So schreiben Sie benutzerdefinierte Module in React Native
Vorwort
Sie können den Ordner node_modules im React Native-Projekt sehen, in dem Node-Module gespeichert sind. Der Node.js-Paketmanager npm ist das weltweit größte Open-Source-Bibliotheksökosystem. Wenn es um npm geht, bezieht es sich im Allgemeinen auf zwei Bedeutungen: Eine ist das Registrierungs- und Verwaltungssystem für offene Module von Node.js und die andere ist der Standardmodulmanager von Node.js, bei dem es sich um eine Befehlszeilensoftware handelt, die zum Installieren und Verwalten von Knoten verwendet wird Module. In diesem Artikel soll untersucht werden, wie man ein benutzerdefiniertes npm-Modul (ähnlich einem Plug-in) in React Native schreibt und es auf npm hochlädt, damit andere es verwenden können.
Einführung in die Verwendung von npm
npm ist ein Node.js-Modul, um npm standardmäßig zu installieren.
npm -v
Upgrade von npm:
sudo npm install npm -g
Module installieren (nach Abschluss der Installation wird ein Verzeichnis „node_modules“ generiert, in dem sich die installierten Knotenmodule befinden):
npm install <ModuleName>
Npm-Konfiguration anzeigen:
npm config list
Proxy einrichten:
//设置 http 代理 npm config set proxy http://server:port //设置 https 代理 npm config set https-proxy http://server:port
Oben werden einige grundlegende npm-Befehle vorgestellt, und dann können Sie lokal ein Modul erstellen.
Öffnen Sie zunächst ein Terminal und erstellen Sie einen neuen Ordner, in dem Sie ein benutzerdefiniertes Modul erstellen möchten, und melden Sie sich dann in der Befehlszeile bei npm an. Geben Sie den folgenden Befehl ein:
npm adduser
Sie werden aufgefordert, Ihren Benutzernamen, Ihr Passwort und Ihre E-Mail-Adresse einzugeben. Sobald Sie fertig sind, können Sie den folgenden Befehl eingeben, um den aktuellen npm-Benutzer anzuzeigen:
npm whoami
Wenn der soeben registrierte Benutzername korrekt angezeigt wird, ist die Anmeldung erfolgreich. Verwenden Sie dann den folgenden Befehl, um das npm-Modul zu erstellen:
npm init
Nachdem Sie den obigen Befehl ausgeführt haben, werden Sie zum Erstellen einer package.json-Datei geführt, einschließlich Name, Version, Autoreninformationen usw.
Erstellen Sie ein Modul
Ich möchte hier erwähnen, warum Sie ein benutzerdefiniertes Modul schreiben sollten. Denn obwohl React Native viele native Komponenten implementiert und umfangreiche APIs bereitstellt, werden einige native Bibliotheken immer noch nicht unterstützt, und es gibt viele Open-Source-Komponenten und -Bibliotheken, die nativ orientiert sind. Wenn Sie diese Komponenten und Bibliotheken also in React Native verwenden möchten Die Bibliothek muss ein eigenes Modul definieren, damit es von anderen problemlos integriert werden kann. Als nächstes gehen wir direkt zum Thema. Schreiben Sie ein benutzerdefiniertes Modul, das in React Native verwendet werden kann. Führen Sie
react-native init AwesomeProject
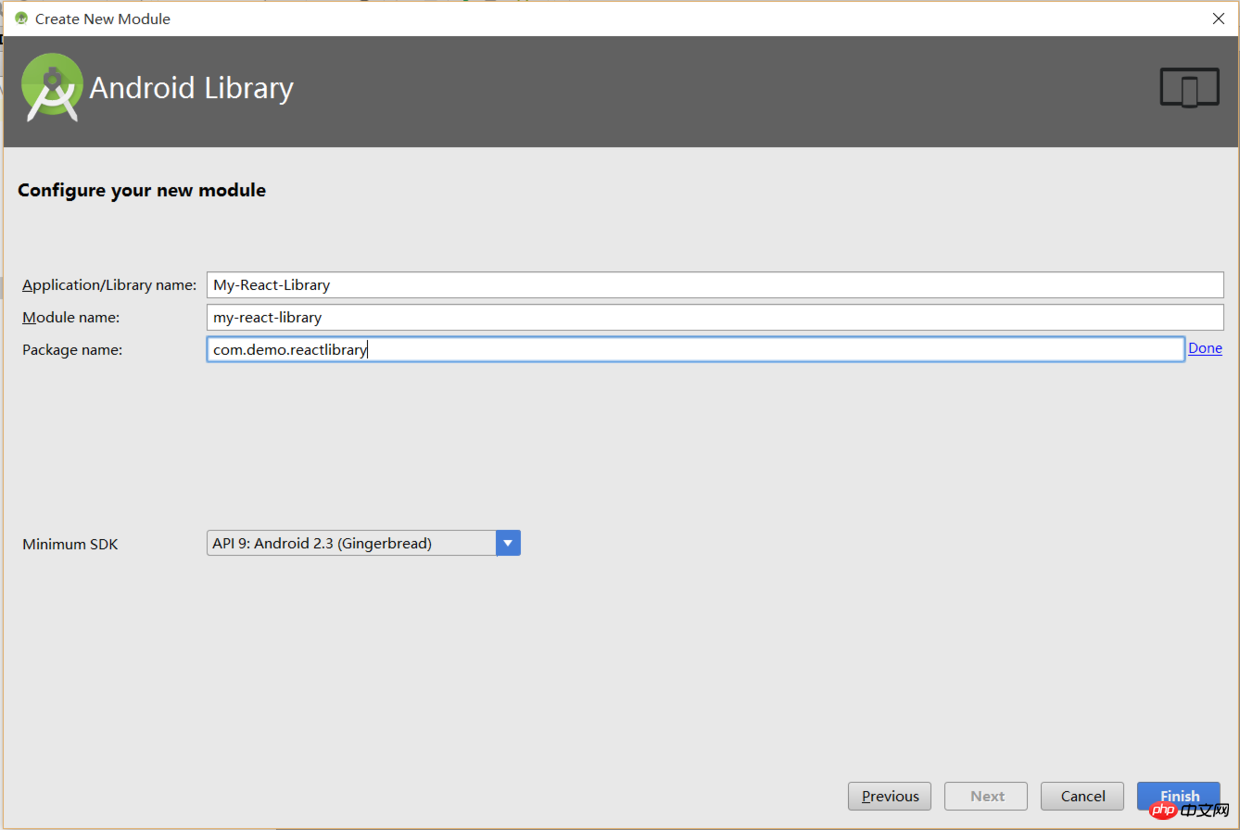
in der Befehlszeile aus, um ein React Native-Projekt zu initialisieren. Hier verwenden wir Android Studio, um den Android-Ordner unter dem AwesomeProject-Ordner zu öffnen, und wählen Sie „Neues Modul erstellen“. wie in der Abbildung gezeigt: 
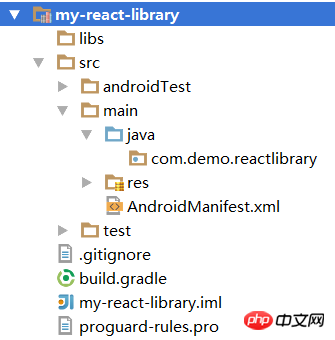
Wie im Bild gezeigt, wird hier ein neues Bibliotheksmodul erstellt. Klicken Sie anschließend auf Fertig stellen, um die folgende Verzeichnisstruktur anzuzeigen:

Fügen Sie dann alle abhängigen JAR-Dateien im libs-Verzeichnis ein. Hier verwenden wir jpush-sdk als Beispiel. Kopieren Sie die von der offiziellen Website heruntergeladenen libs, legen Sie die relevanten Ressourcendateien im res-Ordner ab Kopieren Sie den Inhalt der AndroidManifest-Datei und konfigurieren Sie ihn schließlich wie folgt in build.gradle (beachten Sie hier, dass Sie die targetSdkVersion auf 22 ändern, da die Ausführung auf 23 zu einem Absturz führen kann):
apply plugin: 'com.android.library'
android {
compileSdkVersion 23
buildToolsVersion "23.0.2"
defaultConfig {
minSdkVersion 16
targetSdkVersion 22
versionCode 1
versionName "1.0"
manifestPlaceholders = [
JPUSH_APPKEY: "yourAppKey", //在此修改JPush的AppKey
APP_CHANNEL: "developer-default" //应用渠道号
]
}
lintOptions {
abortOnError false
warning 'InvalidPackage'
}
sourceSets {
main {
jniLibs.srcDirs = ['libs']
}
}
}
repositories {
mavenCentral()
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile "com.facebook.react:react-native:+"
}Das war's. Der erste Schritt ist abgeschlossen. Als nächstes müssen Sie den Code für die Interaktion zwischen Native und JS schreiben Ich werde hier nicht näher darauf eingehen. Angenommen, wir haben den nativen Teil des Codes fertiggestellt. Wie können wir anderen ermöglichen, unseren JS-Code durch den Import in JS aufzurufen und so Native aufzurufen? Geben Sie zuerst den Ordner my-react-library ein und führen Sie dann
npm init
im Terminal aus, um die Datei package.json zu generieren (beachten Sie das Namensfeld hier, dies ist der Name des Moduls, auf das andere verweisen Sie) und erstellen Sie dann eine Die Datei index.js ist der JS-Eintrag des Knotenmoduls. Es wird empfohlen, Sublime Text zum Schreiben von JS zu verwenden. Hier ist jpush-react-native als Beispiel:
jpush-react-native/index.js Teil des Codes
import {NativeModules, Platform, DeviceEventEmitter} from 'react-native';
// 通过 NativeModules 找到我们在 Native 定义的 JPushModule 类
const JPushModule = NativeModules.JPushModule;
export default class JPush {
/**
* Android only
* 初始化JPush 必须先初始化才能执行其他操作
*/
static initPush() {
JPushModule.initPush();
}
}Das Obige definiert einen initPush Methode, initPush Tatsächlich wird die in JPushModule definierte initPush-Methode aufgerufen. Andere Methoden ähneln dieser Methode. Sie rufen im Wesentlichen die von Native über NativeModules bereitgestellten Methoden auf.
## Publish
Zu diesem Zeitpunkt haben wir das benutzerdefinierte React Native-Modul fertiggestellt. Jetzt ist es an der Zeit, unser benutzerdefiniertes Modul zu veröffentlichen. Führen Sie
npm publish
in dem Verzeichnis aus, in dem sich package.json befindet, um unser benutzerdefiniertes Modul in die npm-Bibliothek hochzuladen. Jedes Mal, wenn Sie die Version aktualisieren, müssen Sie den Versionswert in package.json ändern und dann npm Publish ausführen.
Verwenden Sie
im React Native-Verzeichnis und führen Sie Folgendes aus:
npm install my-react-library --save
Nach Abschluss der Installation wird dieses Modul im Ordner node_modules gespeichert, da unser Modul vorhanden ist Da es sich um ein Android-Bibliotheksprojekt handelt, muss es noch in Native konfiguriert werden. Die Hauptsache ist, Projektabhängigkeiten hinzuzufügen:
jemandes React-Native-Projekt/irgendein Modul/build.gradle
dependencies {
compile fileTree(dir: "libs", include: ["*.jar"])
compile "com.android.support:appcompat-v7:23.0.1"
compile "com.facebook.react:react-native:+" // From node_modules
// 在 dependecies 中加入自定义模块
compile project(':my-react-library')
}Dann konfigurieren Sie es auch in Settings.gradle :
jemandes reaktionsnatives Projekt/settings.gradle
include ':app', ':my-react-library' project(':my-react-library').projectDir = new File(rootProject.projectDir, '../node_modules/my-react-library/android')
在 MainActivity 中将自定义的 Package 添加进去:
MainActivity.java
...
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModuleName("react-native-android/index.android")
.addPackage(new MainReactPackage())
//添加自定义的 package
.addPackage(new MyReactPackage())
...如果是 RN 0.29.0 以上版本,则应在 MainApplication 中添加:
MainApplication.java
@Overrideprotected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new MyReactPackage()
);
}到此为止我们完成了 Native 部分的配置(完成后 sync 一下),接下来就可以使用了。
别人要使用我们的模块时,就可以这样写:
someone.js
//这里的 'my-react-library'是在 package.json 定义的 name
// 这样就可以
import MyModule from 'my-react-library'
export default class SomeClass extends React.Component {
componentDidMount() {
// 调用 index.js 中定义的 doSomething()
MyModule.doSomething();
}
}Das obige ist der detaillierte Inhalt vonSo schreiben Sie benutzerdefinierte Module in React Native. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-Anwendung mit React und WebSocket Einführung: Mit der rasanten Entwicklung des Internets hat die Echtzeitkommunikation immer mehr Aufmerksamkeit auf sich gezogen. Live-Chat-Apps sind aus dem modernen Sozial- und Arbeitsleben nicht mehr wegzudenken. In diesem Artikel wird erläutert, wie Sie mit React und WebSocket eine einfache Echtzeit-Chat-Anwendung erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Technische Vorbereitung Bevor wir mit der Erstellung einer Echtzeit-Chat-Anwendung beginnen, müssen wir die folgenden Technologien und Tools vorbereiten: React: eine zum Erstellen
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie mit React und Flask einfache und benutzerfreundliche Webanwendungen. Einführung: Mit der Entwicklung des Internets werden die Anforderungen an Webanwendungen immer vielfältiger und komplexer. Um den Anforderungen der Benutzer an Benutzerfreundlichkeit und Leistung gerecht zu werden, wird es immer wichtiger, moderne Technologie-Stacks zum Aufbau von Netzwerkanwendungen zu verwenden. React und Flask sind zwei sehr beliebte Frameworks für die Front-End- und Back-End-Entwicklung, und sie arbeiten gut zusammen, um einfache und benutzerfreundliche Webanwendungen zu erstellen. In diesem Artikel erfahren Sie, wie Sie React und Flask nutzen
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
React-Code-Debugging-Leitfaden: So finden und beheben Sie Front-End-Fehler schnell. Einführung: Bei der Entwicklung von React-Anwendungen stoßen Sie häufig auf eine Vielzahl von Fehlern, die zum Absturz der Anwendung oder zu fehlerhaftem Verhalten führen können. Daher ist die Beherrschung von Debugging-Fähigkeiten eine wesentliche Fähigkeit für jeden React-Entwickler. In diesem Artikel werden einige praktische Techniken zum Auffinden und Beheben von Front-End-Fehlern vorgestellt und spezifische Codebeispiele bereitgestellt, um Lesern dabei zu helfen, Fehler in React-Anwendungen schnell zu finden und zu beheben. 1. Auswahl der Debugging-Tools: In Re
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So verwenden Sie React und Google BigQuery zum Erstellen schneller Datenanalyseanwendungen. Einführung: Im heutigen Zeitalter der Informationsexplosion ist die Datenanalyse zu einem unverzichtbaren Bindeglied in verschiedenen Branchen geworden. Unter anderem ist die Entwicklung schneller und effizienter Datenanalyseanwendungen für viele Unternehmen und Einzelpersonen zum Ziel geworden. In diesem Artikel wird erläutert, wie Sie mit React und Google BigQuery eine schnelle Datenanalyseanwendung erstellen, und es werden detaillierte Codebeispiele bereitgestellt. 1. Übersicht React ist ein Werkzeug zum Erstellen
 So verpacken und implementieren Sie Front-End-Anwendungen mit React und Docker
Sep 26, 2023 pm 03:14 PM
So verpacken und implementieren Sie Front-End-Anwendungen mit React und Docker
Sep 26, 2023 pm 03:14 PM
So verwenden Sie React und Docker zum Verpacken und Bereitstellen von Front-End-Anwendungen. Das Packen und Bereitstellen von Front-End-Anwendungen ist ein sehr wichtiger Teil der Projektentwicklung. Mit der rasanten Entwicklung moderner Frontend-Frameworks ist React für viele Frontend-Entwickler zur ersten Wahl geworden. Als Containerisierungslösung kann Docker den Anwendungsbereitstellungsprozess erheblich vereinfachen. In diesem Artikel wird erläutert, wie Sie mit React und Docker Front-End-Anwendungen packen und bereitstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor wir beginnen, müssen wir die Installation durchführen




