 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Der Unterschied zwischen Wortumbruch und Zeilenumbruch beim automatischen Zeilenumbruch in CSS
Der Unterschied zwischen Wortumbruch und Zeilenumbruch beim automatischen Zeilenumbruch in CSS
Der Unterschied zwischen Wortumbruch und Zeilenumbruch beim automatischen Zeilenumbruch in CSS
Was sind das für zwei Dinge? Ich glaube, es gibt immer noch viele Leute, die es nicht verstehen können. Sie können sich nur einen Wortumbruch merken und schreiben. break:break-all; wird verwendet, um Satzumbrüche zu erzwingen, oder vielleicht liegt es daran, dass diese beiden Dinge zu verwirrend sind, um sie auszusprechen und ähnlich aussehen, was es schwierig macht, sie auswendig zu lernen.
Unter normalen Umständen haben Elemente den Standardwert Es gibt also zwei Möglichkeiten, die Lösung zu schreiben (mit IE, Chrome und FF als Testbrowser):{
word-break:break-all;
word-wrap:break-word;
}
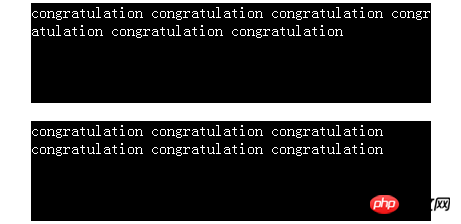
2. Das Beispiel „Wortumbruch:Wort umbrechen“ ist das gleiche wie oben, der Unterschied besteht jedoch darin, dass das gesamte Wort als Ganzes angezeigt wird Das gesamte Wort wird automatisch in die nächste Zeile eingefügt, ohne das Wort abzuschneiden.
<div style="width:400px;background:#000;color:#fff;height:100px;margin:0 auto;word-break:break-all; ">
congratulation congratulation congratulation congratulation congratulation congratulation</div>
</br/>
<div style="width:400px;height:100px;background:#000;color:#fff;margin:0 auto;word-wrap:break-word;">
congratulation congratulation congratulation congratulation congratulation congratulation</div>
word-break:break-all und word-wrap:break-word ermöglichen beide, dass der Inhalt seines Containers wie DIV automatisch umbrochen wird.
Der Unterschied zwischen ihnen ist:
1, Wortumbruch:Break-All. Wenn ein Div beispielsweise 200 Pixel breit ist, wird sein Inhalt automatisch auf 200 Pixel umgebrochen, wenn am Ende ein langes englisches Wort steht In der Zeile (Glückwunsch usw.) wird das Wort so abgeschnitten, dass das Ende der Zeile conra (der vordere Teil von congratulation) und die nächste Zeile der hintere Teil von tulation (conguatulation) ist.
2. Das Beispiel „Wortumbruch:Wortumbruch“ ist das gleiche wie oben, mit dem Unterschied, dass das gesamte Wort als Ganzes angezeigt wird, wenn das Ende der Zeile nicht breit genug ist, um das gesamte Wort anzuzeigen , wird das gesamte Wort automatisch in einer Zeile abgelegt, ohne dass die Wörter abgeschnitten werden.
3, word-break;break-all Unterstützte Version: IE5 oder höher Dieses Verhalten ist das gleiche wie in asiatischen Sprachen üblich. Pausen innerhalb eines beliebigen Wortes einer Textzeile in einer nicht-asiatischen Sprache sind ebenfalls zulässig. Dieser Wert eignet sich für asiatischen Text, der nicht-asiatischen Text enthält. WORD-WRAP:break-word Unterstützte Version: IE5.5 oder höher Der Inhalt wird innerhalb der Grenze umbrochen. Bei Bedarf erfolgt auch ein Wortumbruch. Der Tisch wird automatisch umwickelt, um eine Dehnung zu vermeiden. Wortumbruch: normal |. break-all |. keep-all Parameter: normal: Zeilenumbrüche innerhalb von Wörtern gemäß Textregeln für asiatische und nicht-asiatische Sprachen zulassen break-all: Dieses Verhalten ist das gleiche wie normal für asiatische Sprachen. Pausen innerhalb eines beliebigen Wortes einer Textzeile in einer nicht-asiatischen Sprache sind ebenfalls zulässig. Dieser Wert eignet sich für asiatischen Text, der nicht-asiatischen Text enthält. Alle behalten: Dasselbe wie normal für alle nicht-asiatischen Sprachen. Für Chinesisch, Koreanisch und Japanisch sind Wortumbrüche nicht zulässig. Geeignet für nicht-asiatischen Text, der eine kleine Menge asiatischen Text enthält. Syntax: Zeilenumbruch: normal | Break-Word-Parameter: Normal: Erlaubt, dass der Inhalt gegen die angegebene Containergrenze geschoben wird. Break-Wort: Der Inhalt wird innerhalb der Grenze umgebrochen. Bei Bedarf erfolgt auch ein Wortumbruch. Beschreibung: Legt fest oder ruft ab, ob die Zeile umgebrochen werden soll, wenn die aktuelle Zeile die Grenze des angegebenen Containers überschreitet. Die entsprechende Skriptfunktion von
ist
wordWrap. Bitte sehen Sie sich andere Bücher an, die ich geschrieben habe. Syntax: table-layout: auto |. Parameter: auto: Standardmäßiger automatischer Algorithmus. Das Layout basiert auf dem Inhalt jeder Zelle. Die Tabelle wird erst angezeigt, wenn jede Zelle gelesen und berechnet wurde. Sehr langsam behoben: Layout-Algorithmus korrigiert. Bei diesem Algorithmus basiert das horizontale Layout nur auf der Breite der Tabelle, der Breite des Tabellenrandes, dem Zellenabstand und der Breite der Spalten und hat nichts mit dem Inhalt der Tabelle zu tun. Beschreibung: Festlegen oder rufen Sie den Layout-Algorithmus der Tabelle ab. Das entsprechende Skriptattribut ist tableLayout. Vorschlag: Die Erkennung von Wortumbrüchen durch 3C führt auch zu Problemen in Baidu-Snapshots – dieses Attribut wird vom Browser OPERA FIREFOX nicht unterstützt. Sie können stattdessen „white-space:normal“ verwenden dass Zeilenumbrüche unter FireFox und IE korrekt ausgeführt werden können. Bitte beachten Sie, dass Leerzeichen zwischen Wörtern nicht zum Ersetzen verwendet werden können, da Zeilenumbrüche sonst nicht korrekt ausgeführt werden können.
Das obige ist der detaillierte Inhalt vonDer Unterschied zwischen Wortumbruch und Zeilenumbruch beim automatischen Zeilenumbruch in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.



