatisch angepasst werden Die Breite und Höhe ist so angepasst, dass sie den Anzeigeraum jedes Anzeigegeräts mit unterschiedlichen Bildschirmgrößen gut ausfüllt.
Das flexible Box-Modell unterscheidet sich grundlegend von der vorherigen Layout-Methode. Obwohl es immer noch die div+css-Methode verwendet, ersetzt es das zuvor verwendete Float durch ein flexibles Layout. Dadurch wird das Layout von Seitenelementen einfacher.
Im Gegensatz zum Rastersystem, das wir später kennenlernen werden, eignet sich das flexible Layout besser für Anwendungskomponenten und kleine Layouts.
Zuvor durchlief Flex drei Iterationen, jede Iteration erzeugte eine andere Syntax. Derzeit lernen wir, die endgültige Version der Syntax zu befolgen. Da frühere Versionen bei der Verwendung Kompatibilitätsprobleme berücksichtigen mussten und mit der neuesten Version alle Browser die ultimative Spezifikation ohne Präfixe unterstützen.
Die Flex-Layout-Methode ist ein vollständiges Layout-Modul, nicht nur ein bestimmtes Attribut. Das Layout von Flex hängt hauptsächlich vom übergeordneten Container und den übergeordneten Elementen ab.
Der übergeordnete Container wird als Flex-Container (Flex-Container) und seine untergeordneten Elemente als Flex-Elemente (Flex-Elemente) bezeichnet.
Der Kern des gesamten Flex-Layouts liegt in seiner Methode, Anordnung und Reihenfolge.
Wenn Sie das Flex-Layout verwenden möchten, müssen Sie zuerst display:flex oder display:inline-flex verwenden, um den übergeordneten Container festzulegen.
Nachdem display:flex auf das übergeordnete Element festgelegt wurde, wird das gesamte übergeordnete Element zu einem flexiblen Container, es handelt sich jedoch um ein Element auf Blockebene.
Nachdem display:inline-flex auf das übergeordnete Element festgelegt wurde, wird das gesamte übergeordnete Element zu einem flexiblen Container, es handelt sich jedoch um ein Inline-Block-Level-Element, ähnlich dem Effekt von inline-block.
Wenn der übergeordnete Container dieses Attribut festlegt, werden alle darin enthaltenen untergeordneten Elemente standardmäßig zu Flex-Elementen (Flex-Elementen)
Tipp: Das Flex-Layout unterscheidet sich von der Layout-Methode, die wir vor dem Layout-Schema und danach gelernt haben Bei Verwendung des Flex-Layouts werden einige Eigenschaften wie „Block“, „inline“, „float“ und „text-align“ ungültig
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container-flex {
width: 600px;
border:1px solid #ccc;
display:flex;
}
.container-inline {
width: 600px;
border:1px solid #ccc;
display:inline-flex;
}
.container-flex div {
width: 200px;
height: 200px;
background-color: orange;
}
.container-inline div {
width: 200px;
height: 200px;
background-color: orange;
}
</style>
</head>
<body>
<div class="container-flex">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="container-flex">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="container-inline">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="container-inline">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>Der Ausführungseffekt ist wie folgt:

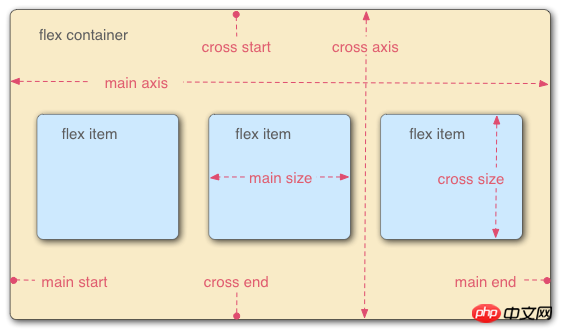
Bevor Sie das flexible Boxmodell verwenden, müssen Sie einige grundlegende konzeptionelle Begriffe des flexiblen Boxmodells verstehen
Hauptachse Hauptachse .
Querachse Die Querachse/Seitenachse steht senkrecht zur Hauptachse
Hauptanfang der Startpunkt der Hauptachse
Hauptende der Endpunkt der Hauptachse
Queranfang der Startpunkt der Querachse
Kreuzende der Endpunkt der Querachse

Das elastische Boxmodell wird häufiger verwendet Da es sich bei der Entwicklung von Mobiltelefonen häufig um eine sehr häufig verwendete Technologie handelt, können Sie sich die Vorteile flexibler Boxen anhand mehrerer Beispiele ansehen:
Beispiel 1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#item-container {
display: flex;/*启用flex布局*/
background-color: pink;
}
.square {
width: 200px;
height: 200px;
background-color: orange;
}
.circle {
border-radius: 50%;
width: 150px;
height: 150px;
background-color: green;
}
</style>
</head>
<body>
<div id="item-container">
<div class="circle"></div>
<div class="square"></div>
<div class="circle"></div>
</div>
</body>
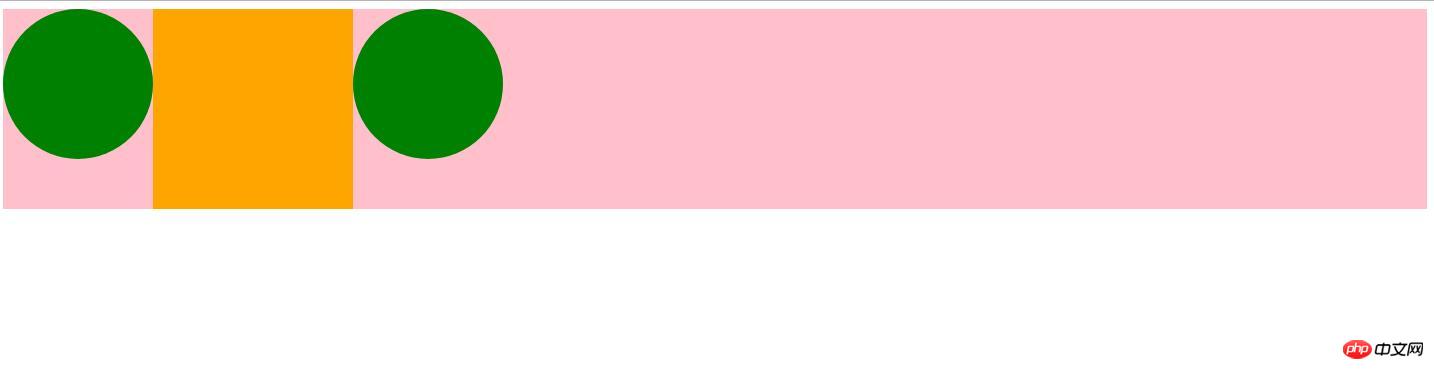
</html>Die Codeergebnisse lauten wie folgt:

Zu beachtende Punkte im obigen Beispiel:
① Flex-Layout-Anzeige aktivieren:flex
② Nach dem übergeordneten Element Elementsätze display:flex, das untergeordnete Element des übergeordneten Elements wird automatisch zum untergeordneten Element der flexiblen Box. Elemente
werden als Flex-Elemente bezeichnet
③ Standardmäßig werden alle Flex-Elemente nach oben ausgerichtet und linke Seite des Flex-Containers:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#item-container {
display: flex;/*启用flex布局*/
background-color: pink;
justify-content:flex-start;/*默认*/
justify-content:flex-end;/*在主轴的末端对其*/
justify-content:center;/*在主轴的中间对其*/
justify-content:space-between;/*在整个主轴中平均分配空间,无论其中有多少个元素*/
justify-content:space-around;/*Flex-item 默认会被均匀的分布,但是每一个
都会在其给定的空间内居中显示。*/
align-items:center;/*让items在垂直方向上居中*/
}
.square {
width: 200px;
height: 200px;
background-color: orange;
}
.circle {
border-radius: 50%;
width: 150px;
height: 150px;
background-color: green;
}
</style>
</head>
<body>
<div id="item-container">
<div class="circle"></div>
<div class="square"></div>
<div class="circle"></div>
</div>
</body>
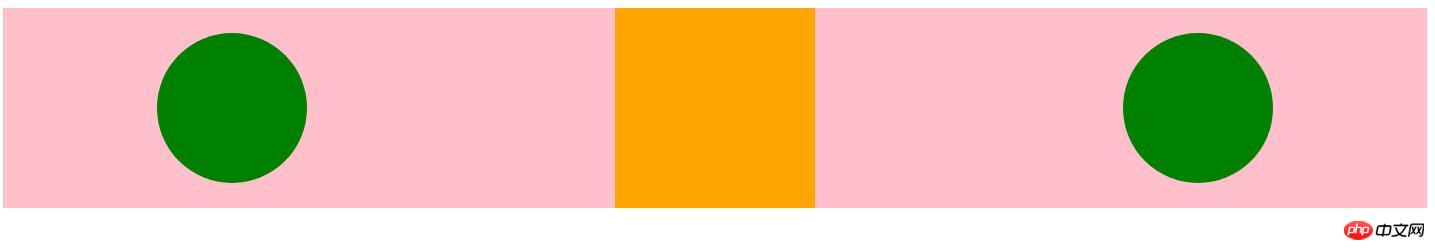
</html> Wir können die Ausrichtungsmethode anpassen Sehr einfache Attributeinstellungen, zum Beispiel:
Wir können die Ausrichtungsmethode anpassen Sehr einfache Attributeinstellungen, zum Beispiel:
Wir können Elemente auch vertikal über das align-items:center-Attribut
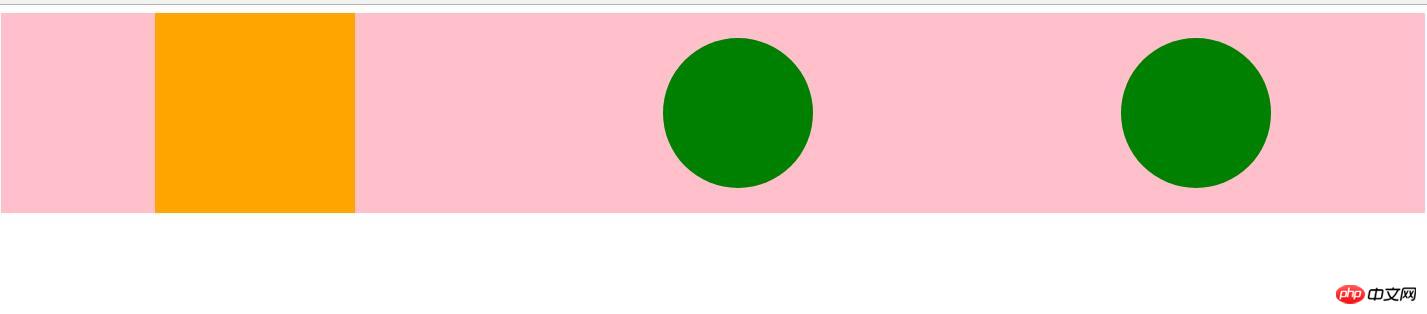
Beispiel 3:
Beispiel 3. Es ähnelt in etwa Beispiel 2, es gibt jedoch eine Reihenfolge:-1 in der .square-Klasse, die die Renderreihenfolge von Elementen ändern kann . Dies ist ein sehr leistungsfähiger Aspekt des flexiblen Boxmodells. Der Codeeffekt von Beispiel 3 ist wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#item-container {
display: flex;/*启用flex布局*/
background-color: pink;
justify-content:flex-start;/*默认*/
justify-content:flex-end;/*在主轴的末端对其*/
justify-content:center;/*在主轴的中间对其*/
justify-content:space-between;/*在整个主轴中平均分配空间,无论其中有多少个元素*/
justify-content:space-around;/*Flex-item 默认会被均匀的分布,但是每一个
都会在其给定的空间内居中显示。*/
align-items:center;/*让items在垂直方向上居中*/
}
.square {
width: 200px;
height: 200px;
background-color: orange;
order: -1; /*让正方形显示在第一位而不是中间*/
}
.circle {
border-radius: 50%;
width: 150px;
height: 150px;
background-color: green;
}
</style>
</head>
<body>
<div id="item-container">
<div class="circle"></div>
<div class="square"></div>
<div class="circle"></div>
</div>
</body>
</html>Flex-Layout-Attribut
Das gesamte Flex-System kann grob in zwei Kategorien unterteilt werden: Eine davon sind die für den übergeordneten Container festgelegten Attribute. 
row | row-reverse | column | column-reverse
row 默认值,子元素会排列在一行 从主轴左侧开始
row-reverse 子元素会排列在一行。不过是从右侧开始
column 子元素垂直显示,从侧轴起始点开始
column-reverse 垂直显示,不过从结束点开始
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container {
width: 100%;
height: 500px;
border:1px solid #ccc;
display:flex;
flex-direction: row-reverse;
flex-direction: column;
flex-direction: column-reverse;
}
.container div {
width: 100px;
height: 100px;
background-color: orange;
}
</style>
</head>
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>2.flex-wrap 控制容器内的子元素是被强制放在一行中或者是被放在多个行上 。如果允许换行,这个属性允许你控制行的堆叠方向。
语法:
nowrap | wrap | wrap-reverse
nowrap 所有的元素被摆在一行 默认值
wrap 当一行元素过多,则允许元素 换行
wrap-reverse 将侧轴起点和终点颠倒
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container {
width: 600px;
height: 500px;
border:1px solid #ccc;
display:flex;
flex-wrap:wrap;
flex-wrap:wrap-reverse;
}
.container div {
width: 200px;
height: 100px;
background-color: orange;
}
</style>
</head>
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
</body>
</html>3.justify-content 属性定义了浏览器如何分配顺着父容器主轴的弹性(flex)元素之间及其周围的空间。
语法:
flex-start | flex-end | center | space-between | space-around
flex-start : 从行首开始排列。每行第一个弹性元素与行首对齐,同时所有后续的弹性元素与前一个对齐。默认
flex-end : 从行尾开始排列。每行最后一个弹性元素与行尾对齐,其他元素将与后一个对齐
center : 伸缩元素向每行中点排列。每行第一个元素到行首的距离将与每行最后一个元素到行尾的距离相同
space-between : 在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素与行首 对齐,每行最后一个元素与行尾对齐。
space-around : 在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素到行首的距离和每行最后一个元素到行尾的距离将会是相邻元素之间距离的一半。
实例代码:
参考上面的实例2.
4.align-items 属性以与justify-content相同的方式在侧轴方向上将当前行上的弹性元素对齐。
语法:
flex-start | flex-end | center | baseline | stretch
align-items: flex-start; 对齐到侧轴起点
align-items: flex-end; 对齐到侧轴终点
align-items: center; 在侧轴上居中
align-items: baseline; 与基准线对齐
align-items: stretch; 拉伸元素以适应 默认值
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#item-container {
display: flex;/*启用flex布局*/
background-color: pink;
justify-content:space-around;
align-items:baseline;/*与基准线对齐*/
}
.square {
width: 200px;
height: 200px;
background-color: orange;
}
.circle {
border-radius: 50%;
width: 150px;
height: 150px;
background-color: green;
}
.container {
width: 500px;
height: 600px;
border:1px solid #ccc;
display:flex;
align-items: stretch;
}
.container div {
width: 100px;
background-color:red;
border:1px solid green;
}
</style>
</head>
<body>
<div id="item-container">
<div class="circle"></div>
<div class="square"></div>
<div class="circle"></div>
</div>
<!-- <div class="container">
<div>1</div>
<div>2</div>
</div> -->
</body>
</html>5.align-content 多行对其方式,如果只有一行,则失效。
语法:
flex-start | flex-end | center | space-between | space-around | stretch
flex-start : 与交叉轴的起点对其
flex-end : 与交叉轴的终点对其
center : 与交叉轴的中点对其
space-between : 与交叉轴两端对其,轴线之间的间隔平均分布
space-around: 所有行在容器中平均分布,相邻两行间距相等。容器的垂直轴起点边和终点边分别与第一行和最后一行的距离是相邻两行间距的一半。
stretch :拉伸所有行来填满剩余空间。剩余空间平均的分配给每一行
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container {
width: 600px;
height: 900px;
border:1px solid #ccc;
display:flex;
flex-wrap:wrap;
align-content:flex-start;
align-content:flex-end;
align-content:center;
align-content:space-between;
align-content:space-around;
align-content:stretch; /*默认*/
}
.container div {
width: 200px;
height: 80px;
background-color: orange;
}
</style>
</head>
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
</body>
</html>order order属性规定了弹性容器中的可伸缩项目在布局时的顺序。元素按照order属性的值的增序进行布局。拥有相同order属性值的元素按照它们在源代码中出现的顺序进行布局。
语法:
order:
align-self 定义flex子项单独在侧轴(纵轴)方向上的对齐方式
语法:
stretch|center|flex-start|flex-end|baseline
flex-grow 定义弹性盒子元素扩展比率
flex-shrink 定义弹性盒子元素的收缩比率
flex-basis 指定了flex item在主轴方向上的初始大小。如果不使用box-sizing来
改变盒模型的话,那么这个属性就决定了flex item的内容盒content-box)的宽 或者高(取决于主轴的方向)的尺寸大小。
Tip:需要注意的是,在上面的最后的flex-grow、flex-shrink、flex-basis 三个属性最好相互搭配使用。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#main {
width: 350px;
height: 100px;
border: 1px solid #c3c3c3;
display: flex;
}
#main div {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 100px;
}
#main div:nth-of-type(2) {
flex-shrink: 3;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:khaki;"></div>
<div style="background-color:pink;"></div>
<div style="background-color:lightgrey;"></div>
</div>
</body>
</html>ok,上面大概就是一些常用的弹性盒子模型flex-box常用的属性,上面的实例很多只是给了代码,没有给效果图,是因为希望正在学习弹性盒子模型的同志们最好把代码实际的敲一下,并且亲自尝试不同的属性值,来分析不同属性带来的不同的效果。
弹性盒子模型难度不大,但是却与传统的布局方案有很大的差别。
Das obige ist der detaillierte Inhalt vonFlexible-Box-Modell: Erkennung und Verwendung von Flex-Boxen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Flex-Tutorial
Flex-Tutorial
 iexplore.exe
iexplore.exe
 So beheben Sie den Fehler 443
So beheben Sie den Fehler 443
 So können Sie auf WeChat ohne Bearbeitungsgebühren Geld abheben
So können Sie auf WeChat ohne Bearbeitungsgebühren Geld abheben
 Verwendung von UpdatePanel
Verwendung von UpdatePanel
 So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird
So lösen Sie das Problem, dass der Scanf-Rückgabewert ignoriert wird
 Java-Tutorial
Java-Tutorial
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf




