
CSS RichtungDie Attribute sind einfach und leicht zu merken, mit niedrigen Attributwerten und guter Kompatibilität. Es ist an der Zeit, es allen bekannt zu machen begraben Sie die besonderen Fähigkeiten anderer Menschen.
Syntax:
direction : ltr | rtl | inherit
Parameter:
ltr: Textfluss von links nach rechts
rtl: Textfluss von rechts nach links
inherit: Text Der Wert des Flusses kann nicht vererbt werden
Beschreibung:
wird verwendet, um die Richtung des Textflusses festzulegen.
Wenn Sie das Richtungsattribut auf Inline-Text anwenden möchten, müssen Sie das Attribut unicode-bidi auf „Einbetten“ oder „Bidi-Override“ setzen.
Die entsprechende Skriptfunktion ist Richtung. Bitte sehen Sie sich andere Bücher an, die ich geschrieben habe.
Beispiel:
div { direction: rtl; unicode-bidi: bidi-override; }Grundsätzlich muss sich jeder nur um die folgenden zwei Attributwerte kümmern:
direction: ltr; // 默认值direction: rtl;
Wobei ltr der Anfangswert ist Genauer gesagt bedeutet dies, dass der Inline-Inhalt von links nach rechts angeordnet ist. So verarbeiten wir beispielsweise die beiden Seiten Bilder, standardmäßig wird links das Bild mit DOM zuerst angezeigt.
RTL ist eine Abkürzung für „von rechts nach links“, um es im Detail zu beschreiben. Es wird der Anwendung hinzugefügt Die Anweisung bedeutet, dass für die beiden Bilder davor und danach standardmäßig das Bild mit dem DOM davor rechts angezeigt wird und es sich am rechten Ende des Containers befindet.
Mm1 ist beispielsweise Zhang Hanyun und die DOM-Struktur ist wie folgt:
<p class="rtl"><img src="/static/imghw/default1.png" data-src="mm1.jpg" class="lazy" alt="Detaillierte Erläuterung der Verwendung und Definition des CSS-Richtungsattributs" > <img src="/static/imghw/default1.png" data-src="mm2.jpg" class="lazy" alt="Detaillierte Erläuterung der Verwendung und Definition des CSS-Richtungsattributs" ></p>
Infolgedessen rannte Zhangs Schwester ganz nach rechts statt nach links Gleichzeitig scheint es, dass der Container rechtsbündig ist, wie im Screenshot unten gezeigt:

Was sich ändert, ist nur die linke und rechte Reihenfolge des Inline-Elements block
Es ist zu beachten, dass, wenn der Wert des Richtungsattributs rtl ist, unser Text Die Reihenfolge davor und danach hat sich nicht geändert, zum Beispiel:
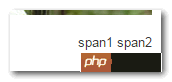
<p class="rtl"><span>span1</span> <span>span2</span></p>
Das Ergebnis ist span1 ist immer noch auf der linken Seite und span2 ist auf der rechten Seite:

, da sich nur der Inhalt geändert hat. Die linke und rechte Reihenfolge des Inline-Elementblocks. Der gesamte Text, auch wenn er getrennt ist Durch Inline-Tags handelt es sich tatsächlich um ein homogenes Inline-Feld, das als Ganzes behandelt wird. Daher gibt es nur einen ungefähren Rechtsausrichtungseffekt, und jeder Text ändert sich tatsächlich nicht in der linken und rechten Reihenfolge.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung und Definition des CSS-Richtungsattributs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




