Zusammenfassung der Pseudoklassenselektoren
Zusammenfassung der Pseudoklassenselektoren
-
Struktureller Pseudoklassenselektor
Er kann Elemente basierend auf ihrer Position im Dokument auswählen. "
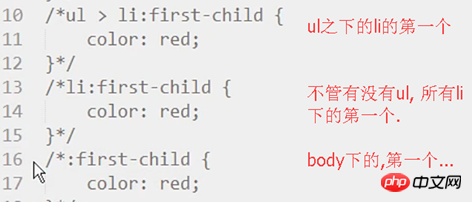
1. Root Der Elementselektor funktioniert nur bei unteren Tags wie HTML. Er wird selten verwendet..:root
Alle Auswahlen müssen detaillierter sein. last- child Das letzte
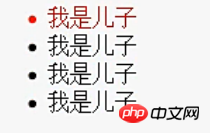
ul>li:only-child{ } Pseudoklasse only-child hinzufügen Diejenigen mit nur einem, wirken sich auf das einzige Kind aus

div>p: only-of type{ } Pseudo-Class-only-of-type hinzufügen wählt das untergeordnete Element des angegebenen Typs aus. Tatsächlich ähnelt die Funktion der eines einzelnen div>p
Pseudoklassen müssen Vorselektoren hinzufügen, um den Bereich einzuschränken

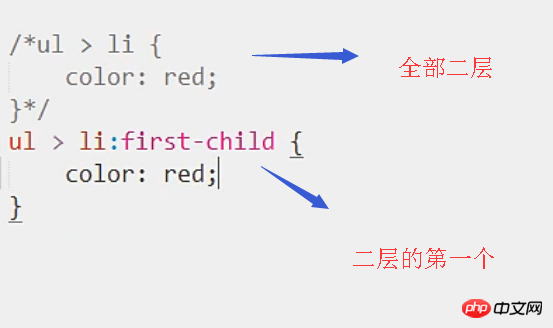
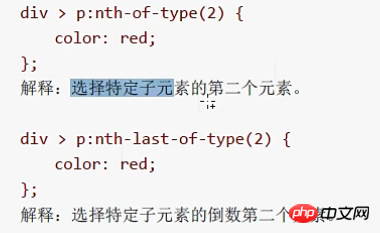
3. ul>li:nth -child(2) { } Das zweite untergeordnete Element von li unter ul
Andere: ul>li:nth-last-child(2) { } … 🎜>
ul>li:nth-last-child(2) { } … 🎜>UI-Pseudoklassenselektor
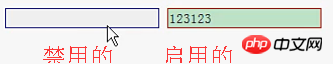
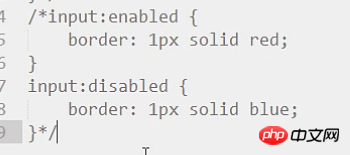
:aktivieren
:deaktivieren

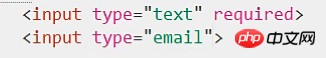
- HTML-Datei
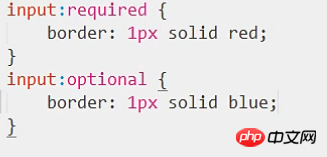
CSS-Datei
Effekt : aktiviert Das aktivierte wird wirksam
: aktiviert Das aktivierte wird wirksamHTML-Datei
 CSS-Datei
CSS-Datei
:default Die Standardeinstellung ist wirksam, selten verwendet
CSS-Datei

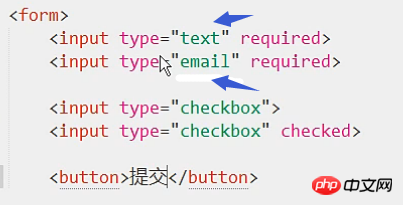
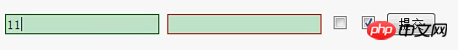
:valid Gültig, wenn legal
:invalid Gültig, wenn illegal
HTML-Datei

CSS-Datei
Wenn Sie die richtige Zahl eingeben, wird sie grün.
optional Nicht erforderlich Effektiv
HTML-Datei > a:link wirkt auf den Text zwischen a-Tags
a:link wirkt auf den Text zwischen a-Tags
wechselt den Texteingabe-Cursor, das Eingabefeld hat die Farbe geändert
 Andere Pseudoklasse Selektoren
Andere Pseudoklasse Selektoren
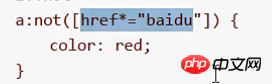
:nicht Inverse Auswahl konzentriert sich auf

Hyperlinks ohne Baidu sind rot
:empty fungiert als leeres Tag, a Bit Wie das Ersetzen von Leerzeichen durch das Wort bedeutet
HTML-Datei

vor dem Ersetzen von

CSS-Datei

Wenn Sie einige leere Teile nicht beeinflussen möchten, können Sie beispielsweise
p:empty{ } angeben. Dann wird das CSS wirken sich nur auf leere Tags unter p
nach dem Ersetzen

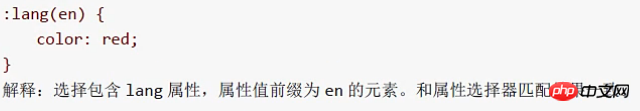
:lang




Das obige ist der detaillierte Inhalt vonZusammenfassung der Pseudoklassenselektoren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.







 ul>li:nth-last-child(2) { } … 🎜>
ul>li:nth-last-child(2) { } … 🎜>
 : aktiviert Das aktivierte wird wirksam
: aktiviert Das aktivierte wird wirksam