
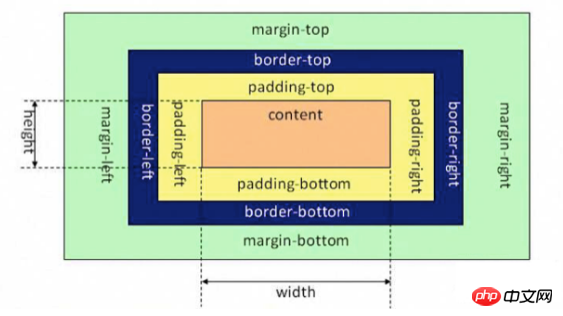
Box-Modell.
Die Box besteht aus vier Teilen: Rand, Rand, Polsterung und Inhalt.

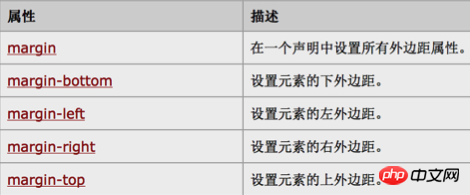
Rand: Rand


Grenze : Rand

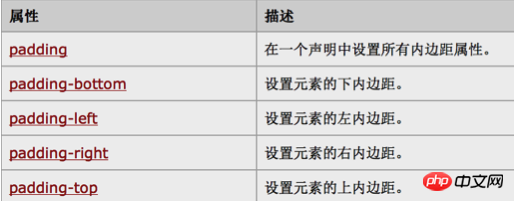
padding: Abstand (Abstand zwischen Inhalt und Rand)


Inhalt: Inhalt

<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style type="text/css">* {margin: 0;padding: 0;}div {/*设置背景颜色*/background-color: blue;/*设置宽高*/width: 250px;height: 250px;/*设置外边距*/margin: 130px;/*设置边框的:边框的宽度 边框的样式 边框的颜色*/border: 10px solid red;/*设置内边距:上,右,下,左*/padding: 20px 40px 50px 100px;}</style></head><body><div>ABCDEFG</div></body></html>
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das HTML5-Boxmodell. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was ist h5
was ist h5
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 Der Unterschied zwischen fprintf und printf
Der Unterschied zwischen fprintf und printf
 So installieren Sie das Computersystem neu
So installieren Sie das Computersystem neu
 Was ist der Unterschied zwischen MySQL und MSSQL?
Was ist der Unterschied zwischen MySQL und MSSQL?
 Seriennummer der pscs5-Installation
Seriennummer der pscs5-Installation




