
Es ist natürlich, dass die Datenbank zum Server gehört, aber manchmal müssen die Daten möglicherweise nicht auf dem Server gespeichert werden, sondern die Daten werden auch einzeln aufgezeichnet. Heute werde ich Sie durch eine neue Funktion von H5 führen – den Charme von indexedDB. Man kann sich ein Seufzen nicht verkneifen – unglaublich!
IndexedDB verfügt nicht über das Konzept, eine Datenbank zu erstellen. Wenn die Datenbank, auf die Sie verlinken, nicht vorhanden ist automatisch erstellt. Schauen Sie sich dieses Beispiel unten an.
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><button type="" id='conbtn'>链接数据库</button><script>// In the following line, you should include the prefixes of implementations you want to test. window.indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB; // DON'T use "var indexedDB = ..." if you're not in a function.
// Moreover, you may need references to some window.IDB* objects: window.IDBTransaction = window.IDBTransaction || window.webkitIDBTransaction || window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange || window.webkitIDBKeyRange || window.msIDBKeyRange // (Mozilla has never prefixed these objects, so we don't need window.mozIDB*)
function connectDB(name,version,success,error){
let dbConnect = indexedDB.open(name,version);
dbConnect.onsuccess = function(e){
console.log('数据库链接成功!');
success(e.target.result);
}
dbConnect.onerror = function(e){
console.log('数据库链接失败!');
error(e);
}
dbConnect.onupgradeneeded = function(e){
success(e.target.result);
let oldVersion = e.oldVersion;
let newVersion = e.newVersion;
console.log('数据库更新成功,旧的版本号为:'+oldVersion+",新的版本号为:"+newVersion);
}
}
window.onload=function(){
let btn = document.getElementById('conbtn');
btn.onclick = function(){
connectDB('haha',1,function(){
console.log('链接成功,或者更新成功回调函数');
},function(){
console.log('链接失败回调函数!')
});
}
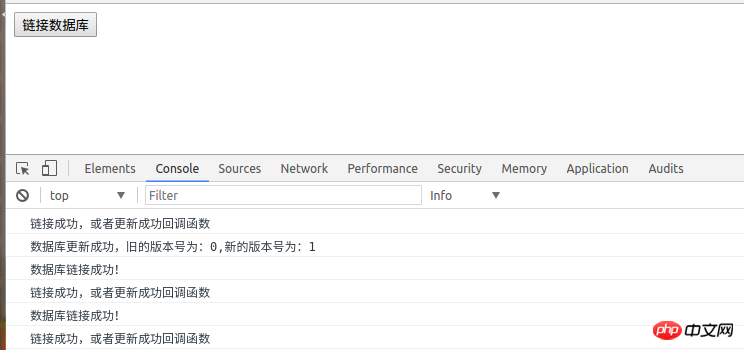
}</script></body></html>Ich habe zweimal geklickt, um die Datenbank zu verknüpfen, und das Ergebnis sieht so aus.

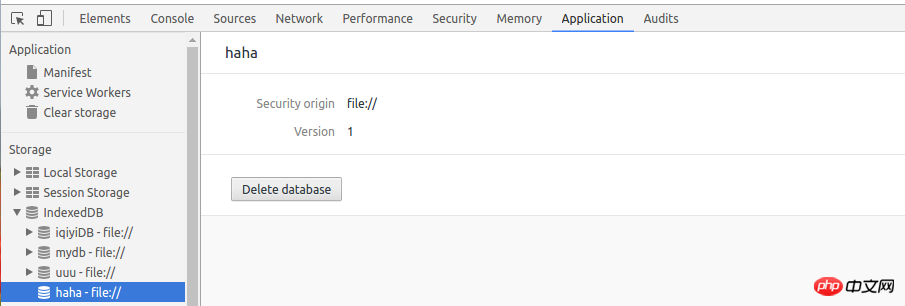
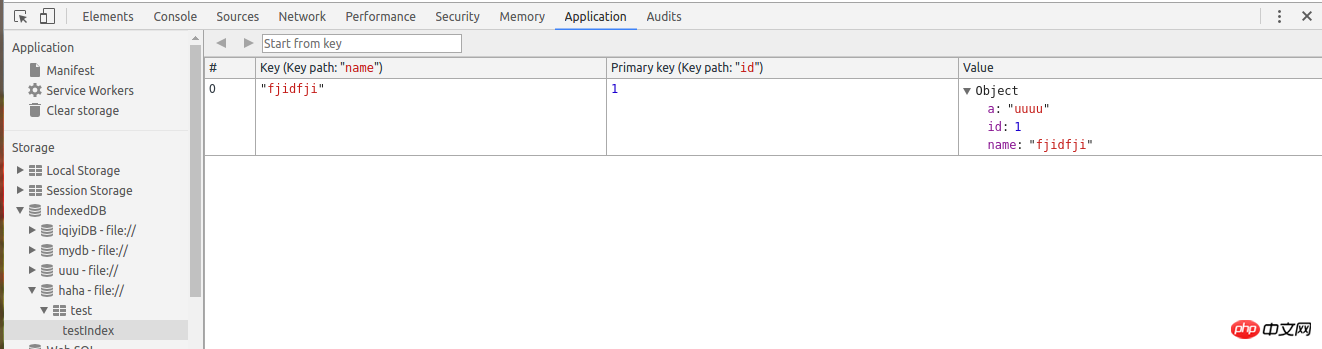
Wir haben noch etwas in der indexedDB von Application gefunden.

Sie können sehen, dass die Haha-Datenbank erfolgreich eingerichtet wurde.
Die offene Methode von indexedDB wird zum Verknüpfen oder Aktualisieren der Datenbank verwendet. Die erste Erstellung gilt auch als Aktualisierung. Der erste Parameter ist der Name der Datenbank und der zweite Parameter ist die Versionsnummer. Das Update-Ereignis upgradeneeded wird ausgelöst, wenn es zum ersten Mal erstellt wird oder wenn sich die Versionsnummer ändert. Das Success-Ereignis wird ausgelöst, wenn die Verknüpfung fehlschlägt.
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><button type="" id='conbtn'>链接数据库</button><script>// In the following line, you should include the prefixes of implementations you want to test. window.indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB; // DON'T use "var indexedDB = ..." if you're not in a function.
// Moreover, you may need references to some window.IDB* objects: window.IDBTransaction = window.IDBTransaction || window.webkitIDBTransaction || window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange || window.webkitIDBKeyRange || window.msIDBKeyRange // (Mozilla has never prefixed these objects, so we don't need window.mozIDB*)
function connectDB(name,version,success,update,error){
let dbConnect = indexedDB.open(name,version);
dbConnect.onsuccess = function(e){
console.log('数据库链接成功!');
success(e.target.result);
}
dbConnect.onerror = function(e){
console.log('数据库链接失败!');
error(e);
}
dbConnect.onupgradeneeded = function(e){
update(e.target.result);
let oldVersion = e.oldVersion;
let newVersion = e.newVersion;
console.log('数据库更新成功,旧的版本号为:'+oldVersion+",新的版本号为:"+newVersion);
}
} function createTable(idb,storeName,key,idxs){if(!idb){
console.log(idb);return ;
}if(!key || !idxs){
console.log('参数错误');return ;
}if(!storeName){
console.log('storeName必须');return ;
}try{var store = idb.createObjectStore(storeName,key);
console.log('数据库存储对象(table)创建成功');for(var i = 0;i<idxs.length;i++){var idx = idxs[i];
store.createIndex(idx.indexName,idx.keyPath,idx.optionalParameters);
console.log('索引'+idx.indexName+'创建成功');
}
}catch(e){
console.log('建表出现错误');
console.log(JSON.stringify(e))
}
}
window.onload=function(){
let btn = document.getElementById('conbtn');
btn.onclick = function(){
connectDB('haha',1, function(idb){
console.log('链接成功,或者更新成功回调函数');
},function(idb){ createTable(idb,'test',{keyPath:'id',autoIncrement:true},[
{
indexName:'testIndex',
keyPath:'name',
optionalParameters:{
unique:true,
multiEntry:false }}]);
},function(){
console.log('链接失败回调函数!')
});
}
}</script></body></html>
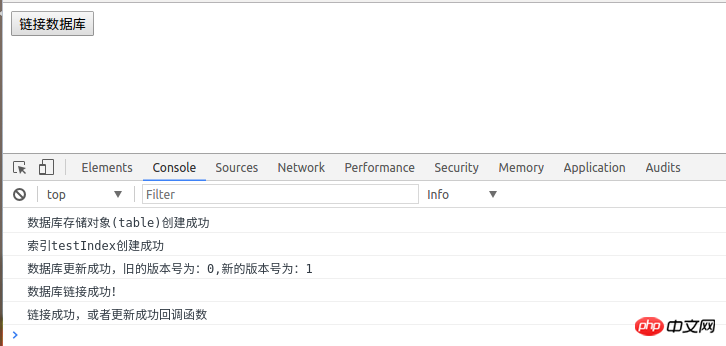
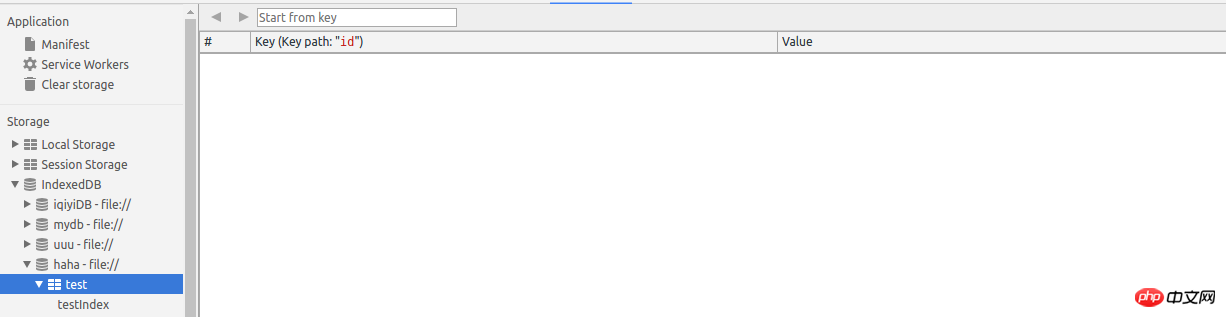
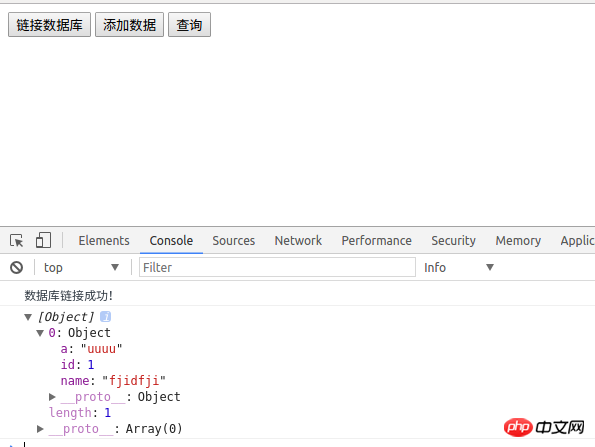
Ich habe auf die Schaltfläche geklickt und das Ergebnis war so.


Die beiden hier verwendeten Kernmethoden sind createObjectStore und createIndex. Diese beiden Methoden müssen für den Fall verwendet werden, dass die Datenbank aktualisiert wird. implementieren.
Die Methode createObjectStore kann als Erstellung einer Tabelle verstanden werden. Sie akzeptiert den ersten Parameter als Zeichenfolge, der den Tabellennamen angibt, und der zweite Parameter ist ein Objekt, das Dinge angibt, die sich auf den Primärschlüssel beziehen. „Was ist der Primärschlüssel? Feld“, autoInkrement: ob automatisch inkrementiert werden soll}.
Die Methode createIndex erstellt einen Index und akzeptiert drei Parameter. Der erste Parameter ist eine Zeichenfolge, die den Namen des Index angibt, der zweite Parameter gibt den Feldnamen (dessen Index) an und der dritte Parameter ist ein Objekt. , überprüfen Sie es selbst. Die Funktion des Index besteht darin, bei Abfragevorgängen zu verwenden. Wenn Sie die Details nicht kennen, googeln Sie einfach selbst.
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><button type="" id='conbtn'>链接数据库</button><button type="" id='add'>添加数据</button><script>// In the following line, you should include the prefixes of implementations you want to test. window.indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB; // DON'T use "var indexedDB = ..." if you're not in a function.
// Moreover, you may need references to some window.IDB* objects: window.IDBTransaction = window.IDBTransaction || window.webkitIDBTransaction || window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange || window.webkitIDBKeyRange || window.msIDBKeyRange // (Mozilla has never prefixed these objects, so we don't need window.mozIDB*)
function connectDB(name,version,success,update,error){
let dbConnect = indexedDB.open(name,version);
dbConnect.onsuccess = function(e){
console.log('数据库链接成功!');
success(e.target.result);
}
dbConnect.onerror = function(e){
console.log('数据库链接失败!');
error(e);
}
dbConnect.onupgradeneeded = function(e){
update(e.target.result);
let oldVersion = e.oldVersion;
let newVersion = e.newVersion;
console.log('数据库更新成功,旧的版本号为:'+oldVersion+",新的版本号为:"+newVersion);
}
} function createTable(idb,storeName,key,idxs){if(!idb){
console.log(idb);return ;
}if(!key || !idxs){
console.log('参数错误');return ;
}if(!storeName){
console.log('storeName必须');return ;
}try{var store = idb.createObjectStore(storeName,key);
console.log('数据库存储对象(table)创建成功');for(var i = 0;i<idxs.length;i++){var idx = idxs[i];
store.createIndex(idx.indexName,idx.keyPath,idx.optionalParameters);
console.log('索引'+idx.indexName+'创建成功');
}
}catch(e){
console.log('建表出现错误');
console.log(JSON.stringify(e))
}
}function add(storeName,values){
connectDB('haha',1,function(idb){var ts = idb.transaction(storeName,"readwrite");var store = ts.objectStore(storeName); for(var i = 0;i<values.length;i++){
(function(i){var value = values[i];var req = store.put(value);
req.onsuccess = function(){
console.log("添加第"+i+"个数据成功");
}
req.onerror = function(e){
console.log("添加第"+i+"个数据失败");
console.log(JSON.stringify(e));
}
})(i)
}
ts.oncomplete = function(){
console.log('添加数据事务结束!');
}
},function(){},function(){});
}
window.onload=function(){
let btn = document.getElementById('conbtn');
btn.onclick = function(){
connectDB('haha',1, function(idb){
console.log('链接成功,或者更新成功回调函数');
},function(idb){
createTable(idb,'test',{keyPath:'id',autoIncrement:true},[
{
indexName:'testIndex',
keyPath:'name',
optionalParameters:{
unique:true,
multiEntry:false }}]);
},function(){
console.log('链接失败回调函数!')
});
}
let add1 = document.getElementById('add');
add1.onclick = function(){
add('test',[{name:"fjidfji",a:'uuuu'}])
}
}</script></body></html>


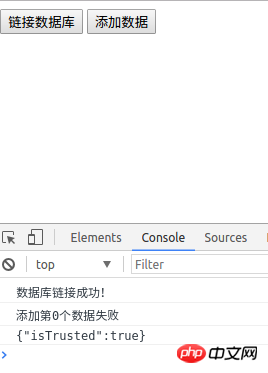
Das Erstaunliche ist, dass Sie Ihre Felder beim Erstellen einer Tabelle nicht angeben müssen, sondern sie beim Hinzufügen von Daten nach Belieben hinzufügen können. Beim Hinzufügen von Daten wurde die Put-Methode des Tabellenobjekts verwendet. Bisher war es erforderlich, eine Methode aus der Transaktion aufzurufen (die als Tabelle verstanden werden kann).
Document链接数据库添加数据查询

Dazu gibt es viel zu sagen. und ich habe keine Zeit, sagte ich, googeln Sie es selbst. Es gibt noch viele weitere Operationen, auf die ich hier nicht näher eingehen werde. Geben Sie mir eine einfache Bibliothek, die ich nicht sehr gut gekapselt habe, nur als Referenz.
Eine einfache Bibliothek.
(function(window){'use strict';
window.dbUtil={
indexedDB :(window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB),
IDBTransaction :(window.IDBTransaction || window.webkitIDBTransaction || window.msIDBTransaction),
IDBKeyRange :(window.IDBKeyRange || window.webkitIDBKeyRange || window.msIDBKeyRange),
IDBCursor : (window.IDBCursor || window.webkitIDBCursor || window.msIDBCursor),
idb:null,
dbName:"",
dbVersion:"",/**
* 初始化数据库,创建表和建立链接
* @param {[type]} dbName [description]
* @param {[type]} dbVersion [description]
* @param {[type]} storeObjs [description]
* @return {[type]} [description] */initDB:function (dbName,dbVersion,storeObjs){this.dbName = dbName;this.dbVersion = dbVersion;var dbConnect = this.indexedDB.open(this.dbName,this.dbVersion);var self = this;
dbConnect.onsuccess = function(e){
self.idb = e.target.result;
self.log('数据库链接成功!');
}
dbConnect.onerror = function(e){
console.log(e)
self.log('数据库链接失败!');
}
dbConnect.onupgradeneeded = function(e){
self.idb = e.target.result;var ts = e.target.transaction;var oldVersion = e.oldVersion;var newVersion = e.newVersion;
self.log('数据库更新成功,旧的版本号为:'+oldVersion+",新的版本号为:"+newVersion);if(storeObjs){for(var k = 0,len=storeObjs.length;k<len;k++){var storeObj = storeObjs[k];var storeName = storeObj.storeName;var key = storeObj.key;var idxs = storeObj.idxs;
self.createTable(storeName,key,idxs)
}
}
}
},/**
* 创建数据库存储对象(表)
* @param {[type]} key [description]
* @param {[type]} [description]
* @return {[type]} [description] */createTable:function(storeName,key,idxs){var self = this;var idb = self.idb;if(!idb){
self.log('数据库没有链接');return ;
}if(!key || !idxs){
self.log('参数错误');return ;
}if(!storeName){
self.log('storeName必须');return ;
}try{var store = idb.createObjectStore(storeName,key);
self.log('数据库存储对象(table)创建成功');for(var i = 0;i<idxs.length;i++){var idx = idxs[i];
store.createIndex(idx.indexName,idx.keyPath,idx.optionalParameters);
self.log('索引'+idx.indexName+'创建成功');
}
}catch(e){
self.log('建表出现错误');
console.log(JSON.stringify(e))
}
},/**
* [add description]
* @param {[type]} storeName [description]
* @param {[type]} values [description] */add:function(storeName,values){var dbConnect = this.indexedDB.open(this.dbName,this.dbVersion);var self = this;
dbConnect.onsuccess = function(e){var idb = e.target.result;var ts = idb.transaction(storeName,"readwrite");var store = ts.objectStore(storeName);for(var i = 0;i<values.length;i++){
(function(i){var value = values[i];var req = store.put(value);
req.onsuccess = function(){
self.log("添加第"+i+"个数据成功");
}
req.onerror = function(e){
self.log("添加第"+i+"个数据失败");
self.log(JSON.stringify(e));
}
})(i)
}
ts.oncomplete = function(){
self.log('添加数据事务结束!');
}
}
},/**
* [select description]
* @param {[type]} storeName [description]
* @param {[type]} count [description]
* @param {Function} callback [description]
* @param {[type]} indexName [description]
* @return {[type]} [description] */select:function(storeName,count,callback,indexName){var dbConnect = this.indexedDB.open(this.dbName,this.dbVersion);var self = this;var total = 0;var data = [];
dbConnect.onsuccess = function(e){
self.log("数据库链接成功!");var idb = e.target.result;var ts = idb.transaction(storeName,"readonly");var store = ts.objectStore(storeName);var req = store.count();var req2 = null;
req.onsuccess = function(){
total = this.result;var realCount = (count<=total)?count:total;if(typeof indexName == 'undefined'){var range = IDBKeyRange.bound(0,"9999999999999999999999");
req2 = store.openCursor(range,'prev');var cc = 0;
req2.onsuccess = function(){var cursor = this.result;if(total == 0){
callback([]);return;
}if(cursor){
cc++;
data.push(cursor.value);if(cc==realCount){
callback(data);return;
}
cursor.continue();
}
}
req2.onerror = function(){
self.log("检索出错")
}
}else{//待写 }
}
}
},/**
* [delete description]
* @param {[type]} storeName [description]
* @param {[type]} key [description]
* @return {[type]} [description] */delete:function(storeName,key,callback){var dbConnect = this.indexedDB.open(this.dbName,this.dbVersion);
let self = this;
dbConnect.onsuccess = function(e){var idb = e.target.result;var ts = idb.transaction(storeName,'readwrite');var store = ts.objectStore(storeName);
store.delete(key);
self.log('删除成功!');if(callback){
callback();
}
}
},/**
* [funciton description]
* @param {[type]} storeName [description]
* @param {[type]} key [description]
* @param {[type]} existCall [description]
* @param {[type]} notExistCall [description]
* @return {[type]} [description] */isExist:function(storeName,key,existCall,notExistCall){var dbConnect = this.indexedDB.open(this.dbName,this.dbVersion);
dbConnect.onsuccess = function(e){var idb = e.target.result;var ts = idb.transaction(storeName,'readonly');var store = ts.objectStore(storeName);var req = store.get(key);
req.onsuccess = function(){if(this.result == undefined){
notExistCall();
}else{
existCall(this.result);
}
}
req.onerror = function(){
notExistCall();
}
}
},/**
* clear
* @param {[type]} storeName [description]
* @return {[type]} [description] */clear:function clearObjectStore(storeName){var dbConnect = this.indexedDB.open(this.dbName,this.dbVersion);
dbConnect.onsuccess = function(e){var idb = e.target.result;var ts = idb.transaction(storeName,'readwrite');var store = ts.objectStore(storeName);
store.clear();
}
},/**
* 删除数据库
* @param {[type]} dbName [description]
* @return {[type]} [description] */dropDatabase:function(dbName){this.indexedDB.deleteDatabase(dbName);this.log('成功删除数据库:'+dbName);
},/**
* [log description]
* @param {[type]} msg [description]
* @return {[type]} [description] */log:function(msg){
console.log((new Date()).toTimeString()+":"+msg)
}
}
})(window);
1. Vorteile: Sie können einige Daten im Browser ablegen Auf der anderen Seite können Sie einige Funktionen implementieren, ohne mit dem Server zu interagieren, die Belastung des Servers verringern und die Antwort beschleunigen.
2. Nachteile:
(1) Unzuverlässig: Benutzer löschen möglicherweise indexedDB und die Daten gehen nach einem Browser- oder Gerätewechsel verloren.
2) Unbequem für die Datenerfassung: Oft werden Daten auf dem Server gespeichert, um einige Daten abzurufen. Wenn sie im Browser platziert werden, sind diese Daten schwieriger abzurufen.
(3) Freigabe nicht möglich: Verschiedene Benutzer können keine Daten teilen, und selbst verschiedene Browser auf einem Gerät können sie nicht teilen.
Daher müssen bei der Anwendung von indexedDB die Vor- und Nachteile abgewogen werden. Es ist nicht so, dass man sich bei indexedDB einfach um nichts kümmert und einfach die Daten eingibt.
Die letzten beiden Kurse wurden entworfen und es gab Interviews. Der Artikel wurde in Eile geschrieben. Bitte kritisieren und korrigieren Sie mich. Ich bin vor kurzem auf der Suche nach einem Praktikumsplatz. Liebe Freunde, wenn das, was ich schreibe, gut ist und das Unternehmen Praktikanten einstellt, können Sie Daxiong eine Chance geben.
Das obige ist der detaillierte Inhalt vonVerschieben Sie die Datenbank vom Server in die Basisoperationskapselung browser--indexedDB. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Datenbank drei Paradigmen
Datenbank drei Paradigmen
 Der Computer hat Internetzugang, aber der Browser kann die Webseite nicht öffnen
Der Computer hat Internetzugang, aber der Browser kann die Webseite nicht öffnen
 Was bedeutet Browser
Was bedeutet Browser
 So löschen Sie eine Datenbank
So löschen Sie eine Datenbank
 Was ist Server?
Was ist Server?
 So stellen Sie eine Verbindung zur Datenbank in VB her
So stellen Sie eine Verbindung zur Datenbank in VB her
 MySQL-Datenbank wiederherstellen
MySQL-Datenbank wiederherstellen
 Fehler beim Herstellen der Verbindung zum Apple-ID-Server
Fehler beim Herstellen der Verbindung zum Apple-ID-Server




