 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 So erstellen Sie einen dynamischen visuellen Hintergrundhintergrund (h5)
So erstellen Sie einen dynamischen visuellen Hintergrundhintergrund (h5)
So erstellen Sie einen dynamischen visuellen Hintergrundhintergrund (h5)
Beim Erstellen einer Website kann der visuelle Unterschiedseffekt verwendet werden
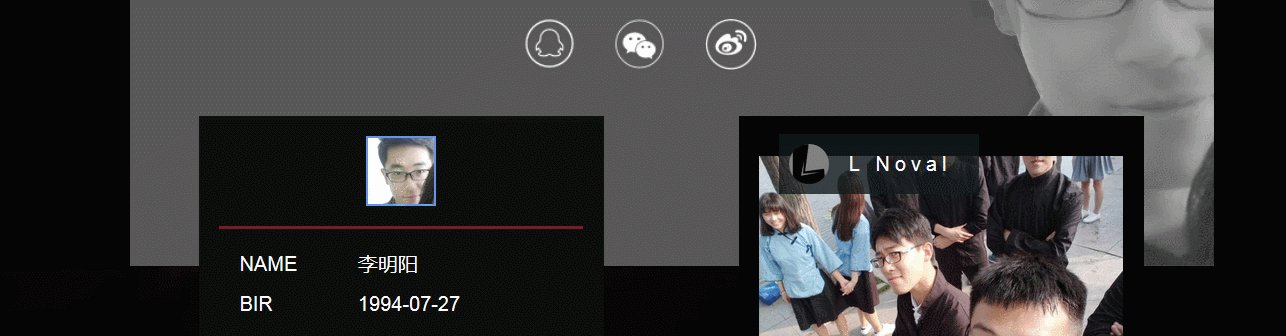
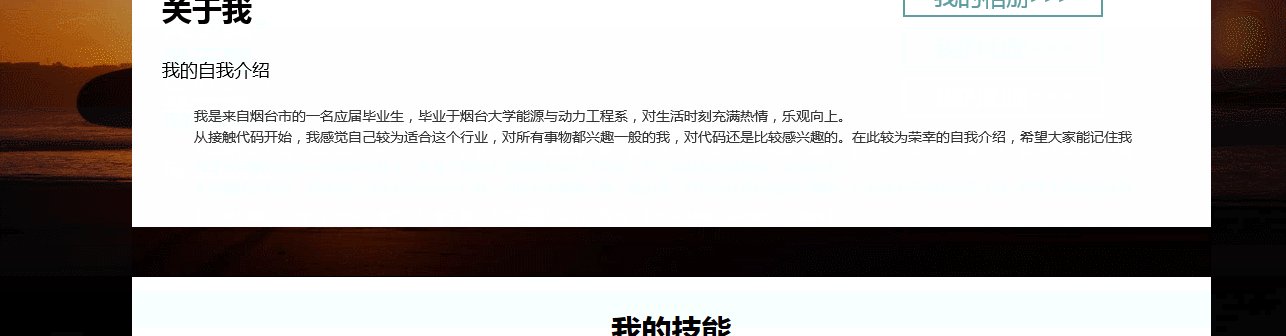
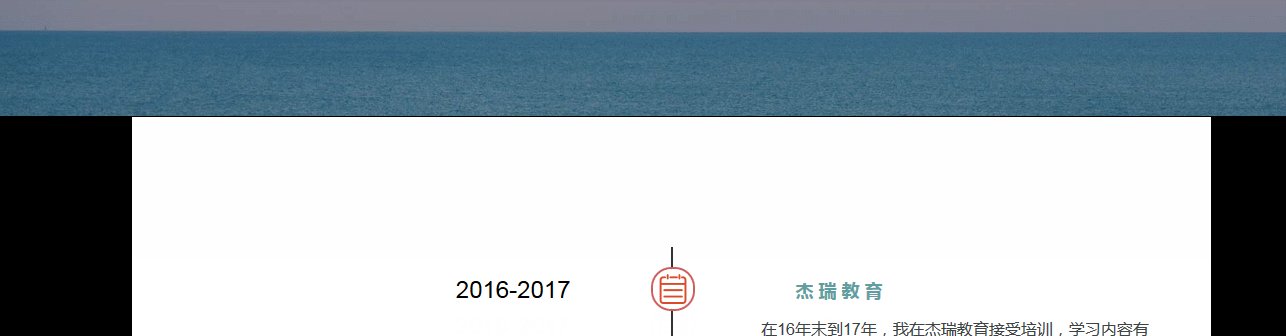
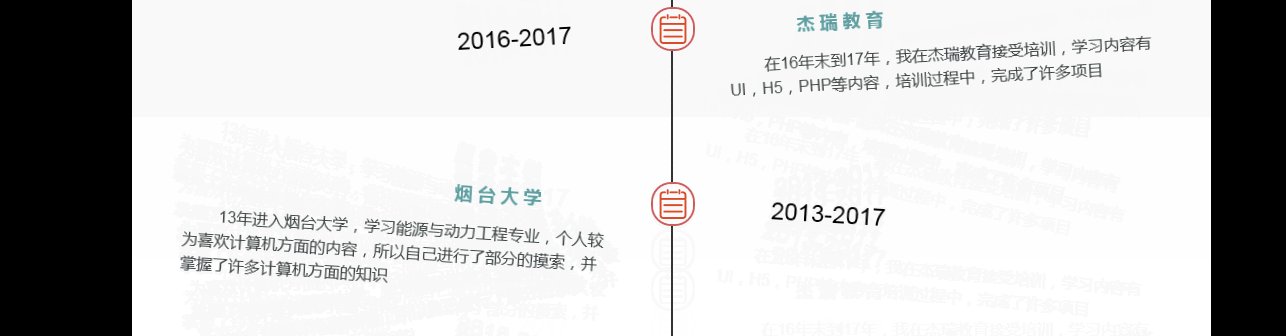
Wie im Bild gezeigt

Der visuelle Unterschied Der Effekt wird beim Erstellen einer Webseite verwendet. Er hat sehr coole Effekte. Heute werden wir darüber sprechen, wie man dynamische visuelle Unterschiede darstellt.
Der Effekt ist wie im Bild gezeigt:

Die Produktionsmethode erfordert zunächst ein Plug-in für visuelle Unterschiede
Das von mir verwendete Plug-in ist ein beliebterer visueller Unterschied Plug-in
<link rel="stylesheet" type="text/css" href="css/reset.css" /> <link rel="stylesheet" type="text/css" href="css/default.css"> <link rel="stylesheet" type="text/css" href="css/style.css" />
Importieren Sie diese drei. Nachdem Sie eine CSS-Datei erstellt haben, können Sie das Bild im Stil ändern
Ändern Sie das Bild in das angegebene GIF
unten Einführung in die Methode ohne Verwendung von Plug-Ins
<div id="bei1"> <img src="img/pubu1.gif"/> </div> <div id="bei2"> <img src="img/pubu2.gif"/> </div>
Ein GIF ausgewählt
Verwenden Sie PS, um einfach ein großes GIF-Bild zuzuschneiden und zwei Seiten entsprechend dem Kantenverhältnis auszuschneiden


#bei1{
position: fixed; //首先进行定位,相对浏览器定位,定在一左一右
left: 0px; //通过调整左右距离定在屏幕左右
z-index: -1; //调整z-index使其置入最底层
width: 13%; //合理调整宽度,使图片高度超过目前市面上绝大多数的屏幕高度
img{
width: 100%; //改变图片宽度为100%
min-height: 1080px; //这里是为了防止高度不足,设定的最小高度
}
}
#bei2{
position: fixed;
right: 0px;
z-index: -1;
width: 13%;
img{
width: 100%;
min-height: 1080px;
}
}Zeigen Sie den Hauptinhalt in der Mitte des Bildschirms an und bedecken Sie den Randbereich
#zuopinx{
width: 80%; //主要内容宽度
background-color: #EEEEEE;
position: relative;
margin: 0 auto; //居中
margin-top: 80px;
z-index: 15;
padding-top: 40px;
padding-bottom: 40px;
display: flex;
flex-wrap:wrap;
justify-content: space-around;
}Der Effekt kann direkt ausgedrückt werden
Das obige ist der detaillierte Inhalt vonSo erstellen Sie einen dynamischen visuellen Hintergrundhintergrund (h5). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.





