 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Verwendung des Zip-Komprimierungs- und Dekomprimierungs-Toolkits Zip.js, implementiert durch JavaScript_Javascript-Kenntnisse
Detaillierte Erläuterung der Verwendung des Zip-Komprimierungs- und Dekomprimierungs-Toolkits Zip.js, implementiert durch JavaScript_Javascript-Kenntnisse
Detaillierte Erläuterung der Verwendung des Zip-Komprimierungs- und Dekomprimierungs-Toolkits Zip.js, implementiert durch JavaScript_Javascript-Kenntnisse
Was ist zip.js
Github-Projektadresse von zip.js: http://gildas-lormeau.github.io/zip.js/
Verwenden Sie zip.js, um ein Plug-in zu kapseln, das ZIP-Dateien auf der Webseite generieren kann. Sie können den Namen auch anpassen und herunterladen
Anwendung:1: Zitieren Sie zip.js
2: Zitieren Sie jQuery;
3: Und verweisen Sie auf die gekapselte ZipArchive.js (da die Verwendung der zip.js-API umständlich ist, habe ich dieses Plug-in selbst gekapselt und implementiert)
4: Referenz mime-types.js;
DEMO ansehen, Methode verwenden:
Führen Sie den folgenden Code aus
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="http://gildas-lormeau.github.io/zip.js/demos/zip.js"></script>
<script src="http://gildas-lormeau.github.io/zip.js/demos/mime-types.js"></script>
<script src="http://apps.bdimg.com/libs/jquery/1.9.0/jquery.js"></script>
<script src="http://files.cnblogs.com/files/diligenceday/ZipArchive.js"></script>
</head>
<body>
<script>
var z = new ZipArchive;
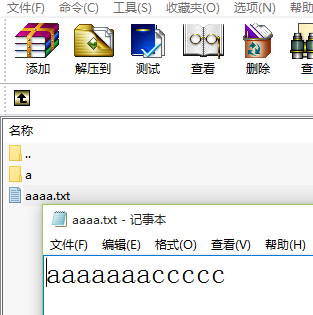
z.addFile("a/a.txt", "aaaaaaacontent");
z.addFile("aaaa.txt", "aaaaaaaccccc");
z.export("nono");
</script>
</body>
</html>


Zurück nach oben
Führen Sie den folgenden Code aus
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="http://gildas-lormeau.github.io/zip.js/demos/zip.js"></script>
<script src="http://gildas-lormeau.github.io/zip.js/demos/mime-types.js"></script>
<script src="http://apps.bdimg.com/libs/jquery/1.9.0/jquery.js"></script>
<style>
code{
display: block;
padding: 10px;
background: #eee;
}
</style>
</head>
<body>
<div>
<h1>
兼容性
</h1>
<div>
<p>
zip.js可以在所有的chrome浏览器和firefox浏览器中运行, 可以在safari6和IE10,以及IE10以上运行;
</p>
<p>
如果要在IE9和safari中运行需要两个设置:
</p>
<code>
1:zip.useWebWorkers == false
</code>
<code>
2:并引用这个JS:https://bitbucket.org/lindenlab/llsd/raw/7d2646cd3f9b/js/typedarray.js
</code>
</div>
</div>
<script>
zip.workerScriptsPath = "http://gildas-lormeau.github.io/zip.js/demos/";
/**
* @desc 压缩文件;
* @event onprogress, onend, onerror;
* */
var ZipArchive = function() {
function noop() {};
this.name = "未命名文件";
this.zippedBlob = {};
var _this = this;
this.length = 0;
this.onend = noop;
this.onerror = noop;
this.onprogress = noop;
//创建一个延迟对象;
var def = this.defer = new $.Deferred();
zip.createWriter( new zip.BlobWriter("application/zip"), function(zipWriter) {
_this.zipWriter = zipWriter;
//继续执行队列;
def.resolve();
}, this.error );
};
ZipArchive.blob = function (filename, content) {
return new Blob([ content ], {
type : zip.getMimeType(filename)
});
};
$.extend( ZipArchive.prototype, {
/**
* @desc 添加文件
* @param String filename为文件的名字;
* @param String content;
* @param Object options 传参
* 例如:{ level : 0} 压缩的等级,0 到 9;
* 例如:{ comment : "提示文字" }
* 例如:{ lastModDate : "最后编辑时间" }
* */
"addFile" : function ( filename , content, options) {
var _this = this;
blob = ZipArchive.blob(filename, content);
//为了产生链式的效果, 必须把deferrer赋值给新的defer
this.defer = this.defer.then(function() {
var def = $.Deferred();
_this.zipWriter.add(filename, new zip.BlobReader(blob)
,function() { // reader
console.log("addFile success!!");
def.resolve();
//zipWriter.close(callback);
}, function (size, total) { //onend
_this.onend(filename, blob, total);
_this.length += total;
}, function () { //onprogress
_this.onprogress(filename, blob, total);
},options || {
//options
});
return def;
});
},
/**
* @desc 添加文件夹, 我发现这个文件无法创建;
* @desc 创建文件夹功能不好用, 需要创建文件夹你通过 zipWriter.addFile("directory/filename.txt", blob())创建文件夹和对应文件;;
* */
"_addFolder" : function (foldername , options) {
//创建文件夹功能目前不能用;
//创建文件夹功能不好用, 直接通过 zipWriter.addFile("directory/filename.txt", blob())创建文件夹和文件
return this;
},
"size" : function () {
return this.length;
},
/**
* @desc 获取blob文件
* */
"get" : function () {
return this.zippedBlob;
},
/**
* @desc 导出为zip文件
* */
"export" : function ( name ) {
name = name || this.name;
var _this = this;
this.defer.then(function() {
_this.zipWriter.close(function( zippedBlob ) {
if( typeof name === "string" || typeof name === "number") {
var downloadButton = document.createElement("a"),
URL = window.webkitURL || window.mozURL || window.URL;
downloadButton.href = URL.createObjectURL( zippedBlob );
downloadButton.download = name + ".zip";
downloadButton.click();
}else{
name( zippedBlob );
};
});
});
},
"error" : function() {
this.onerror( this );
throw new Error("压缩文件创建失败");
}
});
</script>
<script>
var z = new ZipArchive;
z.addFile("a/a.txt", "aaaaaaacontent");
z.addFile("aaaa.txt", "aaaaaaaccccc");
z.export("nono");
</script>
</body>
</html>

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert





