Übersicht über den Webspeicher und die lokale Datenbank
Vorheriger Artikel: HTML5-Hinweise 2 – Ausführliche Erläuterung der HTML5-Audio-/Video-Tags
Übersicht über den Webspeicher
In HTML5 ist neben dem Canvas-Element noch eine weitere neue Ergänzung sehr wichtig Funktion ist die Web-Storage-Funktion, die Daten lokal auf dem Client speichern kann. Bisher konnten Cookies verwendet werden, um einfache Benutzerinformationen wie Benutzernamen auf dem Client zu speichern
Ich habe herausgefunden, dass die Verwendung von Cookies zur dauerhaften Speicherung von Daten besteht. Einige Fragen.
Größe: Die Größe von Cookies ist auf 4 KB begrenzt
Bandbreite: Cookies werden zusammen mit HTTP-Fehlern gesendet, sodass ein Teil des Sendens erfolgt Verschwendete Bandbreite, die von Cookies verwendet wird
Komplexität: Es ist schwierig, Cookies richtig zu manipulieren.
Als Reaktion auf die oben genannten Probleme hat HTML5 die Funktion zum lokalen Speichern von Daten auf dem Client, dem Web Storage, erneut bereitgestellt.
Web Storage-Funktion.
Wie der Name schon sagt, handelt es sich bei der Web Storage-Funktion um die Funktion zum Speichern von Daten im Web. Die Speicherung erfolgt hier für den lokalen Client. Konkret in zwei Typen unterteilt:
sessionStorage: Daten im Sitzungsobjekt speichern. Unter „Sitzung“ versteht man die Zeit, die vom Betreten der Website bis zum Schließen des Browsers vergeht, wenn ein Benutzer auf einer Website surft, d. h. die Zeit, die der Benutzer mit dem Surfen auf dieser Website verbringt. Über das Sitzungsobjekt können alle Daten gespeichert werden, die in diesem Zeitraum gespeichert werden müssen.
localStorage:Speichern Sie die Daten auf dem lokalen Hardwaregerät (Festplatte) des Clients. Auch wenn der Browser geschlossen ist, sind die Daten weiterhin vorhanden und werden beim nächsten Öffnen des Browsers weiterhin vorhanden sein Um die Website zu besuchen, können Sie sie weiterhin nutzen. localstorage wird über Schlüssel-Wert-Paare gespeichert.
Für Entwicklungstools verwende ich HBuilder.exe
, um eine neue Test.html-Seite zu erstellen. Der Code lautet wie folgt:


<html><head><title></title><meta charset="UTF-8" /><script type="text/javascript">function saveSessiontorage(id) {var targat = document.getElementById(id);var str = targat.value;
sessionStorage.setItem("msg", str);
}function getSessionStorage(id) {var targat = document.getElementById(id);var msg = sessionStorage.getItem("msg");
targat.innerHTML = msg;
}function saveLocalStorage(id) {var targat = document.getElementById(id);var str = targat.value;
localStorage.setItem("msg", str);
}function getLocalStorage(id) {var targat = document.getElementById(id);var msg = localStorage.getItem("msg");
targat.innerHTML = msg;
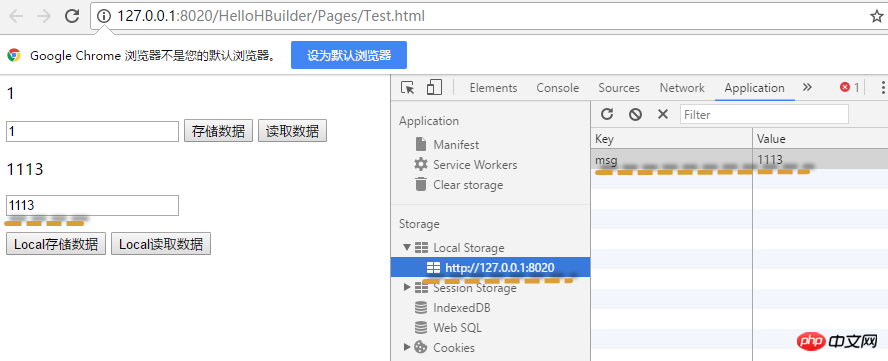
}</script></head><body><p id="msg"></p><input type="text" id="txt" /><input type="button" value="存储数据" onclick="saveSessiontorage('txt')" /><input type="button" value="读取数据" onclick="getSessionStorage('msg')" /><p id="msg1"></p><p> <input type="text" id="txt1" /></p><input type="button" value="Local存储数据" onclick="saveLocalStorage('txt1')" /><input type="button" value="Local读取数据" onclick="getLocalStorage('msg1')" /></body></html>
Nach dem Schließen und erneuten Öffnen des Browsers sind die gelesenen Daten immer noch vorhanden existiert, aber sessionStorage Nach dem Schließen des Browsers und dem erneuten Öffnen zum Lesen der Daten verschwindet es. Verwenden Sie es als einfache Datenbank
Verwenden Sie Web Storage als einfache Datenbank. Wenn Sie den Datenabruf lösen und Spalten verwalten können, können Sie Web Storage als Datenbank verwenden.
Erstellen Sie eine neue Register.html-Seite mit dem folgenden Code:


<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="application/javascript">function addUser () {var data=new Object;
data.name=document.getElementById("txtName").value;
data.phone=document.getElementById("txtPhone").value;
data.address=document.getElementById("txtAddress").value;var str=JSON.stringify(data);
localStorage.setItem(data.name,str);
alert("注册成功");
}function search (txt) {var filed=document.getElementById(txt).value;var str=localStorage.getItem(filed);var data=JSON.parse(str);var result="用户名:"+data.name+"</br>"+"电话:"+data.phone+"</br>"+"地址:"+data.address
document.getElementById("txtMsg").innerHTML=result;
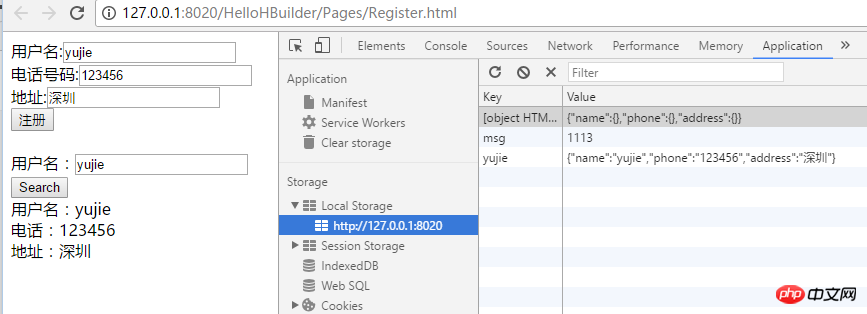
}</script></head><body><div>用户名:<input type="text" id="txtName" /></div><div>电话号码:<input type="text" id="txtPhone" /></div><div>地址:<input type="text" id="txtAddress" /></div><div><input type="button" value="注册" onclick="addUser()"></div><br /><div>用户名:<input type="text" id="txtSearch"><input type="button" value="Search" onclick="search('txtSearch')"/></div><div id="txtMsg"></div></body></html> Lokale HTML5-Datenbank
Lokale HTML5-Datenbank
In HTML5 wurde der Inhalt, der lokal auf dem Client gespeichert werden kann, erheblich erweitert und viele Funktionen wurden hinzugefügt, um Daten ursprünglich zu speichern musste lokal auf dem Client gespeichert werden, wodurch die Leistung von Webanwendungen erheblich verbessert und die Belastung des Servers verringert wurde. Die Nutzung des Webs ist in die Ära der „Client-seitigen Priorität und Server-seitigen Priorität“ zurückgekehrt. . In HTML5 sind zwei lokale Datenbanken integriert, eine ist SQLLite und die andere ist indexedDB.
Verwenden SieexecuteSql, um die Abfrage auszuführen1.transaction.executeSql(sqlquery,[],dataHandler,errorHandler);2.function dataHandler(transaction,results);
3.function errorHandler(transaction,errmsg);
4.rows.length Ermitteln Sie die Anzahl der Datensätze
Erstellen Sie eine neue SqlTest.html mit dem folgenden Code:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body><script type="application/javascript">var db=openDatabase("mydb","1.0","test db",1024*100); //参数分别为:(数据库名称,版本号,描述,大小) 如果数据库不存在则创建// db.transaction(function(tx) {// tx.executeSql("")// }) transaction.executeSql("CREATE TABLE IF NOT EXISTS MsgData(name TEXT,msg,TEXT,createtime INTERGER)",[],function(){},function(){});//参数:(sql语句,sql参数数组,执行成功的回调函数,执行失败的回调函数)</script></body></html>In HTML5 wird eine neue Datenbank namens „indexedDB“ hinzugefügt, bei der es sich um eine lokal auf dem Client gespeicherte Datenbank handelt Datenbank.
Erstellen Sie eine neue IndexedDBTest.html mit dem folgenden Code:


<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="application/javascript">//统一IndexedDB在不同浏览器的实现 window.indexedDB = window.indexedDB ||window.mozIndexedDB ||window.webkitIndexedDB ||window.msIndexedDB;
window.IDBTransaction = window.IDBTransaction ||window.webkitIDBTransaction ||window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange ||window.webkitIDBKeyRange ||window.msIDBKeyRange; function connDB () {var dbName="indexedDBTest";var dbVersion=1;var idb;var dbConnect=indexedDB.open(dbName,dbVersion);
dbConnect.onsuccess=function (e) {
idb=e.target.result;
alert("数据库连接成功!")
}
dbConnect.onerror=function(e){
alert("数据库连接失败!");
}
}</script></head><body><input type="button" value="连接数据库" onclick="connDB()"/></body></html>
数据库的版本更新
只是成功链接数据库,我们还不能执行任何数据操作,我们还应该创建相当于关系型数据库中数据表的对象仓库与用于检索数据的索引。
新建versionUpdate.html,代码如下:


<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="application/javascript">//统一IndexedDB在不同浏览器的实现 window.indexedDB = window.indexedDB ||window.mozIndexedDB ||window.webkitIndexedDB ||window.msIndexedDB;
window.IDBTransaction = window.IDBTransaction ||window.webkitIDBTransaction ||window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange ||window.webkitIDBKeyRange ||window.msIDBKeyRange; function VersionUpdate () {var dbName="indexedDBTest";var dbVersion=2;var idb;var dbConnect=indexedDB.open(dbName,dbVersion);
dbConnect.onsuccess=function (e) {
idb=e.target.result;
alert("数据库连接成功!")
}
dbConnect.onerror=function(e){
alert("数据库连接失败!");
}
dbConnect.onupgradeneeded=function(e){
idb=e.target.result;var ts=e.target.transaction;var oldVersion=e.oldVersion;var newVersion=e.newVersion;
alert("数据库更新成功!旧版本号:"+oldVersion+"------新版本号:"+newVersion);
}
}</script></head><body><input type="button" value="更新数据库" onclick="VersionUpdate()" /></body></html>

创建对象仓库
对于创建对象仓库与索引的操作,我们只能在版本更新事务内部进行,因为在indexedDB API中不允许数据库中的对象仓库在同一个版本中发生改变。
新建createStorge.html,代码如下:


<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="application/javascript">//统一IndexedDB在不同浏览器的实现 window.indexedDB = window.indexedDB ||window.mozIndexedDB ||window.webkitIndexedDB ||window.msIndexedDB;
window.IDBTransaction = window.IDBTransaction ||window.webkitIDBTransaction ||window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange ||window.webkitIDBKeyRange ||window.msIDBKeyRange; function CreateStorge () {var dbName="indexedDBTest";var dbVersion=2;var idb;var dbConnect=indexedDB.open(dbName,dbVersion);
dbConnect.onsuccess=function (e) {
idb=e.target.result;
alert("数据库连接成功!")
}
dbConnect.onerror=function(e){
alert("数据库连接失败!");
}
dbConnect.onupgradeneeded=function(e){
idb=e.target.result;var name="user";var optionParams={keyPath:"userid",autoIncrement:false};var store=idb.createObjectStore(name,optionParams);
alert("对象仓库创建成功!");
}
}</script></head><body><input type="button" value="创建对象仓库" onclick="CreateStorge()" /></body></html>
Das obige ist der detaillierte Inhalt vonÜbersicht über den Webspeicher und die lokale Datenbank. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




