
Die Begeisterung für die Arbeit war seit Beginn des neuen Jahres nicht sehr groß und ich befinde mich in diesen Tagen in einem Zustand der Inaktivität. Ich möchte morgens nicht aufstehen und ich möchte nicht zur Arbeit gehen, wenn ich aufstehe. Offensichtlich war mein Arbeitseifer vor dem Urlaub noch sehr groß und ich hatte über das kleine Programmprojekt nachgedacht. Nach der Rückkehr aus dem Urlaub war mein Arbeitsstil jedoch völlig anders. Ich habe das Gefühl, ein schweres Post-Holiday-Syndrom zu haben. Glücklicherweise habe ich ein paar Artikel geschrieben, um zu zeigen, dass diese Woche nicht völlig verschwendet war. In diesem Artikel werden Sie mit variablen Objekten vertraut gemacht. In JavaScript müssen wir zwangsläufig Variablen und Funktionen deklarieren, aber wie findet der JS-Parser diese Variablen? Wir müssen auch ein tieferes Verständnis des Ausführungskontexts haben. Im vorherigen Artikel wussten wir bereits, dass beim Aufruf (Aktivieren) einer Funktion ein neuer Ausführungskontext erstellt wird. Der Lebenszyklus eines Ausführungskontexts kann in zwei Phasen unterteilt werden.

Erstellungsphase
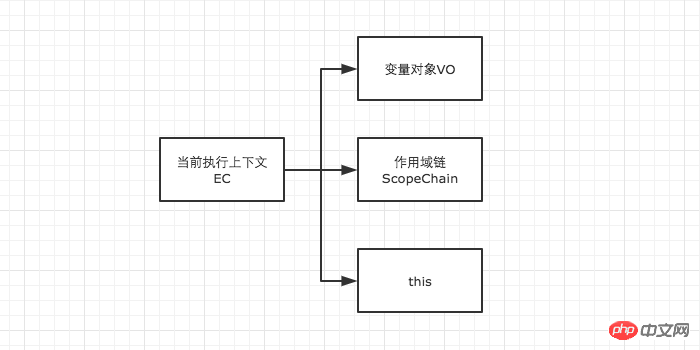
In dieser Phase erstellt der Ausführungskontext variable Objekte, richtet Bereichsketten ein und bestimmt den Sinn davon
Codeausführungsphase
Nach Abschluss der Erstellung beginnt die Codeausführung. Zu diesem Zeitpunkt sind die Variablenzuweisung, die Funktionsreferenz und die Ausführung anderer Codes abgeschlossen.

Von hier aus können wir erkennen, dass es äußerst wichtig ist, den Ausführungskontext zu verstehen im Detail, weil Es handelt sich um variable Objekte, Bereichsketten, dieses und andere Konzepte, die viele Menschen nicht verstanden haben, die aber äußerst wichtig sind. Es hängt also davon ab, ob wir JavaScript wirklich verstehen können. Wir werden sie in den folgenden Artikeln einzeln zusammenfassen. Hier konzentrieren wir uns zunächst auf das Verständnis variabler Objekte.
Die Erstellung eines variablen Objekts durchläuft nacheinander die folgenden Prozesse.
Argumentobjekt erstellen. Überprüfen Sie die Parameter im aktuellen Kontext und ermitteln Sie die Eigenschaften und Eigenschaftswerte des Objekts.
Überprüfen Sie die Funktionsdeklaration des aktuellen Kontexts, d. h. die Funktion, die mit dem Funktionsschlüsselwort deklariert wurde. Erstellen Sie im Variablenobjekt ein Attribut mit dem Funktionsnamen. Der Attributwert ist ein Verweis auf die Speicheradresse, an der sich die Funktion befindet. Wenn das Funktionsnamenattribut bereits vorhanden ist, wird das Attribut durch die neue Referenz überschrieben.
Überprüfen Sie die Variablendeklarationen im aktuellen Kontext, erstellen Sie ein Attribut mit dem Variablennamen im Variablenobjekt und der Attributwert ist undefiniert. Wenn das Attribut des Variablennamens bereits vorhanden ist, wird es direkt übersprungen und der ursprüngliche Attributwert wird nicht geändert, um zu verhindern, dass die Funktion mit demselben Namen in undefiniert geändert wird.

Gemäß dieser Regel wird das Verständnis der variablen Werbung sehr einfach. Obwohl in vielen Artikeln die variable Förderung erwähnt wird, können viele Menschen nicht genau sagen, was es ist. Nutzen Sie in Zukunft den Erstellungsprozess von variablen Objekten, um dem Interviewer die variable Förderung zu erklären, um eine sofortige Verbesserung sicherzustellen.
Aus den obigen Regeln sehen wir, dass Funktionsdeklarationen eine höhere Priorität haben als Var-Deklarationen. Um allen zu helfen, variable Objekte besser zu verstehen, werden wir sie anhand einiger einfacher Beispiele diskutieren.
// demo01function test() {console.log(a);console.log(foo());var a = 1;function foo() {return 2;
}
}
test();Im obigen Beispiel beginnen wir direkt aus dem Ausführungskontext von test() zu verstehen. Wenn test() im globalen Bereich ausgeführt wird, beginnt die Erstellung des Ausführungskontexts von test(). Um das Verständnis zu erleichtern, verwenden wir das folgende Formular, um Folgendes auszudrücken:
创建过程
testEC = {// 变量对象 VO: {}, scopeChain: {}, this: {}
}// 因为本文暂时不详细解释作用域链和this,所以把变量对象专门提出来说明// VO 为 Variable Object的缩写,即变量对象
VO = { arguments: {...}, //注:在浏览器的展示中,函数的参数可能并不是放在arguments对象中,这里为了方便理解,我做了这样的处理 foo: <foo reference> // 表示foo的地址引用 a: undefined
}Vor dem Eintritt in die Ausführungsphase kann nicht auf die Attribute im Variablenobjekt zugegriffen werden! Nach dem Eintritt in die Ausführungsphase wird das variable Objekt jedoch in ein aktives Objekt umgewandelt, und auf die darin enthaltenen Eigenschaften kann zugegriffen werden. Anschließend beginnt der Betrieb in der Ausführungsphase.
Wenn Sie während des Interviews gefragt werden, was der Unterschied zwischen variablen Objekten und aktiven Objekten ist, können Sie diese frei beantworten. Es handelt sich tatsächlich um dasselbe Objekt, aber in unterschiedlicher Ausführung Kontexte.
// 执行阶段VO -> AO // Active ObjectAO = {
arguments: {...},
foo: <foo reference>,
a: 1
}Daher sieht die Ausführungssequenz im obigen Beispiel Demo1 wie folgt aus
function test() {function foo() {return 2;
}var a;console.log(a);console.log(foo());
a = 1;
}
test();Nehmen wir ein weiteres Beispiel, um unser Verständnis zu festigen.
// demo2function test() {console.log(foo);console.log(bar);var foo = 'Hello';console.log(foo);var bar = function () {return 'world';
}function foo() {return 'hello';
}
}
test();// 创建阶段VO = {
arguments: {...},
foo: <foo reference>,
bar: undefined
}
// 这里有一个需要注意的地方,因为var声明的变量当遇到同名的属性时,会跳过而不会覆盖// 执行阶段VO -> AOVO = {
arguments: {...},
foo: 'Hello',
bar: <bar reference>
}Sie müssen die oben genannten Kenntnisse kombinieren und die Änderungen im variablen Objekt von der Erstellungsphase bis zur Ausführungsphase in diesem Beispiel sorgfältig vergleichen. Wenn Sie es verstanden haben, erklären Sie es dass alles, was mit dem variablen Objekt zu tun hat, für Sie nicht mehr schwierig ist.
Nehmen Sie den Browser als Beispiel, das globale Objekt ist Fenster.
Der globale Kontext nimmt einen besonderen Platz ein, sein Variablenobjekt ist das Fensterobjekt. Diese Besonderheit gilt auch für diesen Punkt, der ebenfalls auf Fenster zeigt.
// 以浏览器中为例,全局对象为window// 全局上下文
windowEC = {
VO: window,
scopeChain: {},this: window
}Darüber hinaus stimmt der Lebenszyklus des globalen Kontexts mit dem Lebenszyklus des Programms überein. Solange das Programm nicht beendet wird, z. B. durch Schließen des Browserfensters, wird der globale Kontext immer beendet existieren. Alle anderen Kontexte haben direkten Zugriff auf die Eigenschaften des globalen Kontexts.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der grundlegenden erweiterten Front-End-Variablenobjekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 Zusammenfassung der Java-Grundkenntnisse
Zusammenfassung der Java-Grundkenntnisse
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 Welche Rolle spielt der SIP-Server?
Welche Rolle spielt der SIP-Server?
 Webseite maximieren
Webseite maximieren
 So verwenden Sie das Anhängen in Python
So verwenden Sie das Anhängen in Python




